
GraphQL
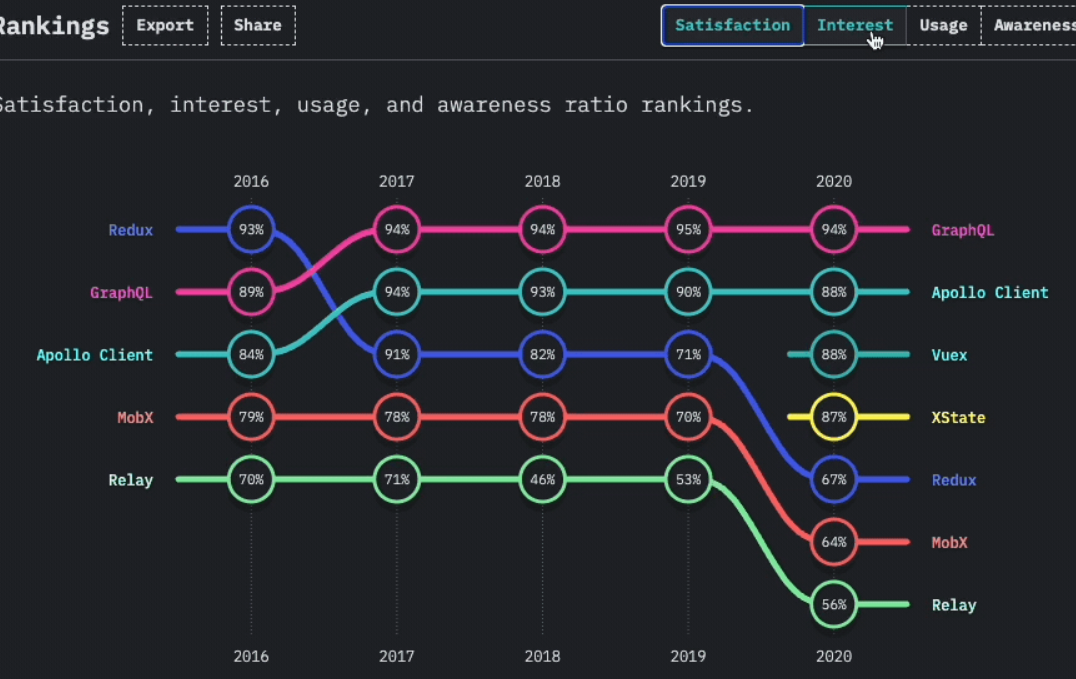
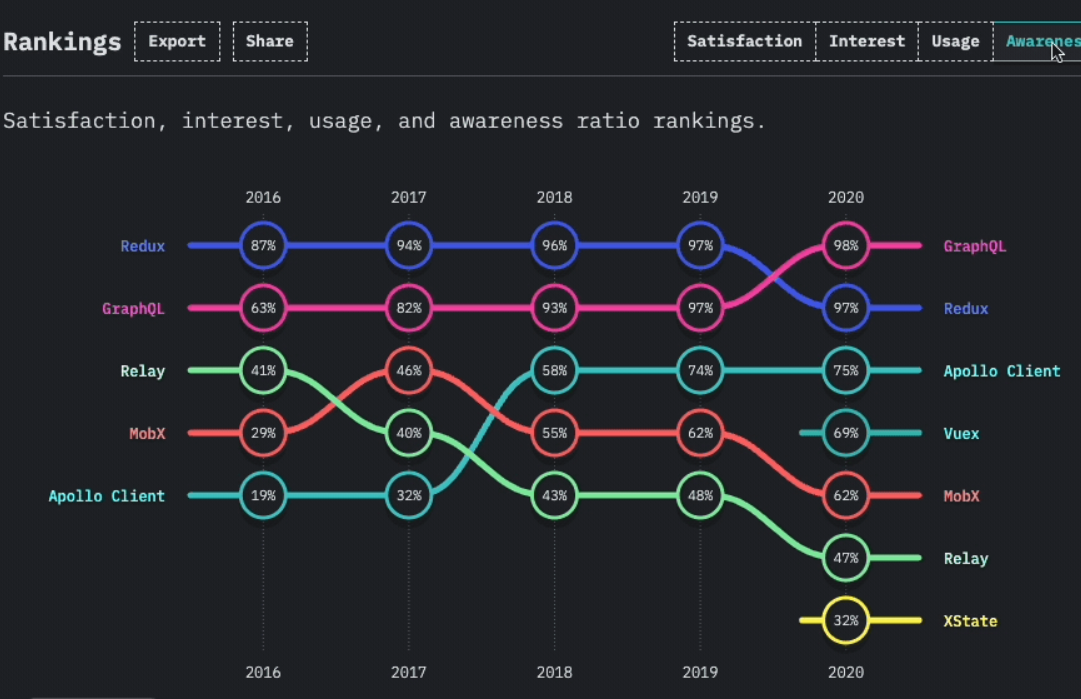
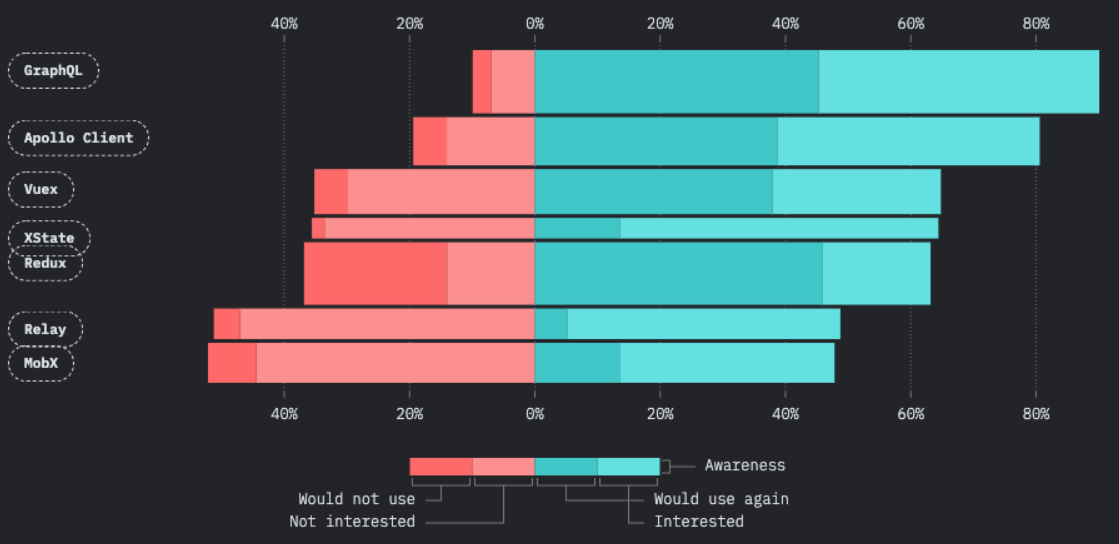
GraphQL은 페이스북에서 만든 쿼리 언어이다. 2016년 처음으로 등장해 현재까지 인지도 및 만족 부분에서 높은 비율을 차지하고 있는 언어이기도 하다.


