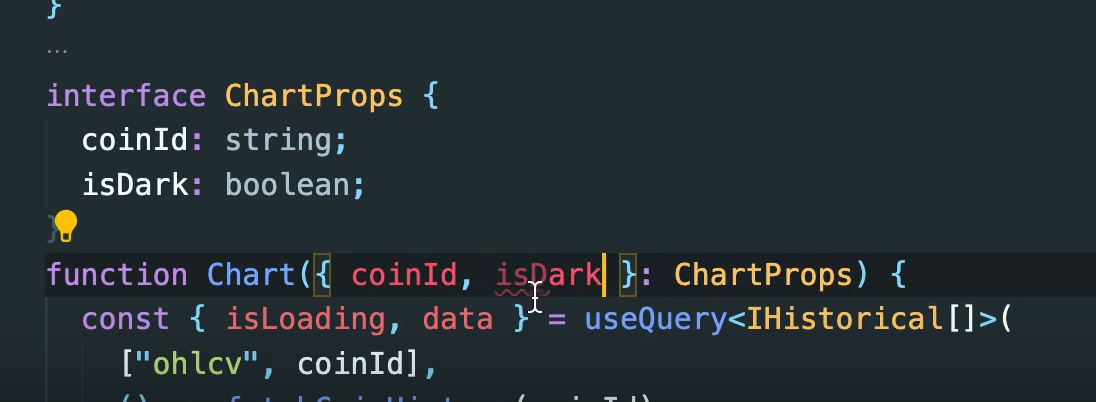
- function 을 coins로 보내어 차트에서도 light 모드 dark 모드가 적용된 차트를 보이도록 하자.

