 CSS 에서 레이아웃을 제어하는 방법은 여러 가지가 있지만 이번엔 float에 대해 적어보려고 한다!
CSS 에서 레이아웃을 제어하는 방법은 여러 가지가 있지만 이번엔 float에 대해 적어보려고 한다!
float은 원래 이미지와 텍스트를 잘 배치하기 위해서 많이 사용 했으나 레이아웃 자체를 제어하기 위해서도 많이 사용되고 있다.
float을 사용하면 기본 레이아웃을 벗어나게 하여 요소를 띄워서 원하는 방향으로 배치할 수 있다.
float의 속성
right요소를 오른쪽으로 띄워 이동시킴
left요소를 왼쪽으로 띄워 이동시킴
none요소를 띄우지 않음 (기본값)
inherit부모요소의 속성을 상속함
사용 예시

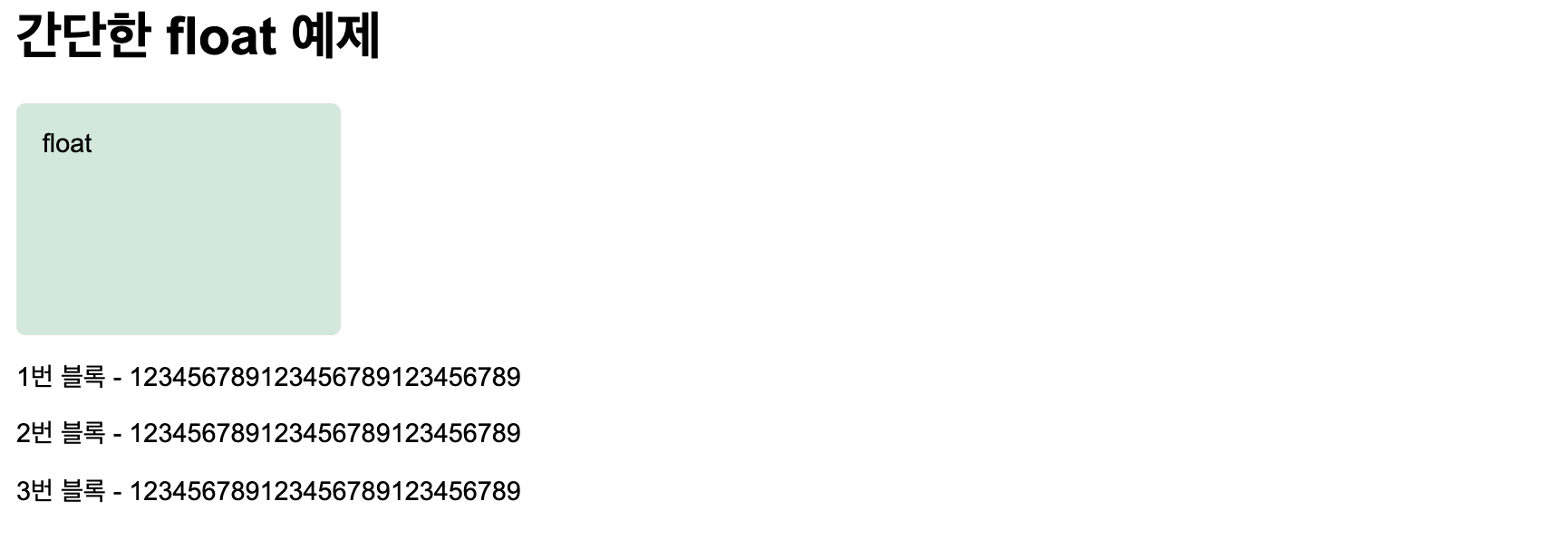
float이라는 텍스트가 적힌div에float속성을 추가하지 않았을 때

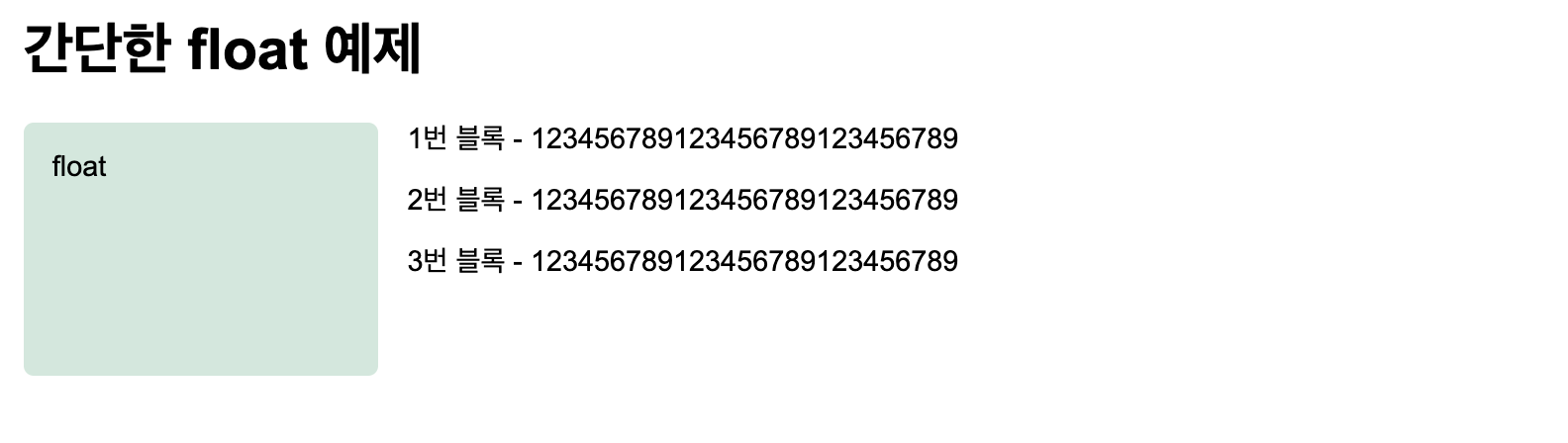
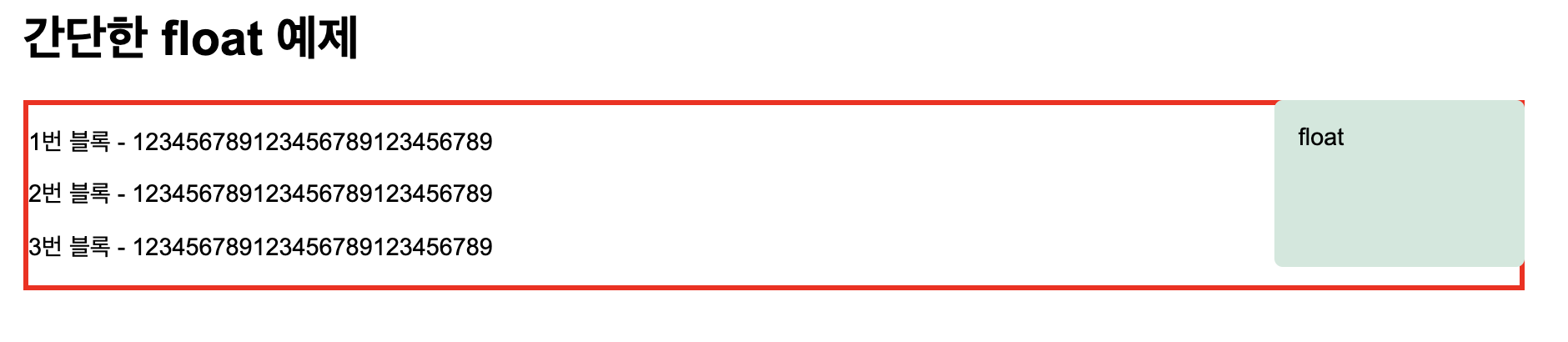