데이터를 다루고 처리하는 데에 있어서 계속해서 비율의 변동이 발생하고는 있지만, 한 가지 분명한 사실은 GraphQL 관련 기술이 계속해서 상위권을 차지하고 있다는 사실이다.

GraphQL은 개발자들 사이에서 인식률이 굉장히 높은 언어이고, 배우고 싶은 비율과 다시 사용하겠다는 비율이 굉장히 높은 쿼리 언어입니다.
이번 챕터를 통해 현재 필드에서 가장 인기가 있는 언어인 GraphQL은 어떤 것인지, REST API와 어떻게 다른지 학습하도록 한다.
GraphQL
Graph + Query Language의 줄임말로 Query Language 중에서도 Server API 를 통해 정보를 주고받기 위해 사용하는 Query Language를 뜻한다. 쉽게 말해 API를 위한 쿼리 언어라고 할 수 있다.
왜 Graph를 사용하나?
GraphQL의 아이디어는 그래프로 생각하기에서부터 출발한다. 그래프라는 자료구조는 인간의 뇌 구조 및 언어적인 설명과 비슷하기 때문에 실제 현실 세계의 많은 현상들을 모델링할 수 있는 강력한 도구이다. 따라서 그래프 자료구조를 살펴보면 우리가 특정 개념을 학습하고 이를 다른 개념과 연관시킬 때 자연스럽게 사용하는 마인드맵과 유사한 데이터 구조를 가진다는 것을 알 수 있다.

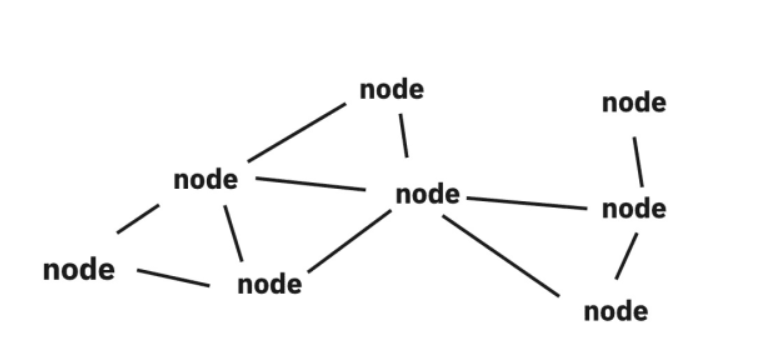
그래프는 여러 개의 점들이 서로 복잡하게 연결되어 있는 관계를 표현한 자료구조를 뜻한다. 하나의 점을 그래프에서는 Node 또는 정점(vertex)이라고 표현하고, 하나의 선은 간선(edge) 이라고 한다. 직접적인 관계가 있는 경우 두 점 사이를 이어주는 선이 있으며 간접적인 관계라면 몇 개의 점과 선에 걸쳐 이어진다. 또한 각 노드간의 간선을 통해 특정한 순서에 따라 그래프를 재귀적으로 탐색할 수 있다.

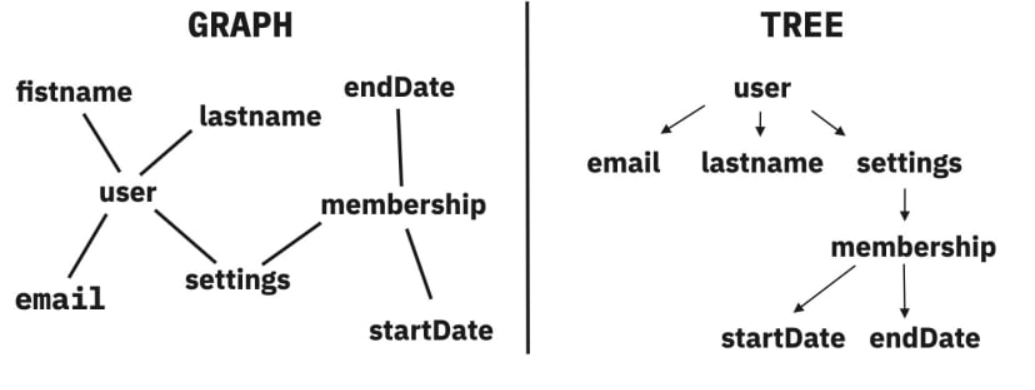
[그래프 자료구조와 트리 자료구조의 차이]
GraphQL에서는 모든 데이터가 그래프 형태로 연결되어 있다고 전제한다. 일대일로 연결된 관계도, 여러 계층으로 이루어진 관계도 모두 그래프이다. 트리나 그래프나 노드와 노드를 연결하는 간선으로 구성된 자료구조이기 때문이다. 단지 그 그래프를 누구의 입장에서 정렬하느냐(클라이언트가 어떤 데이터를 필요로 하느냐)에 따라 트리 구조를 이룰 수 있다.

