CSS_여백

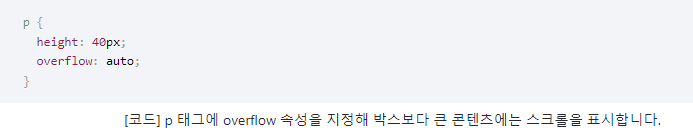
박스를 벗어나는 콘텐츠 처리
박스의 height 속성에 콘텐츠가 차지하는 공간보다 작은 값을 지정 해야 한다. 박스 크기보다 콘텐츠 크기가 더 큰 경우에는 콘텐츠가 박스 바깥으로 빠져나온다.
- 팁

overflow 속성을 이용하면 좋다.
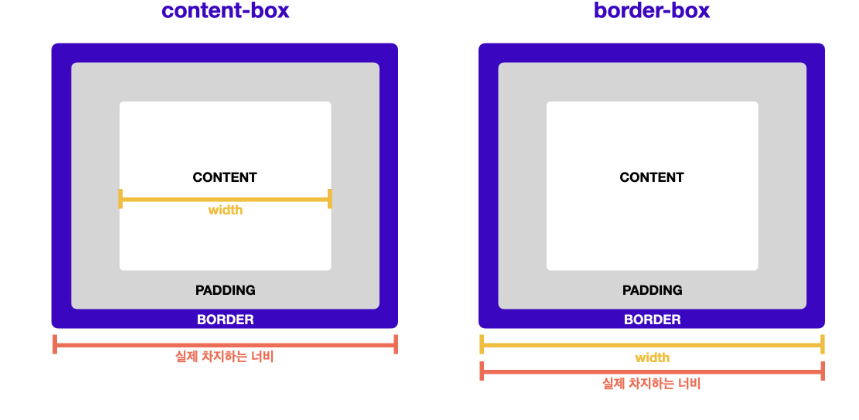
박스크기 측정 기준
html 예시
<div id="container">
<div id="inner">
안쪽 box
</div>
</div>CSS 예시
#container {
width: 300px;
padding: 10px;
background-color: yellow;
border: 2px solid red;
}
#inner {
width: 100%;
height: 200px;
border: 2px solid green;
background-color: lightgreen;
padding: 30px;
}- 문제점
: id가 container 인 박스의 width 속성에 300px을 지정했습니다. 그러나 개발자 도구로 확인한 해당 요소의 width 값은 324px
: #container의 너비는 300px이 아니라, 324px입니다. 브라우저는 다음과 같은 계산을 실행
300px (콘텐츠 영역)
- 10px (padding-left)
- 10px (padding-right)
- 2px (border-left)
- 2px (border-right)
: #inner의 100%는 300px이 아니라, 364px입니다. 브라우저는 다음과 같은 계산을 실행
300px (300px의 100%)
- 30px (padding-left)
- 30px (padding-right)
- 2px (border-left)
- 2px (border-right)
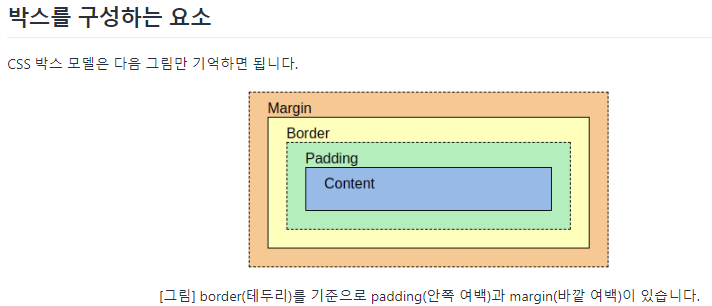
주의사항
처음 레이아웃 디자인을 할 때 가장 많이 하는 실수가 있다.
박스에 적용할 여백을 고려하지 않고 박스 크기를 디자인하는 경우. 박스의 크기를 디자인할 때 '콘텐츠 영역'만 고려하면, 개발 과정에서 처음 생각한 레이아웃을 벗어날 수 있다. 여백을 고려하지 않은 계산 방식은 레이아웃 디자인을 어렵게 만든다.
방안
레이아웃 디자인을 조금 더 쉽게 하는 방법이 있다. 여백과 테두리 두께를 포함해서 박스 크기를 계산하게 만드는 것. 한
모든 요소를 선택해 box-sizing 속성을 추가하고, border-box라는 값을 추가한다.
* {
box-sizing: border-box;
} 모든 요소에 box-sizing: border-box를 적용하면, 모든 박스에서 여백과 테두리를 포함한 크기로 계산된다
일반적으로 box-sizing은 HTML 문서 전체에 적용합니다. box-sizing을 일부 요소에만 적용하는 경우, 혼란을 가중시킬 수 있다.
- content-box는 박스의 크기를 측정하는 기본값
- 그러나 대부분의 레이아웃 디자인에서 여백과 테두리를 포함하는 박스 크기 계산법인 border-box를 권장