Custom Validation
어떻게 에러를 발생시킬 수 있는가
서버에서 문제가 발생해서 에러를 발생시켜야 할 때가 있다.
현재 배운 방법 이외에

에러를 바생시킬 수 있는 추가적인 조건들을 알아보자,
내가 원하는 규칙에 따라 검사할 수 있는것은 매우 유용하다,
API를 활용해서 요청을 받고 확인할 수 있다.
중복확인도 가능하다~~
어떻게 에러를 발생시키는지 알아보자
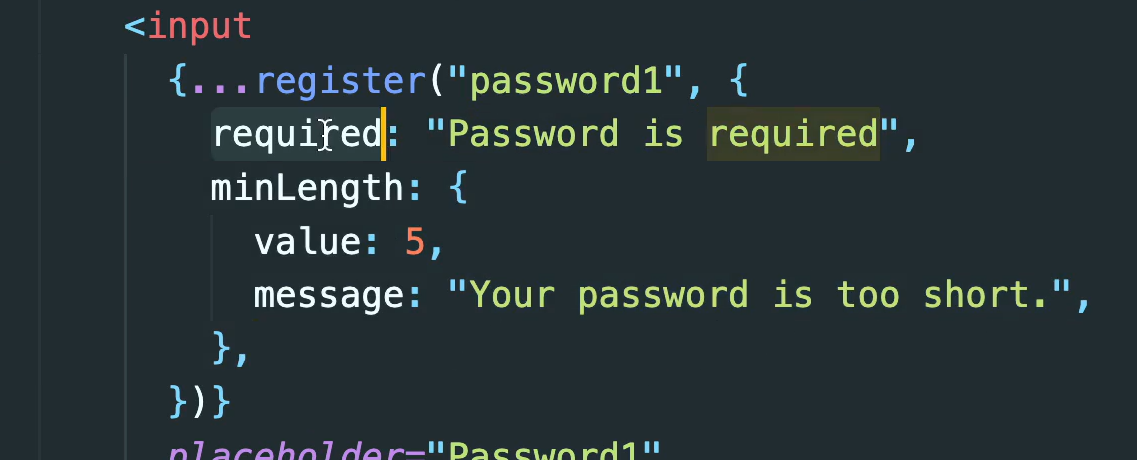
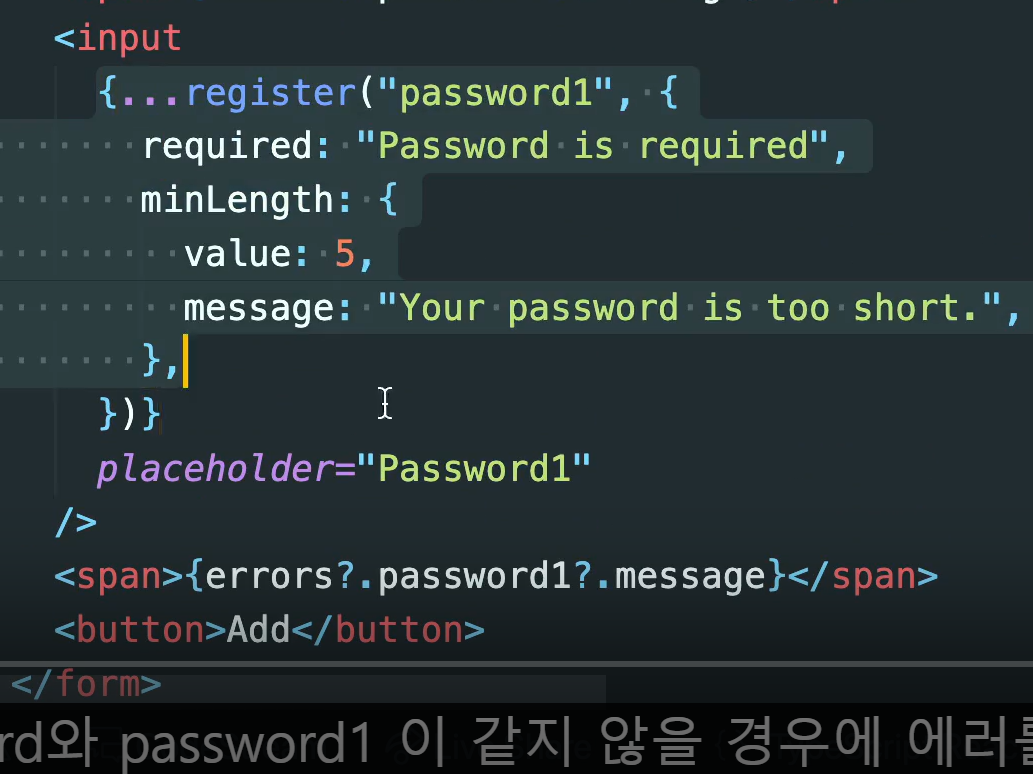
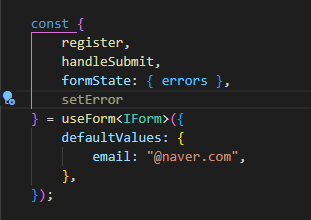
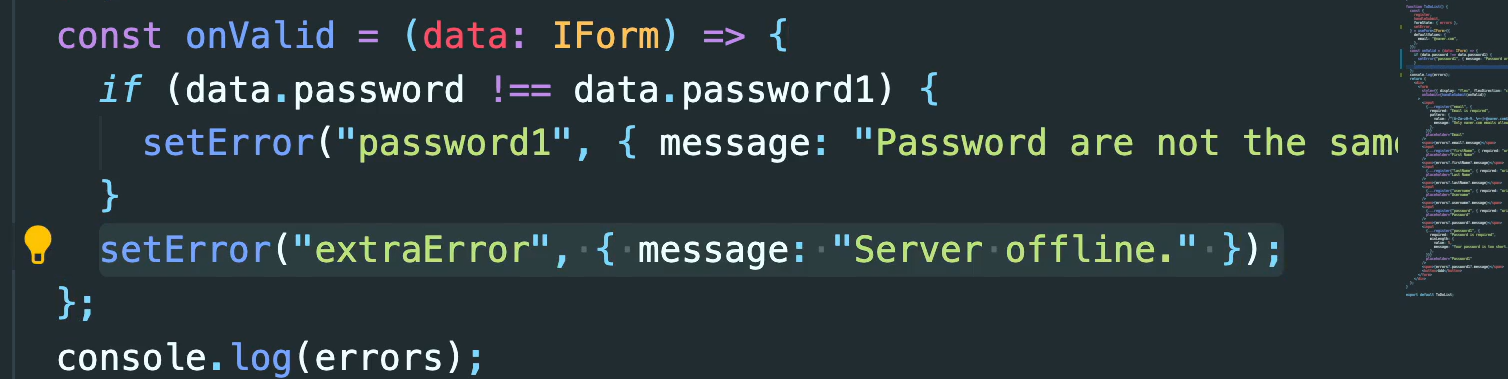
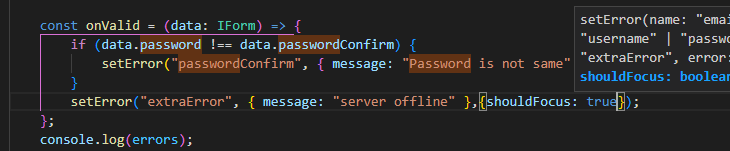
가장 먼저 password와 passwordConfirm을 일치하는지 확인해보자



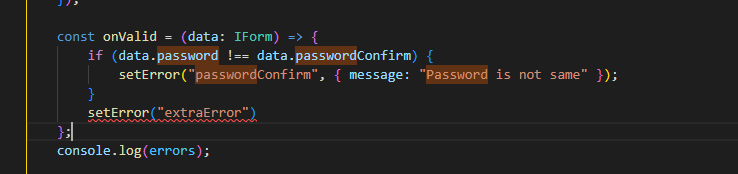
setError를 꺼내서 사용해 볼 것이다. 이는 특정한 에러를 발생시킨다.

