Super Recap
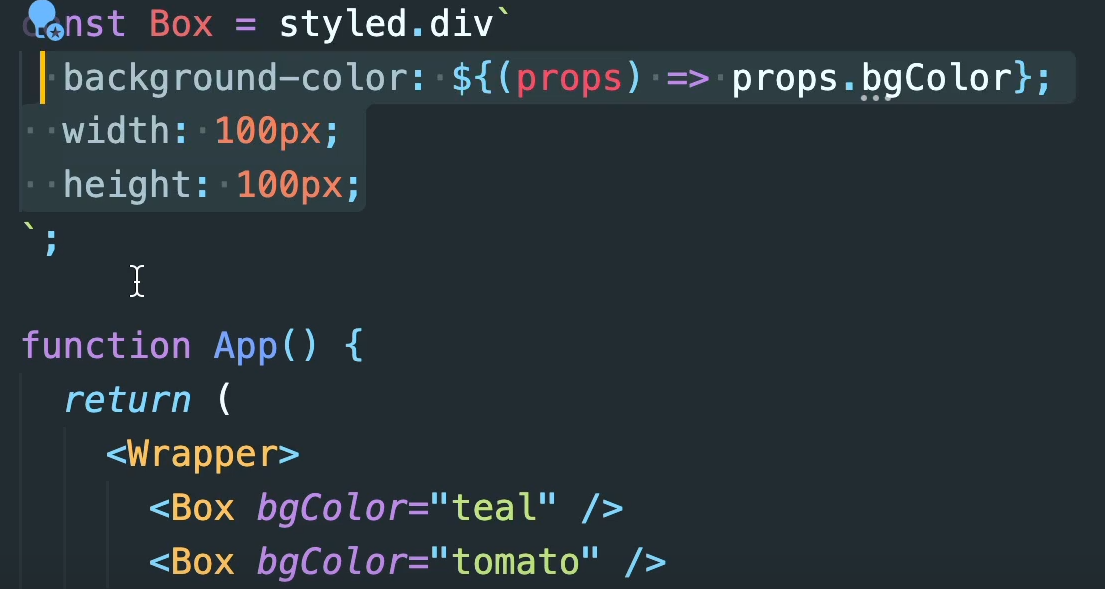
styled component 사용 방법
const 컴포넌트명 = styled.태그명``;
구현 방식
return <컴포넌트명 />
props 전달방법
속성 : ${(props) => props.지정이름};
<컴포넌트명 지정이름="원하는 props">
style 확장 방법
const circle = styled(Box)``;
Box의 모든 속성에 새로운 속성이 더해질 것이다.
태그 변경 방법
<태그 as="변경하고자 하는 태그">
attribute 추가 방법
const input = style.input.attrs({required: true})``;
animation
