
Adapting and Extending
컴포넌트 설정 변경과 컴포넌트 확장 방법에 대해 알아보자

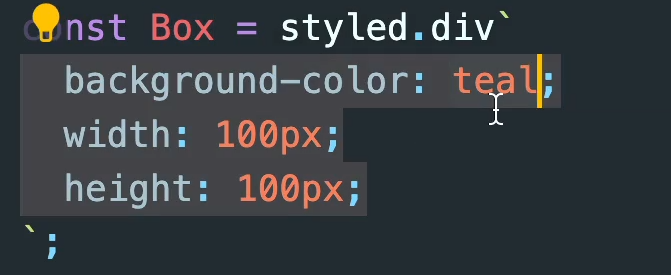
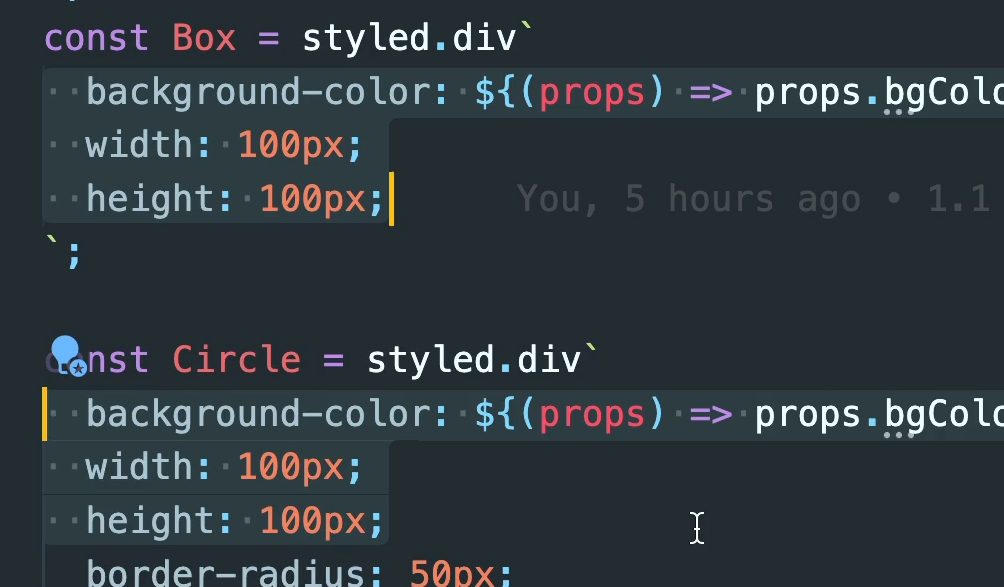
여기서 background-color 를 변경 가능한 속성으로 지정하고 싶다.
즉, 컴포넌트에서 color 를 결정하고 싶지 않다는 것이다.
props를 사용할 것이다.
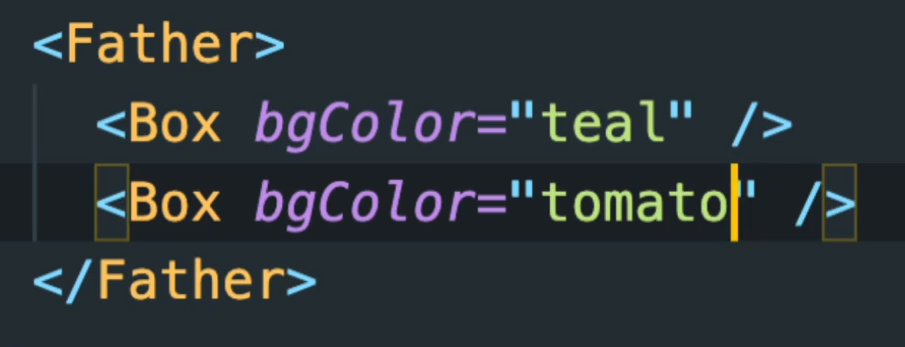
즉 컴포넌트에 데이터를 보내는 방법이다. 원하는 아무 prop 이름을 정하고

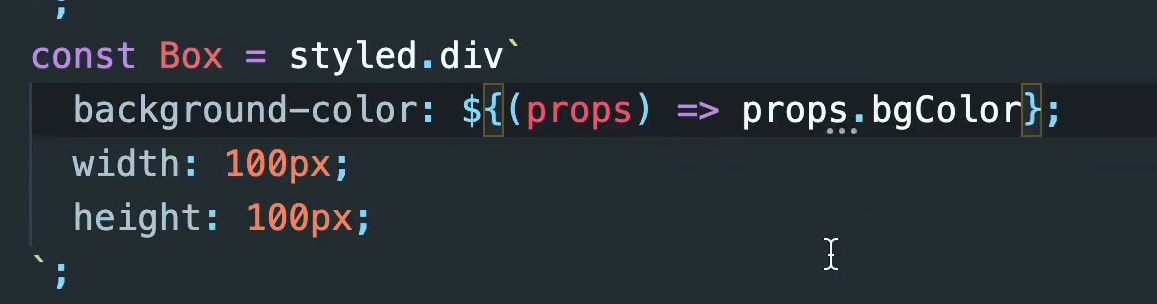
이 prop들을 컴포넌트에서 받아줘야 한다. props 라는 파라미터를 받는 함수를 사용하자.

물론 당연하게도 bgColor 라는 prop 명은 같아야 한다.
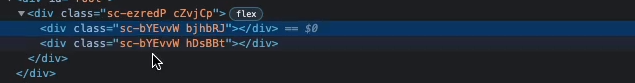
react 실행 창에서 elements를 확인해 보면
그저 props를 보냈는데 styled-components가 알맞게 class 명을 만든 것을 볼 수 있다.

이렇게 변경 가능한 class를 만들 수 있다.
props는 컴포넌트에 데이터를 보내는 방법이다.
그리고
background-color : ${(props) => props.bgColor}
가 props를 받고 사용하는 방법이다.
컴포넌트 확장 방법
기존 컴포넌트의 모든 것을 가져와 새로운 것을 더하고 싶을 때

겹치는 속성이 많을 때 어떻게 해야할까?

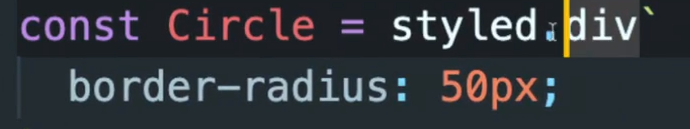
여기 div를 지우고 함수를 이용한다.

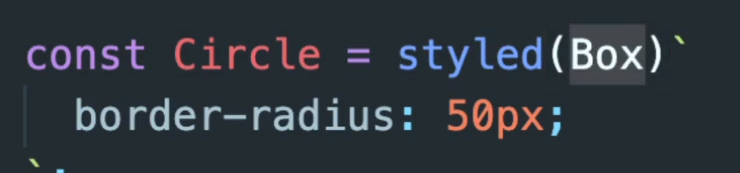
이렇게 작성하면 Box의 모든 속성을 가져오면서 동시에 border-radius 속성만 더해준다는 의미이다.
모든 속성을 복붙할 필요 없이 styled() 안에 확장하고픈 컴포넌트 명을 작성하면 된다는 것이다.
여기서 확장은 모든 컴포넌트의 속성을 가져와서 새로운 속성까지 더하여 확장한다는 의미이다.