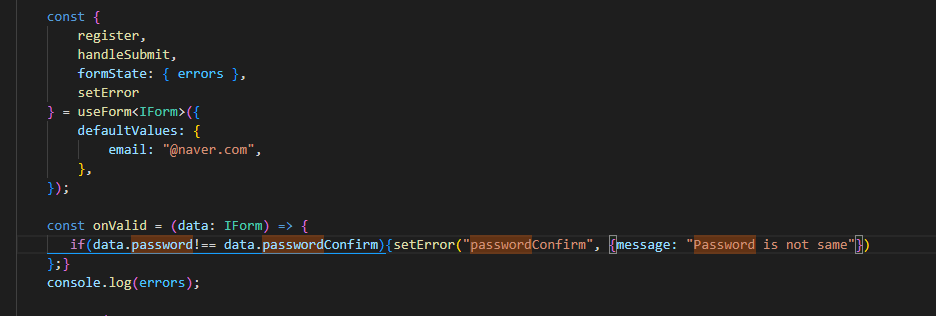
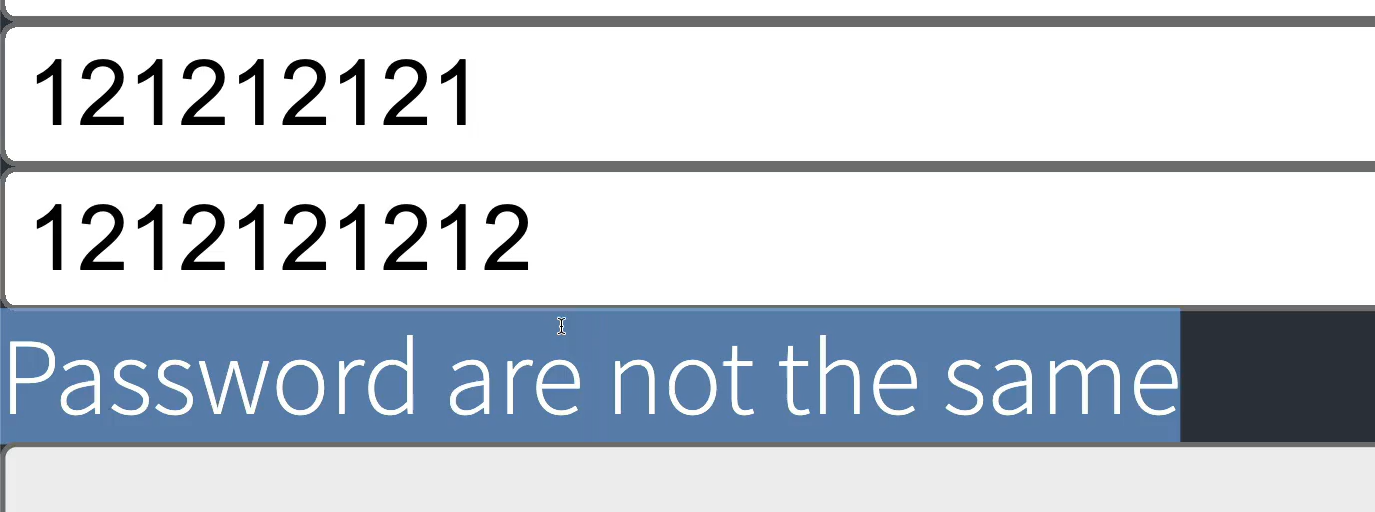
패스워드가 다르면

에러를 만든다.

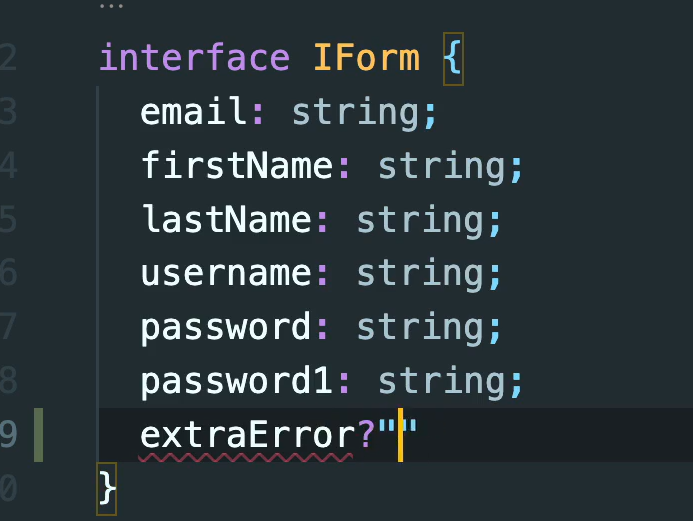
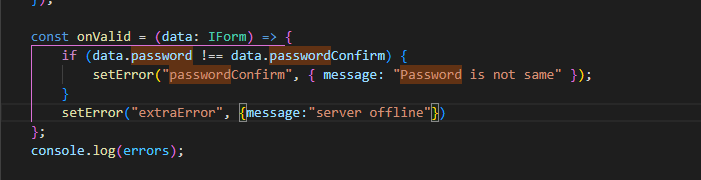
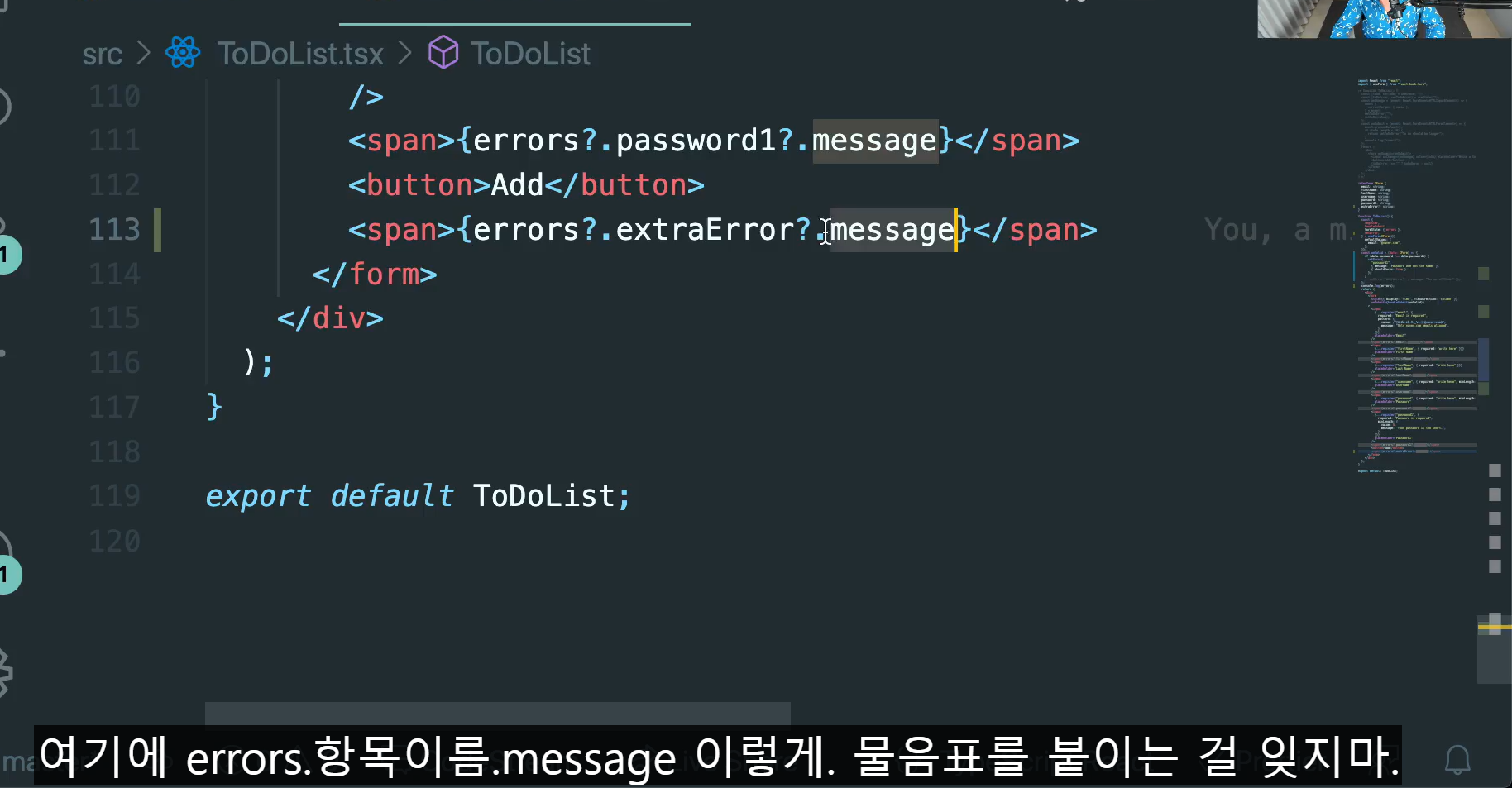
그리고 해킹이나 그 이외의 에러를 위해 extraError를 추가한다.


