React Hook form

니코가 이게 짱이라고 한다

그리고 거기서 끝나지 않고
많은 input이 있을 때, 그리고 form validation(검증)이 많을 때 좋다고 한다.
누군가 계정을 생성하고 회원가입을 할려면

많은 항목을 가지게 될 것이다.
react-hook-form은 이러한 큰 규모의 앱을 이용할 대 좋다.
데이터 타입을 확인하고 조건을 체크할 수 있다.


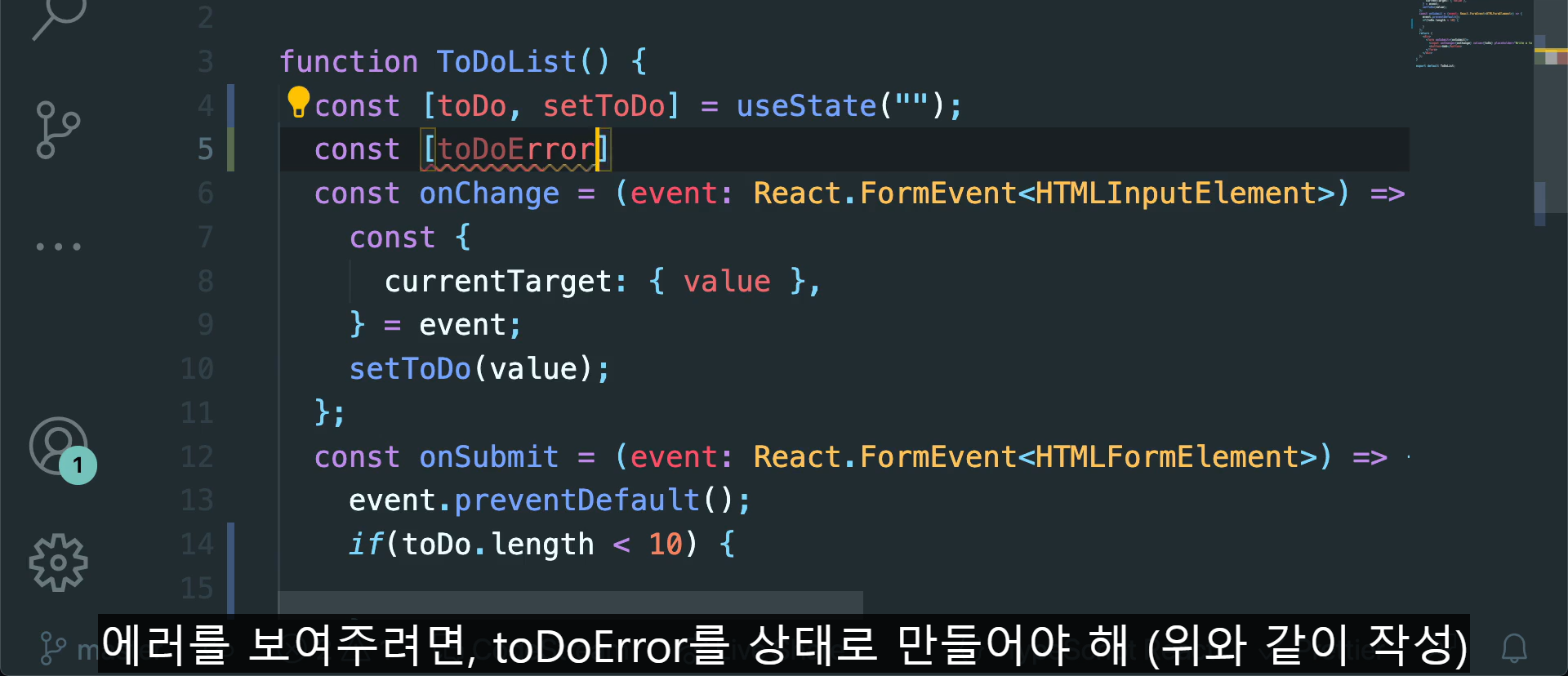
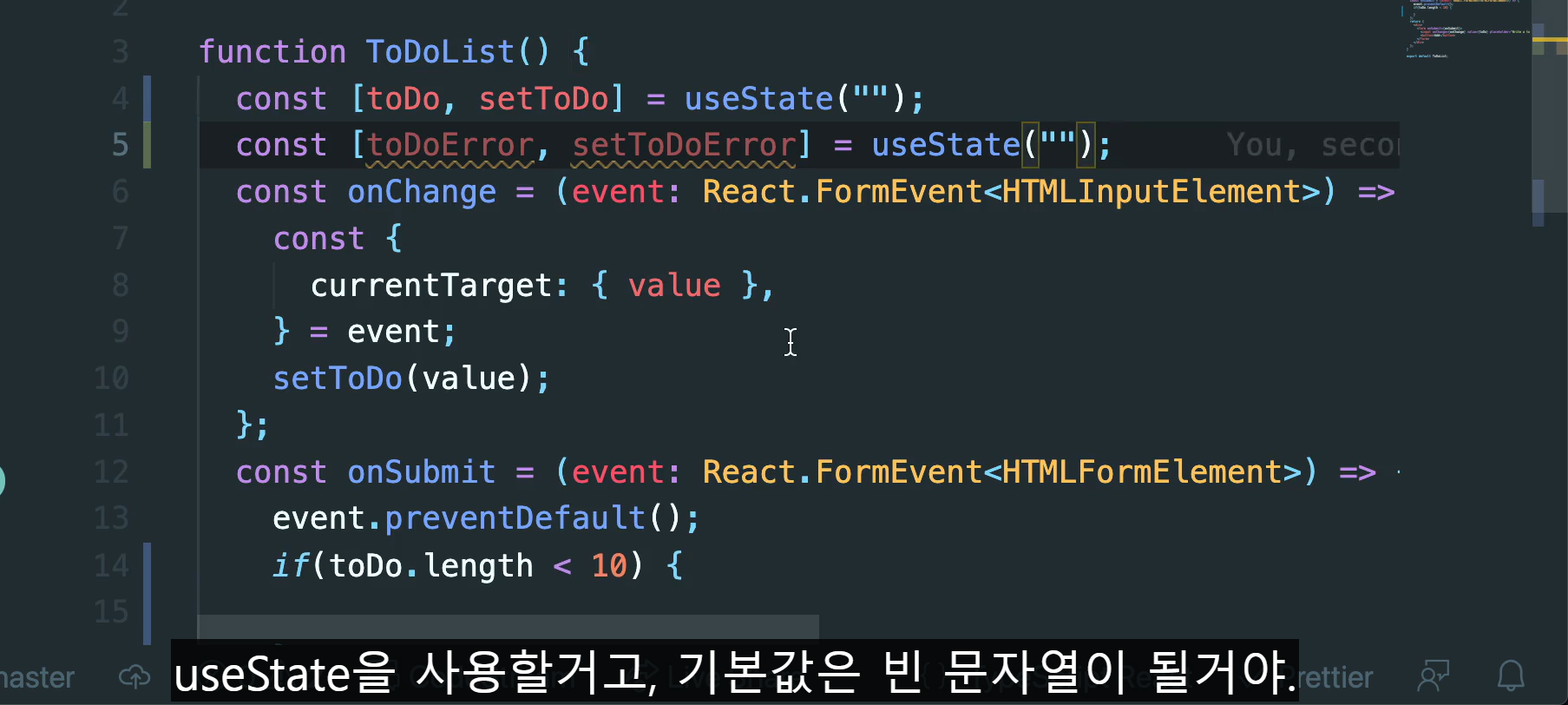
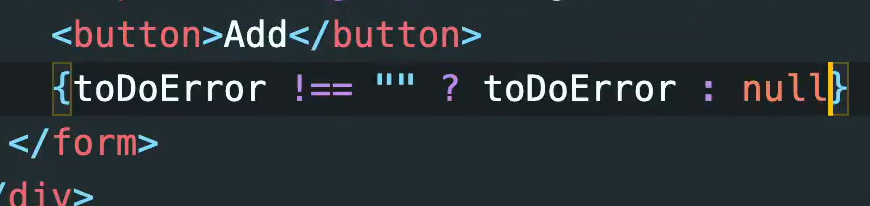
조건에 부합하면 error을 나타낼 수 있다.



그리고 ? 함수 이용
조건이 참이라면 setToDoError를 반환할 것이다.
아니라면 그냥 console.log를 반환할 것이다.

