
오늘의 나는 무엇을 잘했을까?
나름 열심히 공부했던 것 같다. 다소 헷갈렸던 CSS 레이아웃 파트를 비로소 이해할 수 있게 되었다. 추가 자료를 찾아보며 학습하는 것이 많은 도움이 되는 것 같다.
오늘의 나는 무엇을 배웠을까?
CSS
Position
1. Position 속성
- 기본적으로 모든 HTML 요소들은 일반적인 흐름에 따라 배치된다.
- 일반적인 배치에서 벗어나게 배치하고 싶다면
-> position으로 위치의 기준 설정
-> top, bottom, left, right와 같은 속성으로 구체적인 위치 설정
2. static position
- position 속성의 default 값
- 일반적의 글의 흐름에 따름
3. relative position
- static position을 기준으로 배치
- 원래 요소가 있어야 할 공간은 비워둠
4. absolute position
- 가장 가까운 positioning이 된 조상 요소를 기준으로 배치
- positioning이 되었다 = position 값이 static 이외의 값으로 설정됨
- 기존의 배치에서 빠져버려 자리를 차지하지 않음
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>absolute</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="red">
<div class="green">
<div class="blue"></div>
<div class="orange"></div>
</div>
</div>
</body>
</html>body {
background-color: #f9fafc;
margin: 60px;
}
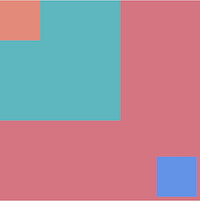
.red {
background-color: #e46e80;
width: 500px;
height: 500px;
position: relative;
}
.green {
background-color: #32b9c1;
width: 300px;
height: 300px;
}
.blue {
background-color: #5195ee;
width: 100px;
height: 100px;
position: absolute;
right: 10px;
bottom: 40px;
}
.orange {
background-color: #f18575;
width: 100px;
height: 100px;
}
- 위 사진에서 확인할 수 있듯이, blue class를 가진 div는 기존 배치에서 완전히 빠져 배치된다
- 크기를 정해주지 않으면 content만큼의 영역만을 차지
- inset : top, bottom, left, right 속성의 shorthand
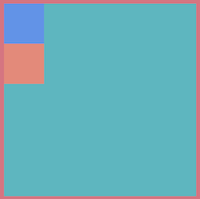
.green {
background-color: #32b9c1;
position: absolute;
inset: 10px;
}
- inset을 하나의 값으로 설정해주면 상하좌우 모두 같은 값을 갖게 된다.