이는 특정 항목에 국한되지 않고 전체 form에 해당되는 에러이다

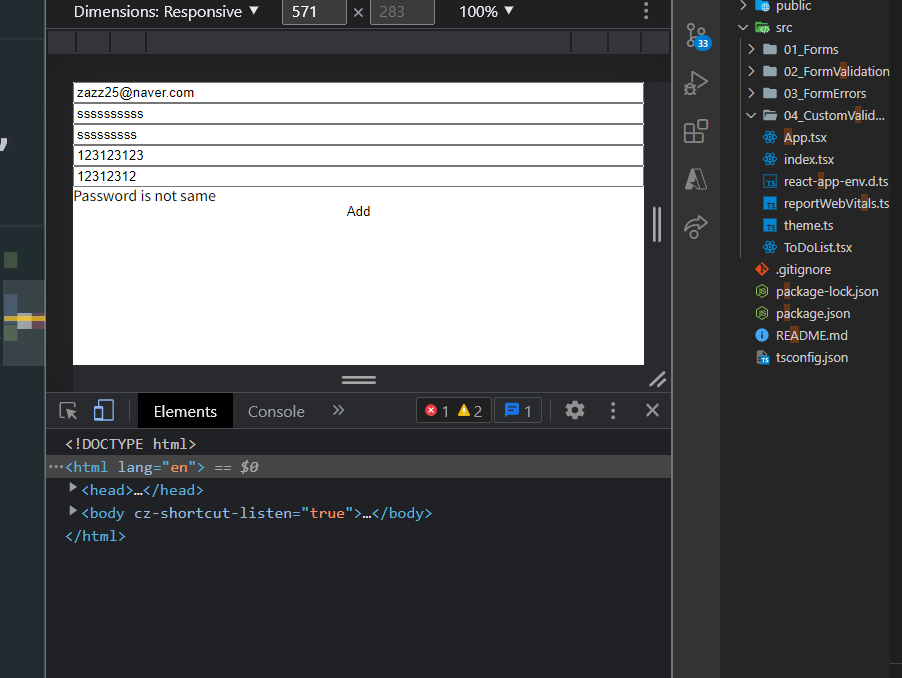
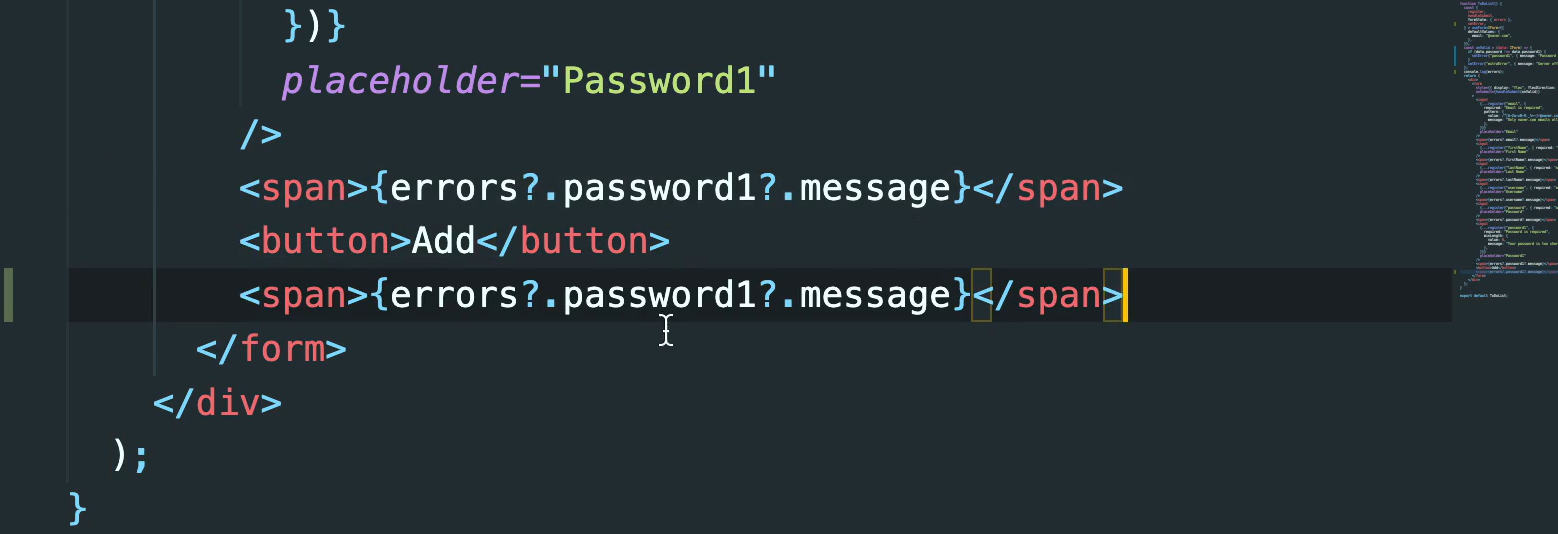