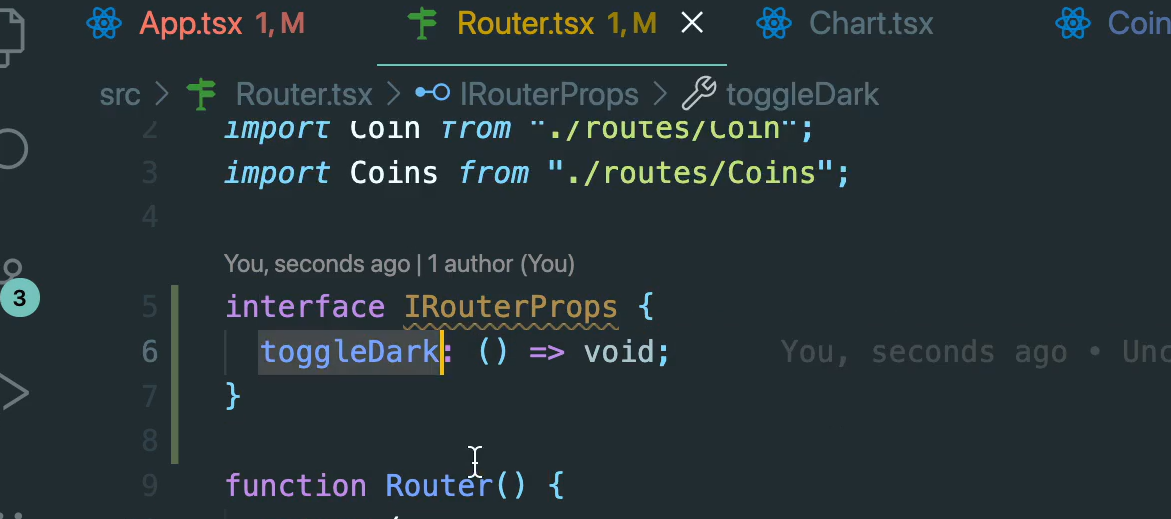
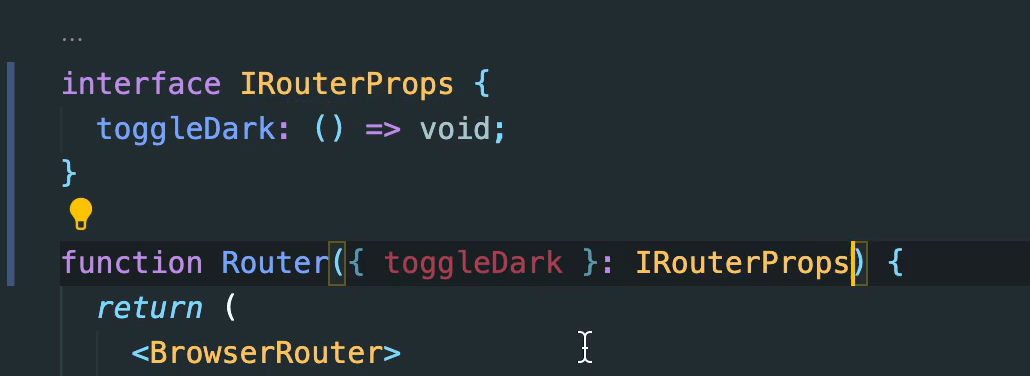
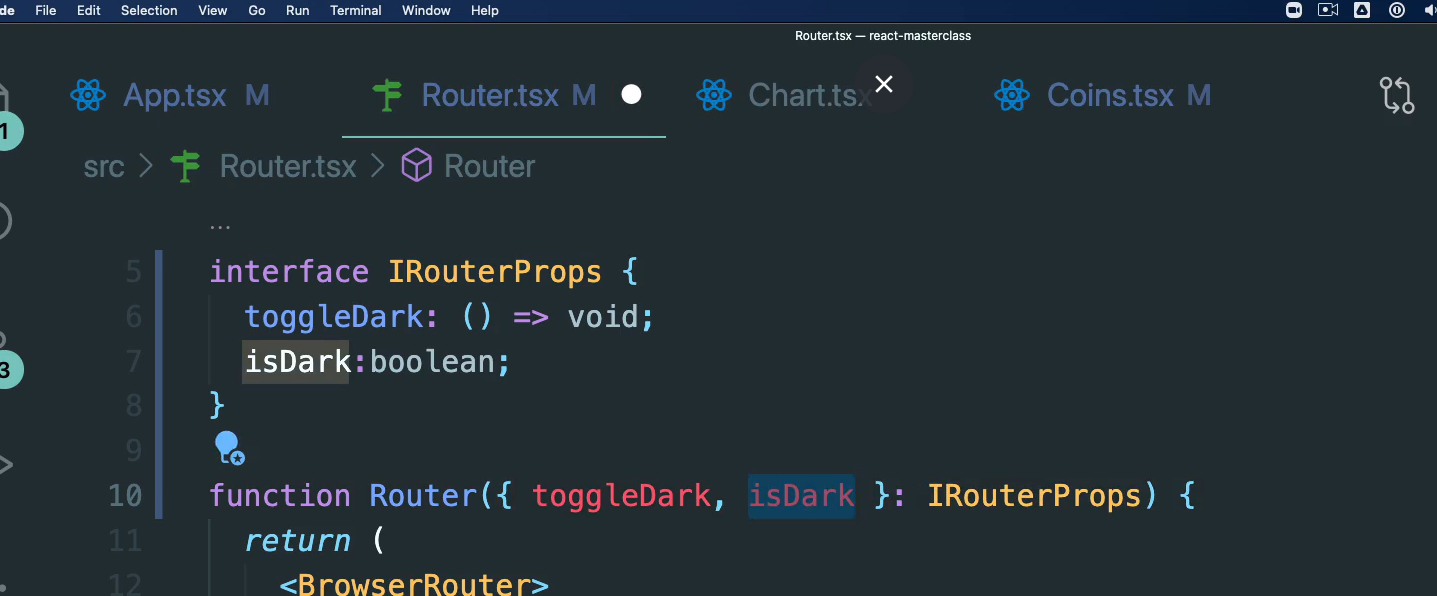
Router 가 function을 받고 싶다면 ,tsx 이므로 명시해야 한다.
return을 아무것도 하지 않으므로 ()=> void가 타입이다.