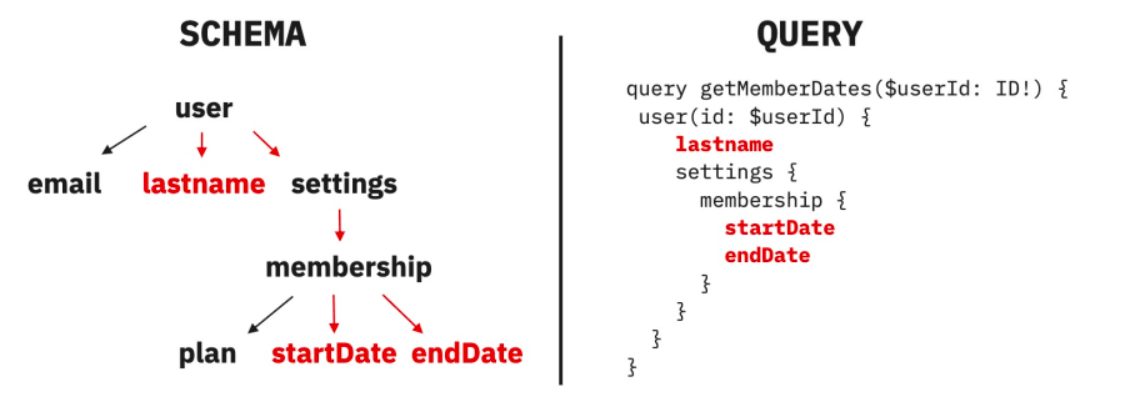
[트리 구조로 정렬된 그래프와 GraphQL]
이를 통해 GraphQL은 클라이언트 요청에 따라 유연하게 트리 구조의 JSON 데이터를 응답으로 전송할 수 있다. 다시 말해 GraphQL은 REST API 방식의 고정된 자원이 아닌 클라이언트 요청에 따라 유연하게 자원을 가져올 수 있다는 점에서 엄청난 이점을 갖는다.
GraphQL로 그래프 순회
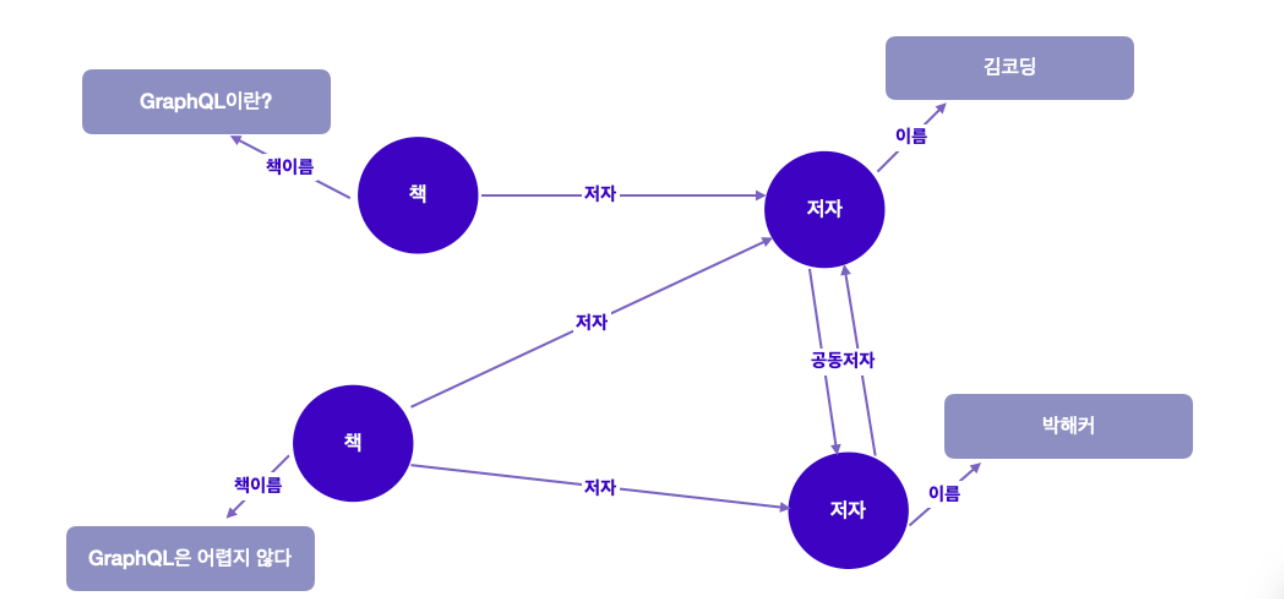
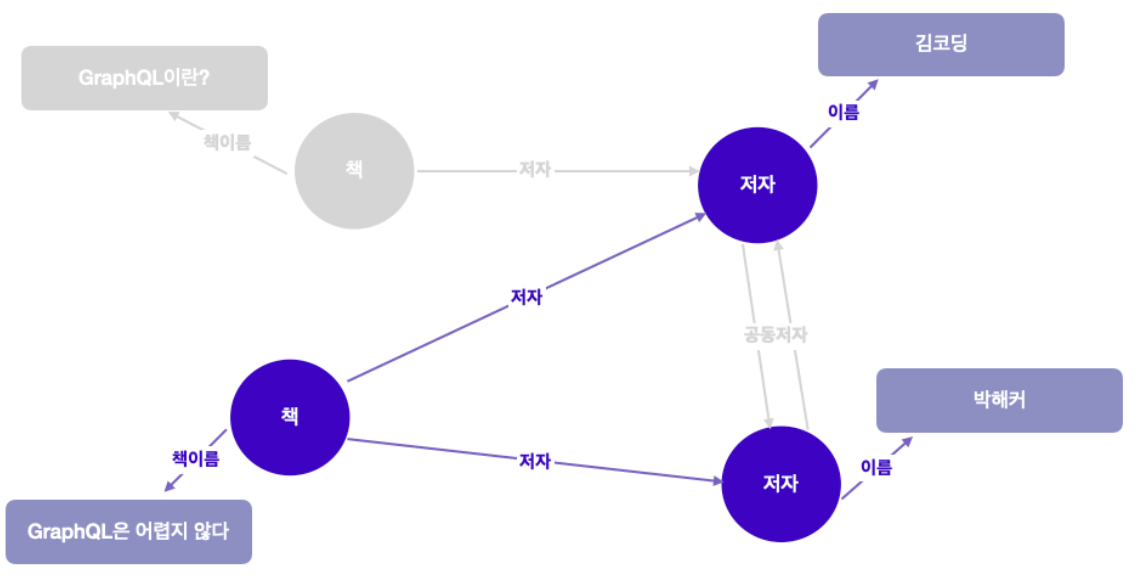
GraphQL로 그래프를 순회하기 위해 도서관의 도서 목록 시스템을 구축한다고 가정해보겠다. 하나의 도서 목록에는 많은 책과 저자가 있을 것이며, 각 책에는 최소한 한 명의 저자가 있다. 또한 최소한 한 권의 책을 같이 쓴 공동저자 또한 있을 것이다.

위의 그래프는 예시에서 설명한 관계를 그래프 형태로 시각화한 것입니다. 이런 식으로 그래프로 표현하게 되면 우리가 가지고 있는 데이터의 조각들이나 나타내고자 하는 엔티티(책, 혹은 저자) 간의 관계를 나타낼 수 있다.
엔티티는 사물의 구조나 상태, 동작 등을 모델로 표현하는 경우, 그 모델의 구성요소를 말한다. 예를 들어 학생이라는 객체는 “학번”, “이름”, “학과”라는 3개의 속성으로 구성되어 있는 것처럼, 위의 엔티티는 책이라는 객체가 존재한다면 “책이름"이라는 1개의 속성으로 구성되어 있는 셈이다.
정보의 측면에서 볼 때 이 속성은 그 자체만으로는 중요한 의미를 표현하지 못하기 때문에 단독으로 존재하지는 못한다. 앞의 예에서 각 속성들 즉 “학번”, “이름”, “학과”는 개별적으로는 우리에게 어떤 정보를 제공해 주지 못하지만 이것들이 모여 “학생”이라는 객체를 구성해서 표현할 때는 큰 의미를 제공할 수 있게 된다.