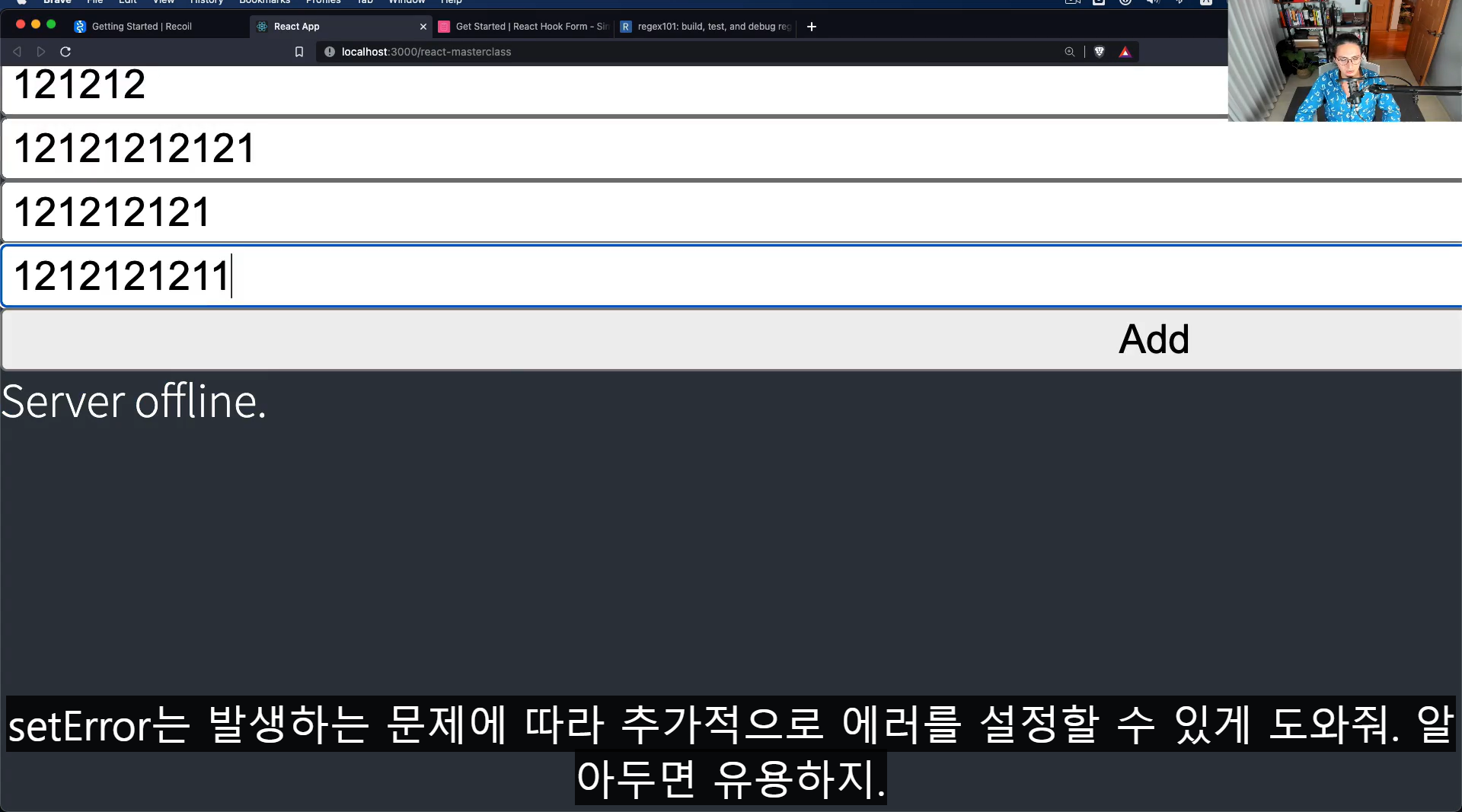
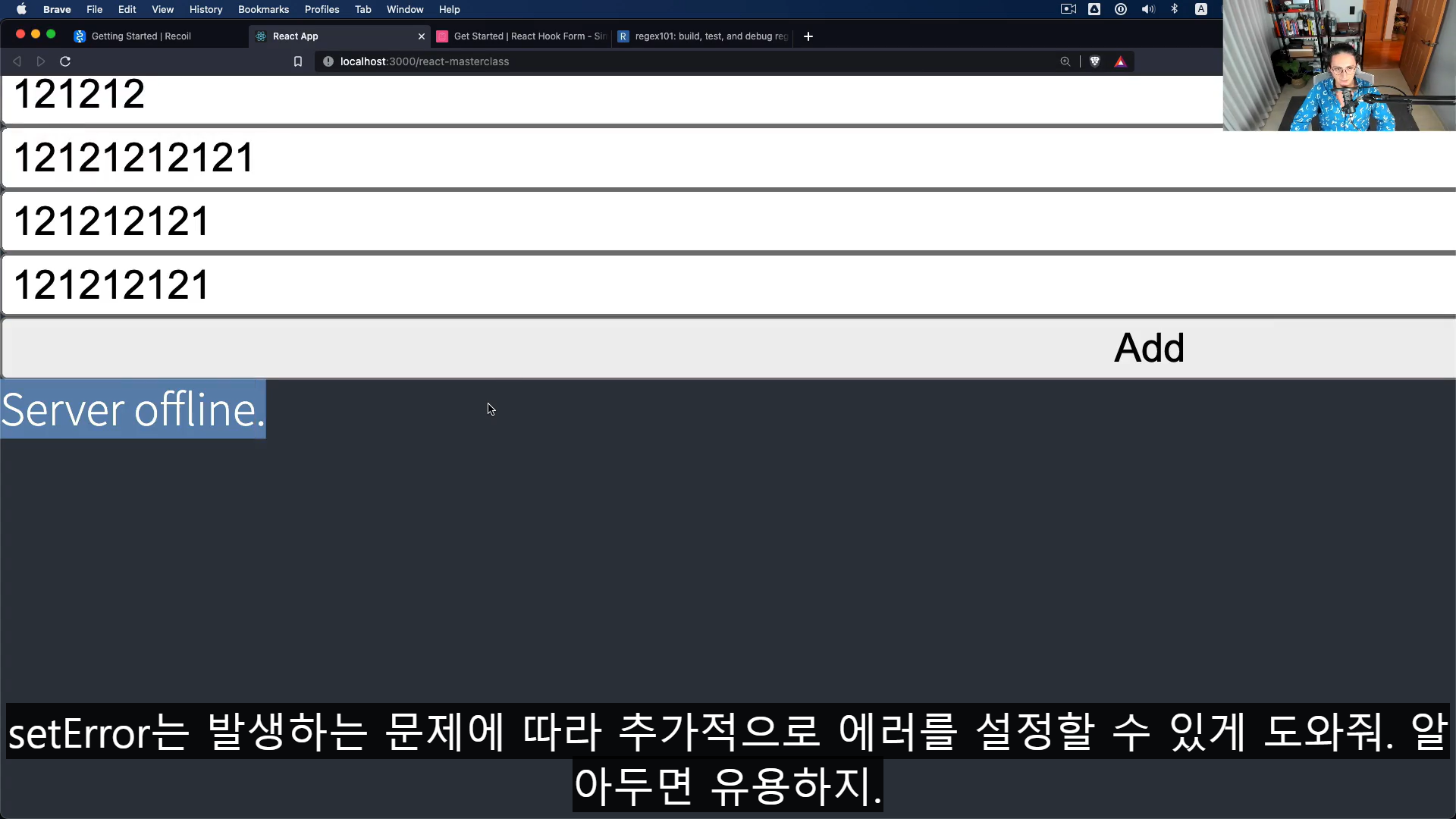
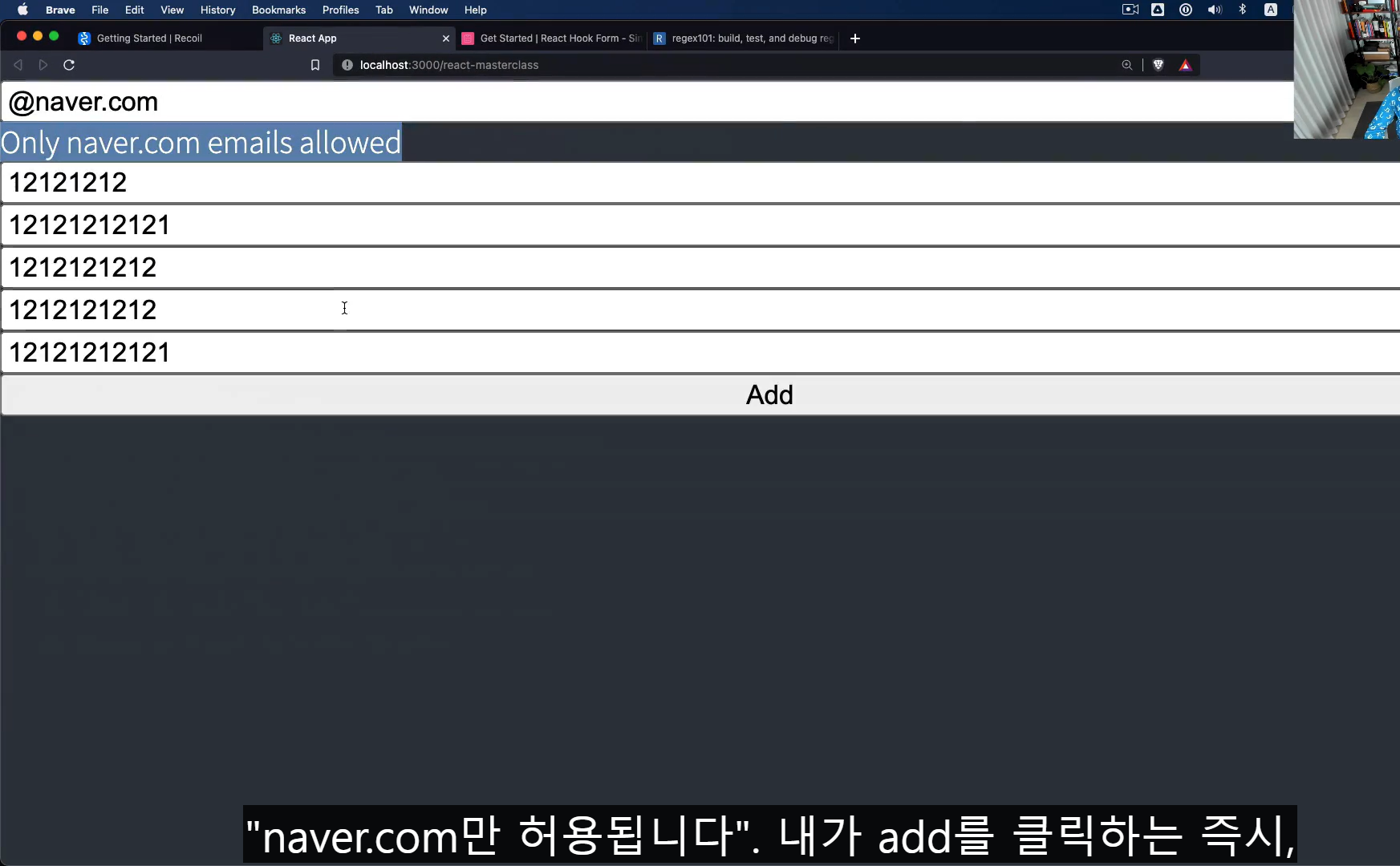
이는 가장 하단에 메세지를 출력해주자,!!

