
과제 안내
Elements패널의 기능은?- 해당 페이지는 몇 개의
section으로 이루어져있나요? - Instagram 피드의 가로 길이는?
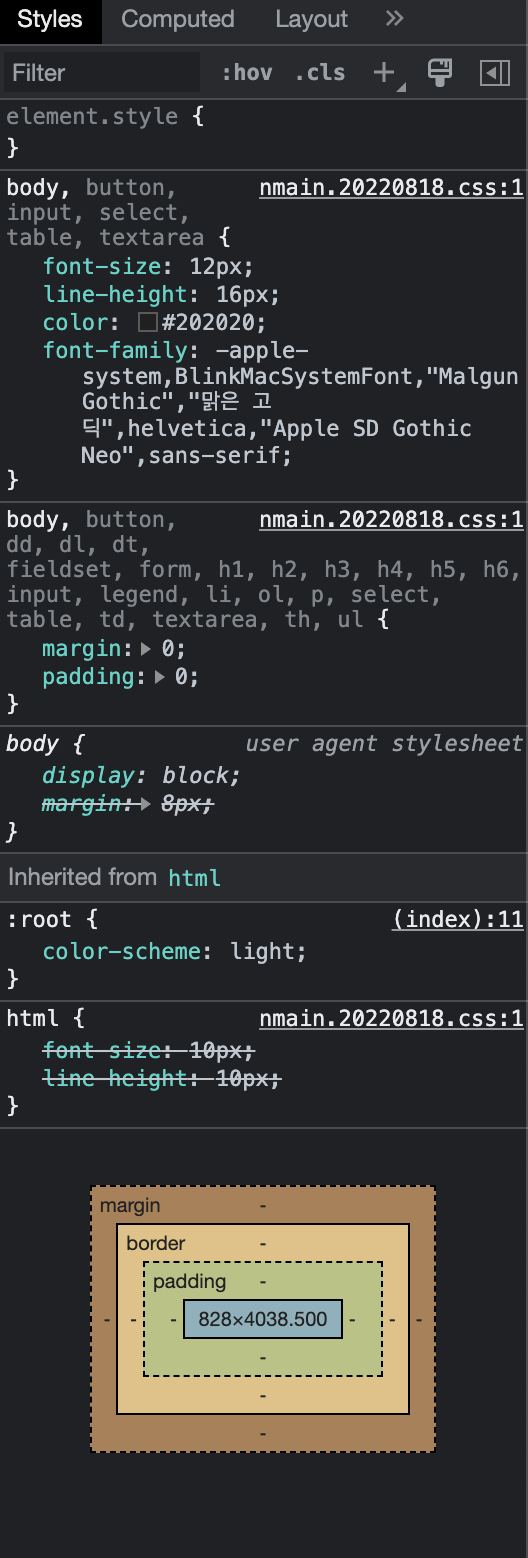
Styles부분의 순서가 의미하는 것은?user agent stylesheet란?
그전에,, 개발자 도구란? - Google Chrome 브라우저에 직접 내장된 웹 개발자 도구 모음.
개발자 도구를 사용하면?
- 페이지를 별다른 로드 없이 수정할 수 있기 때문에 브라우저에게 빠른 피드백을 받을 수 있다.

- 개발자 도구 왼쪽 상단 모서리에 있는
Inspect아이콘을 사용해 브라우저가 제공하는 여러 요소의 정보를 알 수 있다.
1. Elements 패널의 기능은?

- 기본적으로, 구현된 페이지가 어떤
HTML로 구성되어 있는지 보여준다. - 또한 각각의 id, class, 레이아웃 등
CSS요소 역시 확인할 수 있다.
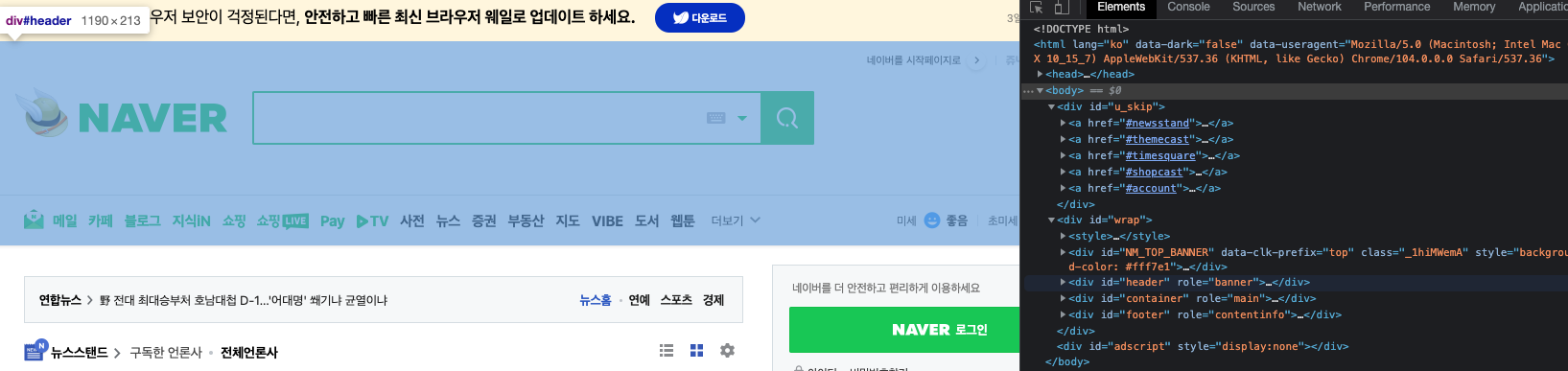
 - element 에서 html 태그들에 마우스를 가져가면 요소의 넓이와 범위를 알 수 있다.
- 또한 태그에 부여된 이름값이나 태그는 더블 클릭과 enter 키를 사용해 수정이 가능하다.
- element 에서 html 태그들에 마우스를 가져가면 요소의 넓이와 범위를 알 수 있다.
- 또한 태그에 부여된 이름값이나 태그는 더블 클릭과 enter 키를 사용해 수정이 가능하다.
➡️ 그래서, elements 패널을 활용하면 웹페이지를 즉각적으로 수정할 수 있기 때문에, 디버깅을 위해 기능을 테스트하거나 속성을 변경할 때 주로 사용한다.
2. 해당 페이지는 몇 개의 section 으로 이루어져있나요?

containerclassname을 가진div태그의 자식 태그로서 5개 의 섹션으로 이뤄져있다.
3. Instagram 피드의 가로 길이는?

-
elements 패널의 inspect를 사용해본 결과, 반응형으로 이뤄져 있어 293 x 293으로 확인된다.
-width 100% 기준, 470px이다.
4. Styles 부분의 순서가 의미하는 것은?

HTML이 실행되었을때 가장 먼저 적용되는 순서대로 배치가 되어있다. 개발자가 기록한 CSS와는 순서가 다르며, 가장 상위태그인 html, ID, CLASS, TAG 순서대로 배치되어 있다.
기존 CSS 순서: important, inline, id, attribute, class, tag
5. user agent stylesheet 란?
사용자가 명시해두어야 할 속성을 override 해주지 않거나, <!DOCTYPE html> 등으로 html 파일에서 html의 최신 버전을 알려주지 않아 브라우저가 임의로 설정한 것, 각 브라우저마다 정해놓은 CSS의 기본 규칙
작성한 css 파일에서
