Introduction
TypeScript의 능력, ReactJS의 능력, Styled-Component를 짬뽕하는 시간이다.
더 생산적이고 실수가 없는 개발자가 되기 위함이다.
TypeScript란 javaScript를 기반으로 한 언어이다.
JavaScript 와 문법은 같지만 새롭게 추가된 지식이 있다.
기존 코드를 바꿀 필요 없이 새로운 코드만 살짝 추가한다. srtongly-type 인데, 프로그래밍 언어가 작동하기 전에 type을 확인한다는 것이다.
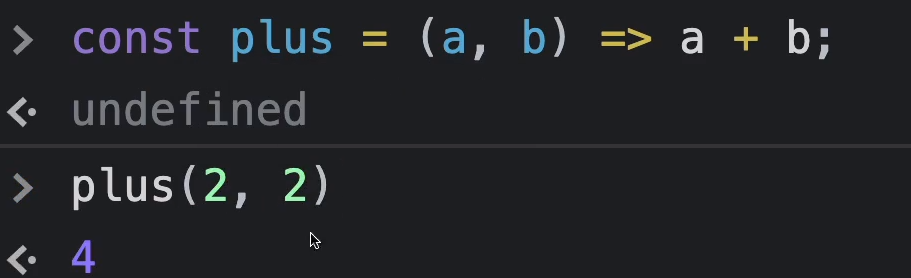
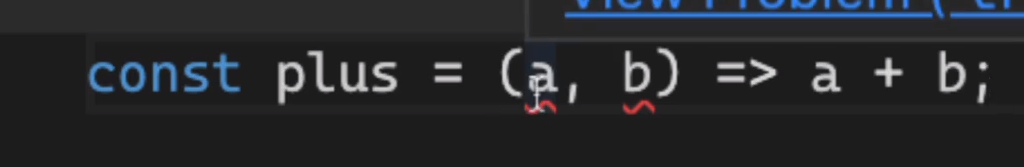
예를 들어 plus 라는 것을 만든다고 해보자.

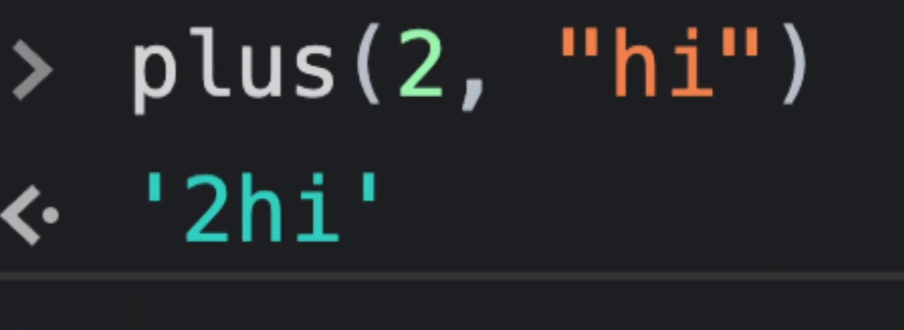
잘 작동하지만, 문제는 a 와 b 가 무슨 타입인지 알지 못한다는 것이다.

이건 문제가 된다. 안전장치가 있었음 하는 것이다.
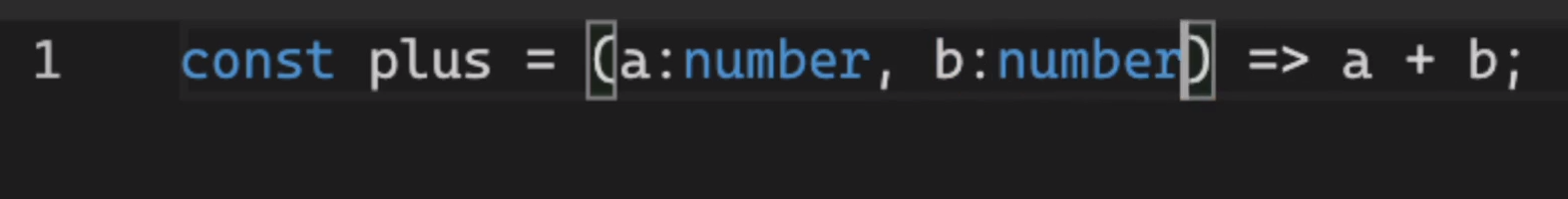
a 는 언제나 number야 라고 말해주고 싶은 것이다.
이때 필요한 것이 strongy-typed 된 TypeScript라는 것이다.

