시작전
최근 flutter에 관심을 가지게 되어 공부방법에 대해 찾고 있던차에
Flearner에서 진행하는 플러터 5기 과정을 진행하기로하였다.
함께하는 스터디, 플러터 [5기]
https://flearnerhq.notion.site/5-d026f2898bb1407a9ad7f144aa5657c8
공부는 Udemy의 Flutter 강의와 구글링을 이용했다.
The Complete 2021 Flutter Development Bootcamp with Dart
https://www.udemy.com/course/flutter-bootcamp-with-dart/
Tip
- Alt + Enter : 선택한 요소에서 추가할 수 있는 선택지를 보여주고 바로적용할 수 있다.
- https://draw.io : 앱 구조를 시각화할 때 사용
- https://appicon.co/ : 앱 아이콘을 IOS와 Android 버전별로 만들어준다.
1주차 수강범위
| section | content | minute |
|---|---|---|
| 1 | Introduction to Cross-Platform Development with Futter and Dart | 39m |
| 2 | Setup and Installation | 78m |
| 3 | I Am Rich - How to Create Flutter Apps from Scratch | 58m |
| 4 | Running Your App on a Physical Device | 26m |
| 5 | I Am Poor - App Challenge | 8m |
주요 내용 정리
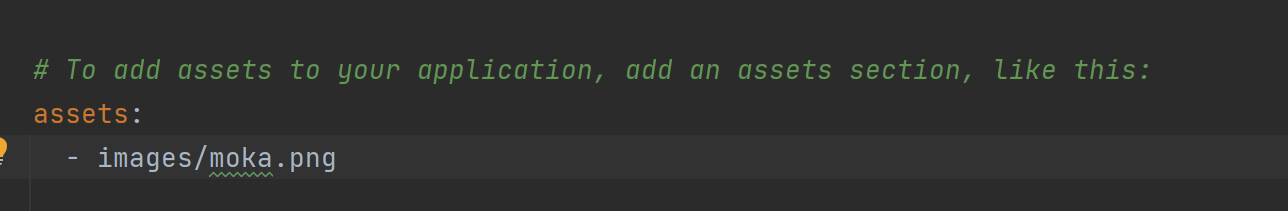
pubspec.yaml

- 이미지파일 사용할때 다음과같이 yaml파일에 추가해줘야함
- yaml 파일을 작성할때는 들여쓰기를 항상 주의해야함!
- 작성 완료 후 상단의 Pub(또는 Packages) get 버튼을 눌러준다

- assets으로 등록한 파일은 AssetImage를 통해 불러올수있다.
- 등록되지않은 이미지파일은 NetworkImage를 통해 불러와야한다.

앱 아이콘 바꾸기
https://appicon.co/
위의 링크를 통해 아이콘을 생성할 수 있다.
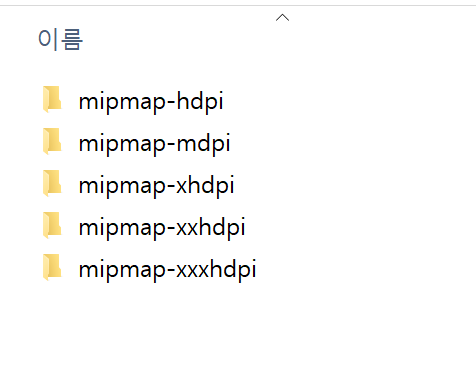
아이콘 생성해준후 압축을 풀어주면 아래 이미지와 같은 폴더가 보이며,
플러터 프로젝트에서 해당 폴더가 있는곳을 찾아서 기본 설정된 이미지 아이콘을 덮어씌워주면 된다.
안드로이드와 ios 각각 해줘야 하고, 해당 폴더이름이 다르므로 주의 해야함 !
-
안드로이드

-
IOS

결과 : 적용 후 아래와같이 앱 아이콘이 바뀌는 것을 볼 수 있다.