float: left;를 추가 했을 때의 변화
float과 같이 쓰는 clear
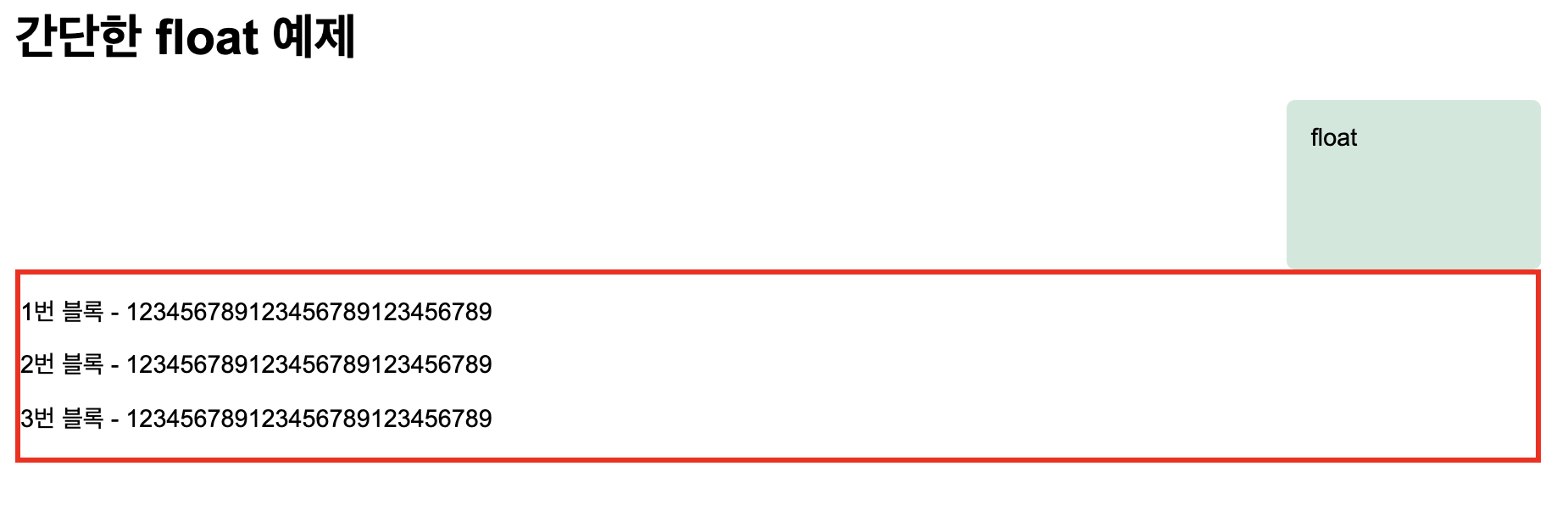
float을 사용하게 되면 다른 요소들이 float을 사용한 요소들과 겹쳐져 보이지 않거나 레이아웃이 무너질 수 있는 부분이 있다

뒤에 빨간줄로 감싸져있는
div가 겹쳐져서 안보이는 부분이 있음
이렇게 하지 않고 빨간줄로 감싸져 있는 부분을 float의 영향을 받지 않게 하려면
.container {
border: 3px solid red;
clear: right;
}이런 식으로
clear: right;를 넣어주면 아래 사진과 같이 영향을 받지 않고 유연한 배치가 가능하다!
clear에는left,both등도 사용 가능하다!
Ref.
https://poiemaweb.com/css3-float
https://ko.learnlayout.com/clear.html
https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Floats