이런 식으로 추가 기타 에러들을 출력할 수 있다.



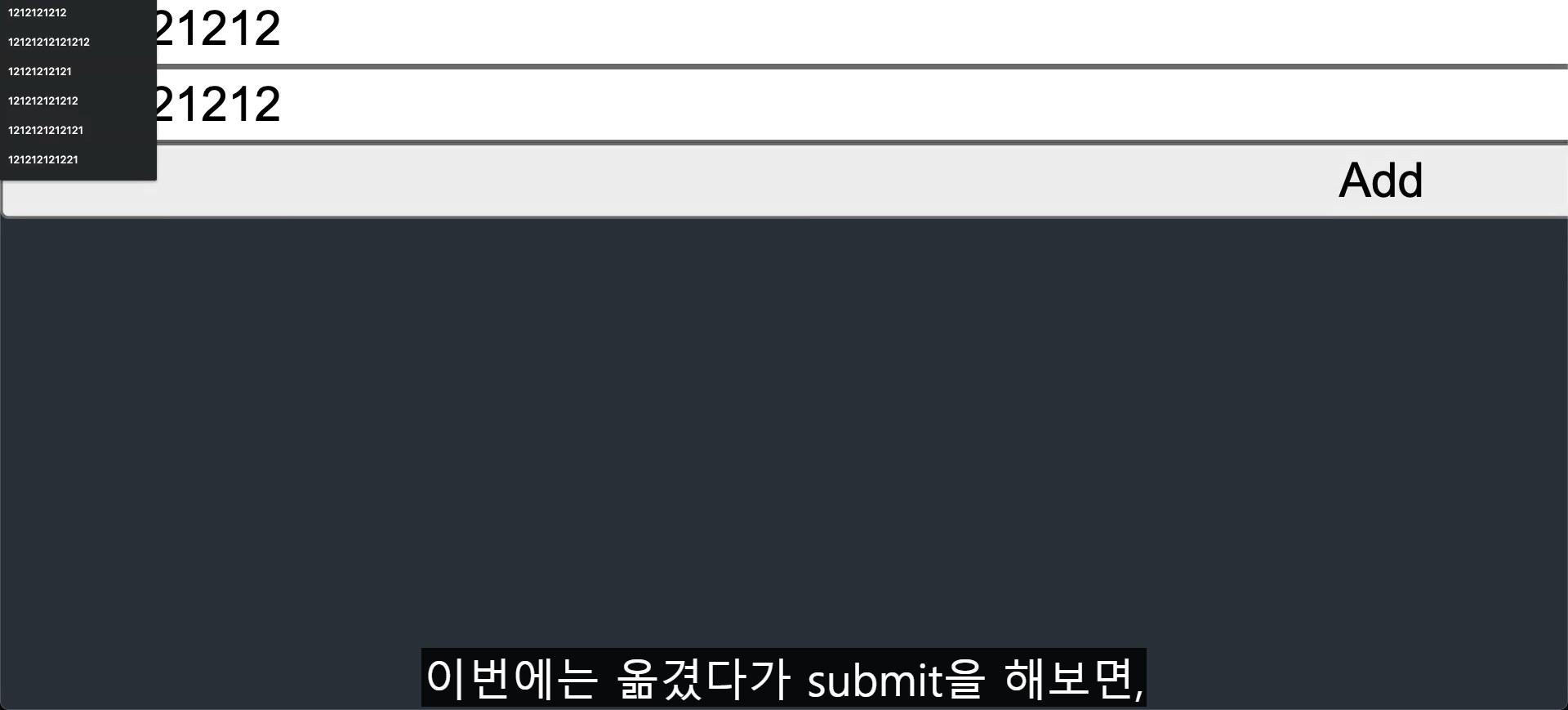
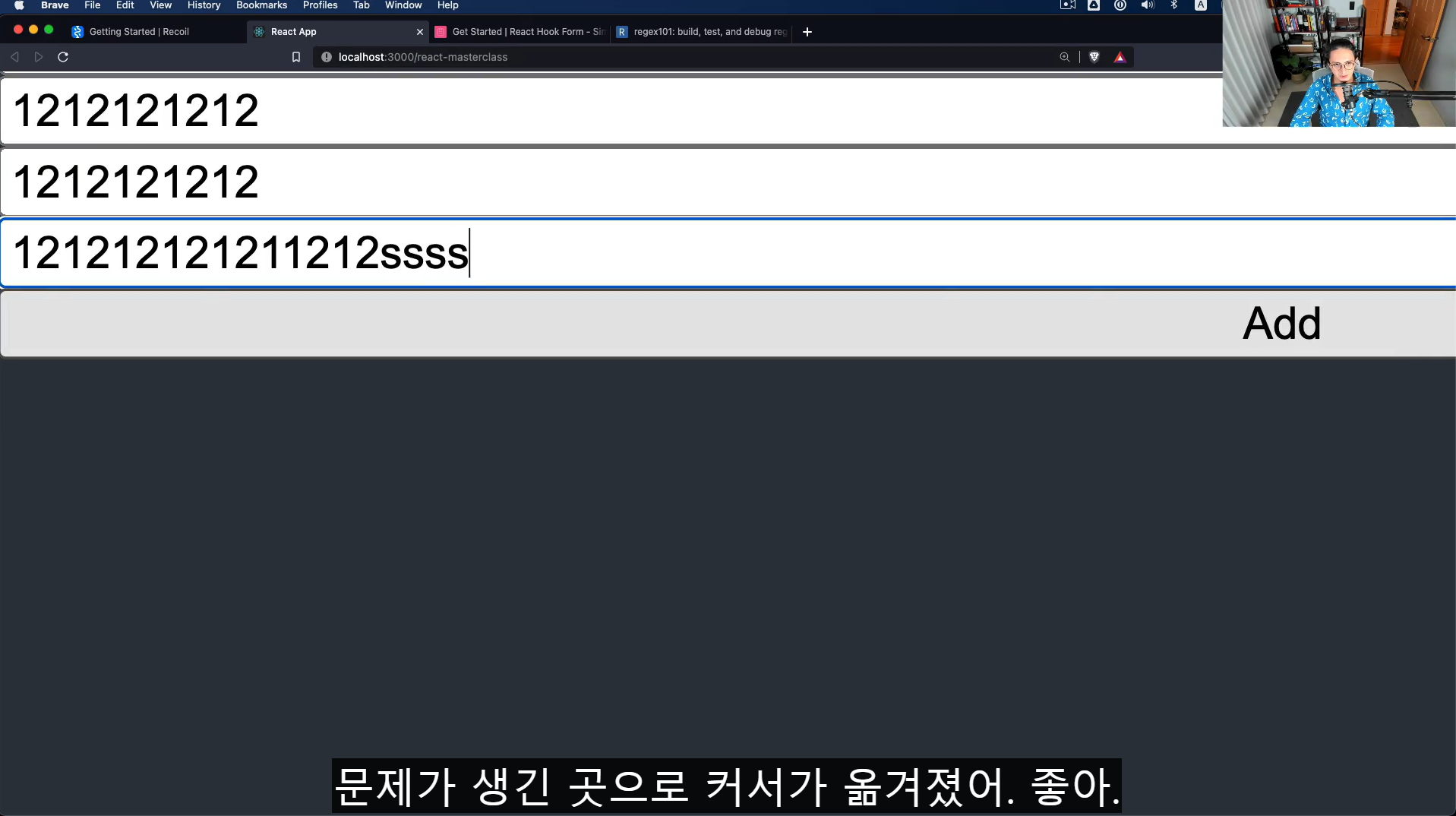
강제 focus
form에서 내가 고른 항목에 강제로 focus 시킬 수 있다.

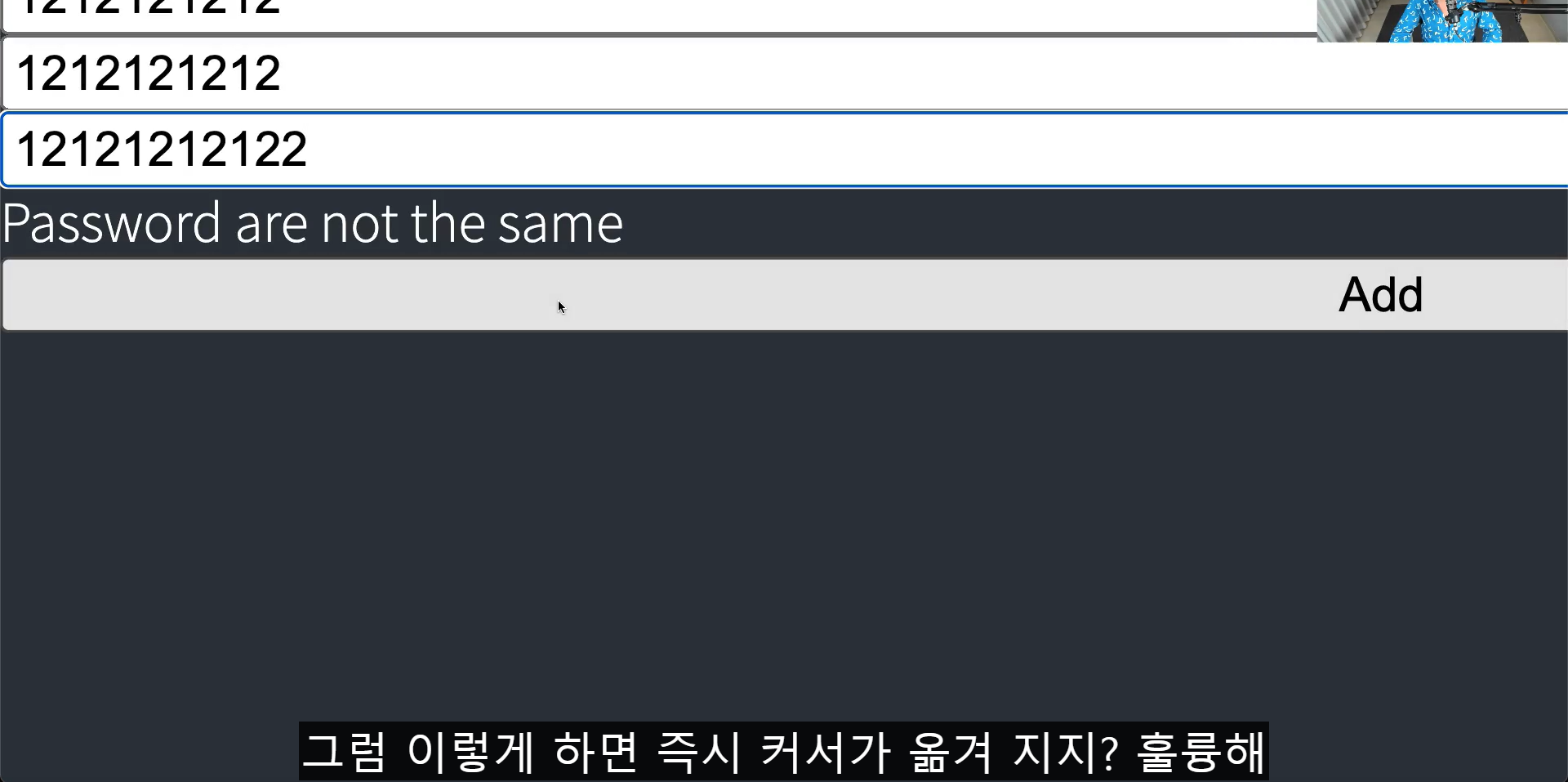
만약 내 form에 에러가 있다면,

내 커서가 input에 이동된다. 내가 cofirmPassword에 focus 되고 싶다면, 객체를 하나 더 보내주면 된다.
{shuoldFocus:true}
특정 에러가 생긴다면 즉시 커서가 옮겨질 것이다.



추가적인 에러에도 커서 이동 가능하다.


특정 항목에 대해 에러를 발생시키는 법을 배워웠다.
물음표를 붙이는 것을 잊지 말아라!

이는 항목이 undefined 면 이 뒤를 실행하지 않는 것이다.