이게 회원가입을 위한 form이라고 생각해보자..

아이디와 에러, 이메일과 이메일 에러, 이름과 이름 에러, 전화번호 에러 ...
이 모든 것을 state로 가져야 한다. 이 모든 것을 냐ㅐ가 해야 된다는 것이다.
결국에는 나의 앱은 이것을 필요로 하게 된다, 왜냐하면 user 데이터가 필요하면 결국 form이 필요하기 때문이다.
그리고 유저들은 원하는 데이터를 쓰지 않고 실수할 때도 있으니 정말 복잡하고 중요하다.
하지만 이를 번거롭게 하지 않을 수 있는 것이 react-hook-form이다,
코드를 더 짧게 도와 줄 것이다.

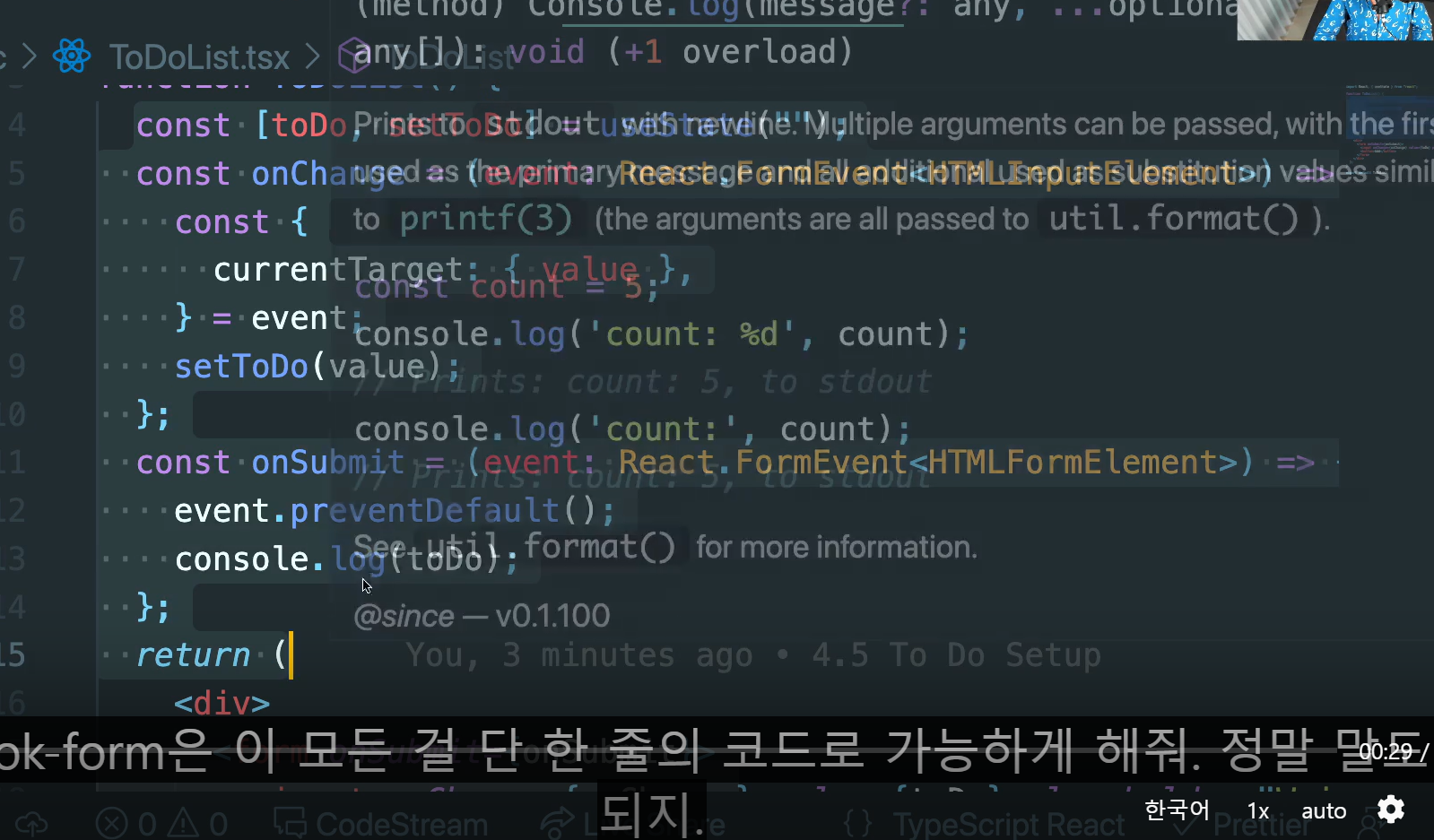
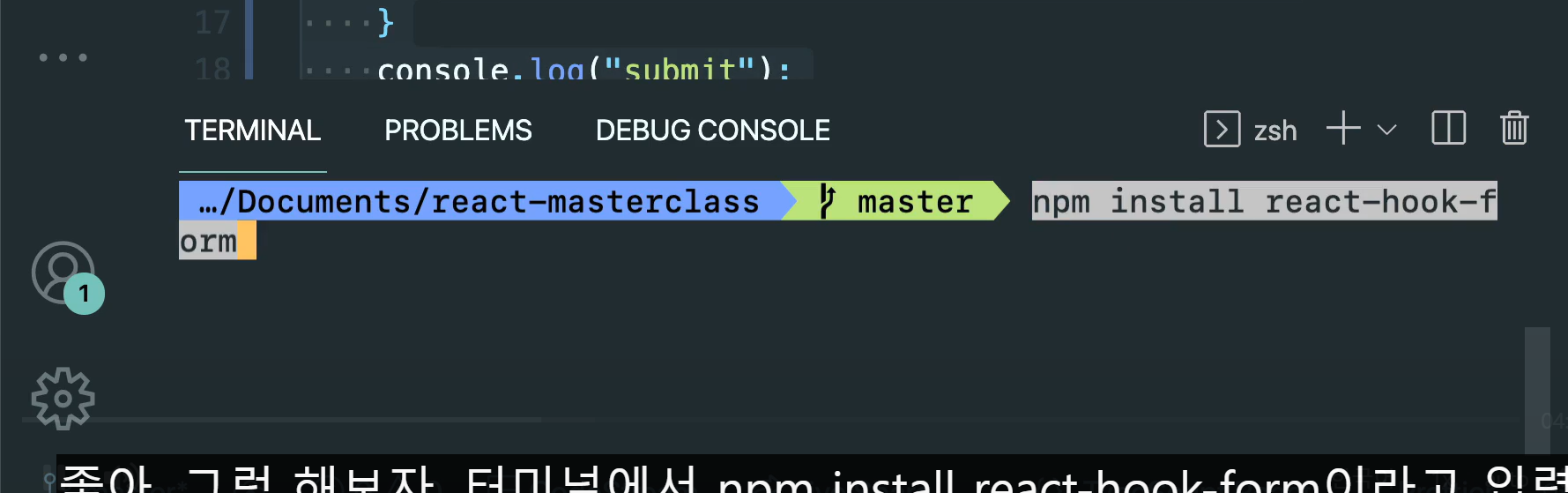
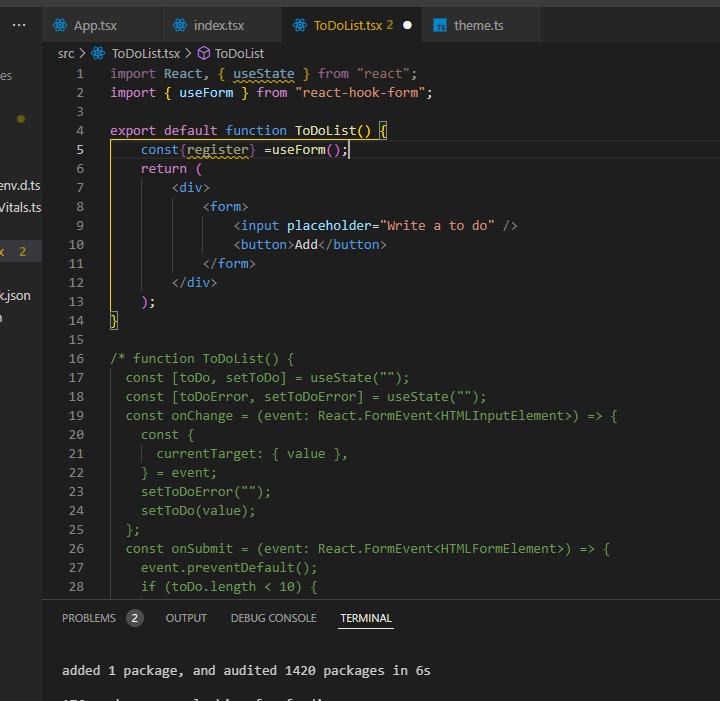
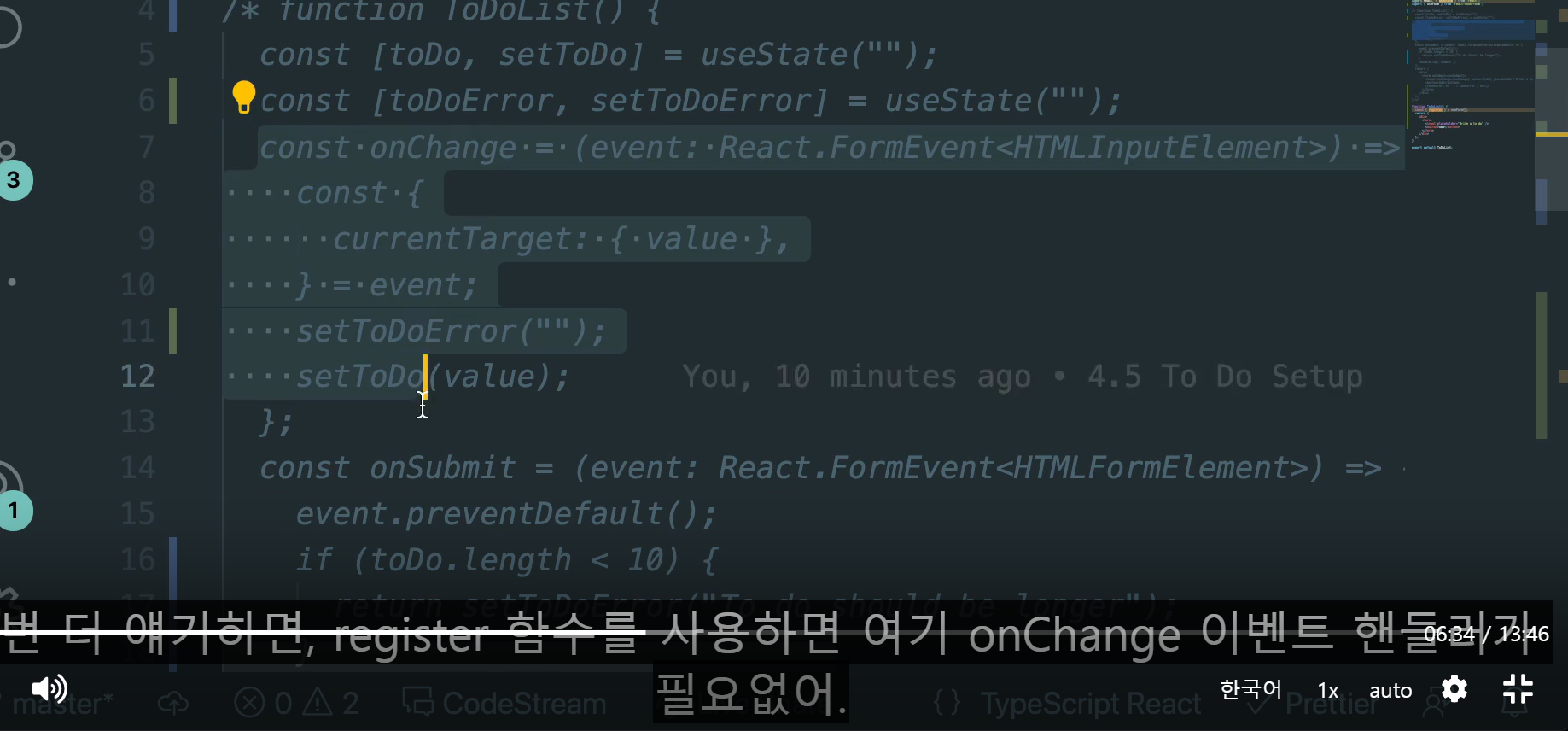
비교 위해 주석처리

