
import { useState, useEffect } from "react";
function App() {
const [state, setState] = useState(0);
const onChange = (event) => { //selelct 항목 onChange되었을 때
setChoices(event.target.value);
setState(1);
};
const [loading, setLoading] = useState(true);
const [coins, setCoins] = useState([]);
const [choices, setChoices] = useState(1);
const handleInput = (event) => {
setState(event.target.value);
};
useEffect(() => {
fetch("https://api.coinpaprika.com/v1/tickers")
.then((response) => response.json())
.then((json) => {
setCoins(json);
setLoading(false);
});
}, []);
return (
<div className="App">
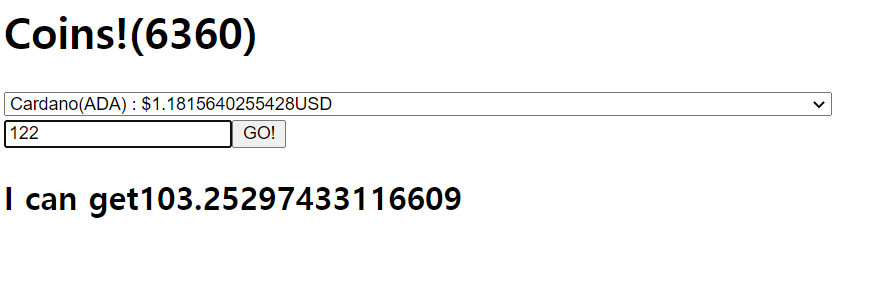
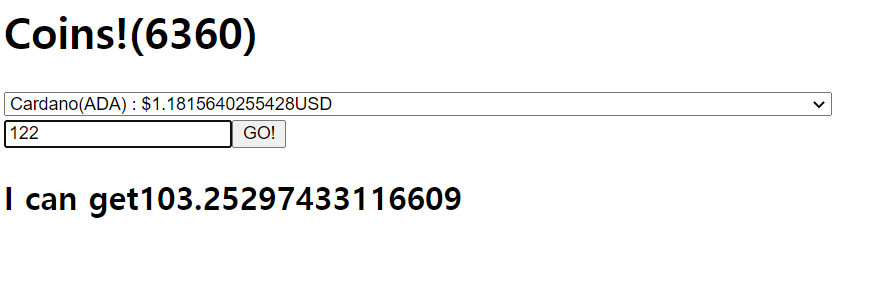
<h1>Coins!{loading ? "" : `(${coins.length})`}</h1>
{loading ? (
<strong>"Loading"</strong>
) : (
<div>
<select onChange={onChange}>
{" "}
//여기다 onChange를 넣어준다 !!!
{coins.map((coin) => (
<option
key="id"
value={coin.quotes.USD.price} //value를 넣어줬으니.. 이 값을 onchange에서 받겠구만
id={coin.symbol}
symbol={coin.symbol}
>
{coin.name}({coin.symbol}) : ${coin.quotes.USD.price}USD
</option>
))}
</select>
<div>
<input
value={state}
onChange={handleInput}
type="text"
placeholder="input your money"
/>
<button>GO!</button>
</div>
<h2>I can get{state / choices}</h2>
</div>
)}
</div>
);
}
export default App;