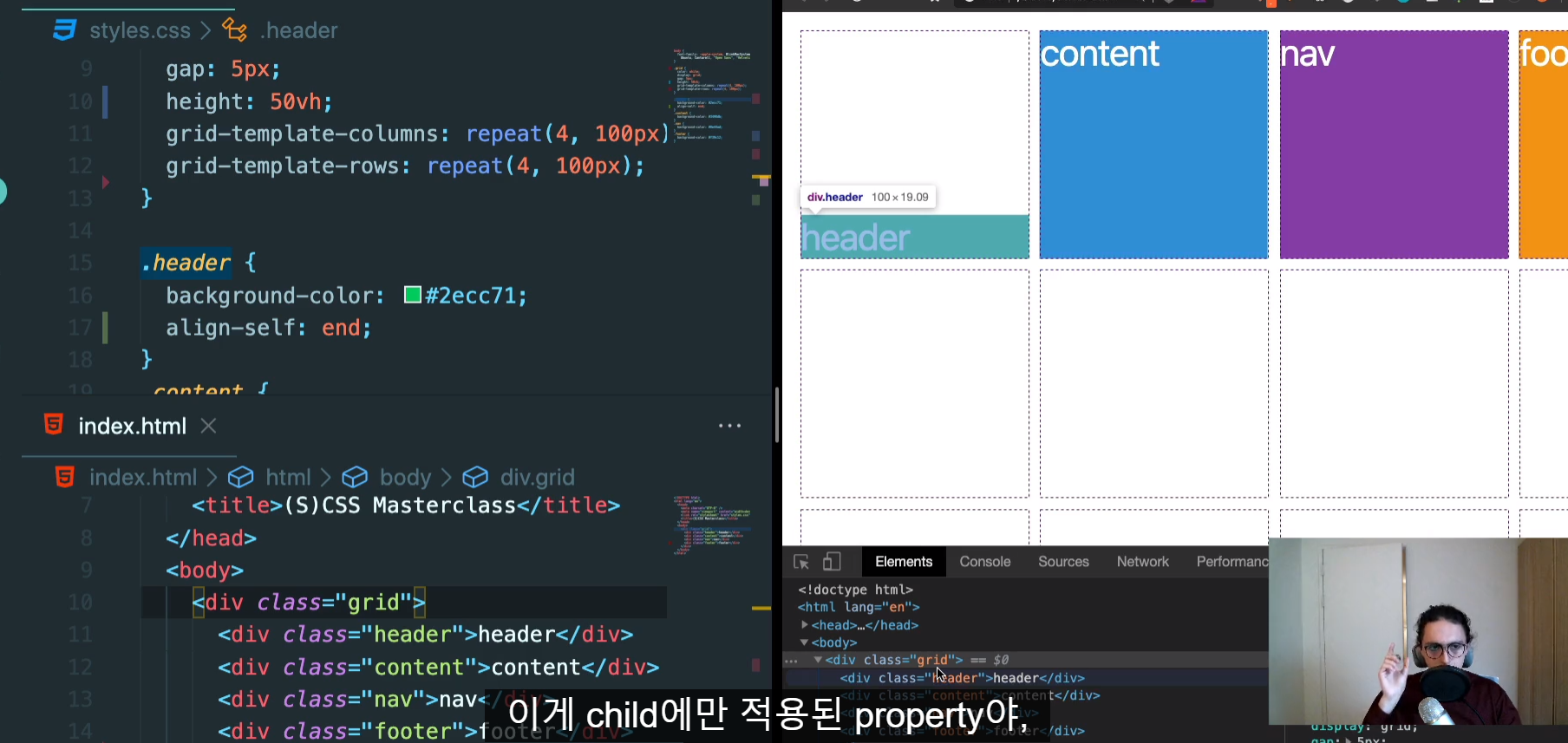
align-self


align-self 는 개별적으로 적용이 가능하다.