이렇게 그래프를 그릴 수 있게 된다면, GraphQL을 사용해 트리를 추출할 수 있게 된다.
기본적으로 트리는 방향성은 존재하나 사이클은 존재하지 않는 비순환 그래프이다. 루트와 모서리를 통해 노드를 따라 순회할 수 있으나 동일한 노드로 돌아올 수 없는 속성을 갖고 있는 특별한 그래프임을 뜻한다.
그래프에서 트리 추출하는 방법
GraphQL 쿼리와 위의 그래프에서 트리를 추출해보도록 하겠습니다. 위의 그래프에서 실행할 수 있는 쿼리는 다음과 같다.
query {
책(ISBN이 "9780674430006") {
책 이름
저자 {
이름
}
}
}위의 그래프는 간단하게 표현했지만 사실 책이란 객체가 가지는 속성은 책 이름 외에도 많을 것이다. 따라서 한 권의 책만 검색하기 위해, ISBN이 "9780674430006인 조건을 걸어주겠다. 이 방식으로 서버에 요청을 보내고, 서버가 해당 요청을 해결한다면, 돌아온 쿼리는 이럴 이다.
{
책 : {
책 이름 : "GraphQL은 어렵지 않다",
저자 : [
{ 이름 : "김코딩"},
{ 이름 : "박해커"},
]
}
}그럼 이것을 그래프의 관점에서 본다면 어떨까?

[GraphQL로 쿼리한 것을 그래프의 관점으로 도식화]
이 예에서는 ISBN 번호를 사용하여 선택한 “책" 노드에서 시작한다. 그 다음 GraphQL은 중첩된 각 필드로 표시된 간선을 따라 그래프를 탐색하기 시작한다. 즉 쿼리 내 중첩된 “책 이름” 필드를 통해 책의 제목이 있는 노드로 이동합니다. 그러면서 “저자”로 레이블이 지정된 “책”의 간선을 따라가 “저자” 노드를 가져오고, 각 저자의 “이름"을 얻어오는 것입니다. 이것을 트리 구조로 표현하면 이렇게 보인다.

