

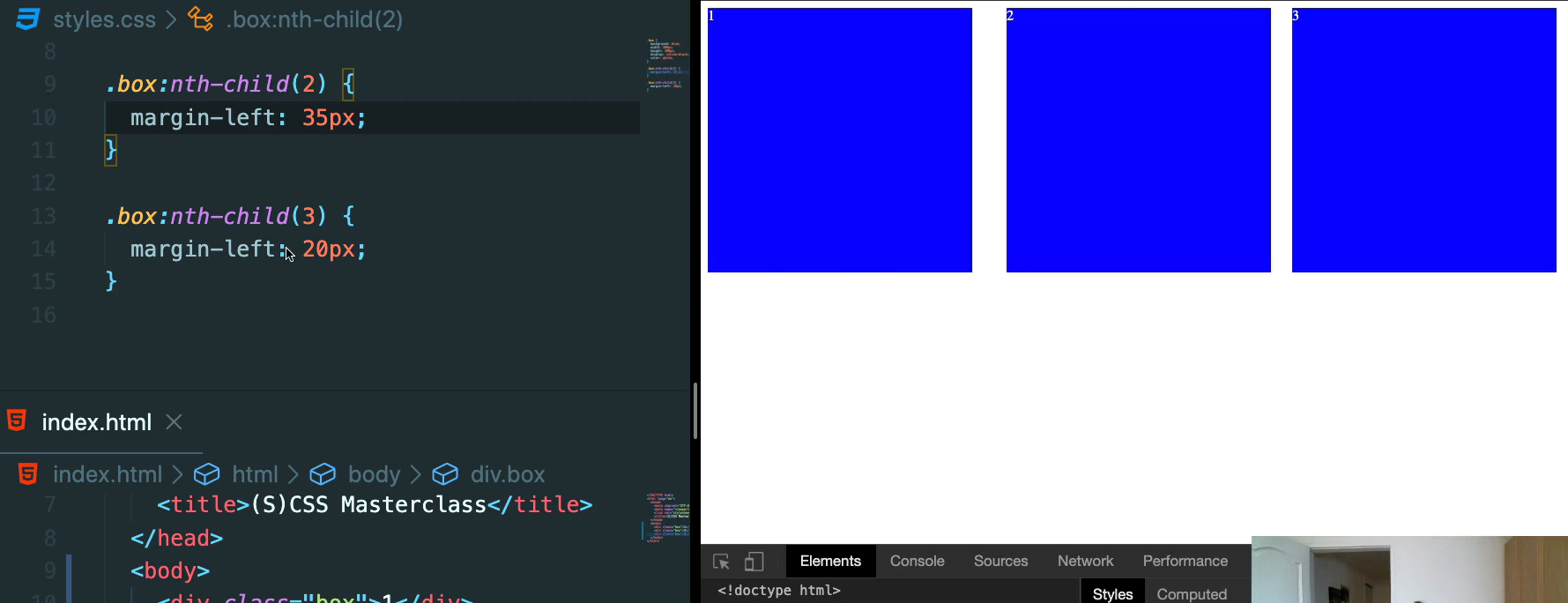
왜 이 사이에 공백이 생길까?
