Forms
리액트와 타입스크립트로 form 구현해보기

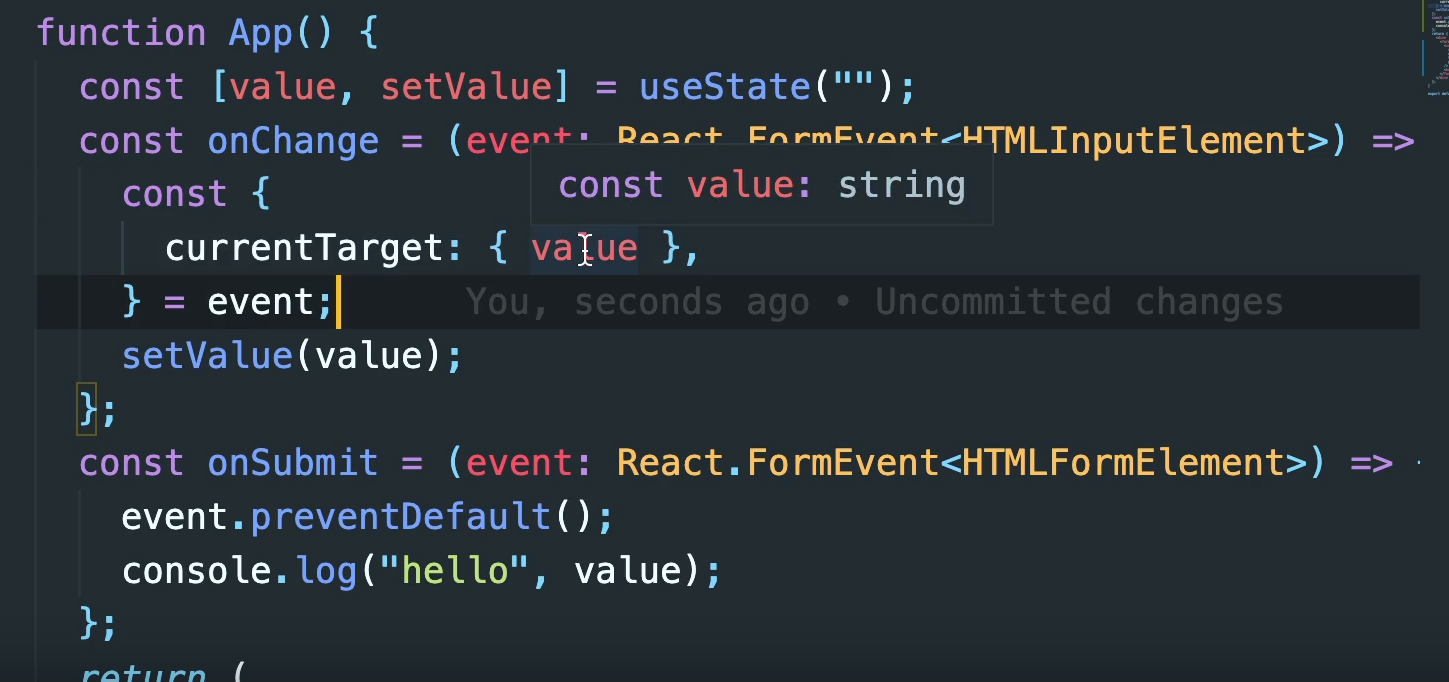
이는 평범한 React, JS 코드이다. 다른 점은 오직
event : React.FormEvent 로 타입을 지정해 준 것 뿐이다.
import React, { ReactNodeArray, useState } from "react";
import styled from "styled-components";
const Father = styled.div`
display: flex;
`;
const Wrapper = styled.div`
width: 100vw;
height: 100vh;
border: 1px solid red;
display: flex;
justify-content: center;
align-items: center;
background-color: ${(props) => props.theme.bgColor};
`;
const Box = styled.div`
color: ${(props) => props.theme.textColor};
`;
export default function App() {
const [value, setValue] = useState("");
const onChange = (event: React.FormEvent<HTMLInputElement>) => {
// 위에 어떤 타입이 들어가는 지는 공부 해야안다..
// onChange 함수가 InputElement에 의해서 실행될 것을 안다.
const {
currentTarget: { value },
} = event;
setValue(value);
//currentTarget이란 target과 같다.
};
const onSubmit = (event: React.FormEvent<HTMLFormElement>) => {
event.preventDefault();
console.log("hello", value);
};
return (
<div>
<form onSubmit={onSubmit}>
<input
value={value}
onChange={onChange}
type="text"
placeholder="username"
/>
<button>Log in</button>
</form>
</div>
);
}