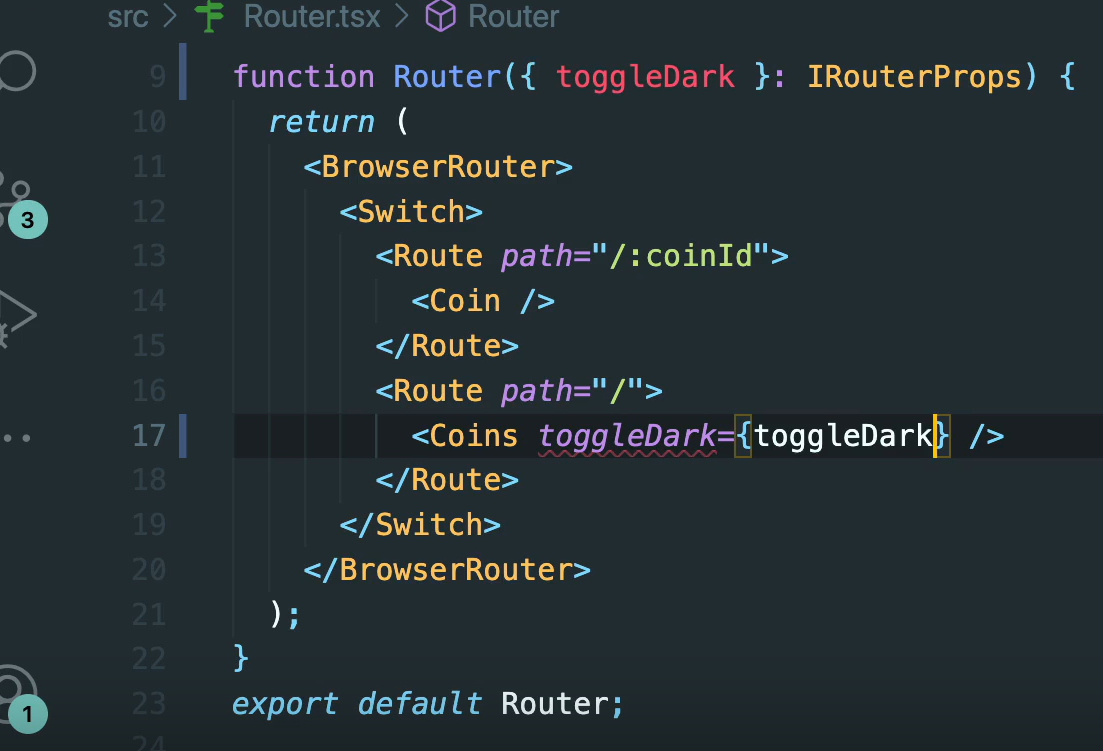
- toggleDark를 props로 주자.