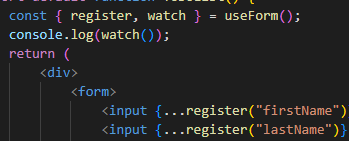
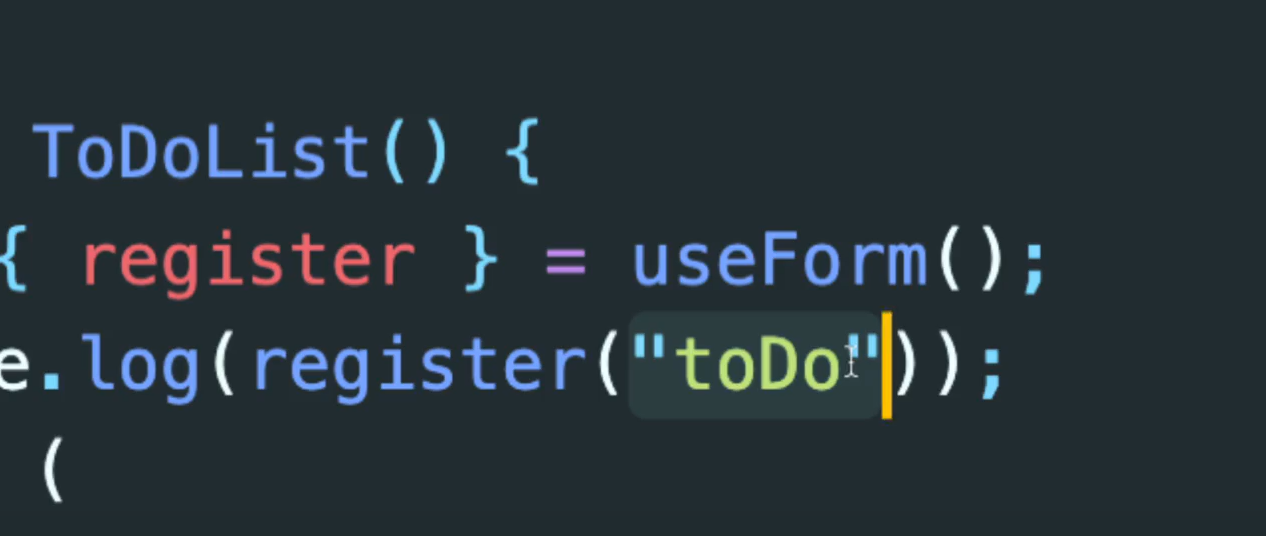
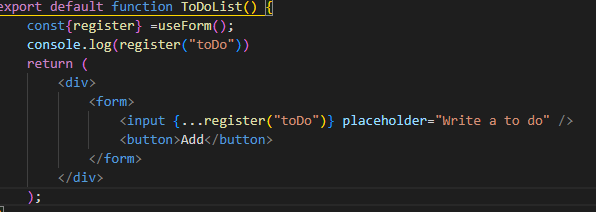
여기 보이는 register fuction이 모든 것을 해결해 줄 것이다.
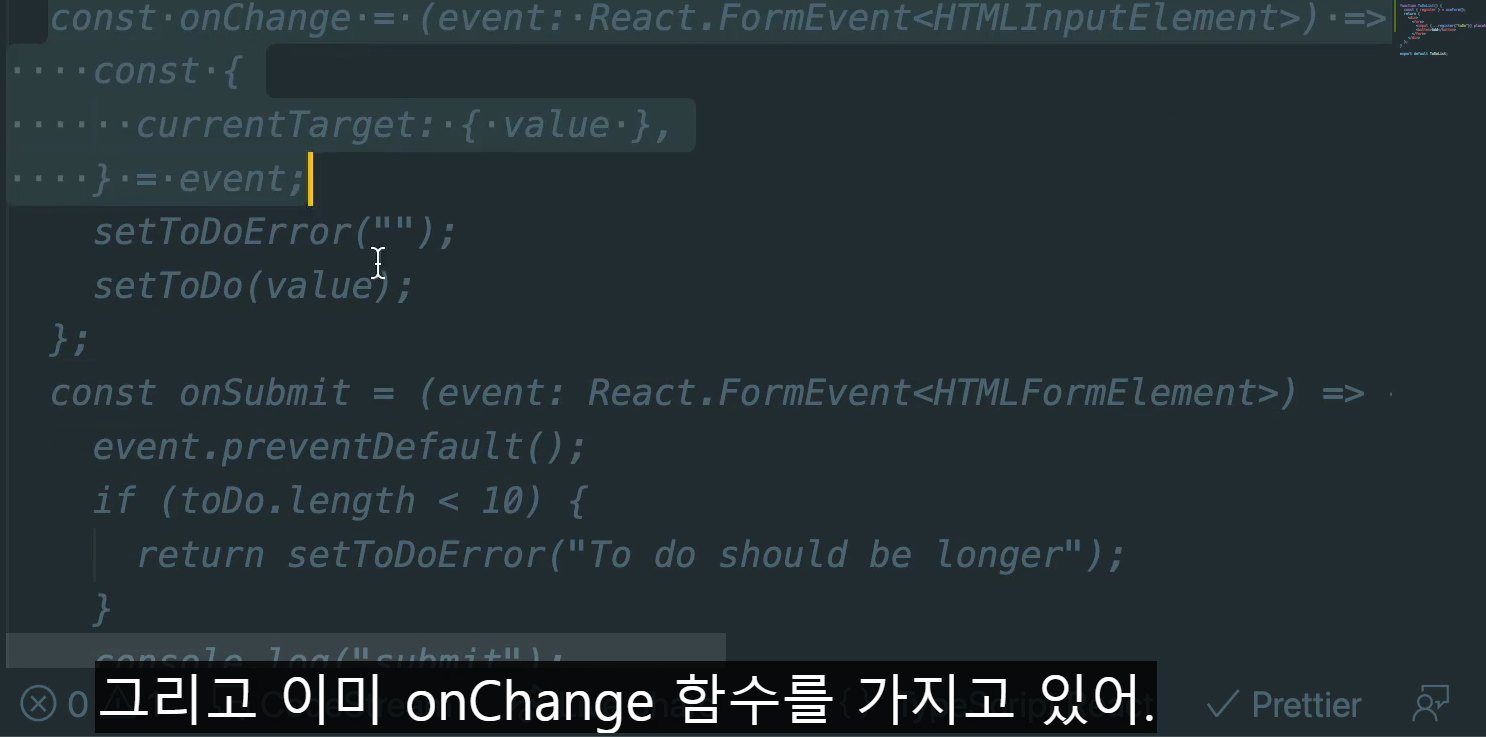
onChange나 Submit 같은거 ....

