import React from "react";
const styles = {
wrapper: {
margin: 8,
padding: 8,
display: "flex",
flexDirection: "row",
border: "1px solid grey",
borderRadius: 16,
},
imageContainer: {},
image: {
width: 50,
height: 50,
borderRadius: 25,
},
contentContainer: {
marginLeft: 8,
display: "flex",
flexDirection: "column",
justifyContent: "center",
},
nameText: {
color: "black",
fontSize: 16,
fontWeight: "bold",
},
commentText: {
color: "black",
fontSzie: 16,
},
};
function Comment(props) {
return (
<div style={styles.wrapper}>
<div style={styles.imageContainer}>
<img
src="https://upload.wikimedia.org/wikipedia/commons/8/89/Portrait_Placeholder.png"
style={styles.image}
/>
</div>
<div style={styles.contentContainer}>
<span style={styles.nameText}>{props.name}</span>
<span style={styles.commentText}>{props.comment}</span>
</div>
</div>
);
}
export default Comment;
import React from "react";
import Comment from "./Comment";
const commnets = [
{
id: 1,
name: "alvin",
comment: "hello my name is alvin",
},
{
id: 2,
name: "alvin",
comment: "why nobody answer me",
},
{
id: 3,
name: "jacob",
comment: "hi hi!",
},
];
function CommentList(props) {
return (
<div>
{commnets.map((comment) => {
return (
<Comment key={comment.id} name={comment.name} comment={comment.comment} />
);
})}
</div>
);
}
export default CommentList;
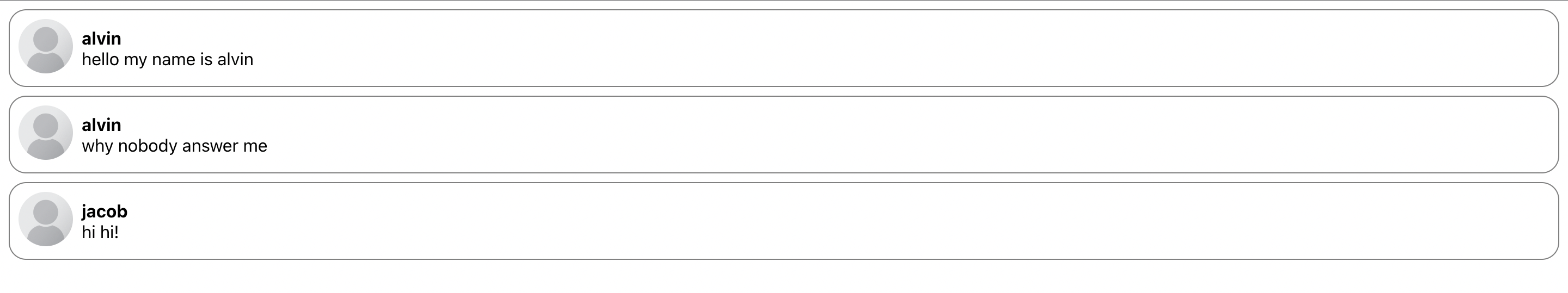
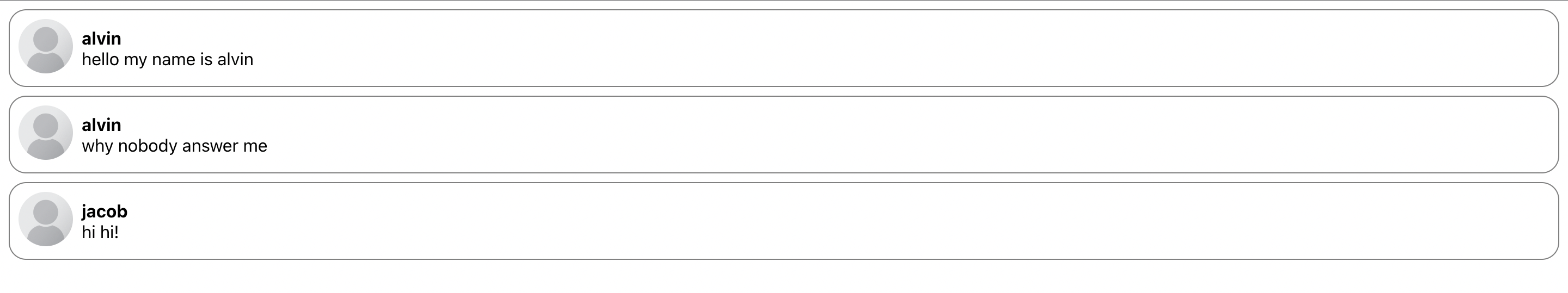
- 결과


Thanks