하지만 가장자리의 사각형 빈공간이 신경쓰이므로 없애주기위한 설정이 필요하다.
-
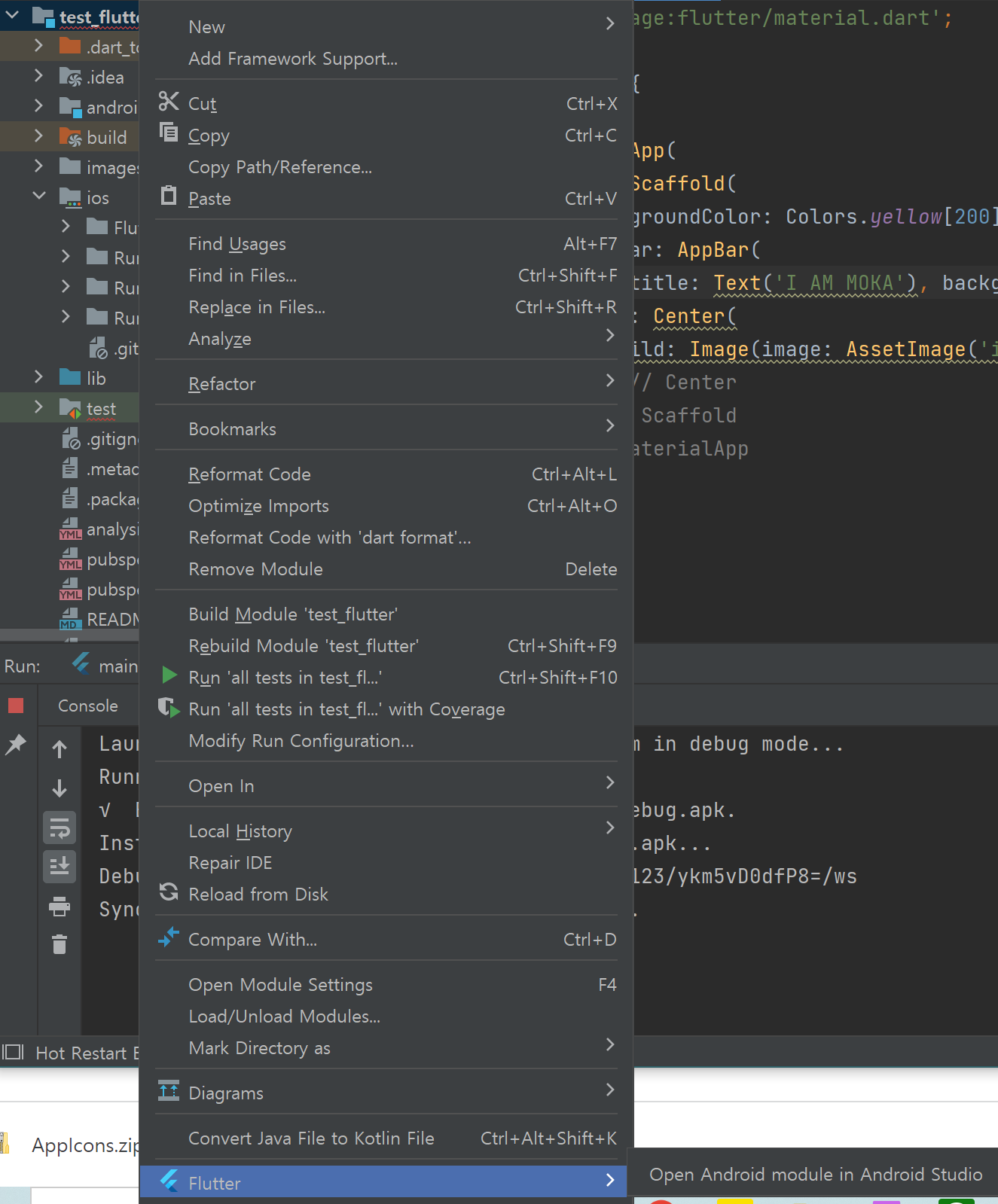
프로젝트 최상단 우클릭 > Flutter> android module 열기