5. fixed position
- 브라우저 화면 기준으로 배치
- 기존의 배치에서 빠져버려 자리를 차지하지 않음
- 크기를 정해주지 않으면 content만큼의 영역만을 차지
6. sticky position
- 브라우저 화면 기준으로 배치
- 기존의 배치에 따라 공간을 차지
- 위치를 지정하면 해당 위치에서 fixed position처럼 고정
- 부모 요소 밖으로는 벗어나지 않음
7. z-index
- 값이 클 수록 화면에서 앞에 보임
- 값이 같다면 코드에서 아래쪽에 있는 tag가 더 앞에 보임
- 쌓임 맥락 (stacking context)를 고려해야 함
-> z-index를 묶어서 생각하는 범위 - Stacking context가 element에 생성되는 방법
- element가 document의 root element 일 때
- element가 static이 아닌 다른 position 값을 갖고, z-index 값이 auto가 아닐 때
- element가 1보다 작은 opacity 값을 가질 때
- 등등...Flexbox
1. Flexbox란?
- CSS의 layout 방식
- 요소의 사이즈가 불명확하거나 동적으로 변화할 떄 유연한 layout 실현 가능
- 적은 코드로 복잡한 layout 표현 가능
- 1차원으로 요소를 배치하는 방식
- flex-item이라는 자식 요소와 이를 포함하는 부모 요소 flex-container로 구성
- 부모 요소에
display: flex;지정 - 부모 요소가 inline 요소일 경우
display: inline-flex;지정 - flex-item은 기본적으로 main-axis 방향으로 순서대로, cross-axis 방향으로 꽉 차게 배치됨
2. flexbox container의 속성
2-1. flex-direction
- flex-container의 main axis 방향을 설정함
- default는 row (left-to-right)
- row-reverse, column(top-to-bottom), column-reverse
2-2. justify-content
- main-axis 방향 정렬
- center : 가운데 정렬
flex-start/end : 기본 축을 기준으로 처음부터 or 끝부터 정렬
space-around : flex-item 양쪽에 똑같은 공간이 생김
space-between : 첫번째와 마지막 flex item은 좌우 측면 정렬, 나머지와 균등한 간격 정렬
space-evenly : 빈 공간의 크기가 모두 동일하게 정렬
2-3. align-items
- cross-axis 방향 정렬
- stretch : flex-container의 높이에 꽉차게 배치, default
flex-start/end : 교차 축을 기준으로 처음부터 or 끝부터 정렬
center : 가운데 정렬
baseline : flex-container의 baseline을 기준으로 정렬
2-4. flex-wrap
- sum(flex-item width) > flex-container width 라면?
- wrap : 넘치는 item이 교차 축 방향으로 넘어가서 배치
- wrap-reverse : 기본적으로 wrap과 동일하나 반대 방향으로 배치 (아래에서 위, 우에서 좌)
2-5. gap
- flex-item 사이의 간격을 줄 때 사용
- gap : 세로간격 가로간격;
- main-axis, cross-axis와 상관없이 무조건 세로-가로 순서
3. flexbox item 속성
3-1. flex-grow
- flex item의 너비에 대해 확대 인자 지정
- default = 0, 음수 값 무효
- 클 수록 더 넓은 너비, 모두 동일한 값을 가지면 동일한 너비를 가지게 됨
3-2. flex-shrink
- flex-item 너비에 대해 축소 인자 지정
- default = 1, 음수 값 무효
- flex-shrink: 0; 을 지정하면 원래의 너비 유지 가능
3-3. order
- flex-item의 배치 순서 지정
- HTML 변경 없이 재배치가 가능함
3-4. flex-basis
- flex-item의 너비 기본값을 px, % 등의 단위로 지정
- default = auto
3-5. flex
- flex-grow, flex-shrink, flex-basis의 shorthand
- 위 나열 된 차례로
- 하지만 각각의 개별적인 기술이 추천 된다고 함
3-6. align-self
- align-items보다 우선시 되어 개별 flex-item 정렬
- default = auto
4. inline-flex
- 앞선 내용들에서 살펴본
display: flex;는 block과 같이 위에서 아래로 배치됨 - 따라서 flexbox를 마치 inline 요소처럼 다루고 싶다면
display: inline-flex;설정
Grid
1. Grid란?
- 2차원으로 요소를 배치하는 방식
- ltr, ttb으로 요소 배치
- Grid Line : 각 칸을 나누는 줄
- Grid Cell : 요소를 배치할 수 있는 칸
2. grid container 속성
2-1. grid-template-columns/rows
grid-template-columns: <track-size>;와 같이 표현하며.
track-size는 그리드의 길이를 의미함. fr, px 등을 사용하여 정의함- [first] 40px 과 같이 라인의 이름을 명확하게 지정도 가능함
repeat(repeat_num, <track-size>)함수를 통해 동일한 문구를 반복할 수 있음
e.g.grid-template-columns: repeat(3, 20px);minmax(<min-size>, <max-size>)함수를 통해 최소 최대 사이즈를 지정할 수 있음
이 때 fr은 최댓값에만 지정 가능- grid-template 라는 shorthand가 존재함
2-2. grid-template-areas
- grid item에 grid-area 속성으로 지정한 이름을 참조하여 템플릿을 정의함
- e.g.