props들도

필요없고 setState도 필요 없다는 것이다.

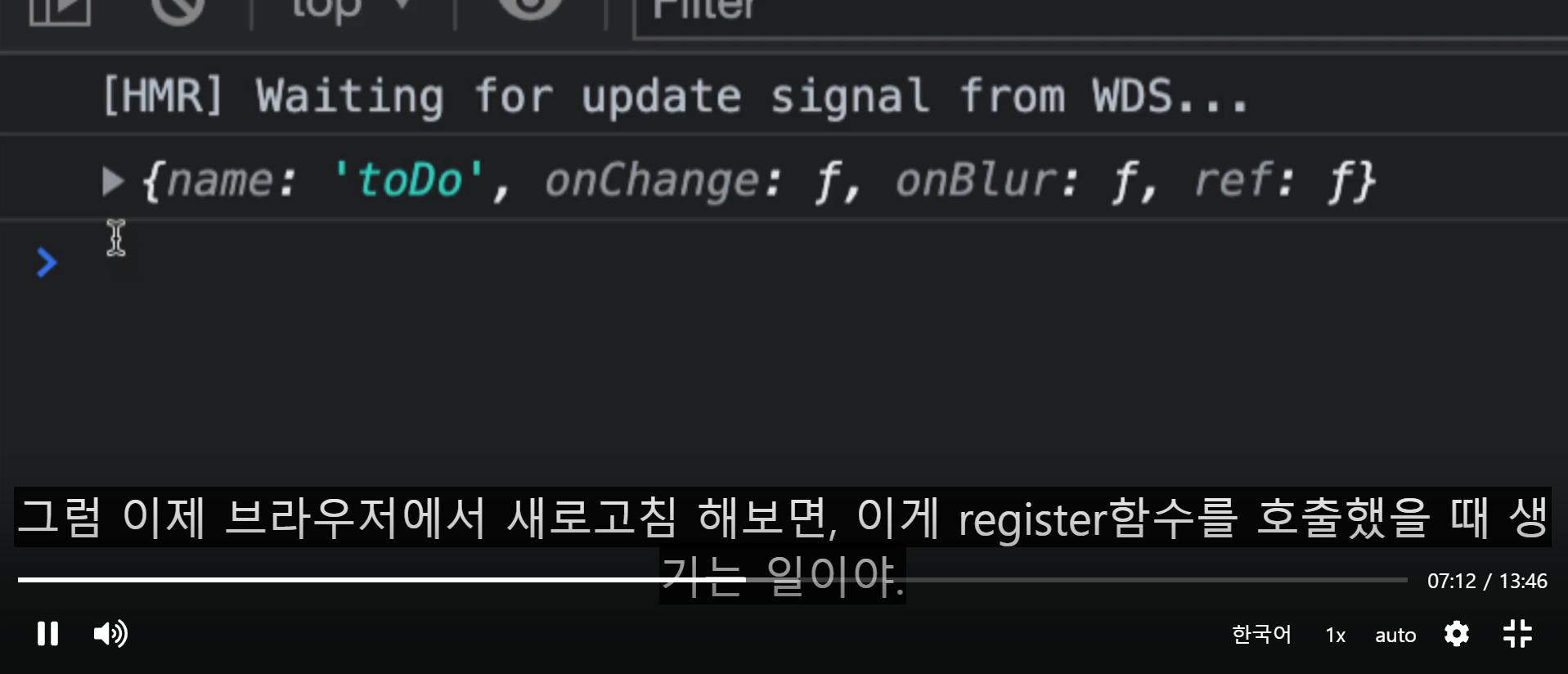
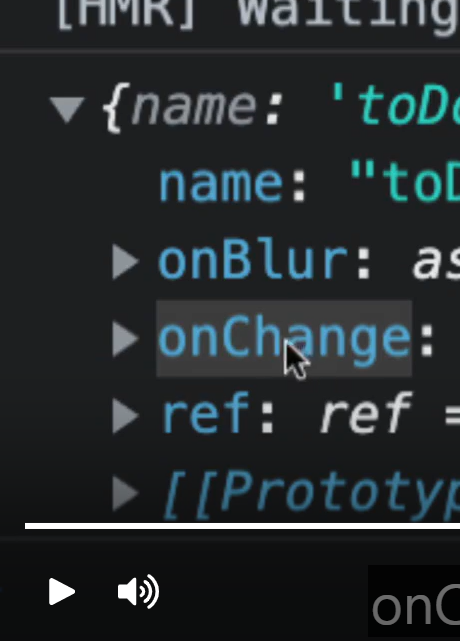
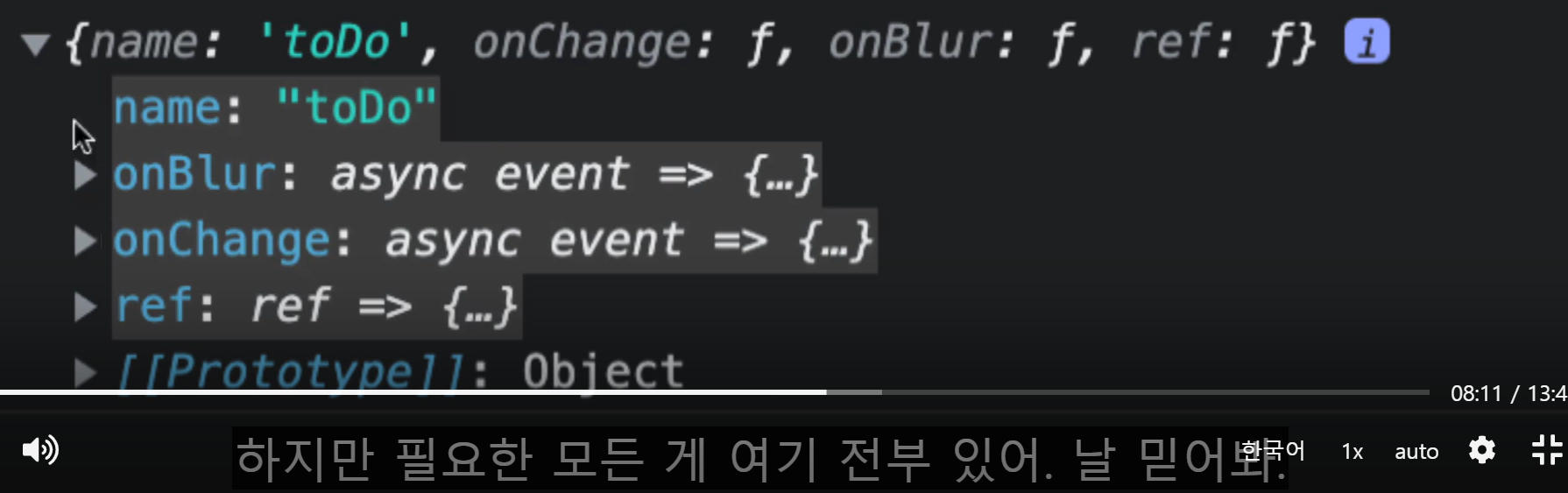
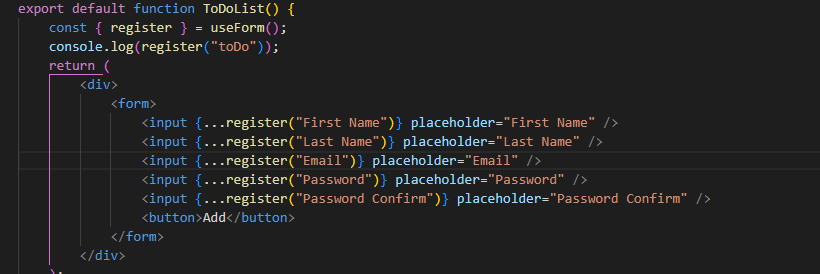
레지스터를 실행시켜보면