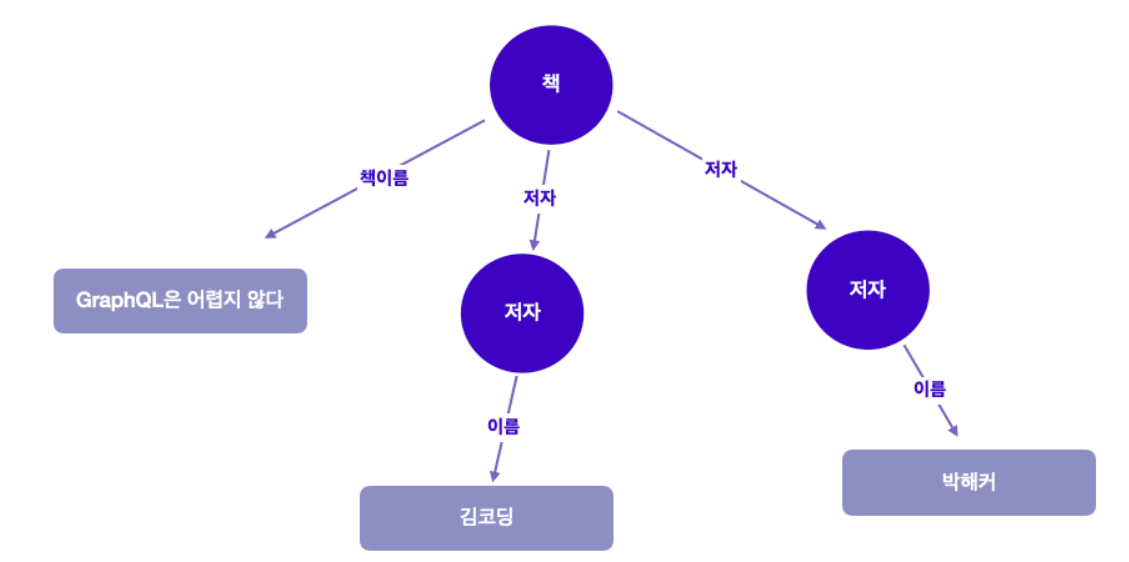
[GraphQL로 쿼리한 것을 트리 구조로 도식화]
이렇게 GraphQL의 중첩된 필드를 그래프의 계층 구조로 표현하면 이렇게 트리 구조로도 표현할 수 있게 된다. 즉, GraphQL은 트리 구조로 쿼리 결과를 받기 위해 그래프를 탐색하는 쿼리 언어라고 볼 수 있다.
GraphQL의 특징
이런 GraphQL의 특징으로는 이런 것들이 있다.
- GraphQL은 HTTP를 통해 API 서버로 요청을 보내고 응답을 받는다.
- 응답을 받을 시, 데이터 결과를 JSON 형식으로 받는다.
- GraphQL은 서버 개발자가 작성한 각 필드에 대응하는 resolver 함수로 각 필드의 데이터를 조회할 수 있다.
- GraphQL은 GraphQL 라이브러리가 조회 대상 schema가 유효한지 검사한다.
GraphQL VS REST API
GraphQL은 API를 위한 쿼리 언어라고 했다. 그렇다면 이전에 이미 REST API라는 방법론이 존재하고 있음에도 불구하고 왜 GraphQL이 탄생했을까? 예제를 통해 REST API의 한계에 대해 알아보겠다.
REST API의 한계
앞서 다룬 REST API라는 방법론이 있음에도 왜 GraphQL이 탄생했을까? 예제를 통해 REST API의 한계에 대해 알아보겠다.
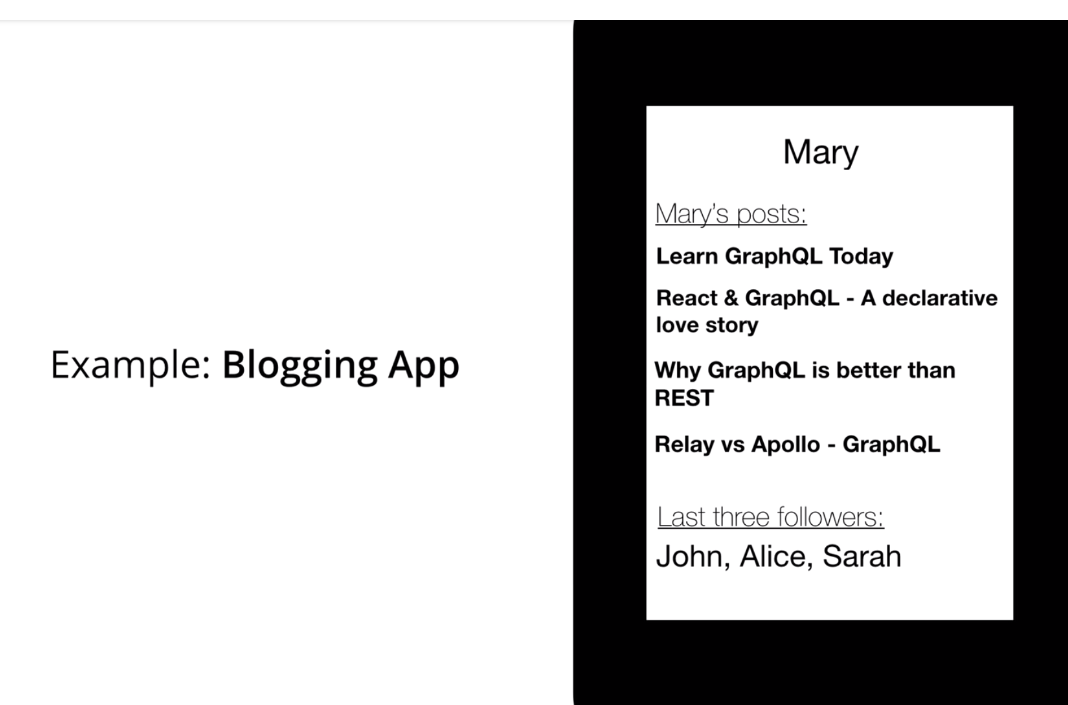
예시 _ 블로깅 앱

가상의 블로그 앱을 구현한다고 가정해보겠다. 위와 같은 화면을 구현하기 위해선 다음의 데이터가 필요하다.
