
Recap
Routing, Navigation, Layout, client, server components 등에 대해 배울 예정이다.
client, server 는 NextJS에서 나온 개념이라고 한다.
NextJS는 프레임워크라서, 올바른 폴더에 정확한 이름의 파일이 들어가 있으면 NextJS는 우리 코드를 이용해서 만들어 준다.
app 폴더 안에 page 파일을 찾는것 처럼.
그리고 꼭 export를 해야한다.
그리고 동시에 layout을 찾는다. 그래서 자동 생성된다. meta data라는 객체와 RootLauout는 html 바디 안에 body 태그를 갖는다.
Routing
- react 라우팅 방식
/ -> <Home />
/about-us -> <AboutUs />- NextJS 방식
app 폴더 -> / (roote segment)
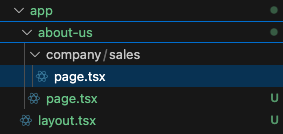
app폴더/about-us 폴더 -> /about-us
- 주의

이렇게 된 경우 url 에서 /about-us/company에 접근하면 404 와 같다. page.tsx파일이 할당되지 않았기 때문이다.
Navigation Bar
"use client"
import Link from "next/link"
import { usePathname } from "next/navigation"
export default function Navigation(){
const path = usePathname();
return <nav>
<ul>
<li>
<Link href='/'>HOME</Link>
{path === '/' ? '💕':''}
</li>
<li>
<Link href='/about-us'>AboutUS</Link>
{path === '/about-us' ? '💕':''}
</li>
</ul>
</nav>
}Link 라는 태그를 이용해 네비게이션을 구현한다.
현재 경로를 알기 위해선 usePathname을 이용한다. 이때 최상단에 use client 를 작성하지 않으면 에러가 난다.
왜그럴까? client component가 뭘까
평범한 react 가 렌더링 되는 방식은 client side application이다. 유저가 페이지에 도착한 시점에는 javascript를 모두 실행한 후 페이지를 렌더링 한다. html에 UI가 없는 시점에서 Javascript를 기다릴 때 빈화면이 보이게 된다. App을 실행하려면 JavaScript가 실행되어야만 한다.
client side rendering 단점
- 만약 사용자가 데이터 연결 상태가 안좋은 상태에서 이 페이지에 접근하게 된다면, 아무 UI가 없는 빈 화면을 더 오래보게 될 것이다.
- Google에서도 빈 HTML을 보게 된다.
server side rendering 장점
- 페이지의 내용들이 (html) 이미 브라우저에 있다. html 을 보여주는데 Javascript가 필요하지 않기 때문이다. 그래서 빈 화면을 보지 않게 된다.
- 가장 먼저 back end 에서 렌더링 되는 것이다.=> 렌더링이란, JavaScript function을 가져와서 브라우저가 이해할 수 있는 html로 변환하는 작업니다.