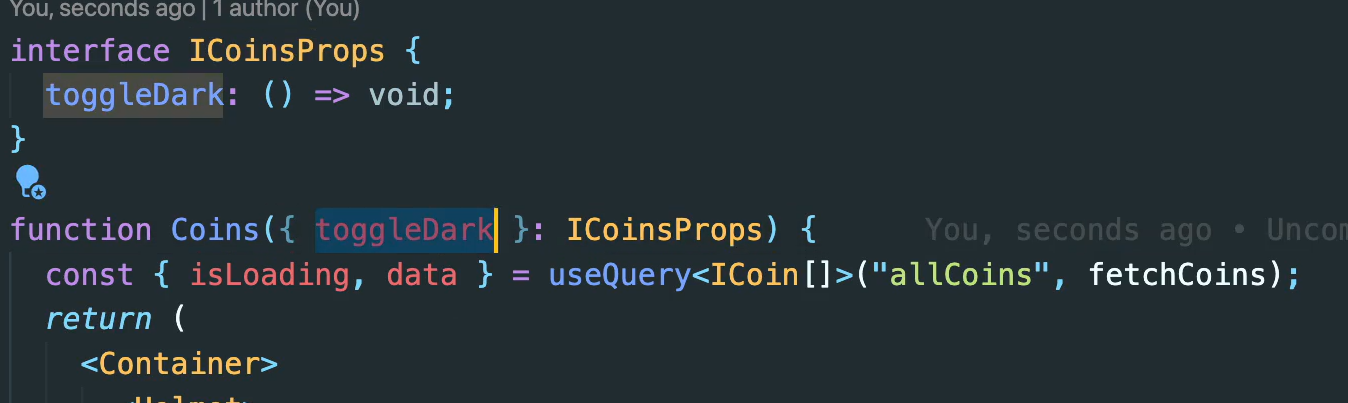
타입을 명시해주자

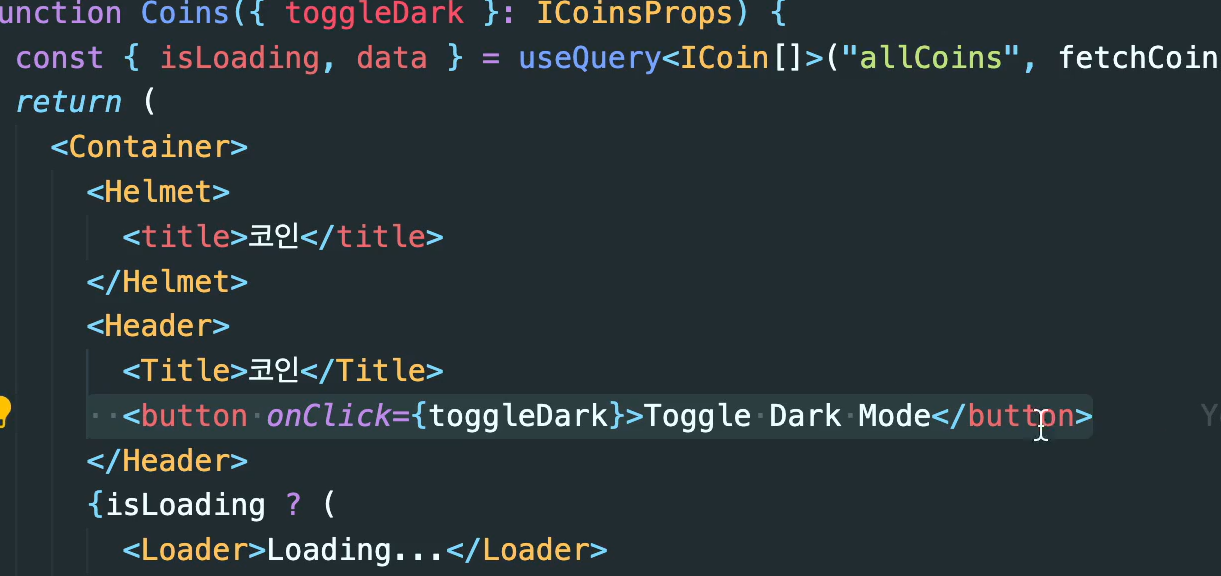
그리고 onClick을 줄 수 있다.

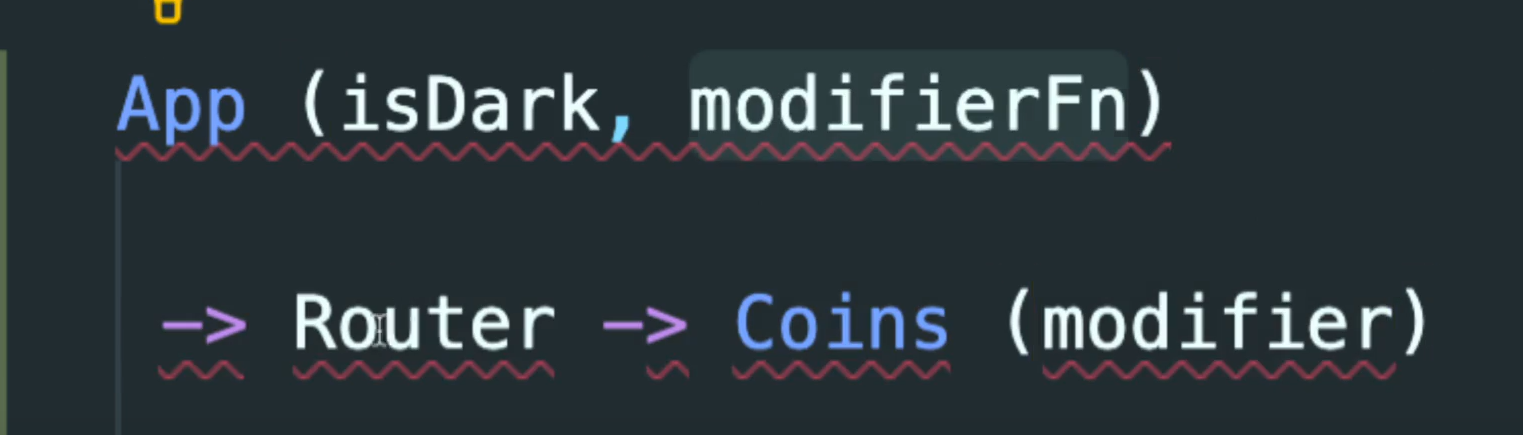
이는 Router 에서 screen 에서 button에서 쓰게끔 2단계나 내려 내려 간 상황이다.
좀 별로지 !!
Chart 컴포넌트가 isDark true 인지 false 인지 알아야한다.