- 사용자의 이름
- 사용자의 포스팅 목록
- 사용자의 팔로워 목록
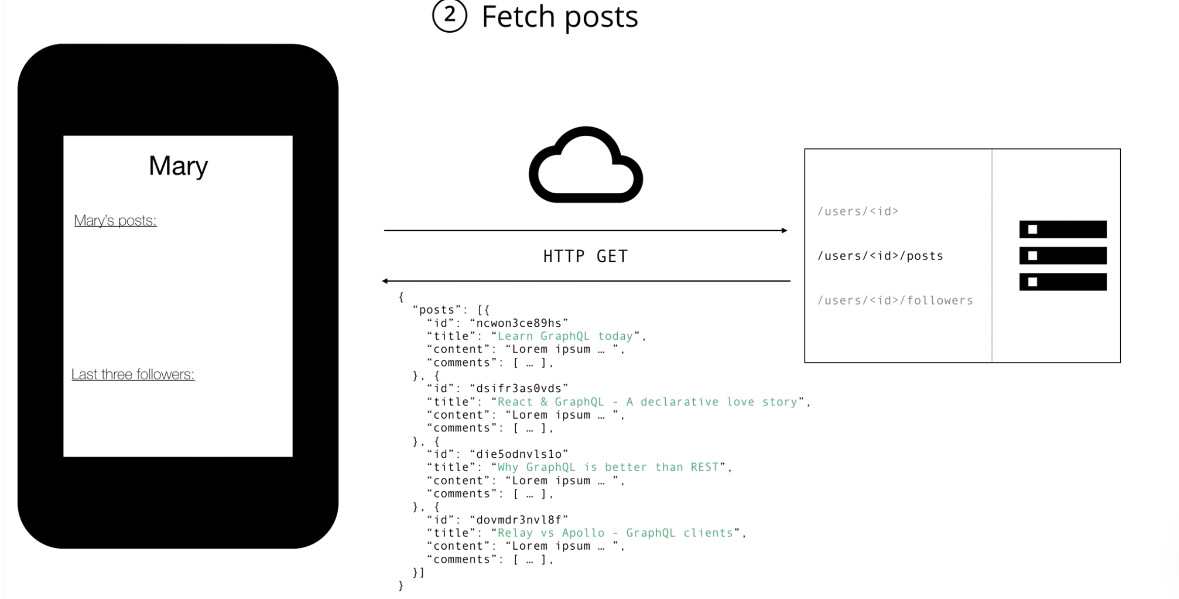
REST API로 Blog 앱을 구현할 때

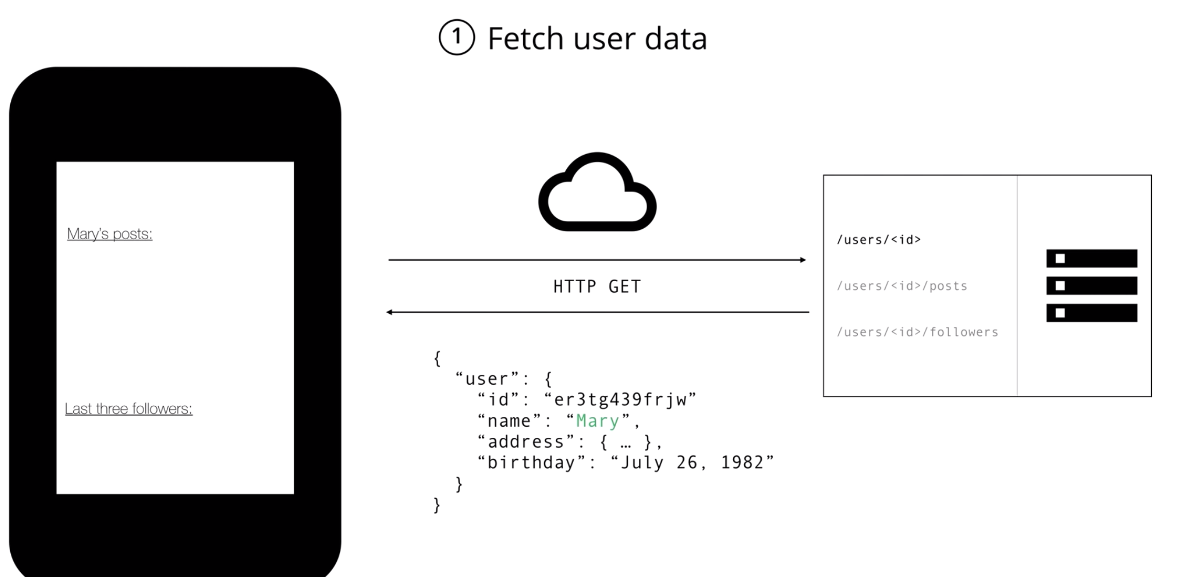
- Overfetch: 필요 없는 데이터까지 제공함
블로그 앱 예제처럼 유저의 이름만 필요한 상황에서 REST API를 사용한다면, 응답 데이터에는 유저의 주소, 생일 등과 같이 실제로는 클라이언트에게 필요없는 정보가 포함되어 있을 수도 있다.