즉
error가 undefinde 이면 그 뒤의 extraError 를 찾지 않을 것이고, extraError 가 undefined 이면 그 뒤의 message를 찾지 않을 것이다.
앞이 행할때만, 즉 존재할때만 뒤가 실행된다.
특정 사용자를 가입시키기 싫다면?
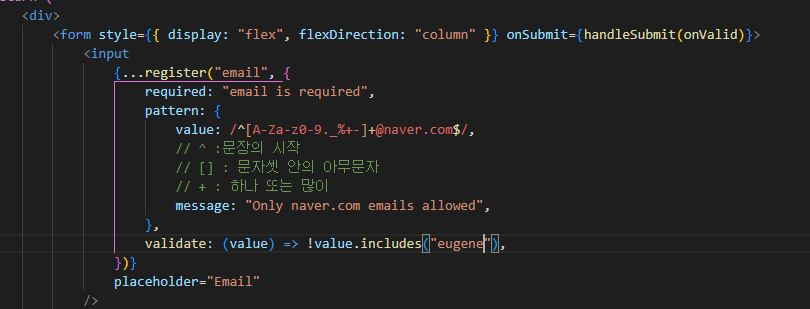
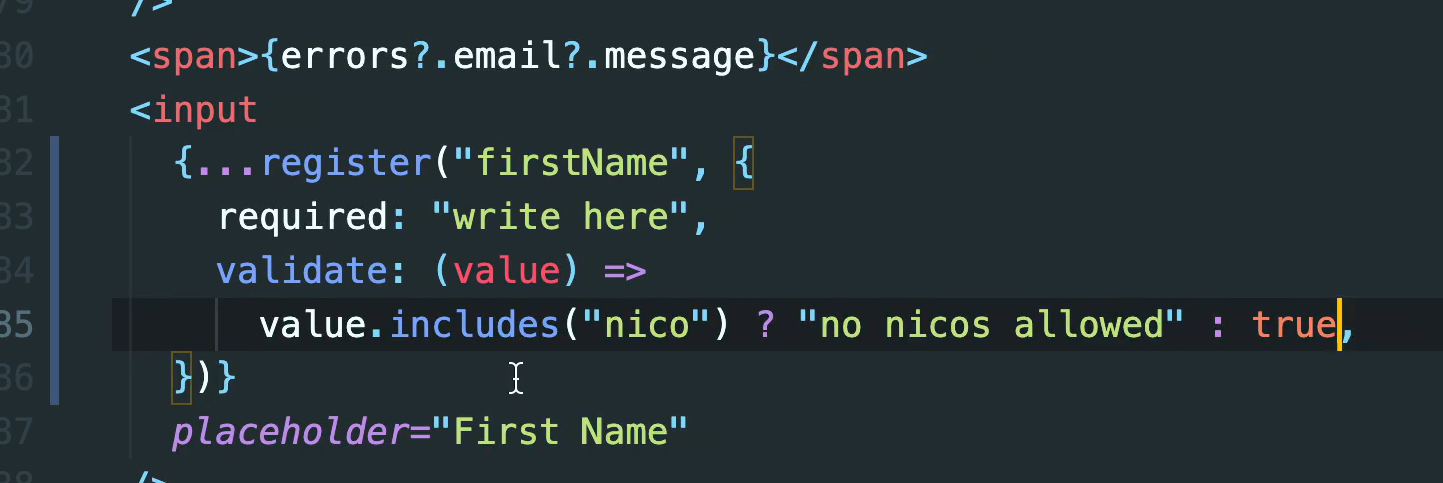
이름에 Nico를 포함하고 있다면 가입시키지 않을 수 있다,

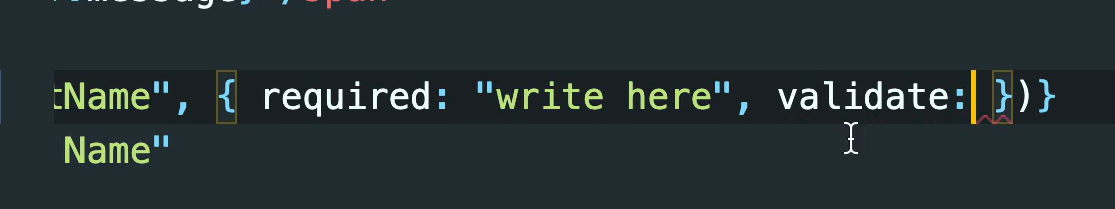
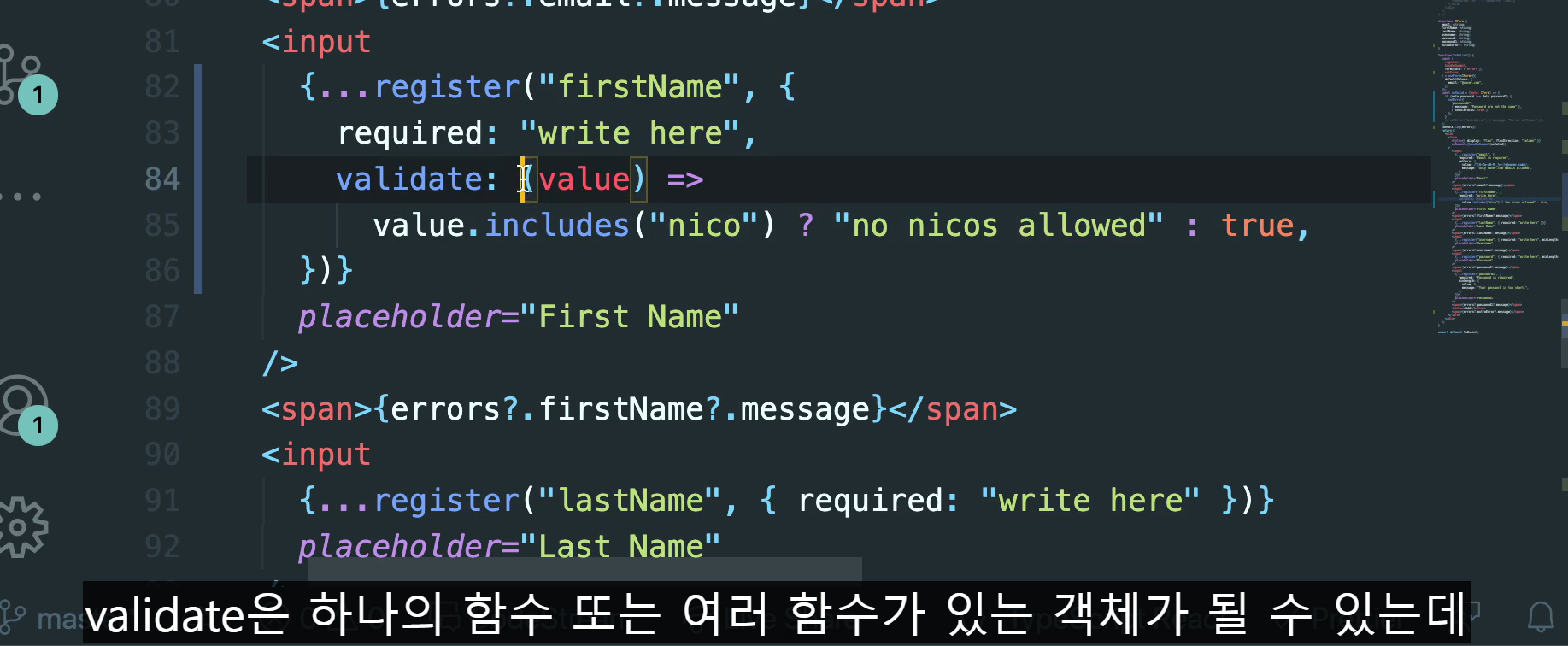
이는 validate 옵션이다. 이 함수는 인자를 항목에 현재 쓰여지고 있는 값을 받는다.
validate 는 ture 또는 false 를 반환 한다.
가장 먼저 email에 validate:(value)=>false 로 바꾸었다.