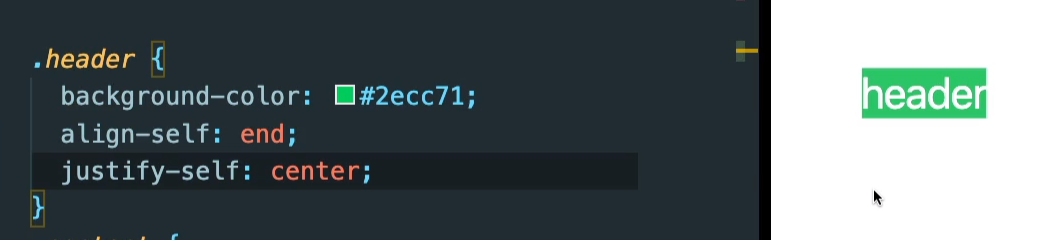
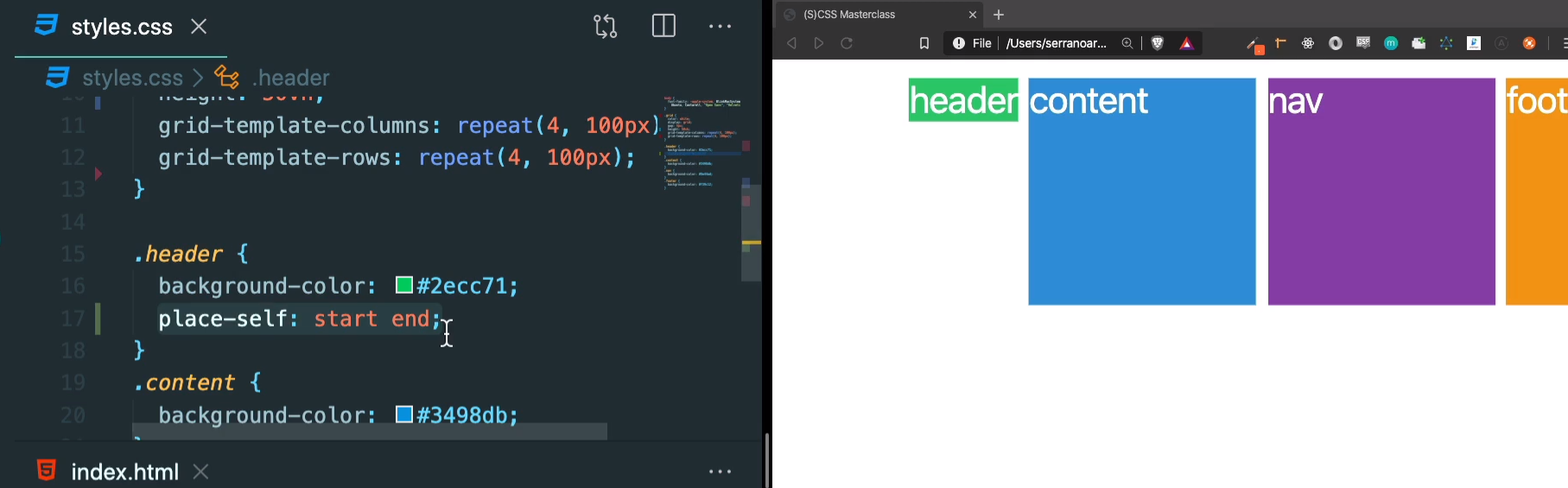
" place-self "는 justify-self 와 align-self의 컴비네이션이다.
편하게 div 치는 법
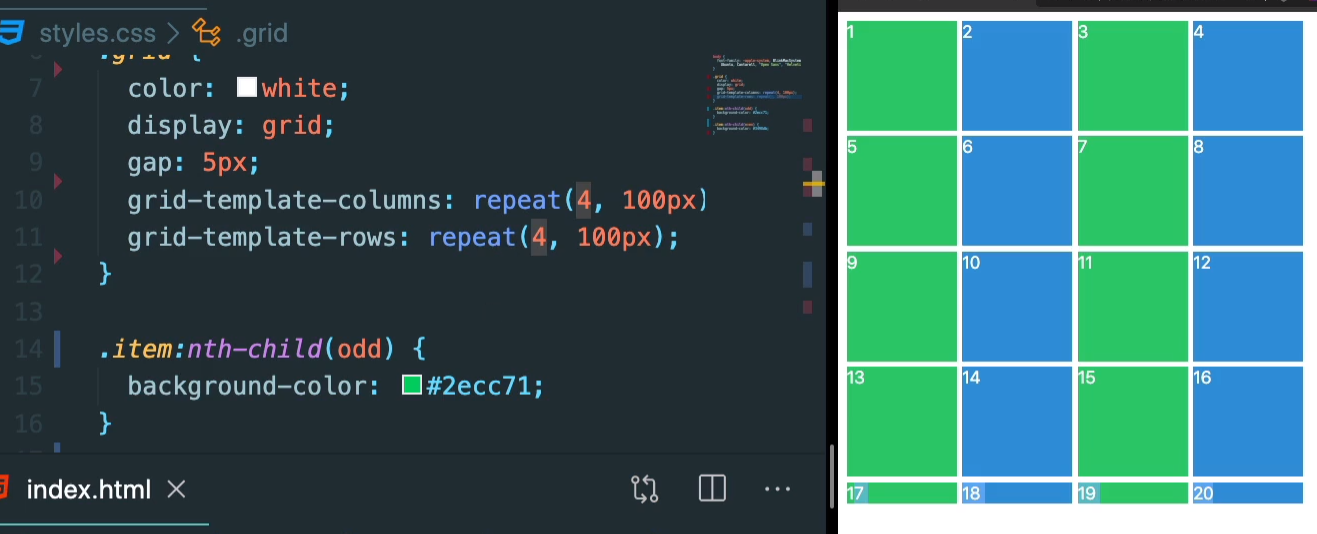
.item*20>{$}