-
Underfetch: endpoint 가 필요한 정보를 충분히 제공하지 못함
Underfetch의 경우 클라이언트는 필요한 정보를 모두 확보하기 위하여 추가적인 요청을 보내야만 한다. 블로그 앱 예제 화면을 구현하기 위해선 유저 정보 뿐만 아니라 유저의 포스팅 목록 및 유저가 보유한 팔로워까지 필요하다. 이때 필요한 정보를 모두 가져오려면 REST API에서는 각각의 자원에 따라 엔드포인트를 구분하기 때문에 3가지 엔드포인트에 요청을 보내야한다.
-
클라이언트 구조 변경 시 엔드포인트 변경 또는 데이터 수정이 필요함
REST API에서는 자원의 크기와 형태를 서버에서 결정하기 때문에 클라이언트가 직접 데이터의 형태를 결정할 수 없다. 이로 인해 만약 클라이언트에서 필요한 데이터의 내용이 변할 경우 다른 endpoint를 통해 변경된 데이터를 가져오거나 수정을 해야한다.
REST API와 GraphQL의 다른점
그러므로 REST API와 GraphQL은 이런 부분에서 다르다고 볼 수 있다.

- REST API는 Resource에 대한 형태 정의와 데이터 요청 방법이 연결되어 있지만, GraphQL에서는 Resource에 대한 형태 정의와 데이터 요청이 완전히 분리되어 있다.
- REST API는 Resource의 크기와 형태를 서버에서 결정하지만, GraphQL에서는 Resource에 대한 정보만 정의하고, 필요한 크기와 형태는 클라이언트 단에서 요청 시 결정한다.
- REST API는 URI가 Resource를 나타내고 Method가 작업의 유형을 나타내지만, GraphQL에서는
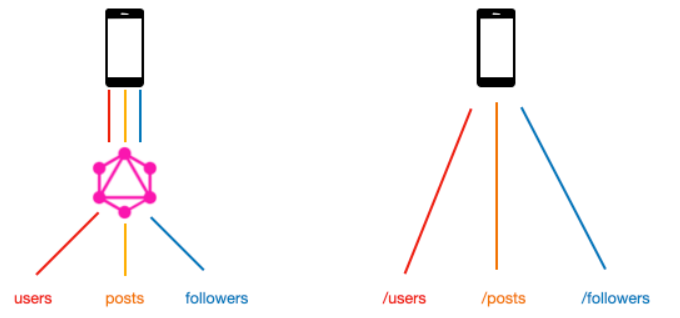
GraphQL Schema가 Resource를 나타내고Query,Mutation타입이 작업의 유형을 나타낸다. - REST API는 여러 Resource에 접근하고자 할 때 여러 번의 요청이 필요하지만, GraphQL에서는 한번의 요청에서 여러 Resource에 접근할 수 있다.
- REST API에서 각 요청은 해당 엔드포인트에 정의된 핸들링 함수를 호출하여 작업을 처리하지만, GraphQL에서는 요청 받은 각 필드에 대한
resolver를 호출하여 작업을 처리한다.
GraphQL의 장단점
이렇게 다른 언어와 GraphQL과의 차이를 살펴봤다. 그럼 GraphQL을 사용하면 어떤 점이 좋을지, 그리고 어떤 점이 단점으로 작용할 지 알아보도록 하겠다.
