styled component 에서의 animation을 배워보자.
Animation
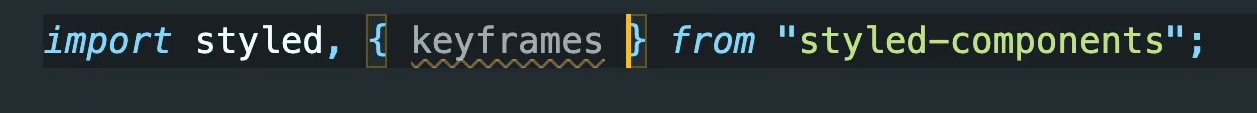
styled component 안에서 animaion을 주는 방법은 helper function을 import 해주는 것이다.

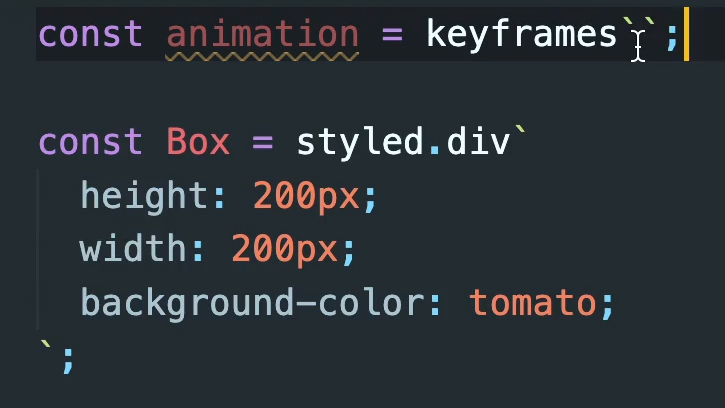
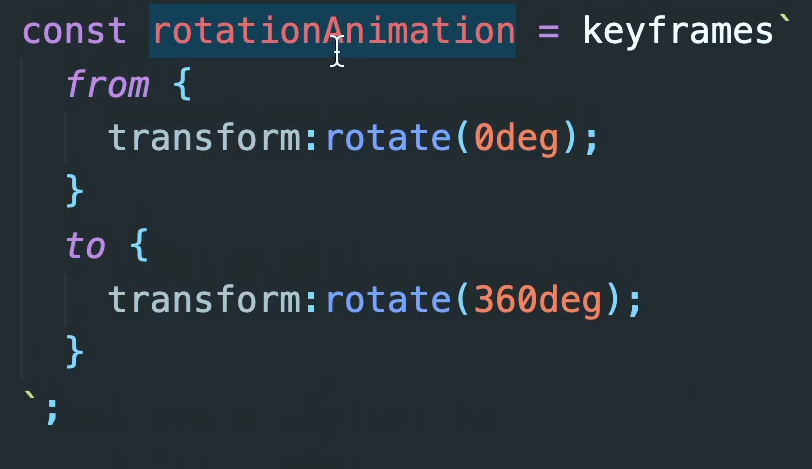
const animation을 만든다


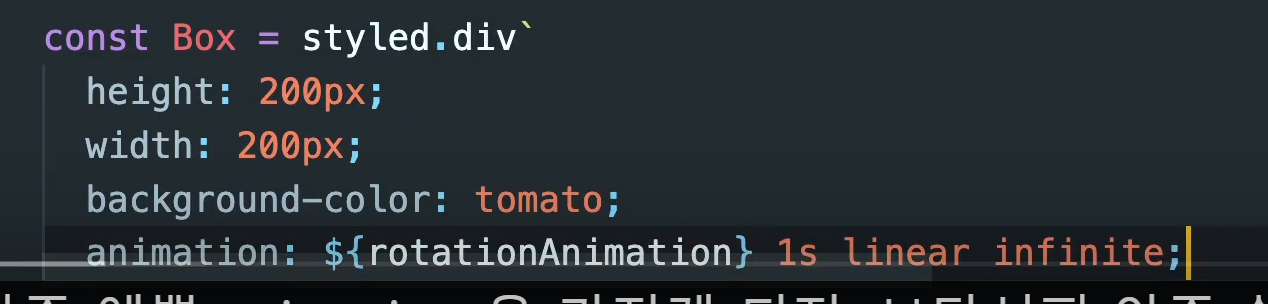
이제 animationd을 적용하는 것이다.