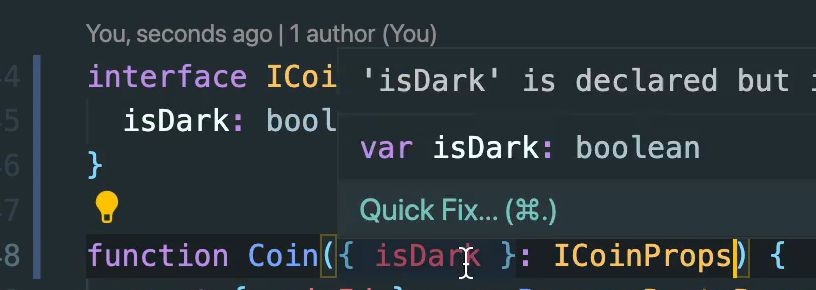
Coin이 Chart를 rener 하고 있으므로

또 내려와서

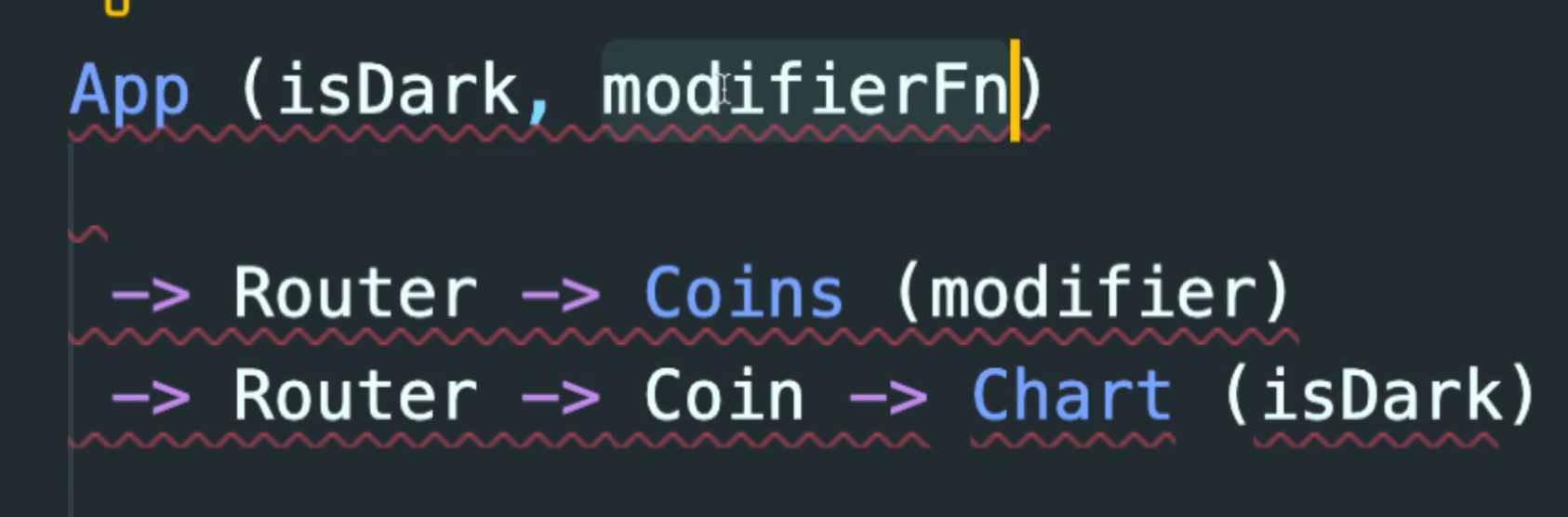
이렇게 깊게 내려 내려 줘야 한다. 정말 오래 걸리는 작업이다,.
isDark는 App에서 시작해서 Router로 보내고 Coin은 isDark를 받는다.
... Chart가 isDark를 받는다,
Router -> Coin -> Chart
이는 효율적이지 않다.

이런 상황인 것이다,.
마지막으로 Chart 까지는

이러한 여정이었다.
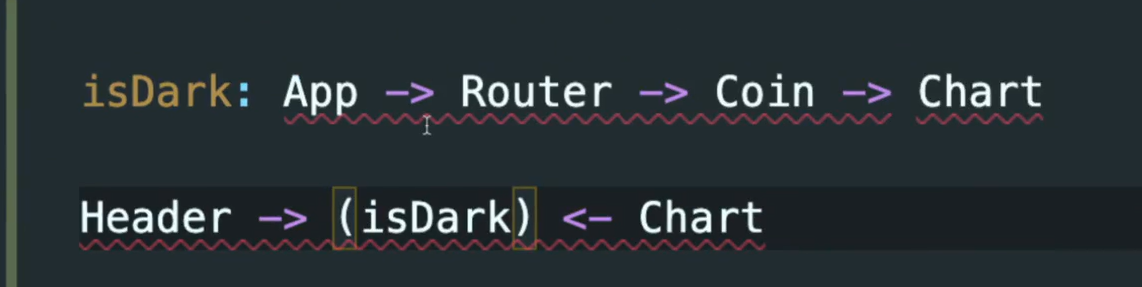
어디서든 접근할 수 있어야 편하겠지?
이게 global state의 정의이다.
즉 앱 전체에서 공유되는 App이다.
대부분의 경우 전체에서 무언가 공유해야 될 때가 있다. 로그인 처럼..

사진 위 부분에서
아래 부분처럼 구조를 바꾸게 될 것이다.