이걸 고쳐보자

margin을 일일히 바꾸면서 세번재 블록이 아래 줄로 넘어가는걸 막으려고 하다보면.... 너무 구리게 작업하는 것이다. 심지어 스크린 사이즈에 따라서 이 블록들은 다르게 배치된다,
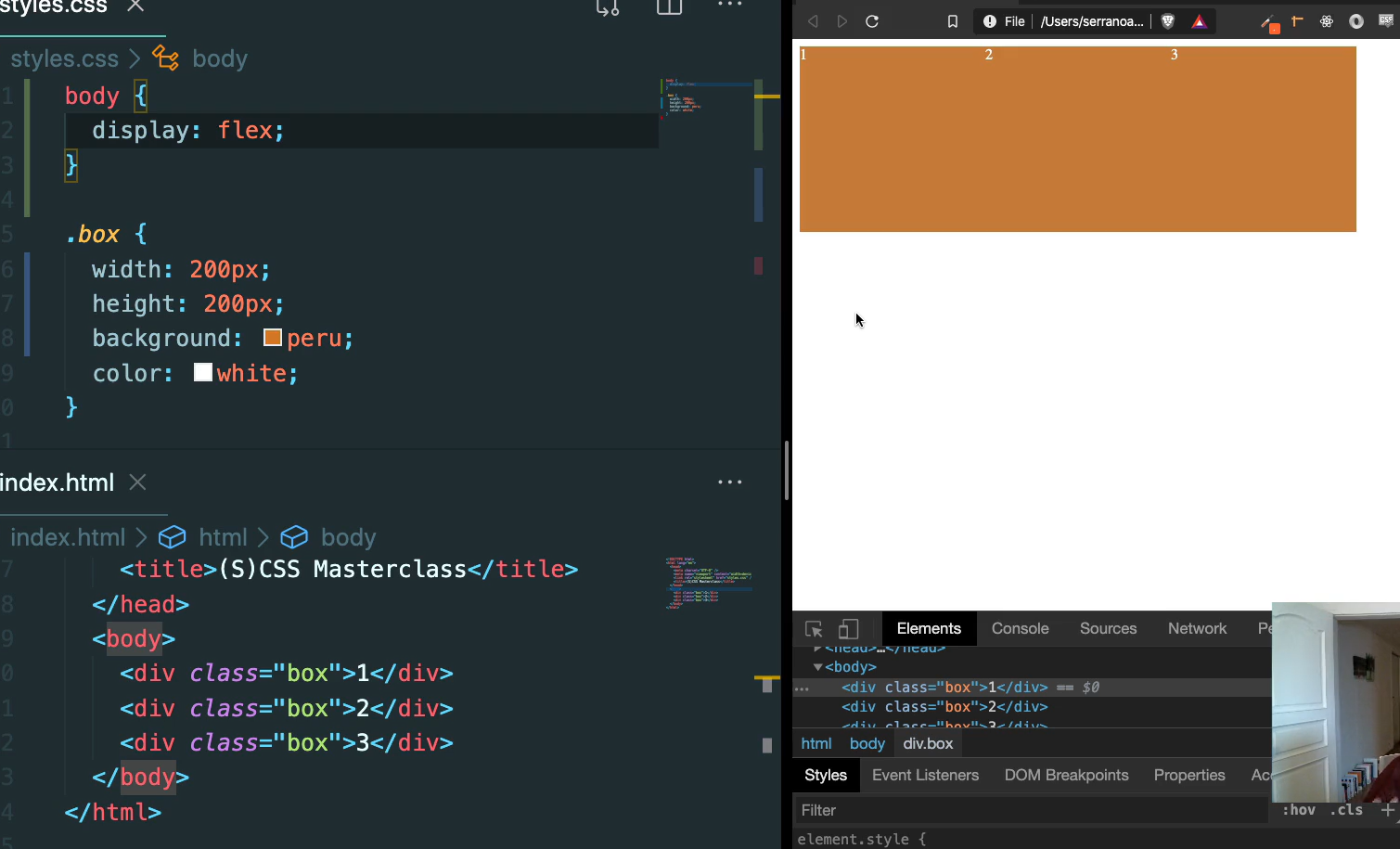
따라서 flex-box를 활용해서 이 것을 쉽게해주자.