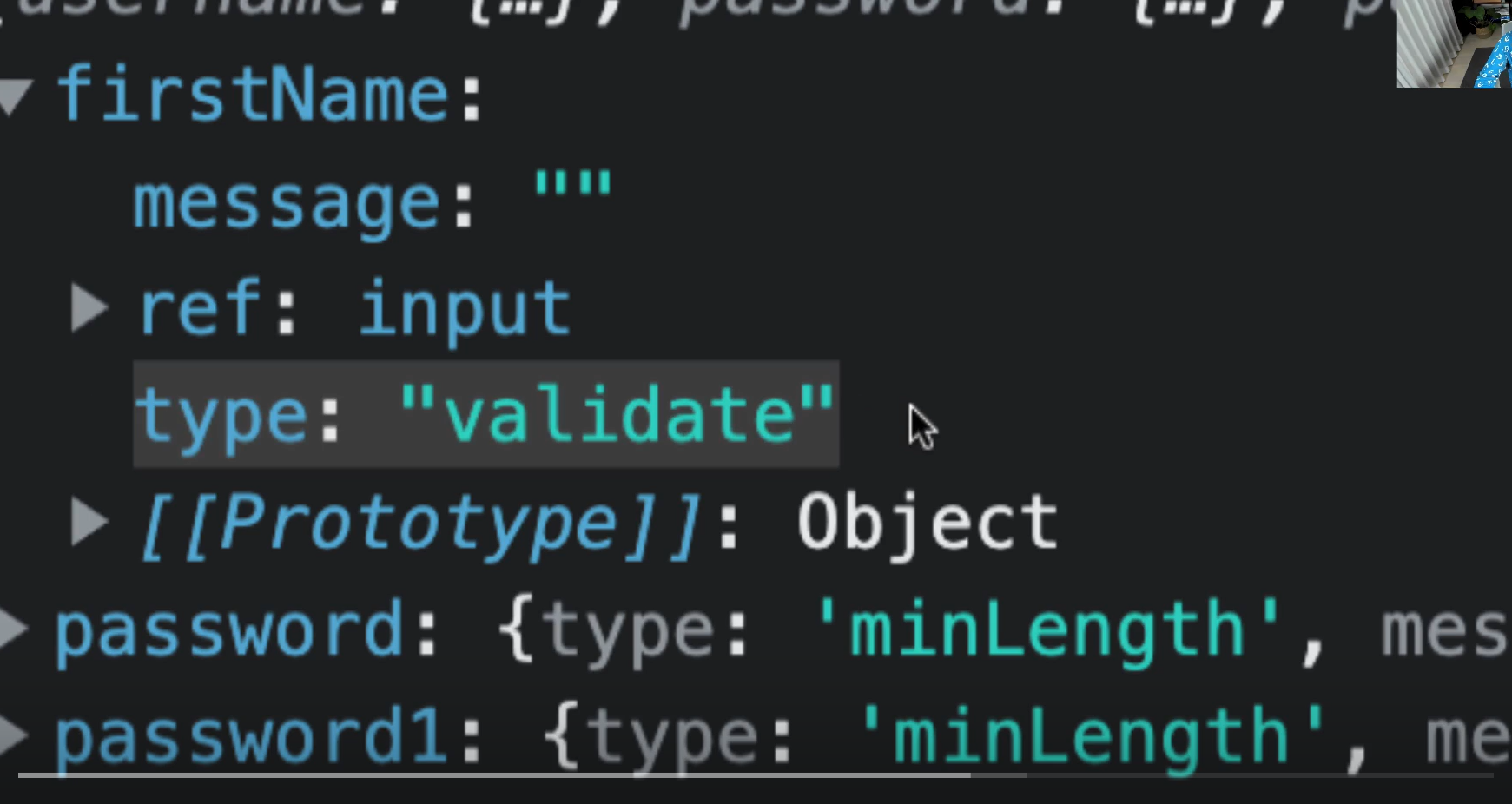
이는 validation을 통과하지 못해서 발생하는 에러이다.
입력값을 사용해볼 수도 있다.
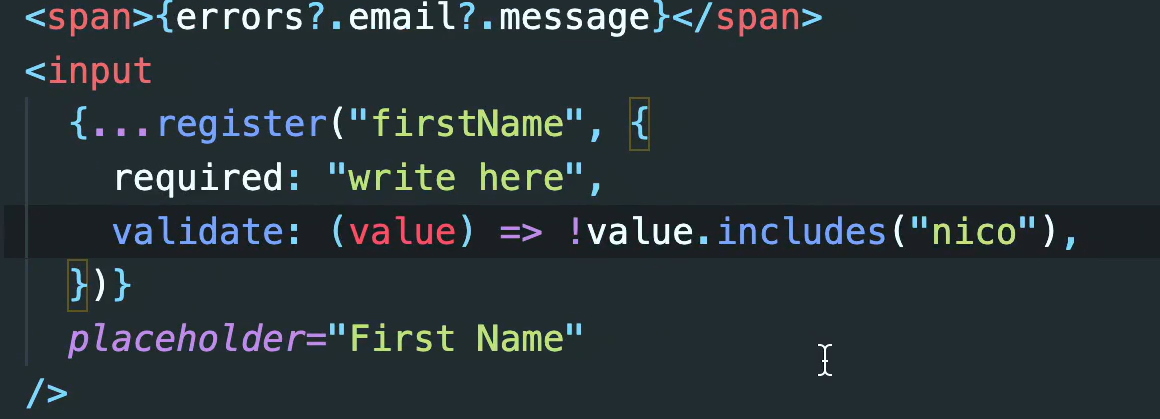
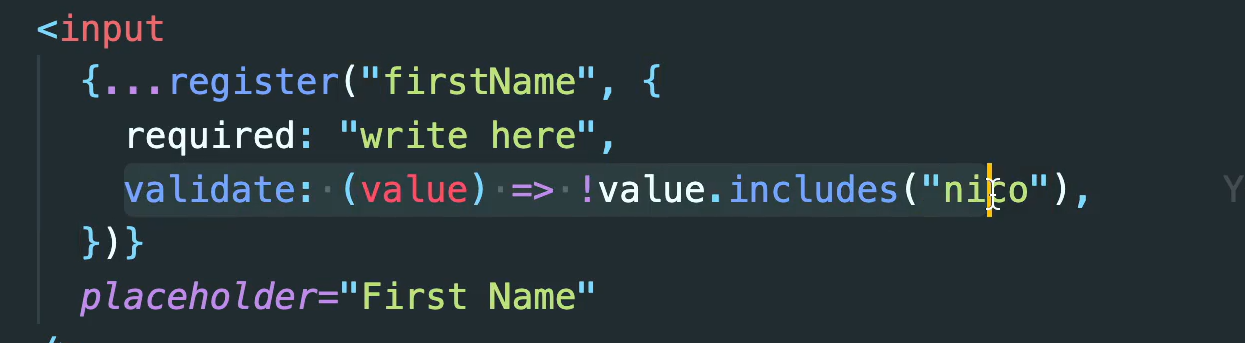
예를 들어 누군가 nico라고 적으면 
통과하지 못하게 해준다.

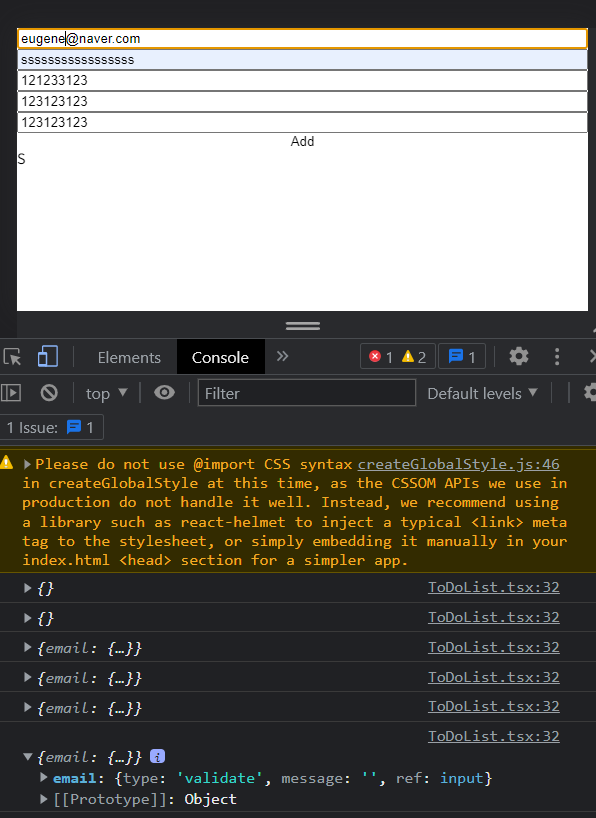
eugene


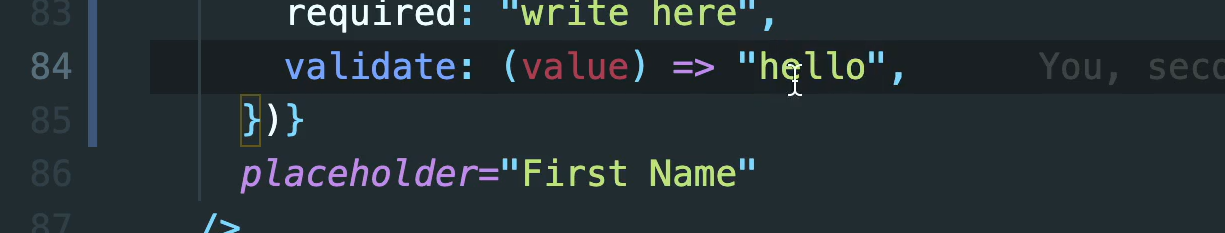
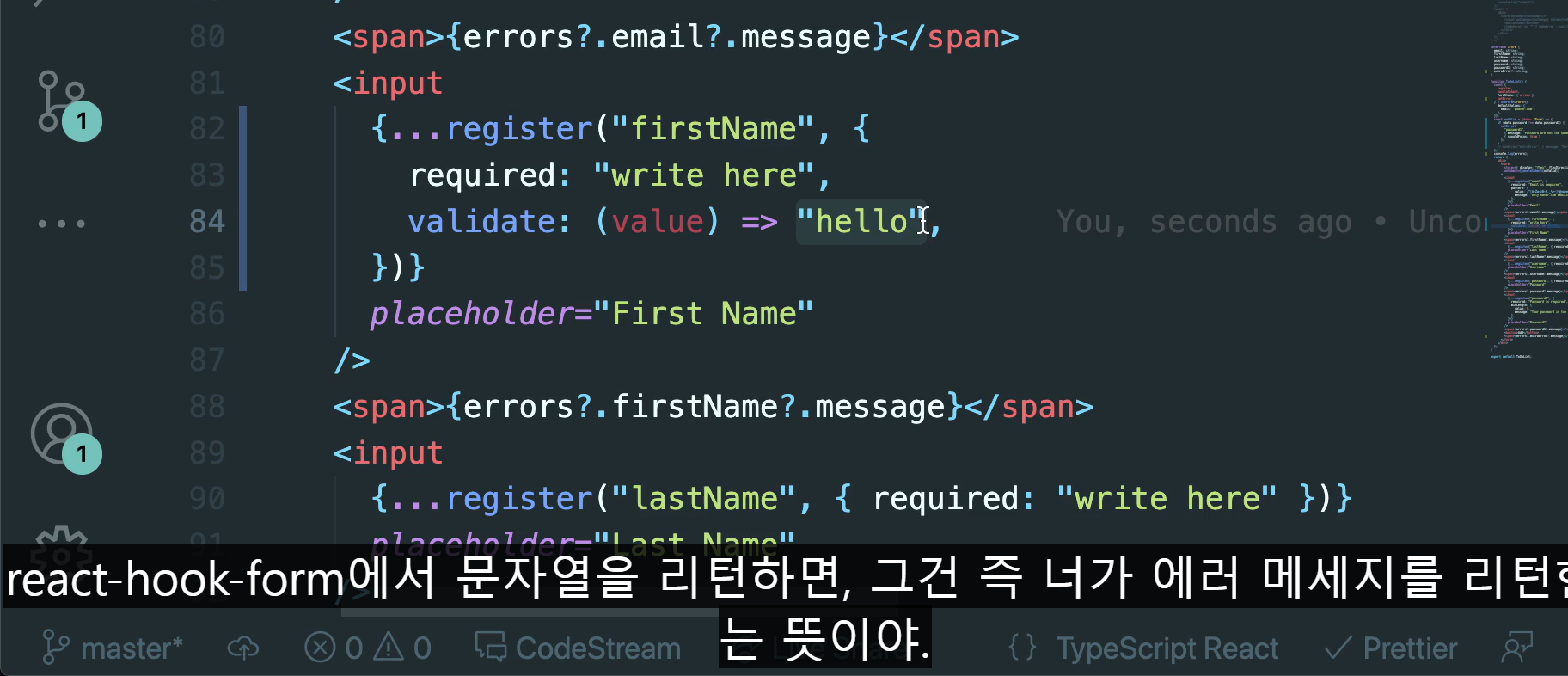
참 거짓을 리턴하는 대신 string을 return할 수도 있다.