-
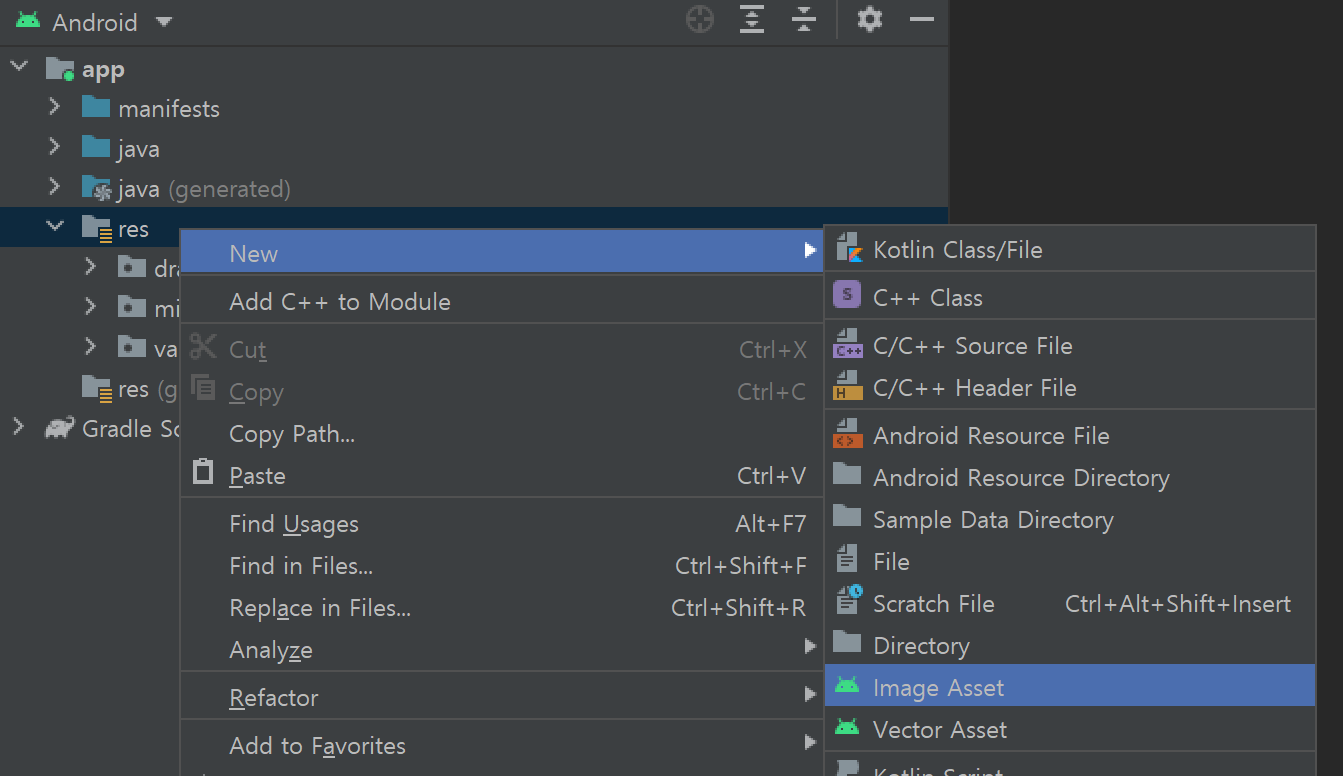
모듈이 열리면 res폴더 우클릭 > new > Image Asset 클릭