- 스크린 사이즈에 따라 다르게 배치되는 블록
- 번거롭게 일일히 바꿔야하는 마진 값
해결법
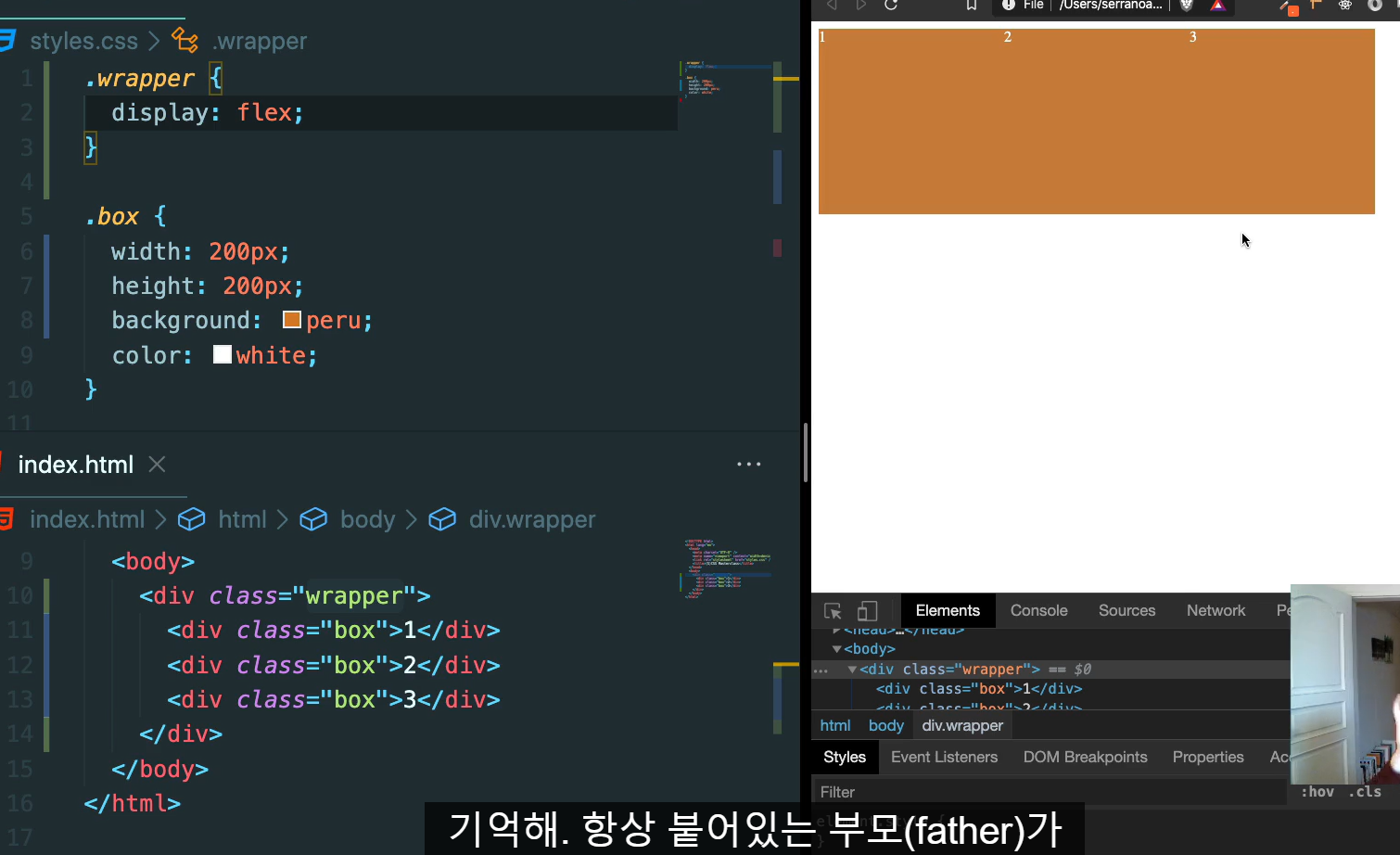
1.flexbox에서는 무언가를 움직이고 싶을 때 nth-child를 활용한ㄴ 것이 아니라 flexbox - container을 밖에 만든다.

이는 inline block 과 같은 효과를 얻는다.

body 에 flex 적용하면 효과가 안먹고, wrap에 적용해야 먹는다. 꼭 부모에 적용해 주어야 한다.