const animaion = keyframes
from{} to{};
animation 적용 방법
const Btn = styled.button animation:${애니매이션 컴포넌트 이름} 0.5s infinite;
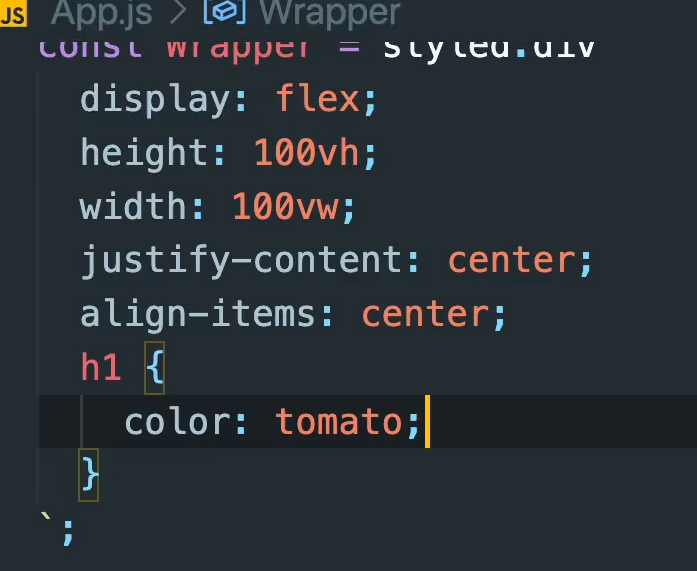
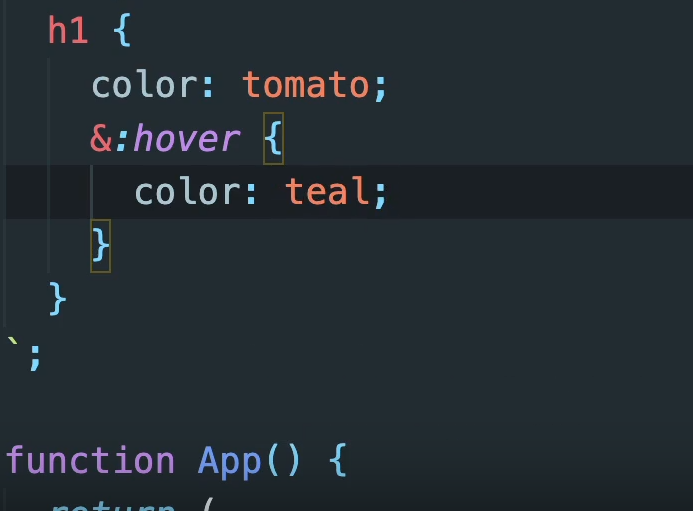
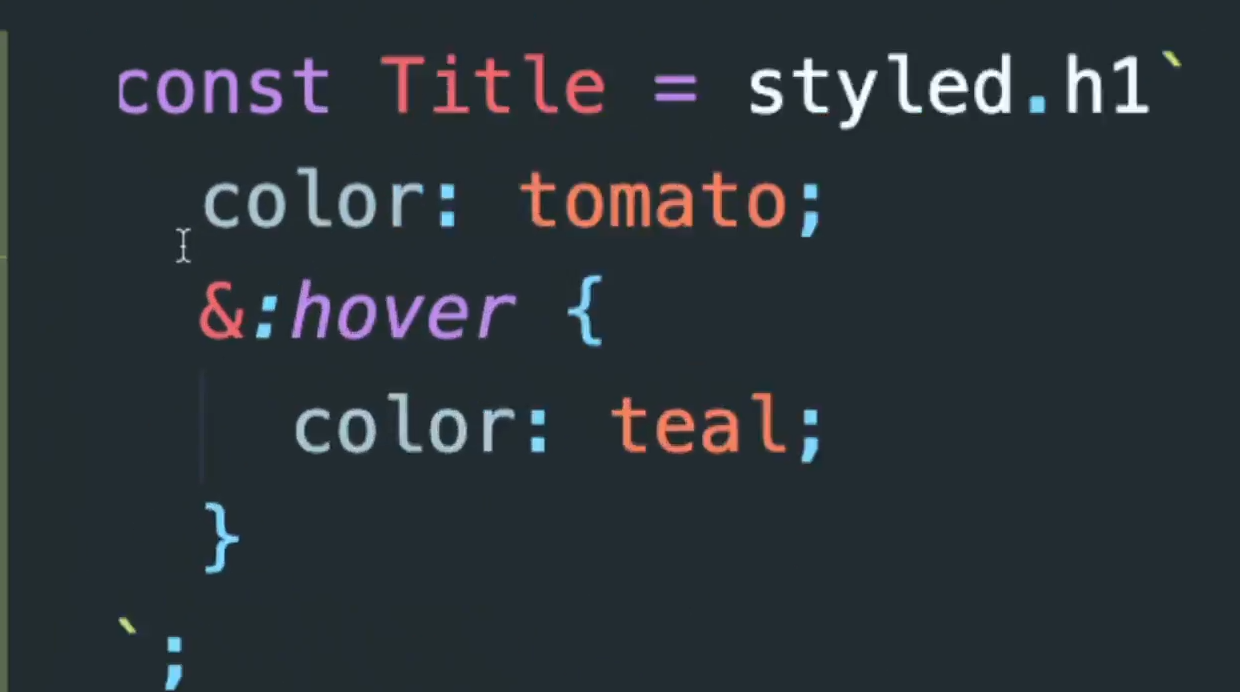
pseudo selector
부모에서 선택하는 방법
State Selector
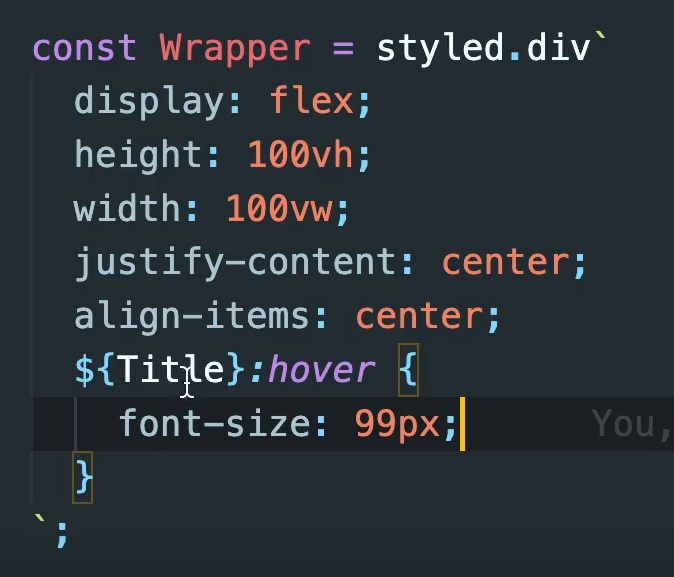
컴포넌트 명으로 지정(styled component 안의 syled component)
혹은