npx 에서 새로운 폴더를 설치하기 위해
npx create-react-app@5.0.0 react_movie_web
을 "cmd"에서 쳐줬다.
그러면 create-react-app이 만들어진다.
cmd 에서
code 파일명 을 입력한다

TERMINAL을 키고
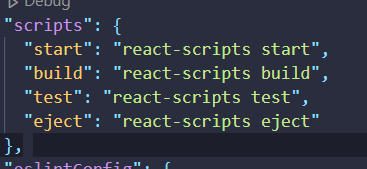
이후에 VScode에서 start 스크립트를 실행해야 한다.

이 창에서
npm run을 타이핑
후 npm start 를 타이핑한다.
그럼 development sever 즉, 개발용 서버를 만들게 될 것이다.

이것이 바로 내가 create-react-app을 이용해서 어플리케이션을 만들었을 때 초기 버전이다.
그러면 이제 폴더명 src를 볼 수 있다. 이 폴더는 내 모든 파일들을 넣을 폴더이다. 이 안의 파일들 중에 가장 중요한 것은 index.js 이다.

create-react-app은 우리 어플리케이션을 가지고 여기 index.html에 넣어 주도록 설정되어있다.

루트 div가 있네 ! 우리가 손수 할 필요 없이 이미 설정되어 있다. 자동으로 root에 넣게 될 것이다.
src 폴더에서는 app.js와 index.js 빼고 다 삭제할 것이다.
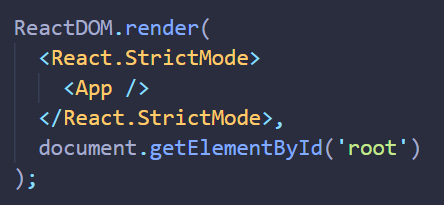
index.js 설정
// 불필요한 것은 검사하고 싶지 않으므로, 이렇게 3가지만 import하는 것과 ReactDOM.reder이다.
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById("root")
);
app.js 설정
function App() {
return (
<div><h1>Welcome back!</h1></div> );
}
//내가 지금 node.js로 작업하고 있기 때문에 파일들을 각각 분리시키는 것이 가능하고, 좀 더 조직적으로 구성할 수 있다.
//우리는 한 파일당 한 컴포넌트를 가지고 있고, index.js에서 그 컴포넌트들을 import 시켰다.
//즉 차후에 버튼과 같은 다른 컴포넌트도 한 개의 파일로 이루어질 거라는 것을 의미한다.
export default App;
