filter로 홀수만 구한 후 map으로 2배씩 곱해주고 newarr에 push해 배열로 출력하기
let newarr = [];
let arr = ['1','2','3','4','5']
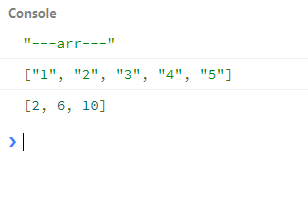
console.log("---arr---");
console.log(arr);
let arr2 = arr.filter(num => num % 2 !== 0)
.map((num, i) =>{
newarr.push(num*2);
}
);
console.log(newarr);