jsx 란?
A Syntax Extension of javascript
JavaScript + XML/HTML
jsx -> javascipt
React.createElement(
type,
[props],
[...children]
)jsx 장점
가독성
jsx 사용한 코드
<div>Hello, {name}</div>jsx 사용 안한 코드
React.createElement('div', null, `Hello, ${name}`};injection attacks 해킹 방어
jsx 사이에 javascript 코드 사용하는법
{javascript code}
- javascript 변수 사용하려면...
const name = "alvin";
const element = <h1>hello, {name}</h1>;- formatUser라는 javascript함수 사용하려면...
const element = (
<h1>
Hello, {formatUser(user)}
</h1>
);- tag의 속성에 javascript코드 사용하려면...
const element = <img src={user.avatarUrl}></img>;my-app 프로젝트 생성
npx create-react-app my-appsrc 파일 생성
Book.jsx
import React from "react";
function Book(props) {
return (
<div>
<h1>{`이 책의 이름은 ${props.name}입니다.`}</h1>
<h2>{`이 책은 총 ${props.numOfPage}페이지로 이뤄져 있습니다.`}</h2>
</div>
);
}
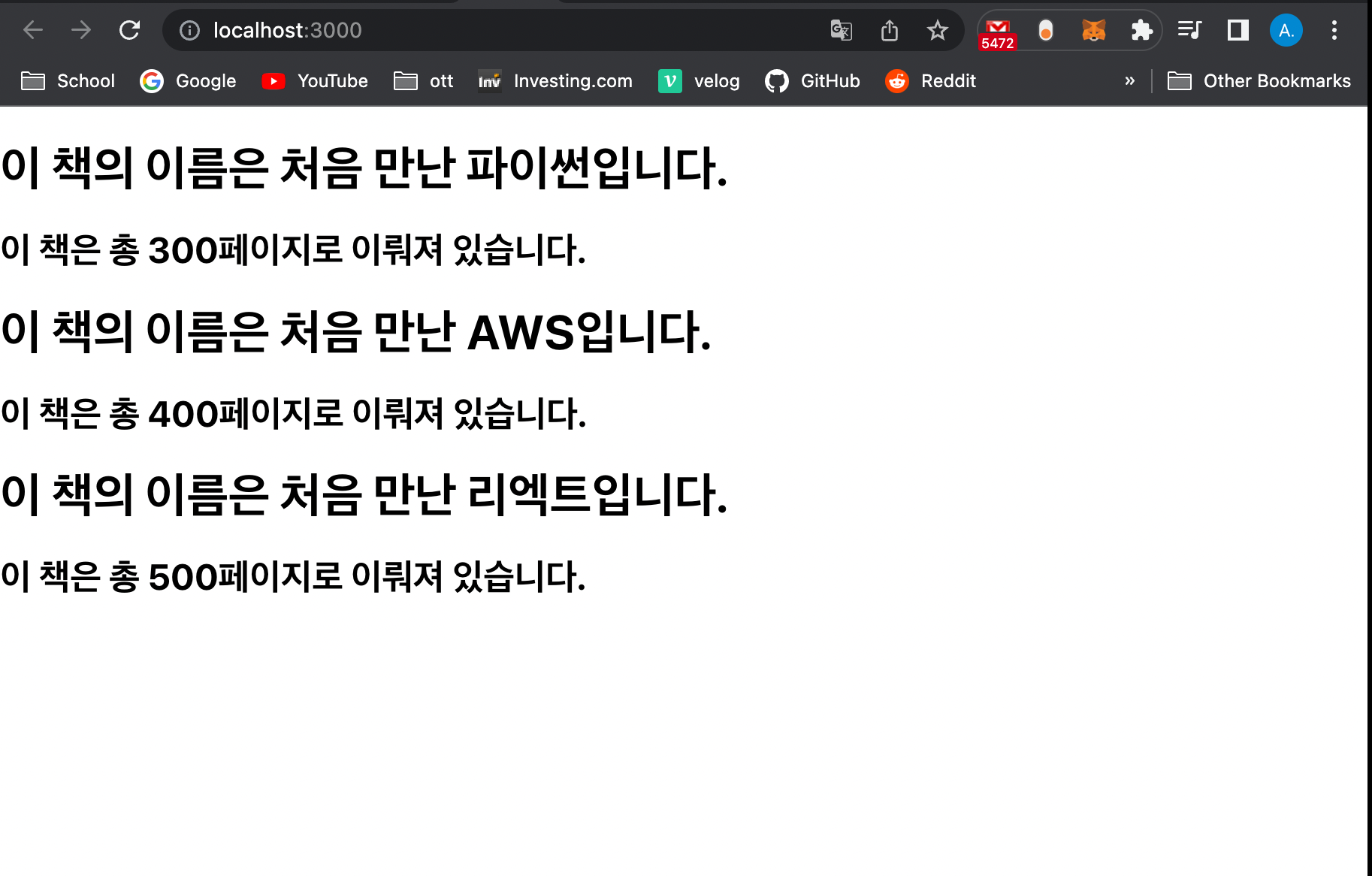
export default Book;Library.jsx
import React from "react";
import Book from "./Book";
function Library(props) {
return (
<div>
<Book name="처음 만난 파이썬" numOfPage={300} />
<Book name="처음 만난 AWS" numOfPage={400} />
<Book name="처음 만난 리엑트" numOfPage={500} />
</div>
);
}
export default Library;화면 렌더링
index.js 수정
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
/* ==== 수정된 부분 ==== */
import Library from './chapter_03/Library';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Library />
</React.StrictMode>
);
/* =============== */
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
This modularity makes components highly reusable magic tiles 3, which can help to reduce development time and improve software quality.