프론트엔드
1.JS로 input에 focus했을 때 box-shadow 스타일 주기

검색창에 focus했을 때 이쁘게 보일 수 있는 방법입니다!
2022년 8월 9일
2.문자열이 자연스럽게 늘어나는 사이드바 애니메이션 만들기 & wrap 정리

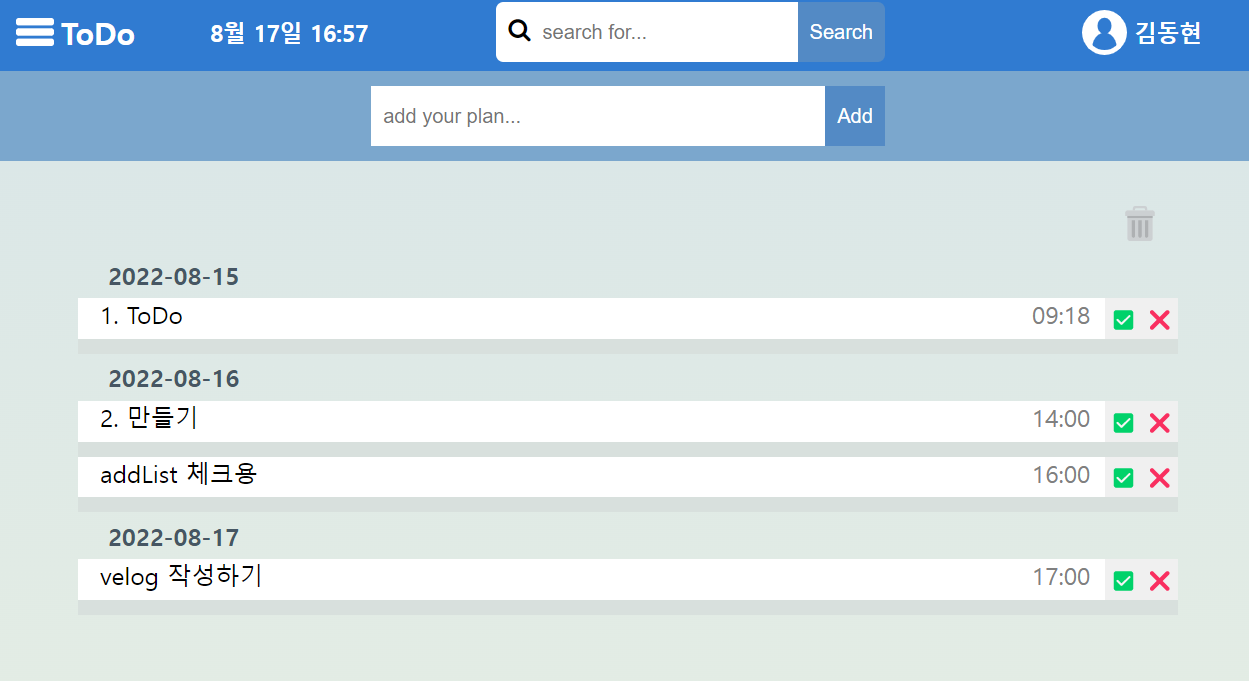
gif에서 볼 수 있듯이 버튼을 눌러서 사이드 메뉴를 열었을 때 글씨가 뭉개지는 현상을 난 없애고 싶었다
2022년 8월 11일
3.Javascript로 부모 요소 안 원하는 위치에 자식 요소 넣기 (insertAdjacentElement() 이용)

insertAdjacentElement() 이용해서 원하는 위치에 요소 넣기
2022년 8월 17일
4.HTML은 무엇이고 프로그래밍 언어가 아니라 불리는 이유

HTML이란? HTML은 Hypertext Markup Language의 축어
2022년 8월 20일
5.innerHtml 사용시 event listener 사라짐 해결

innerHtml 사용시 주의할 점
2023년 7월 12일