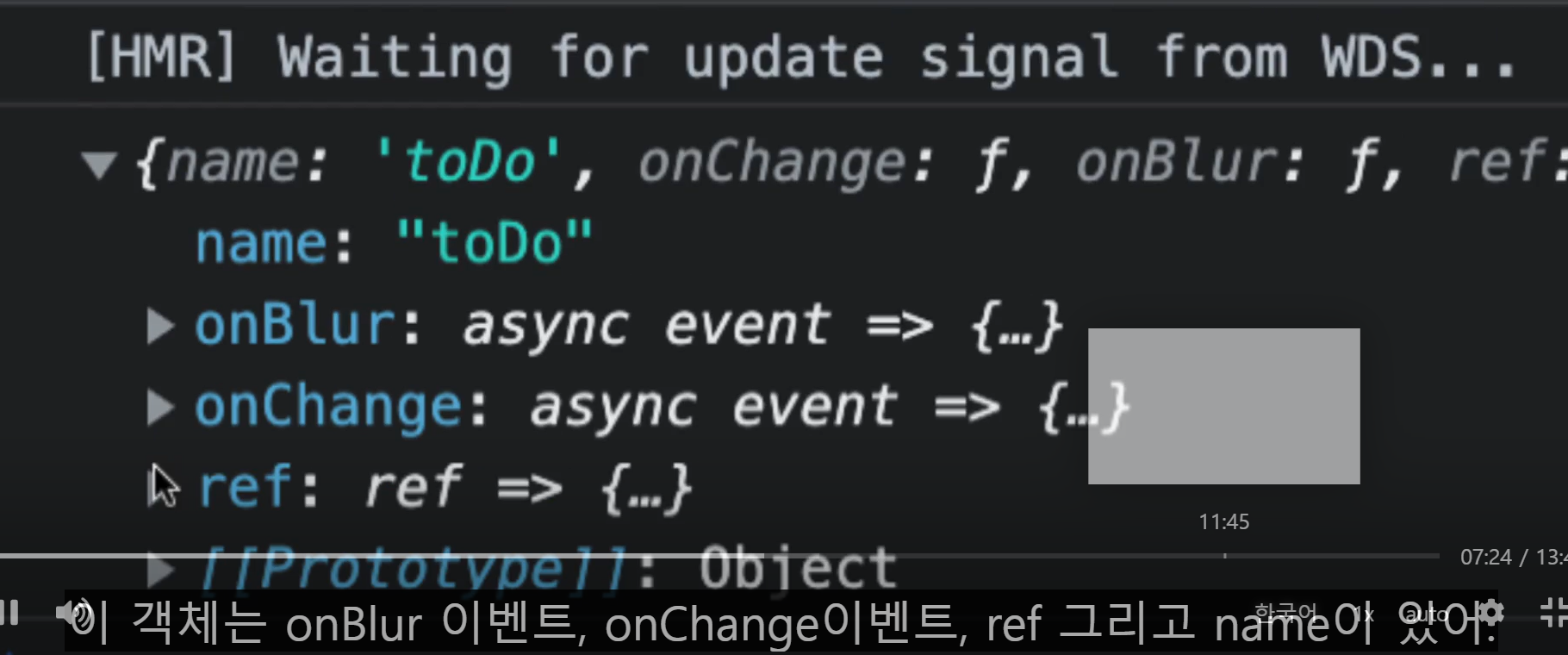
이러한 함수를 return 한다

이런 string을 보내면 name을 가지게 된다

아래 보이는 것들은 우리가 login 할 때 필요한 이벤트 들이다.
onBlur는 input의 안쪽을 클릭하면 focus인데 바깥쪽을 클릭하면 onBlur가 되는 것이다.