-
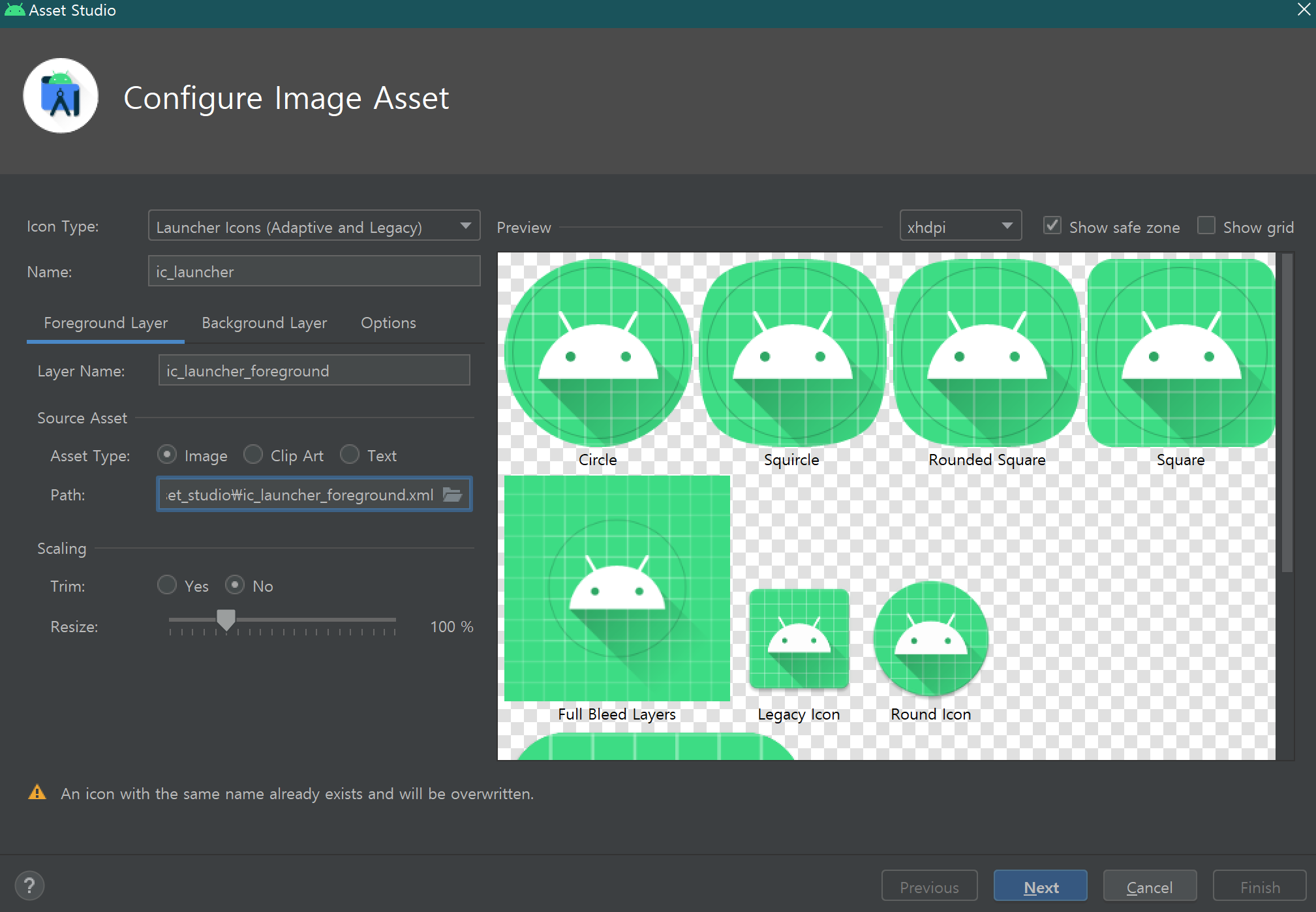
Path로 설정할 아이콘 불러와줌

-
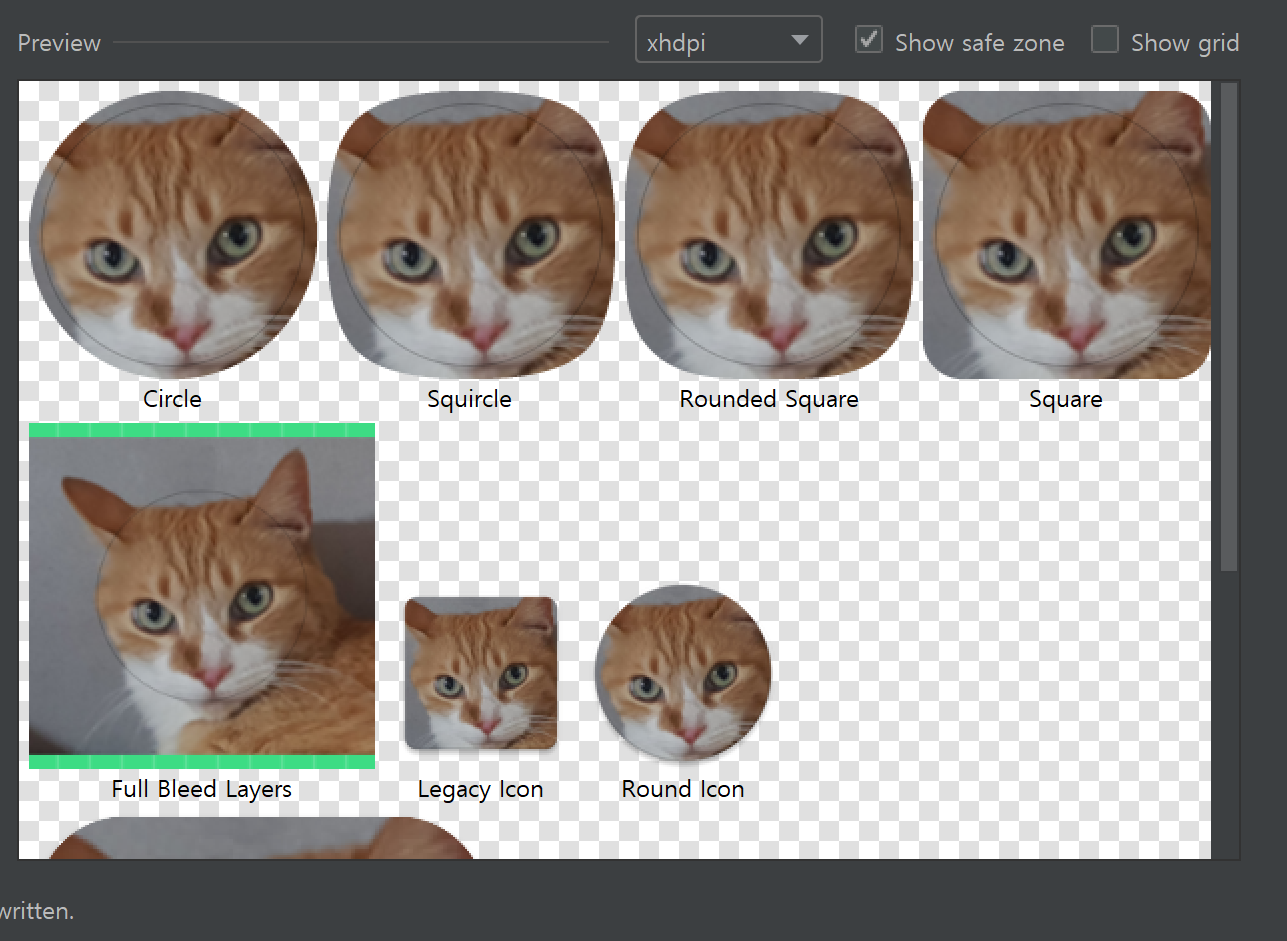
이미지를 불러온 뒤 미리보기 모습

5.Next > Finish

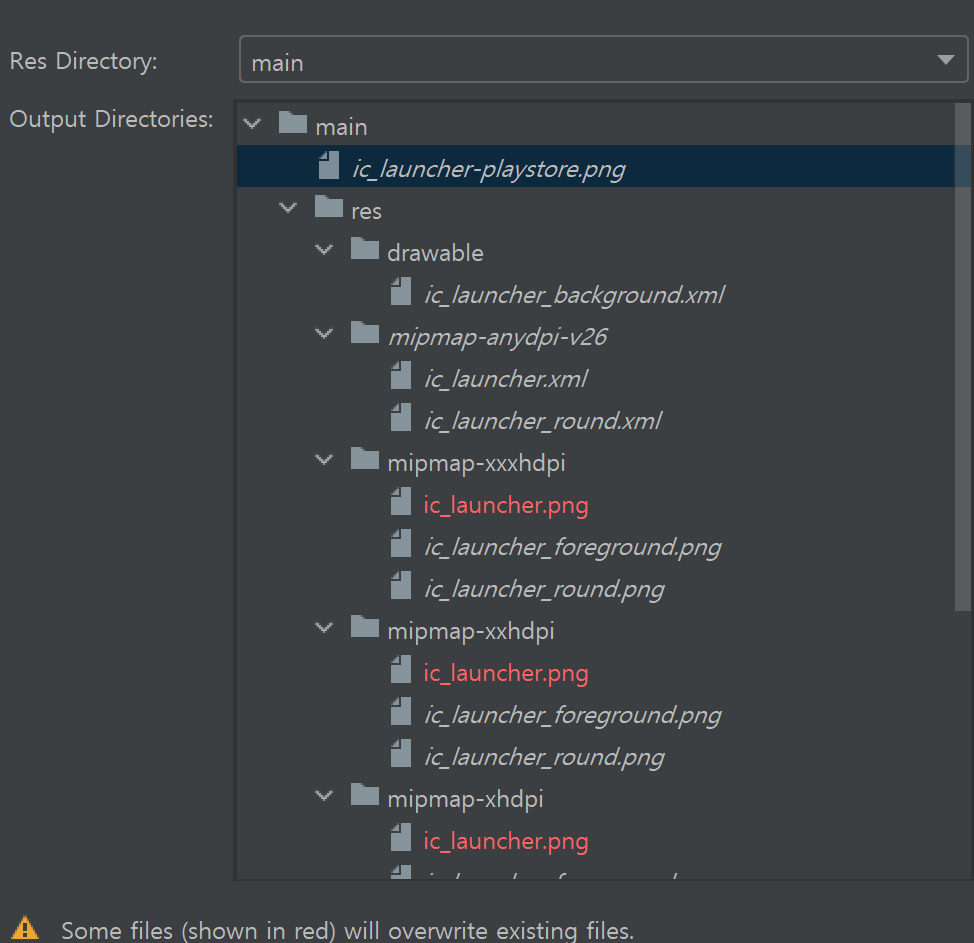
next버튼 누르고 완료하기 전 마지막으로, 해당 이미지가 어떤 파일을 대체할 것인지 확인이 가능함
결과물
위 내용을 바탕으로 생성한 결과물이다.
flutter는 명성에 걸맞게 쉽고, 디자인이 어려운 사람들도 최소한의 기준치 이상의 결과물을 만들어 낼 수 있을 것 같다는 느낌을 받았다.
하지만, UI 생성이 정형화 되어있는 만큼 자유도가 높지는 않다는 단점이 있는것 같다.
이제 고작 1주차 걸음마라 응용력이 부족해서 그런거겠지만,
기존의 Web개발 환경에서는 css로 하나부터 열까지 내가 다 지정해주고, 내맘대로 다룰 수 있었던 객체들이 말을 안들으니 많이 답답하다.
child와 children이라는 요소를 구분해서 자식의 수를 1개냐 복수냐로 나누는 이유는 뭔지 궁금하다.🤔