20개가 나온다.
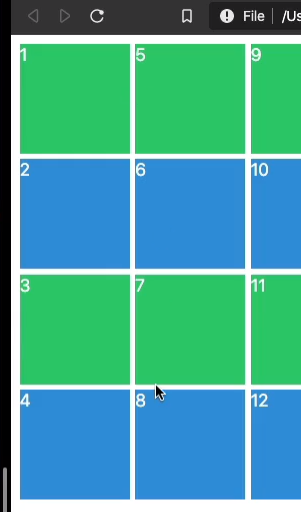
지정한 row에 비해 많은 data를 가져온 상태이다

만약 50개까지 가져왔다면?

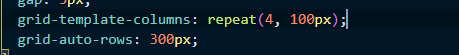
눌리게 된다. 그래서 활용할 것은 grid-auto-rows이다.
만약 여기에 많은 content가 있으면, 따로 rows를 지정해주지 않아도 자동으로 줘서 default value를 자동으로 줘서 지정하지 않은 row들을 자동으로 생성할 수 있도록 한다.
만약 grid-template-rows를 지정해 주지 않고

auto 로만 해둔다면, 얼마나 많은 element를 가지는지 상관하지 않을 수 있다.
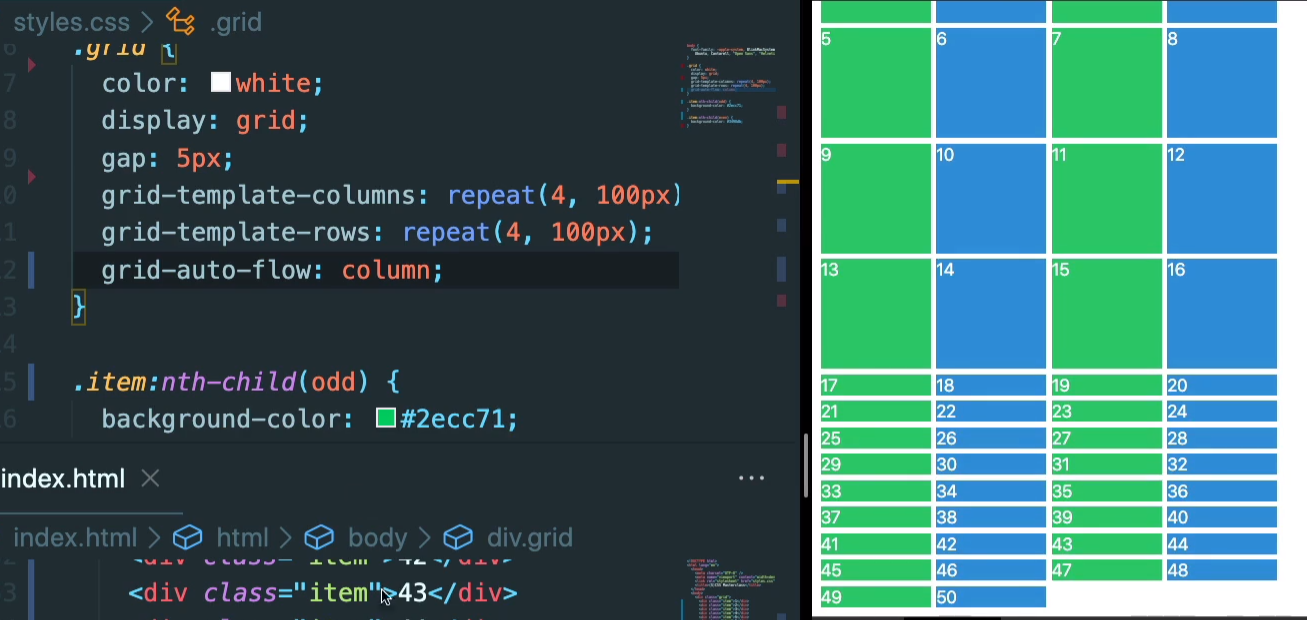