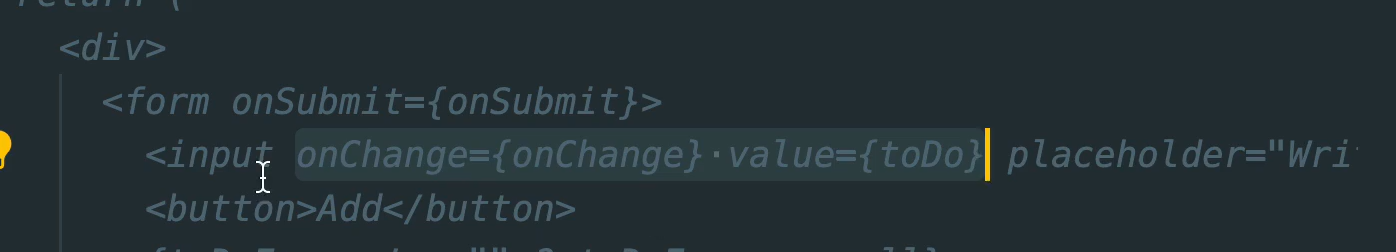
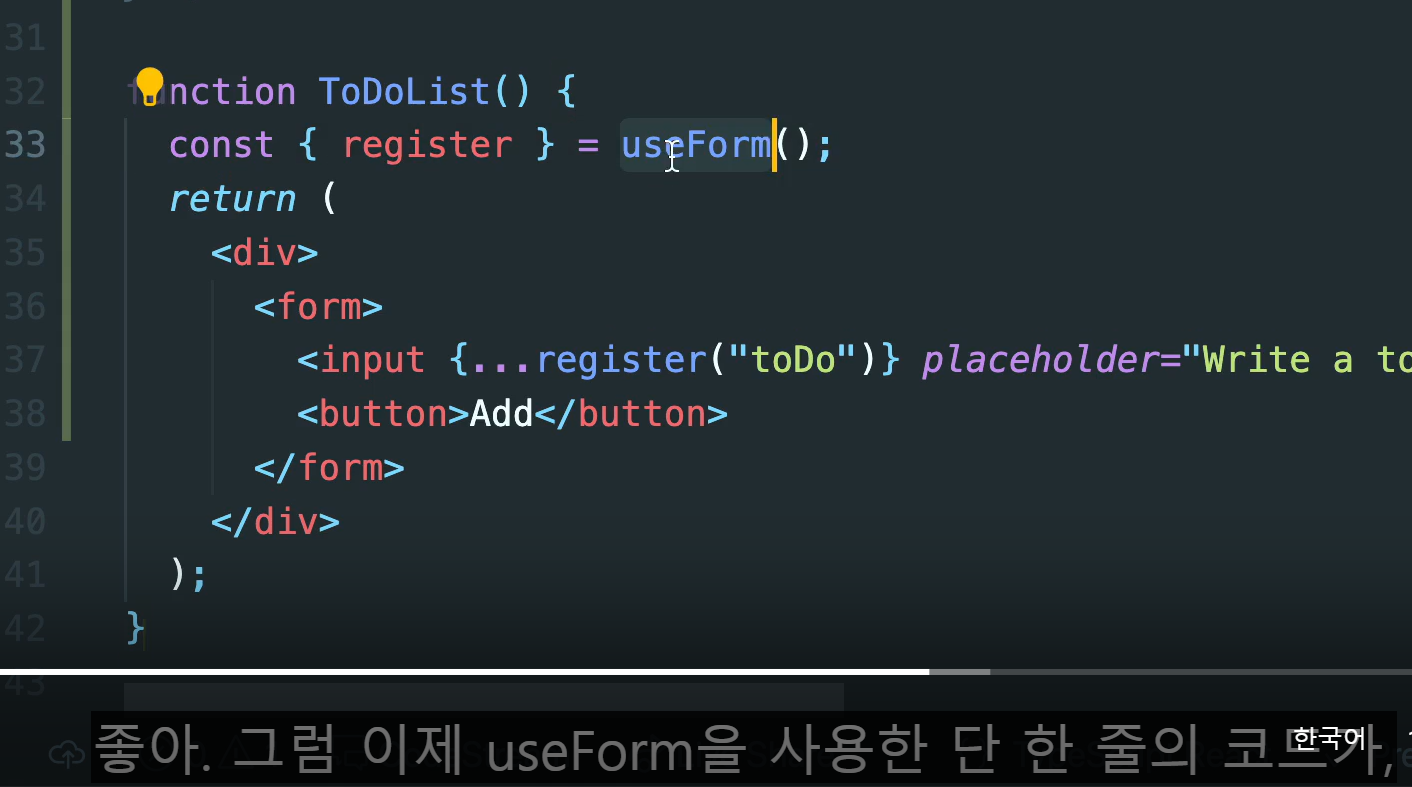
register 함수가 반환하는 모든 것을 input에 주어야 한다.
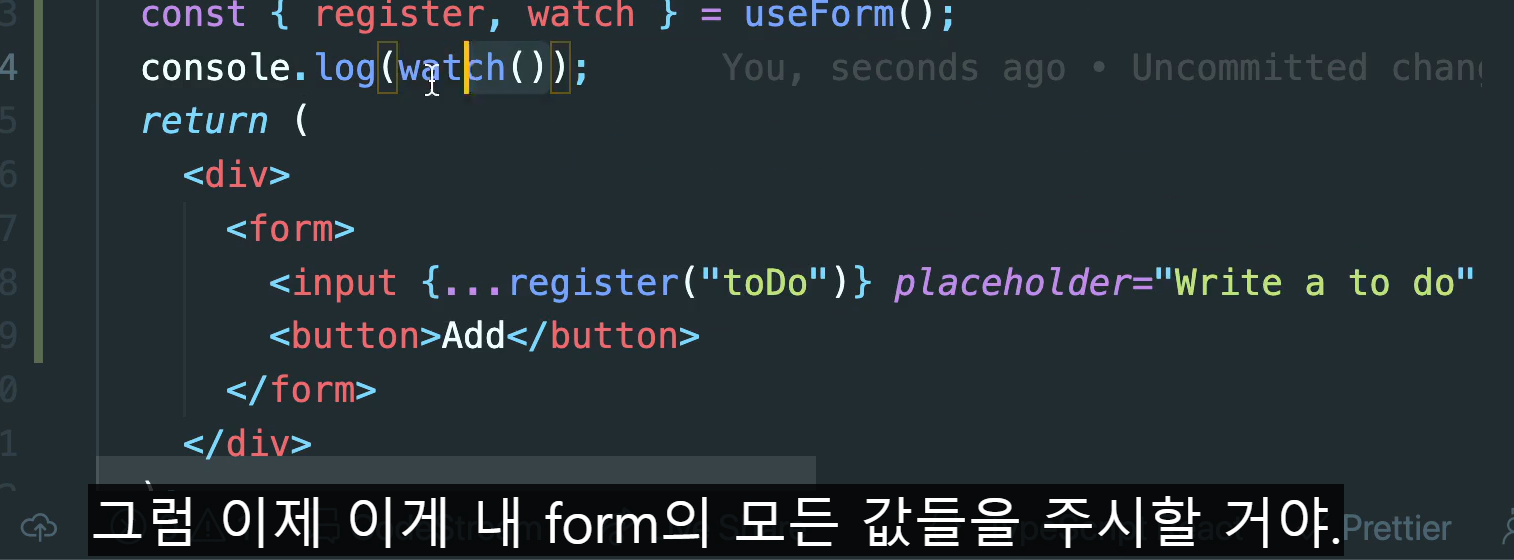
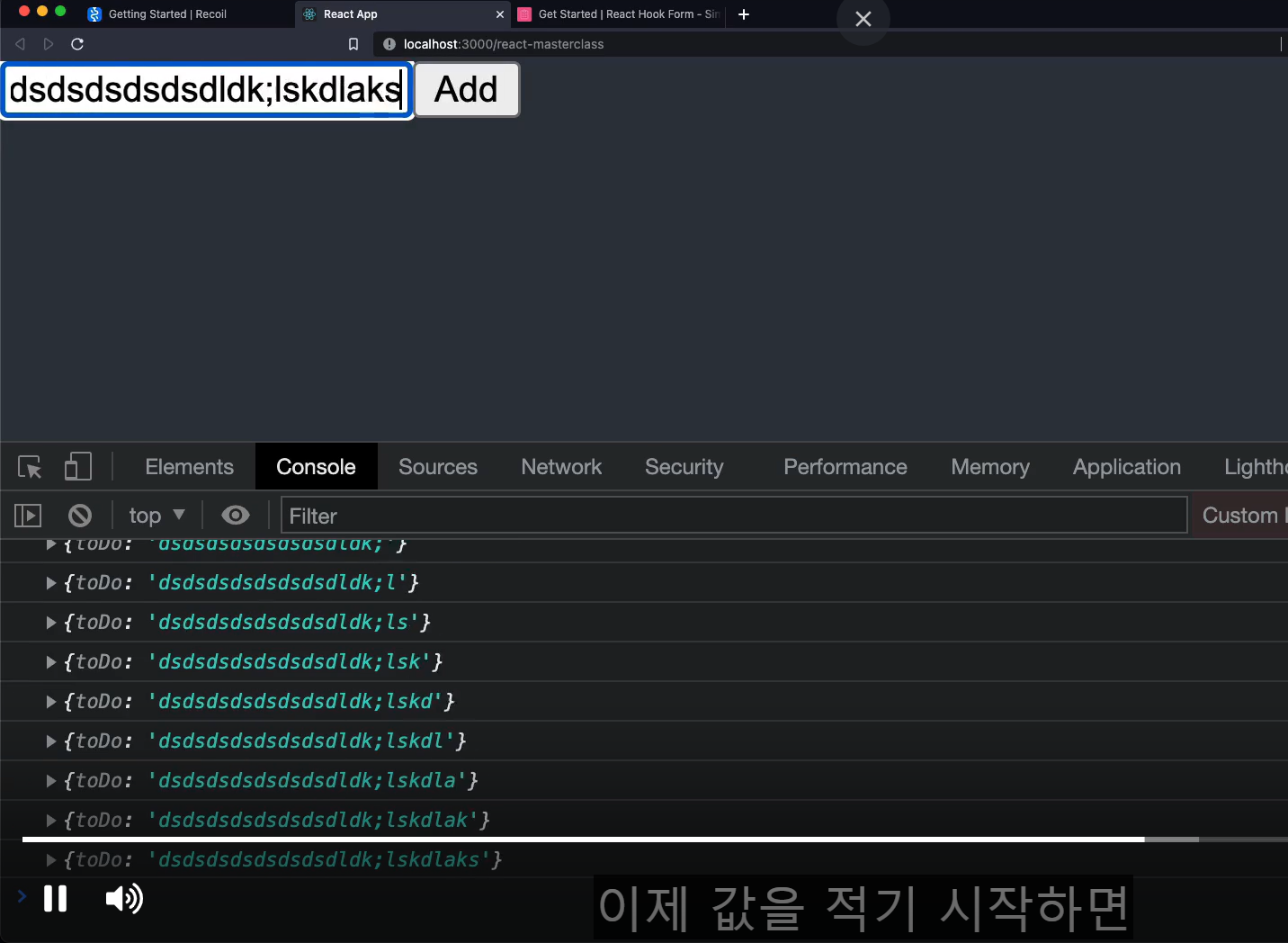
{...register("toDo")}
이렇게만 해주면 된다
register함수가 반환하는 객체를 가져다가 input에 props로 주는 것이다.