1초동안 발생한다고 적용해보면

아주 쉽게 적용할 수 있다.
component에서 멋진 selelctor를 하나 더 사용하는 방법

span은 컴포넌트 명이 따로 없다. 이 span만 크기를 키울 수 있을까?
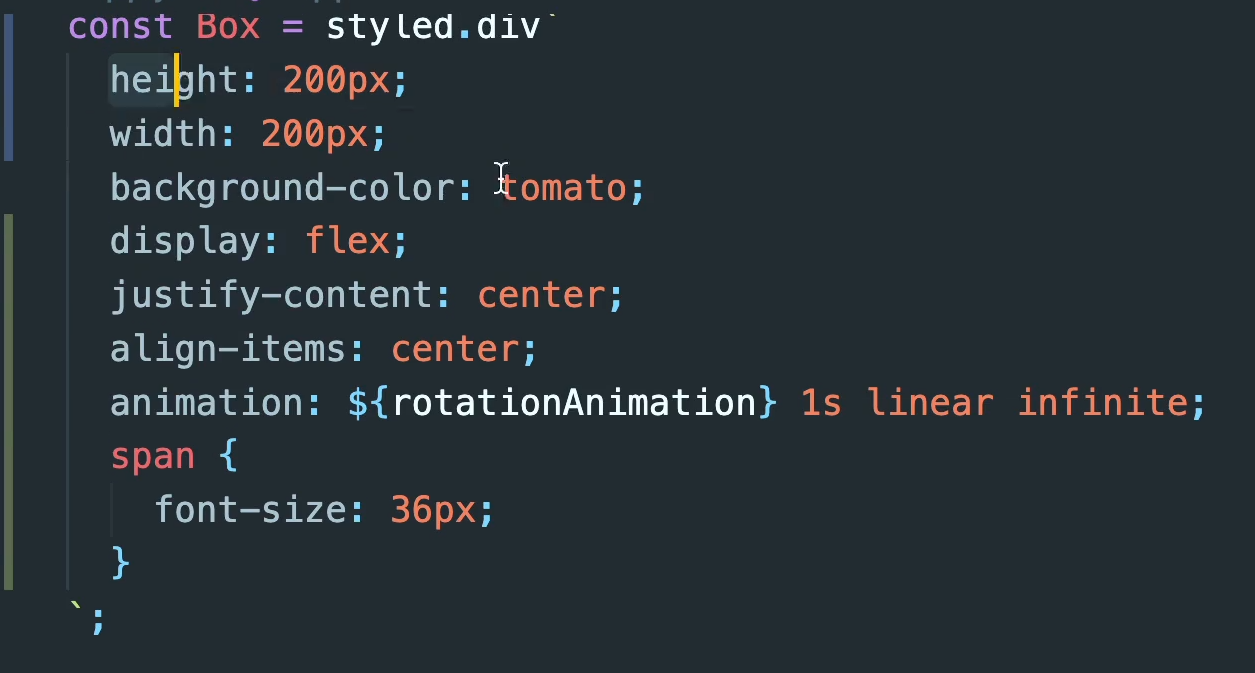
!! box 안에서 타게팅이 가능하다.

즉

Box 내부에 존재하는 것이다.
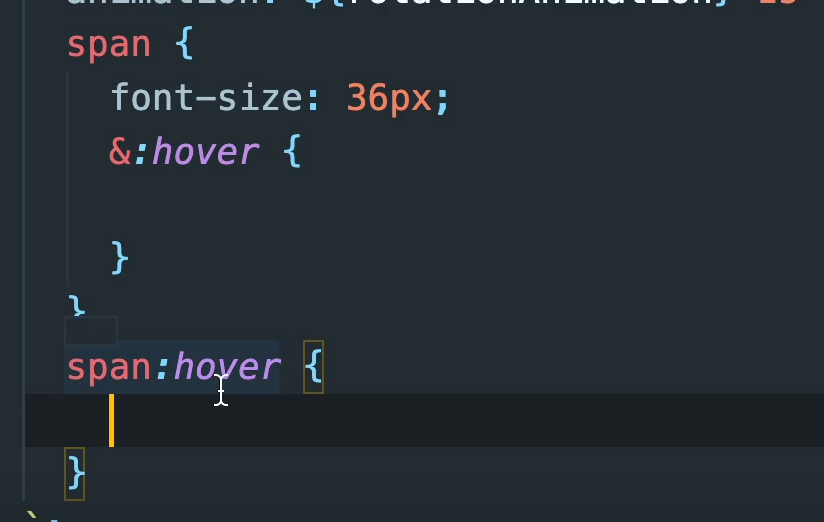
또한 :hover 도 가능하다.

두가지 방법이 있다.
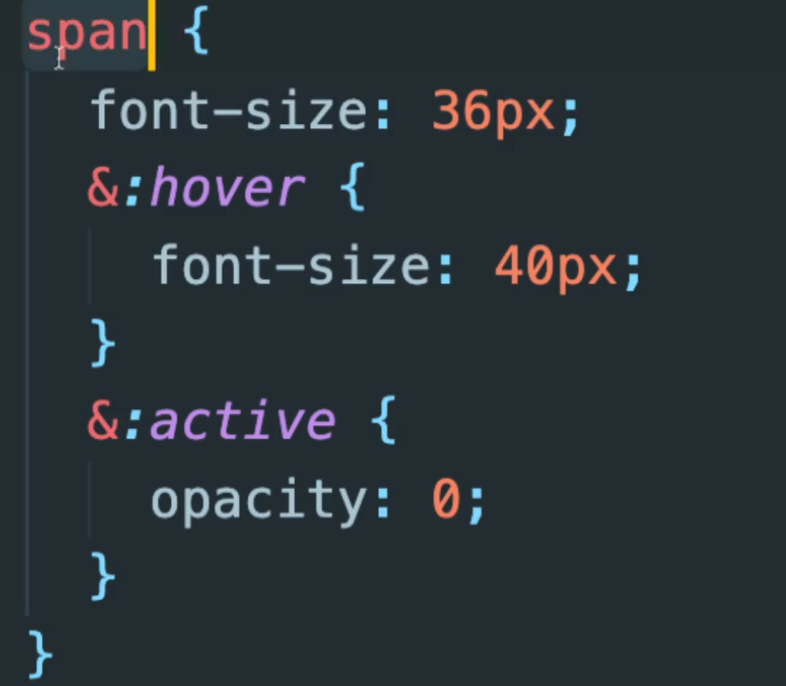
1. span 태그 안에 &:hover
2. span:hover
&은 span을 호명하는 것과 같다.
이런 식으로 pseudo selector를 만들 수 있다.

&이 결국 span을 의미한다는 것이다.