이는 에러가 될 것이다, 하지만
react-hook-from에서 문자열을 리턴하면 그것은 에러메세지를 리턴한다는 뜻으로 간주한다.
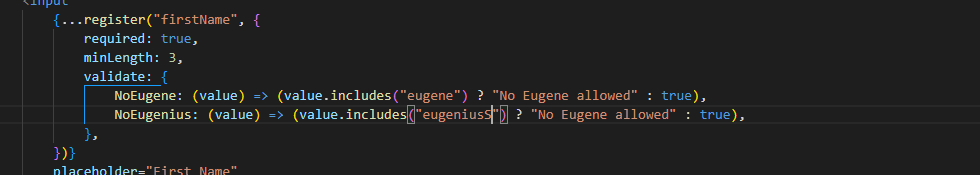
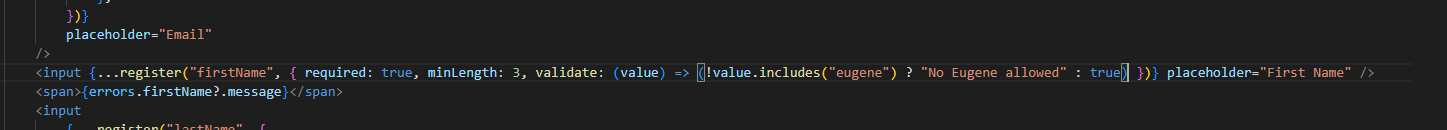
이는 예전에 쓴 조건과 함께 사용할 수 있다

nico를 포함하고 있다면, 에러메세지 출력한다.


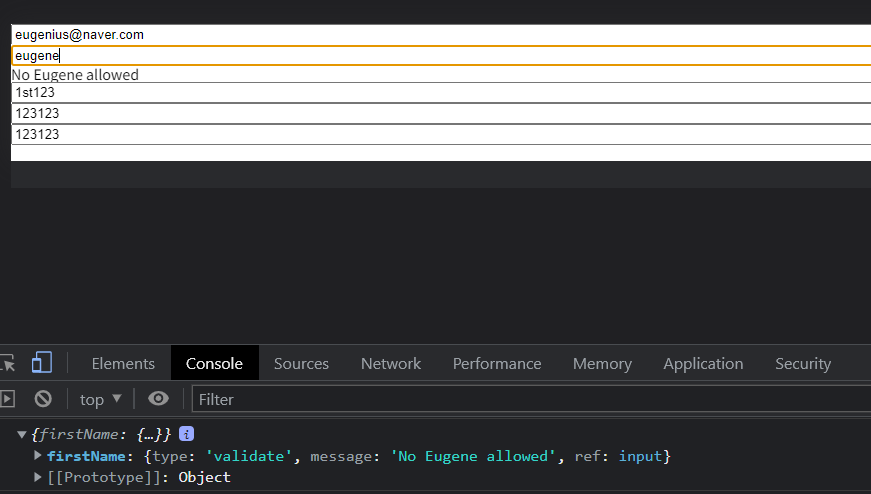
유진이를 포함하지 못한다고 string을 리턴해준다.
에러 메세지 출력
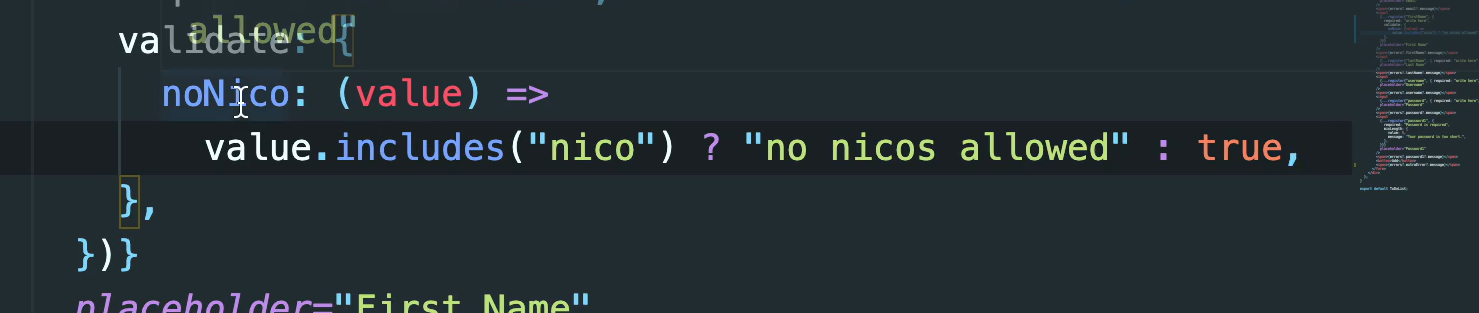
validate는 하나의 함수 또는 여러 함수가 있는 객체가 될 수 있다

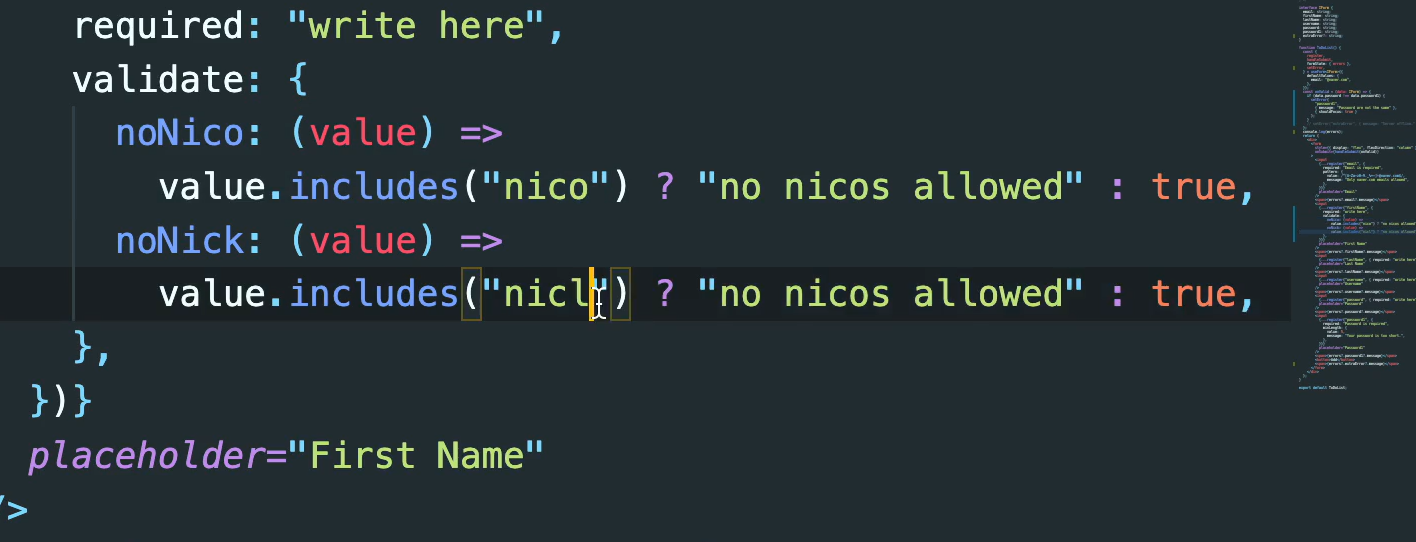
input에 여러개의 검사가 필요할 수도 있다. 그럼 객체리터럴을 만들고 나만의 규칙을 만들 수있다.

이는 하나의 validation 이고

이렇게 두가지를 허용하지 않는 validate 규칙을 만들었다. async 함수를 비동기로 만들어서 서버에 확인하고 응답을 받을 수도 있다.
이것이 react-hook-form의 전체적인 개요이다.
모든 것이 저절로 된다.
유용하게 쓰길 바란다.
다음시간은 복습 !!