
Axios 란?
Axios는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리입니다. Axios는 Fetch API보다 사용이 간편하면서 추가적인 기능들이 포함되어 있습니다.
fetch API와 비슷한 역할을 한다.
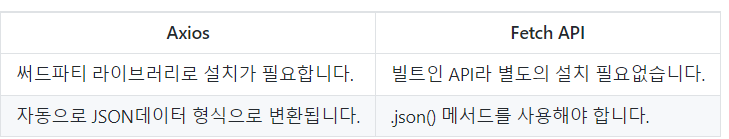
Fetch API vs Axios

Axios 사용법
Axios는 써드파티 라이브러리이기 때문에 사용하기 위해서는 설치해야한다.
npm install axiosAxios는 fetch API와 기본 원리는 같기 때문에 GET 요청에 대해서만 알아보자.
1. axios는 써드파트 라이브러리이기 때문에 아래와 같이 설치한 모듈을 불러와야 한다
import axios from 'axios';- axios는 자동으로 JSON데이터 형식으로 변환하기 때문에 .json() 은 필요없다.
POST 등과 같은 요청은 공식문서를 참고.
GET 요청
GET 요청은 일반적으로 정보를 요청하기 위해 사용되는 메서드이다. 첫번째 인자에는 url주소가 들어간다. url주소는 필수이다. 두번째 인자에는 요청 시 사용할 수 있는 옵션들을 설정하게 된다. 옵션의 경우 필수는 아니다.
axios.get("url"[,config])fetch API 와 axios GET 요청 예시
// Promise ver
fetch('https://koreanjson.com/users/1', { method: 'GET' })
.then((response) => response.json())
.then((json) => console.log(json))
.catch((error) => console.log(error));
// Async / Await ver
// async function request() {
// const response = await fetch('https://koreanjson.com/users/1', {
// method: 'GET',
// });
// const data = await response.json();
// console.log(data);
// }
// request();
const appDiv = document.getElementById('app');
appDiv.innerHTML = `
<h1>Fetch API 😊</h1>
<h3>console 창을 확인해주세요! 👇👇👇</h3>
`;// axios를 사용하기 위해서는 설치한 axios를 불러와야 합니다.
import axios from 'axios';
// Promise ver
axios
.get('https://koreanjson.com/users/1')
.then((response) => {
const { data } = response;
console.log(data);
})
.catch((error) => console.log(error));
// Async / Await ver
// async function request() {
// const response = await axios.get('https://koreanjson.com/users/1');
// const { data } = response;
// console.log(data);
// }
// request();
const appDiv = document.getElementById('app');
appDiv.innerHTML = `
<h1>Axios ☺️</h1>
<h3>console 창을 확인해주세요! 👇👇👇</h3>
`;
