React로 사고하기
UI를 컴포넌트 계층으로 쪼개기
Programming - 새로운 함수나 객체를 만드는 방법으로 생각, 단일책임 원칙을 지키고자 한다면, 작은 하위 컴포넌트로 쪼개기
CSS - Class 선택자를 무엇으로 만들지
Design - 디자인 계층 고려
JSON이 잘 구조화 되었다면, 컴포넌트 구조가 데이터 모델에 대응된다.

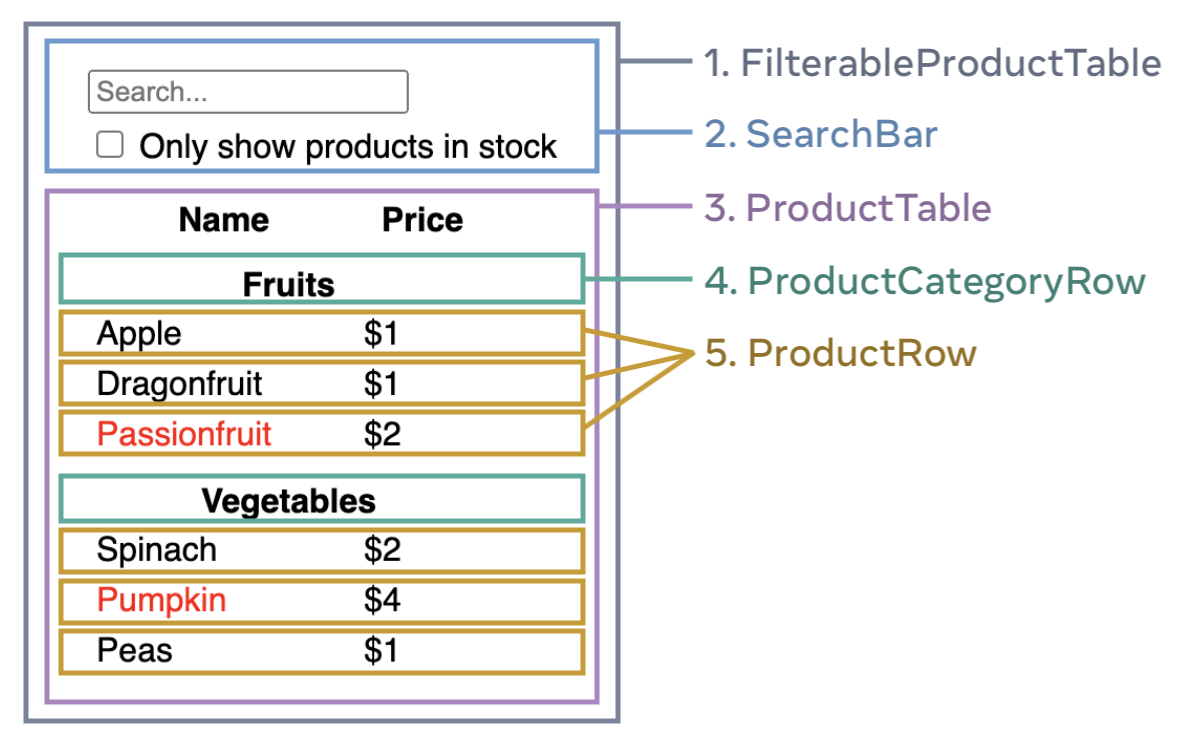
- FilterableProductTable : 전체를 포괄함
- SearchBar : 사용자의 input을 받는 부분
- ProductTable : 4,5를 포괄하며, 2의 input을 기반으로 필터링한 리스트를 보여줌
- ProductCategoryRow : 각 리스트의 헤더
- ProductRow : 각 리스트의 행
React로 정적인 버전 구현하기
대체로 정적인 버전을 만들고 상호작용 기능을 추가하는게 더 쉬움
컴포넌트를 재사용하고, props를 이용해 데이터를 넘겨주는 컴포넌트를 구현할 수 있다.
(props은 부무요소가 자식요소에게 데이터를 넘겨주는 방법)
(정적인 버전을 만드는 데는 state를 사용하면 안된다. state는 시간이 지남에 따라 데이터가 바뀌는 것에 사용)
간단한 프로젝트는 하향식이 적합, 프로젝트가 커지면 상향식으로 만들고 테스트를 작성하면서 하는게 개발하기 더 쉬움
단방향 데이터 흐름 : 데이터가 최상단 컴포넌트부터 트리의 맨 아래까지 흘러가는 흐름
최소한의 데이터만 이용해서 완벽하게 UI State 표현하기
state는 앱이 기억해야 하는, 변경할 수 있는 데이터의 최소 집합, 최소한의 state만 사용하고, 나머지는 계산을 통해 사용해야 한다.
중복배제원칙 : 모든 형태의 정보 중복을 지양, 모든 데이터는 시슽템 내에서 유일해야함
state를 사용하기 전에 고려할 질문
- 시간이 지나도 변하지 않는다.
- 부모요소로 부터 props을 통해 전달 받는다.
- 컴포넌트 안에 이미 존재하는 state와 props를 통해 계산 가능하다.
-> 이중 하나라도 '예'라는 답이 나온다면 state가 아니다.
State가 어디에 있어야 할 지 정하기
React는 컴포넌트 계층구조를 따라 부모가 자식에게 데어터를 전달하는 단방향 데이터 흐름을 사용하는 것을 기억!
1. state를 사용하는 컴포넌트를 찾기
2. 공통 부모를 찾기
3. 어디에 state가 존재할지 정하기 - state를 위치할 적절한 컴포넌트를 못찾았다면, 상위에 컴포넌트를 만들어 state를 위치시키기
역 데이터 흐름 추가하기
사용자의 입력에 따라 state를 변경하려면, 역 데이터 흐름을 만들어야 한다.