grid-template-areas: {
"a b"
"b a"
"a .";
}- 이 떄 .(마침표)는 빈 셀을 의미함
2-3. gap
- flexbox에서의 gap과 동일하게 활용 가능함
gap: <세로 gap> / <가로 gap>;과 같이 표현함
2-4. grid-auto-columns/rows
- 자동으로 생성된 grid track의 크기를 지정함
- 가령, grid cell보다 item이 많은 경우 or item이 명시적 grid를 벗어났을 떄
명시적 그리드와 암묵적 그리드의 차이
3. grid item 속성
3-1. grid-column/row
- 이 속성을 통해 요소를 배치해 줄 수 있음
grid-column: <starting-line> / <ending-line> or span N- span을 사용하여 차지할 크기를 적어줄 수 있음
3-2. grid-area
- grid container 속성인
grid-template-areas를 위해 item에 이름을 지정해 줌
JavaScript
자료형 (Data Type)
1. 원시 타입 (Primitive data type)
1-1. 숫자 (Number)
- JavaScript에는 C나 Java와 달리 단 하나의 숫자 타입만이 존재
- 모든 실수를 처리하며 정수만을 표현하기 위한 integer type가 없음
- 정수로 표시되는 수끼리 사칙연산을 해도 실수가 나올 수 있다
- 추가로
Infinity-InfinityNan3가지 특별한 값의 표현이 가능하다.
1-2. 문자열 (String)
- 텍스트 데이터를 나타내는데 사용됨
- '' 또는 "" 안에 텍스트를 넣어 생성함
- 변경 불가능(immutable)한 값임
가령, 아래와 같은 코드가 있을 때, 식별자 str은 "Hi"를 가리키다 "Hello"를 가리키게 되는 것일 뿐 이전에 생성된 "Hi" 문자열을 수정하는 것이 아님
let str = "Hi"
str = "Hello"- 유사 배열 (Array Like) 이기 때문에 인덱스를 통해 접근이 가능
- 하지만 인덱싱을 통해 문자열의 일부를 수정해도 변경 되지 않는다
immutable한 원시 타입이므로
- 문자열 안에 따옴표가 있을 때
\ (역슬래시) 를 활용하거나 `` (백틱)을 활용하자 - 문자열끼리의 더하기도 가능함 -> 문자열이 이어짐
1-3. 불 대수 (Boolean)
- 참, 거짓을 나타내는
true와false - 비어 있는 문자열,
null,undefined, 숫자 0은 false로 간주됨 &&,||,!,>=,<=,!==,===,==,!=연산자의 연산 결과===/!==와==/!=의 차이가 뭘까?
== 와 ===의 차이
===는 type도 비교하고 ==는 type을 비교하지 않음, 즉 ===가 더 엄격한 비교를 한다
strict equality comparison operator vs. abstract equality comparison operator
1-4. null 과 undefined
-
null: 의도적으로 변수에 값이 없다는 것을 명시할 때 사용, 혹은 함수가 호출 되었으나 유효한 값을 반환할 수 없는 경우 명시적으로 null 반환
변수가 기억하는 메모리 address의 참조 정보를 제거함을 의미
JavaScript 엔진은 가비지 컬렉션 수행
특이한 것은 typeof 연산자로 null 값 연산 시 object가 나온다는 점 -
undefined: 선언 이후 값이 할당되지 않은 변수 또는 존재하지 않는 객체 프로퍼티에 접근할 경우 반환됨
변수 선언에 의해 메모리 공간이 확보되는데, 빈 공간을 JavaScript 엔진이 undefined로 초기화 함 -
null == undefined // true?
null check : 값이 null 혹은 undefined인지 확인하는 작업
이 때==연산자를 사용하면 한쪽 피연산자에 null 또는 undefined가 오면 반대 피연산자에 null 또는 undefined가 왔을 때만true를 반환함
1-5. 심볼 (Symbol)
- 유일한 객체의 프로퍼티 키를 만들기 위해 사용함
- 이름의 충돌 위험이 없음
let symbol = Symbol('key');
console.log(typeof symbol); // symbol
let obj = {};
obj[symbol] = 'value';
console.log(obj[symbol]); // value오늘의 나는 어떤 어려움이 있었을까?
이제 부트캠프에 점점 적응해 가고 있음을 느낀다. 그래도 여전히 집중을 유지하는 시간이 좀 아쉬웠다. 1시간을 지속적으로 집중하고 5~10분 정도의 쉬는 시간을 갖는 패턴을 연습해 보자.
내일의 나는 무엇을 해야할까?
- 유닉스 커맨드라인 강의 수강
- JavaScript 토픽 마저 수강
- CS50 한 챕터 수강
- JavaScript 토픽 마저 수강
- CS50 한 챕터 수강
