HTML이란
HTML : HyperText Markup Language
브라우저에서 실행 가능한 기본적인 파일의 형태
MDN HTML : https://developer.mozilla.org/ko/docs/Web/HTML
HTML의 구조
html은 크게 <head> 와 <body> 의 두 가지의 부분으로 나뉜다.
<head> 태그
html 파일의 최상단에 위치하여 meta 데이터, title 등
사용자에게 보여지는 UI적인 요소가 전혀 없으며, 구글에 검색할 때 나오는 title/부가설명, 북마크 추가할 때의 title, icon 등을 지정하는 부분이다.
<body> 태그
이 부분이 사용자에게 보여지는 컨텐츠들이 들어가는 부분이다.
<body> 부분의 구조
body 파트도 기본적으로 권장하는 구성 요소가 있다.
MDN Document and website structure : https://developer.mozilla.org/ko/docs/Learn/HTML/Introduction_to_HTML/Document_and_website_structure
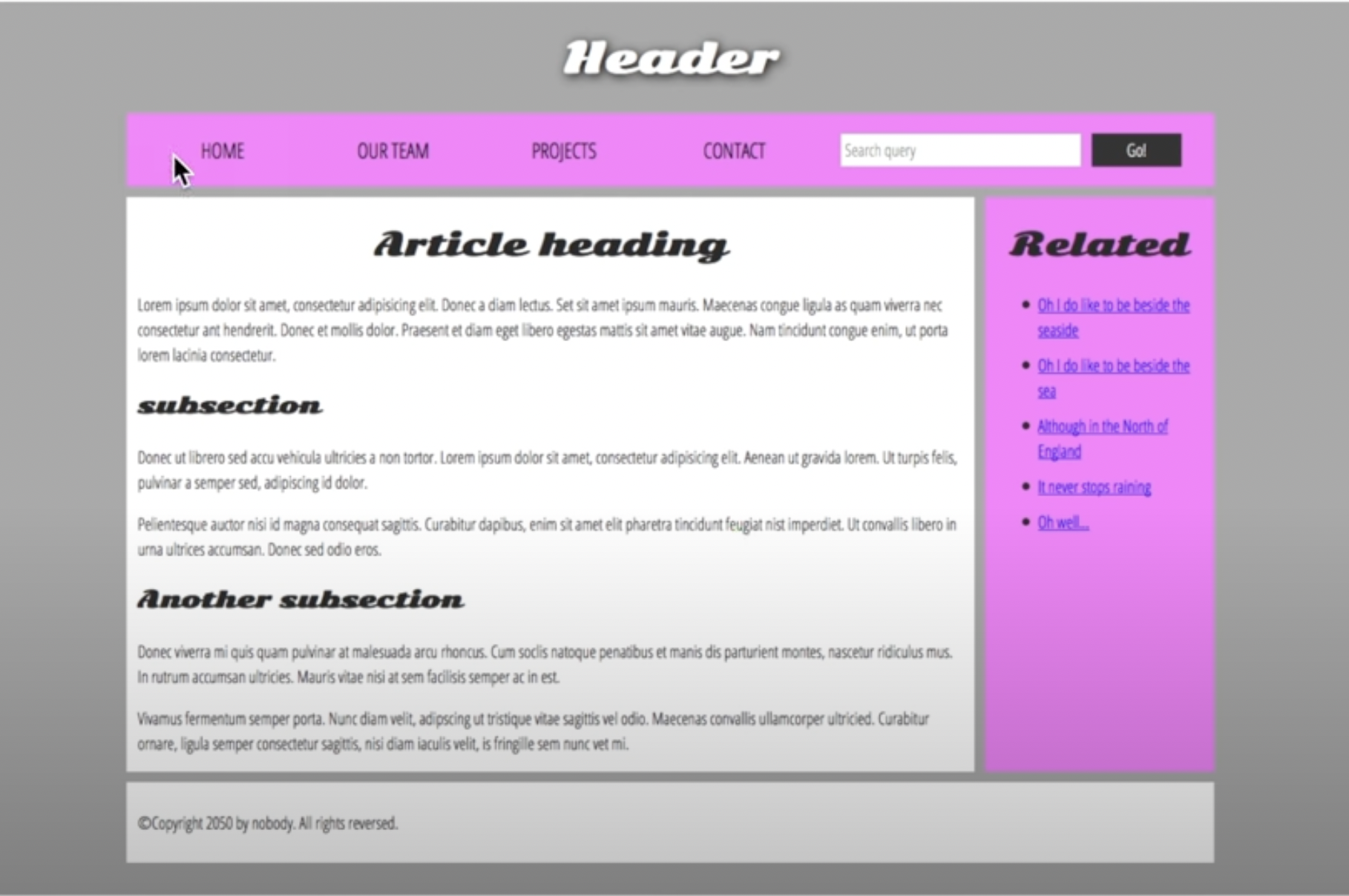
기본적으로 아래와 같이 5가지 정도의 부분으로 나뉘는 구조를 권장한다.
HTML에서는 관련 태그도 제공하며, 코드 상에서 이 부분이 이런 파트다~ 라는 걸 의미적으로 나타내기 위해 사용할 수 있다.
header: <header>.
navigation bar: <nav>.
main content: <main>, <article>, <section>,<div> 의 다양한 하위 섹션이 있습니다.
sidebar: <aside>; 종종 <main>안에 위치합니다.
footer: <footer>.<그림 예시>

W3C
HTML 표준을 정의하는 단체.