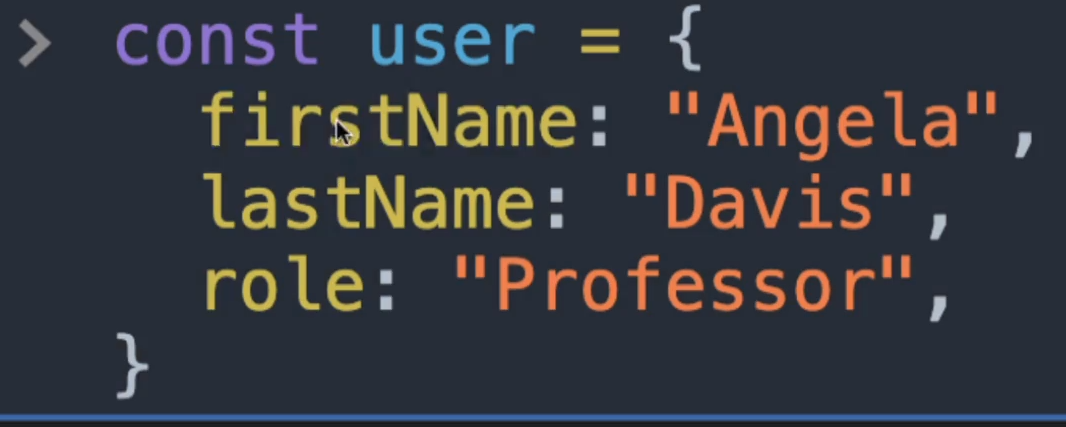
이렇게 설정하고

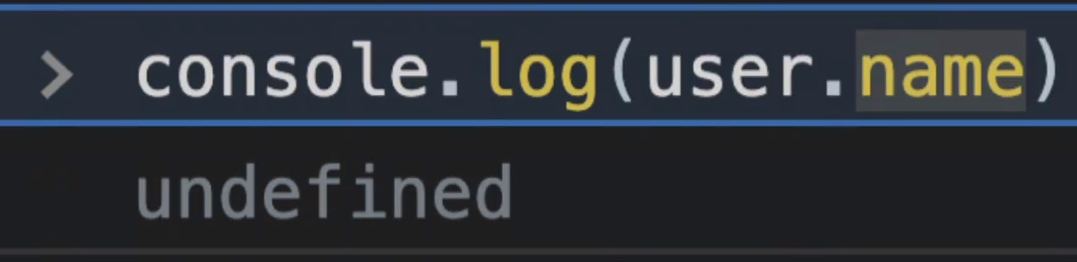
name을 찾으면 undefinded 된다.
TypeScript는 이러한 것을 잡아 줄 것이다.
프로그램을 돌리기도 전에 필요한 것을 잡아 줄 것이다.
"user.name은 존재하지 않아" 라고 말해줄 것이라는 것이다.
TypeScript를 봐보자

이제 잔소리가 시작되는 것이다.
a 와 b의 타입을 명시하라고..

이제 만족할 것이다.
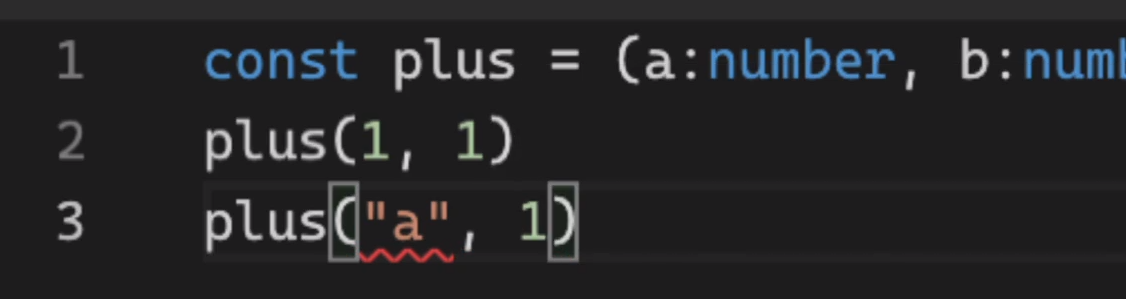
99%는 그냥 JavaScript이다. Type만 더해주는 것이다.

그리고 complain을 걸 것이다.
이것이 TypeScript의 Ptotection 해주는 힘 이다.
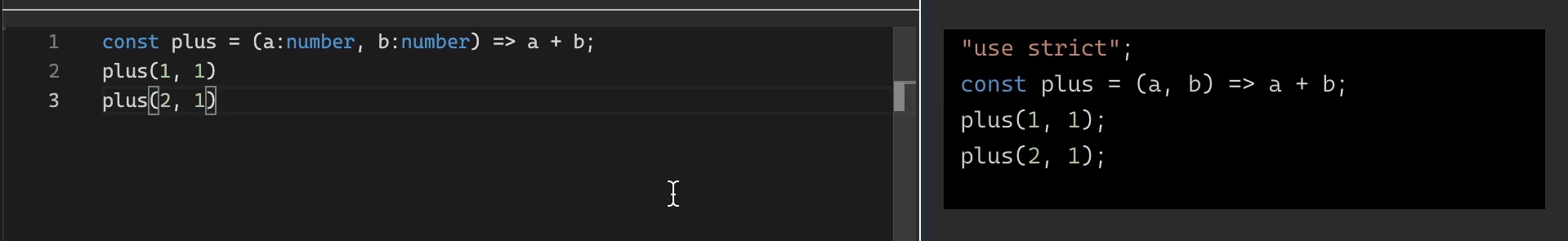
+) 브라우저가 이해할 수 있는 것은 오직 JavaScript이다.
TypeScript는 JavaScript 실행 '전' 에 protection해주는 역할이므로 실제 브라우저에서는 JavaScript로 사용 된다.

왼쪽 : TypeScript
오른쪽 : 브라우저에서 JavaScript