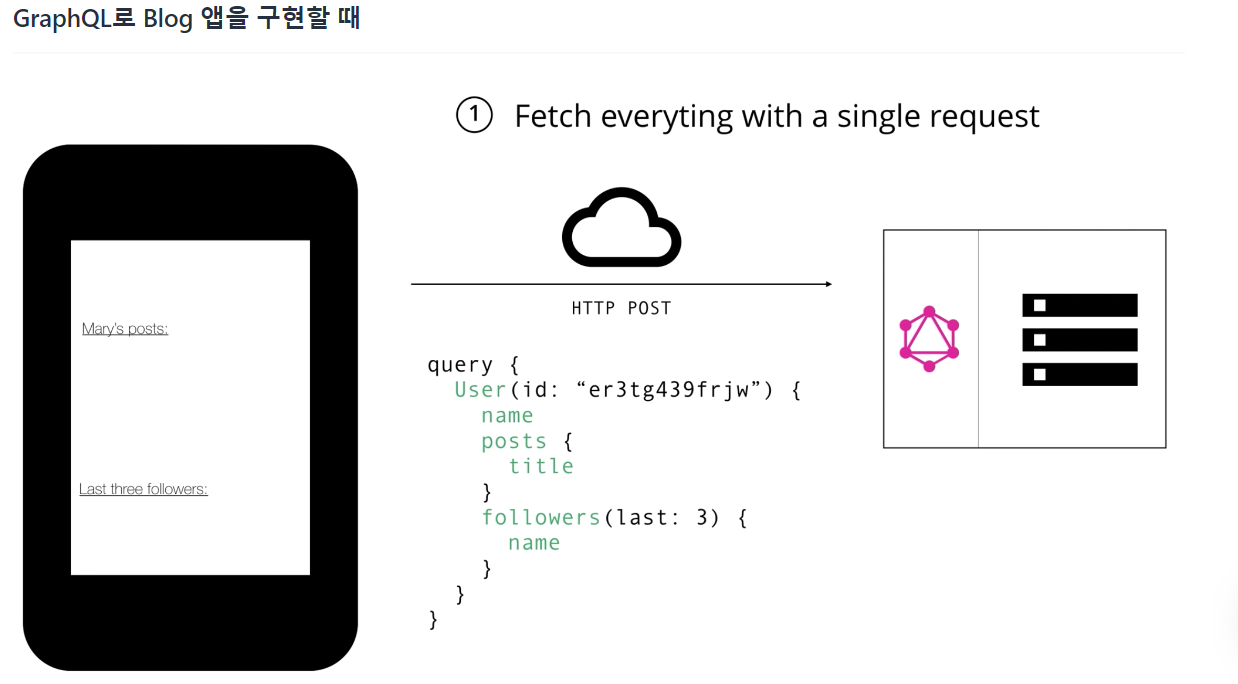
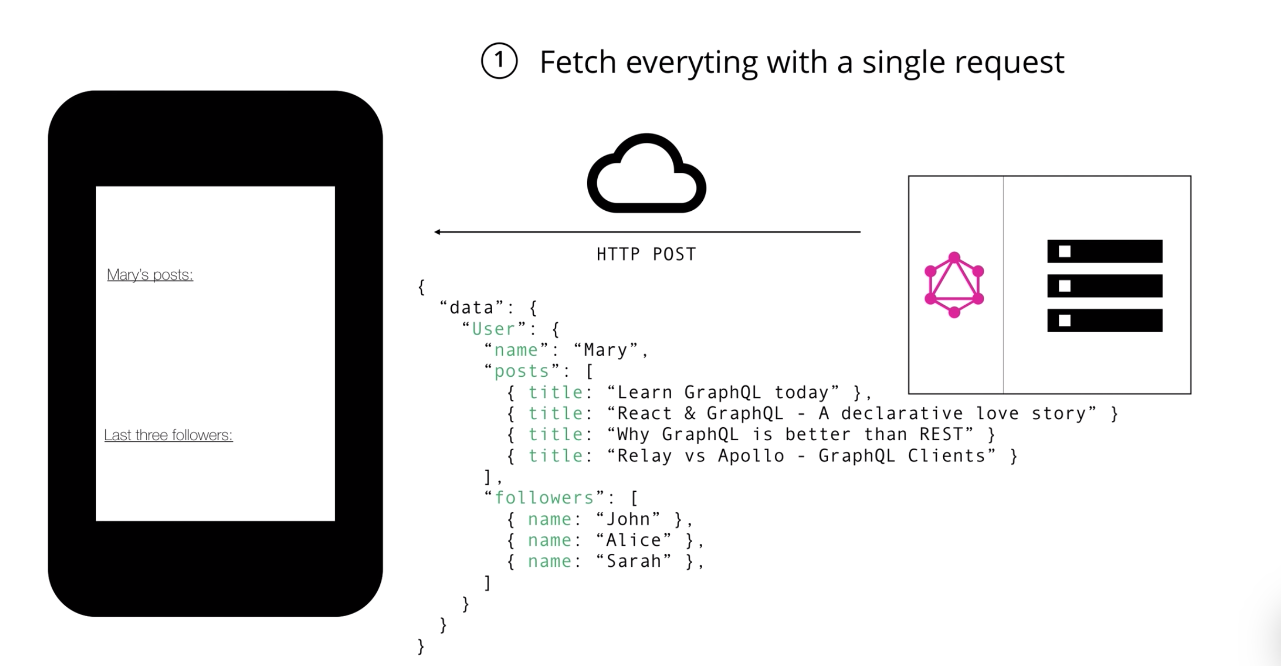
위와 같은 REST API의 한계때문에 정보를 사용하는 측에서 원하는 대로 정보를 가져올 수 있고, 보다 편하게 정보를 수정할 수 있도록 하는 표준화된 Query language 를 만들게 되었고 이것이 GraphQL이다. 동일한 예제를 통해 GraphQL의 장점을 알아보겠다.
장점


-
하나의 endpoint 요청
/graphql이라는 하나의 endpoint 로 요청을 받고 그 요청에 따라 query , mutation을 resolver 함수로 전달해서 요청에 응답한다. 모든 클라이언트 요청은 POST 메소드를 사용한다.
-
No! under & overfetching
여러 개의 endpoint 요청을 할 필요없이 하나의 endpoint에서 쿼리를 이용해 원하는 데이터를 정확하게 API에 요청하고 응답으로 받을 수 있다.
-
강력한 playground
graphql 서버를 실행하면 playground라는 GUI를 이용해
resolver와schema를 한 눈에 보고 테스트 해 볼 수 있다. (POSTMAN 과 비슷하다.) -
클라이언트 구조 변경에도 지장이 없음
클라이언트 구조가 바뀌어도 필요한 데이터를 결정하고 받는 주체가 클라이언트이기 때문에 서버에 지장이 없다. 클라이언트에서는 무슨 데이터가 필요한 지에 대해서만 요구사항을 쿼리로 작성하면 된다.
GraphQL의 단점
앞선 예제만 보면 GraphQL이 기존 REST API 방식이 가지고 있는 모든 문제를 해결할 만능키로 보이지만 GraphQL에도 다음과 같은 단점이 존재한다.
-
REST API에 친숙한 개발자의 경우 GraphQL를 학습하는 데 시간이 필요하다.
-
캐싱이 REST보다 훨씬 복잡하다.
HTTP에선 각 메소드에 따라 캐싱이 구현되어 있다. 하지만 GraphQL에선 POST 메소드만을 이용해 요청을 보내기 때문에 각 메소드에 따른 캐싱을 지원받을 수 없다. 그래서 이를 보안하기 위해
Apollo엔진의 캐싱과 영속 쿼리 등이 등장하게 되었다. -
고정된 요청과 응답만 필요할 경우에는 Query 로 인해 요청의 크기가 RESTful API 의 경우보다 더 커진다.