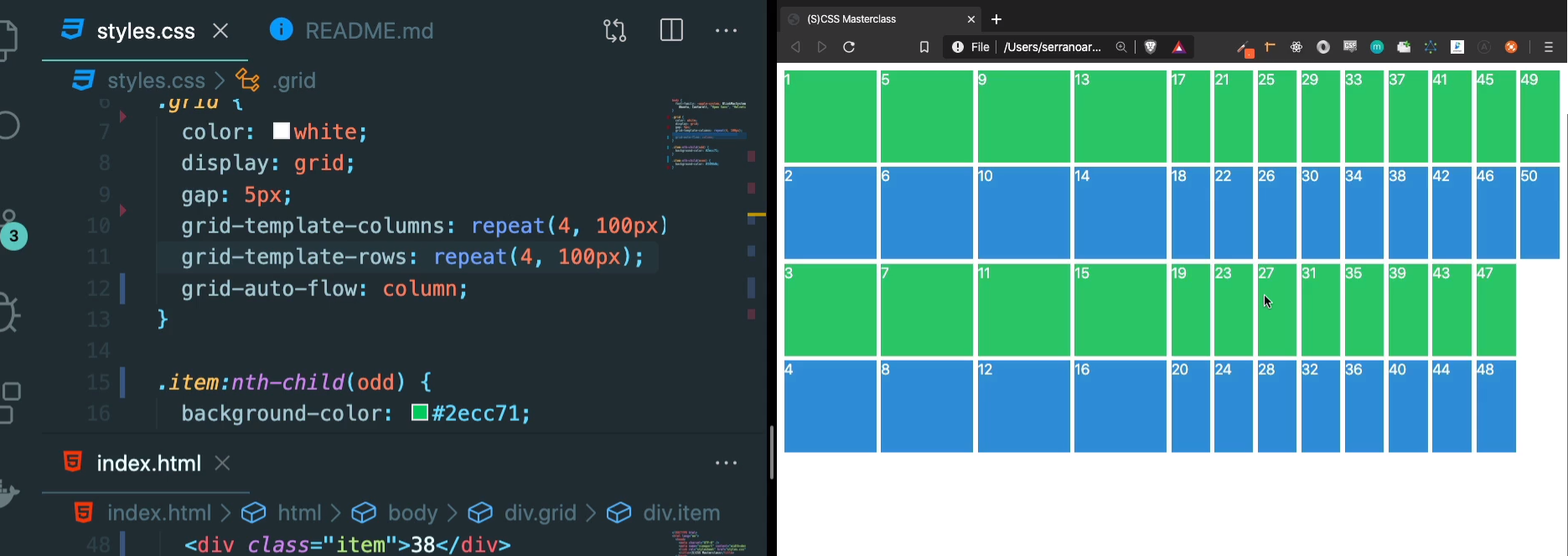
grid-auto-flow : column
새로운 row들을 만드는 것 보다 column을 만들고 싶다면..
grid-auto-flow: column;

해주었다면 row의 수보다 더 많은 div 가 있을 때 마다,

더 많은 div 를 만들어내기 보다는 더 많은 column을 만든다.
<-> grid-auto-flow : column
우리의 순서가

위에서 아래로 바뀌었다. 마치 flex-direction:column 처럼..(<-> grid-auto-flow : row)
이제 flow가 column 이고 내가 지정한 것 보다 더많은 element를 가질 때 마다
grid-auto-columns를 사용하면 된다.