그렇다 !!!
이제 error을 만들어 보자.
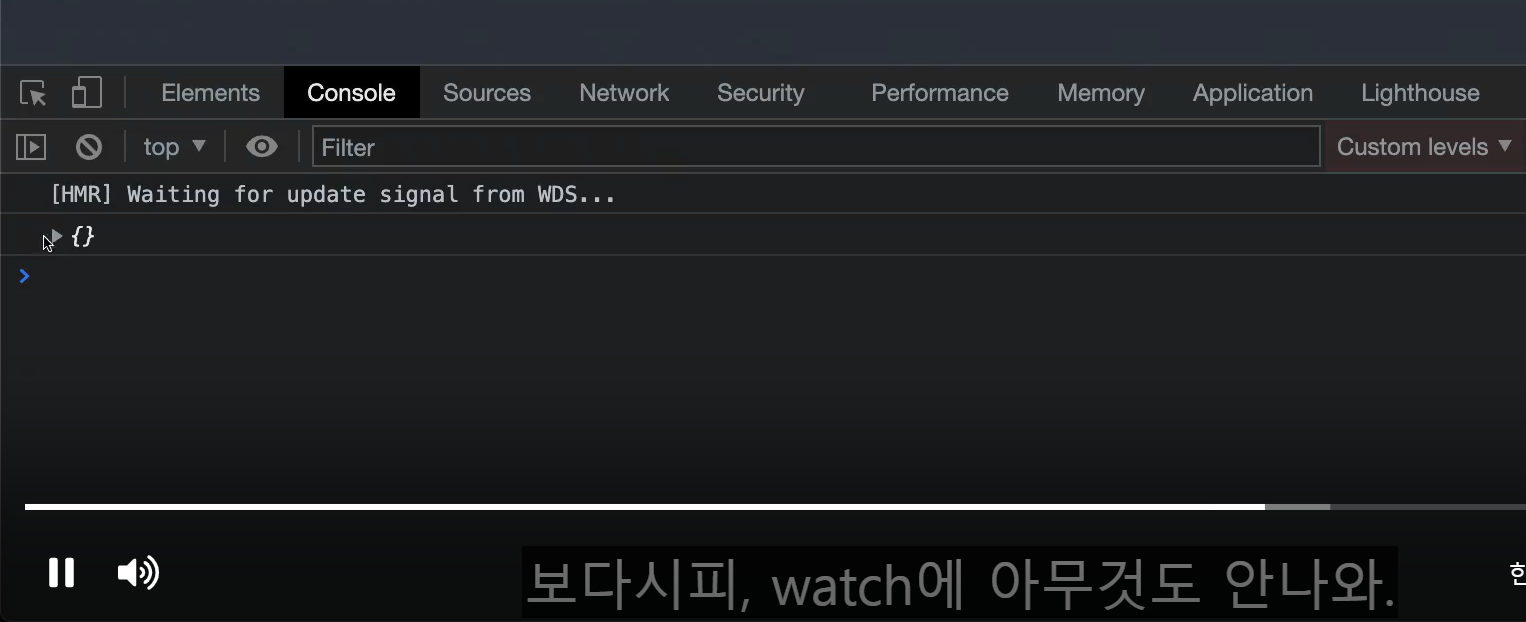
useForm이 제공하는 함수중에 하나는 watch이다, 입력값들의 변화를 지켜보는 것이다.



toDo를 키값으로 갖고 value를 저장한다.
register를 쓰는 것 만으로 onChange함수와 props를 줄 수 있고
watch를 이용하므로 input값을 추적할 수 있다.
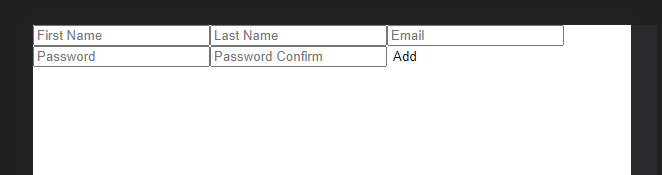
진짜 form을 만들어보자 !!!
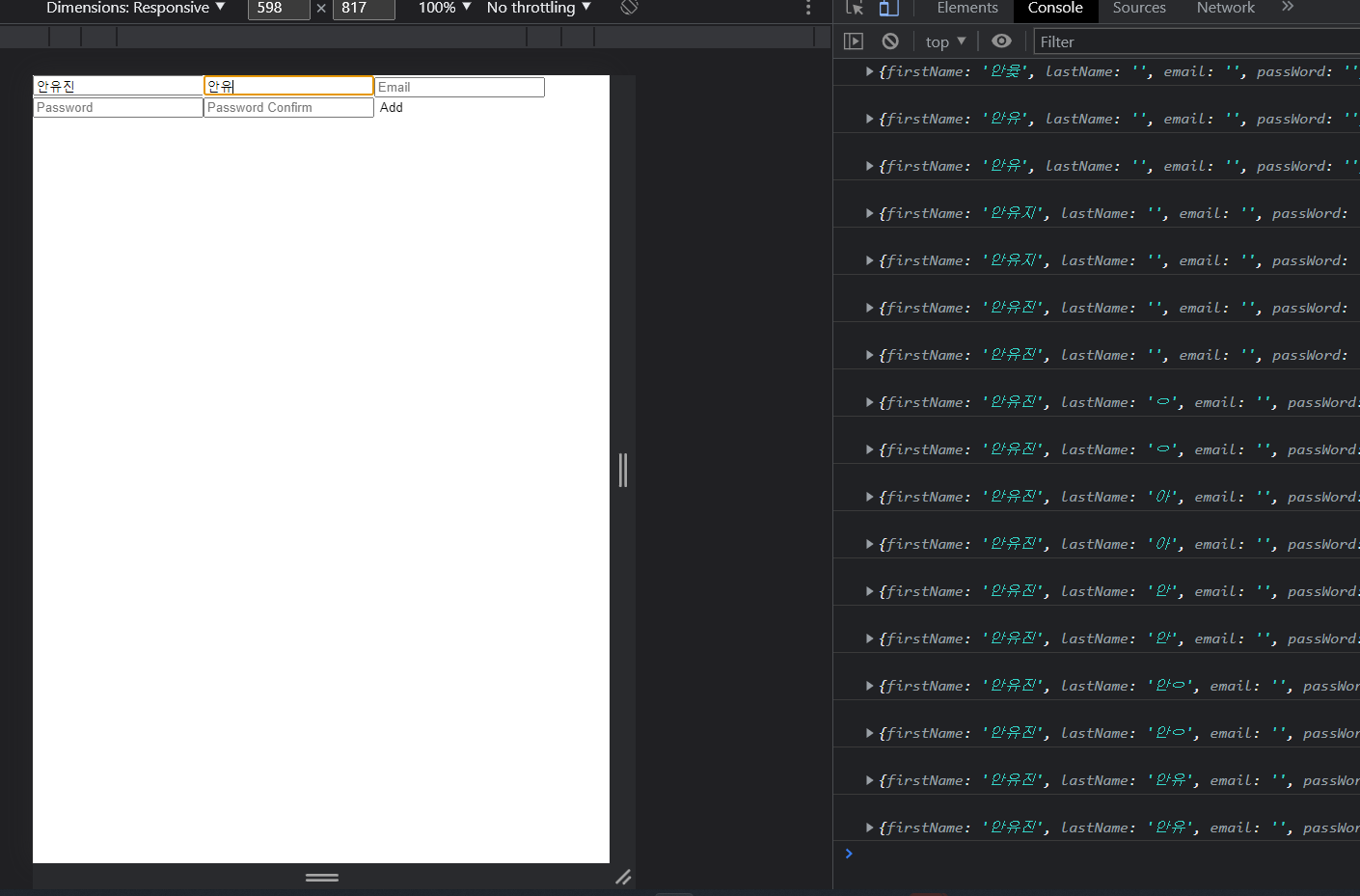
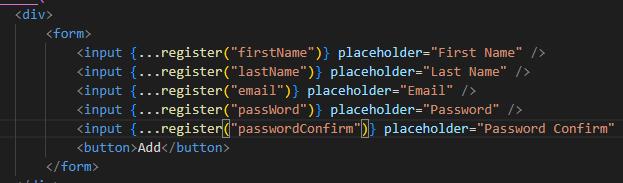
register의 힘을 알기 위해 input을 많이 추가했다


입력 법칙을 지켜주자

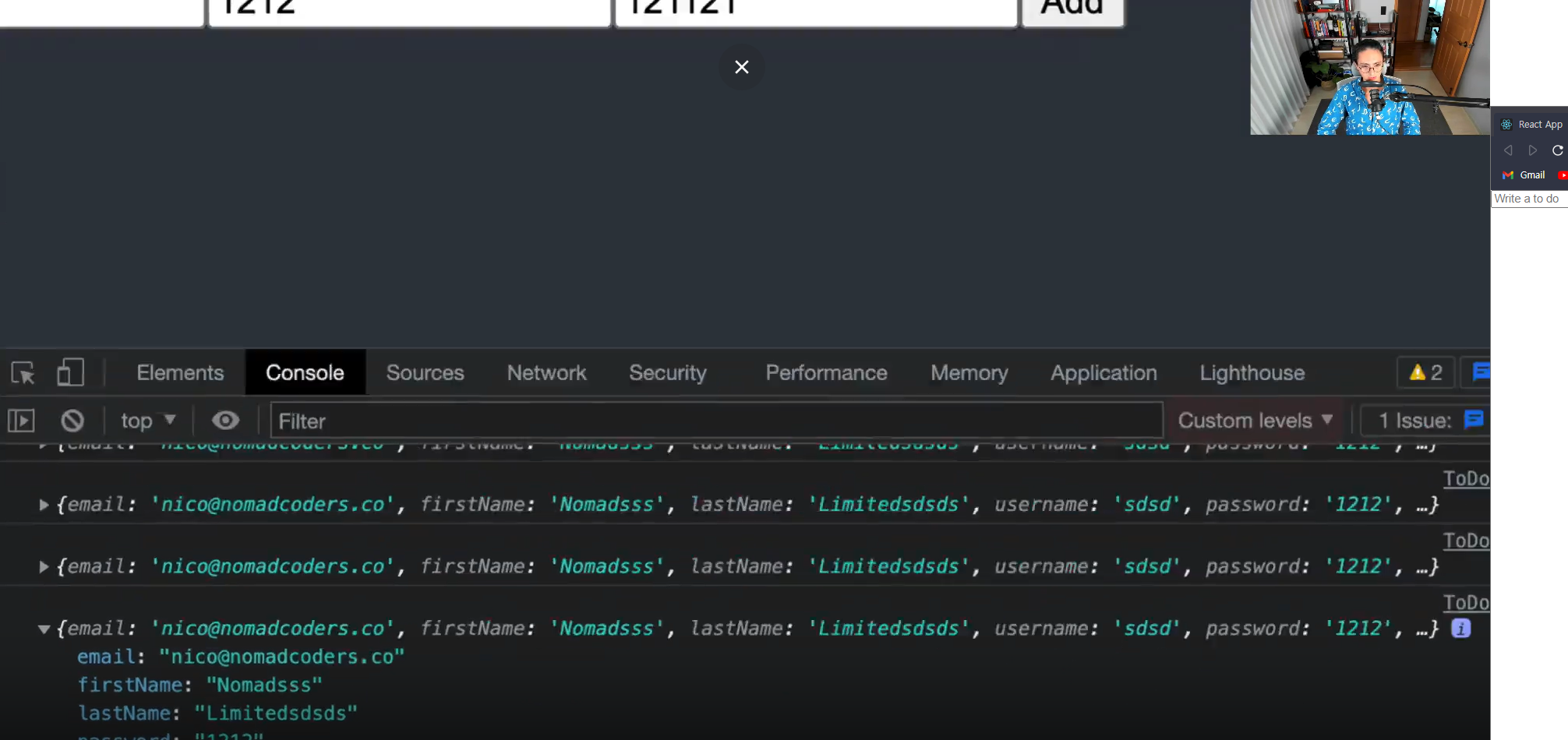
겁나 많이 확인 가능하다.

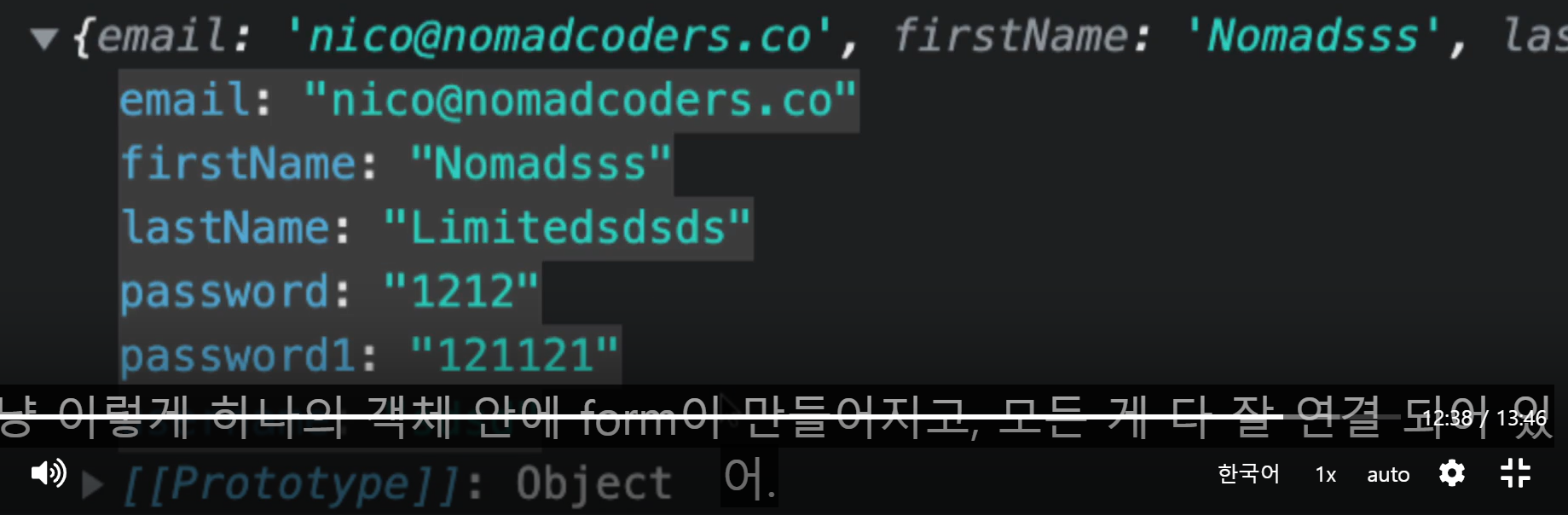
모든게 다 연결되어 있다!!!
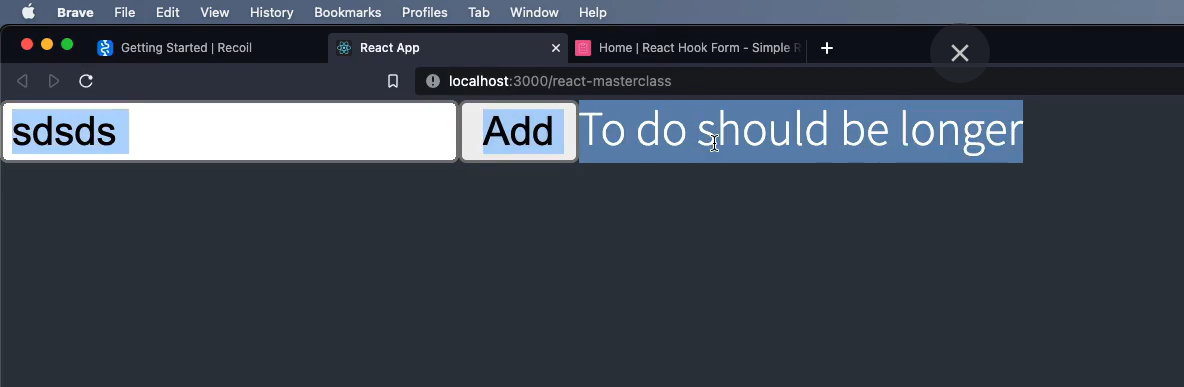
form값도 잘 바뀐다.
얼마나 많은 시간을 줄여주는지 봐라 !!
react-hook-form 의 힘이다.
이제 단 한줄의 코드로 새로운 input을 만들 때마다 register 함수가 그 input을 객체에 값으로 줄 것이다.