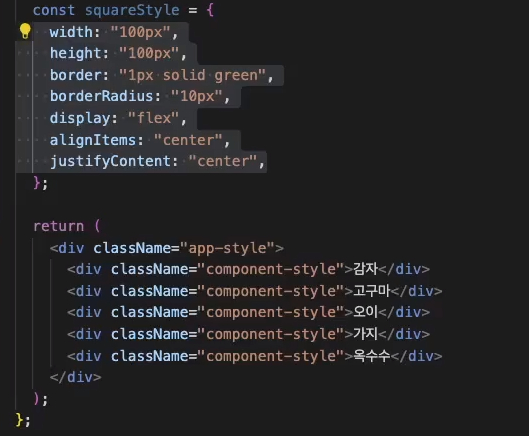
반복되는 컴포넌트 처리

해당 코드는 반복되는 코드가 많기에 리팩토링이 필요.
따라서..
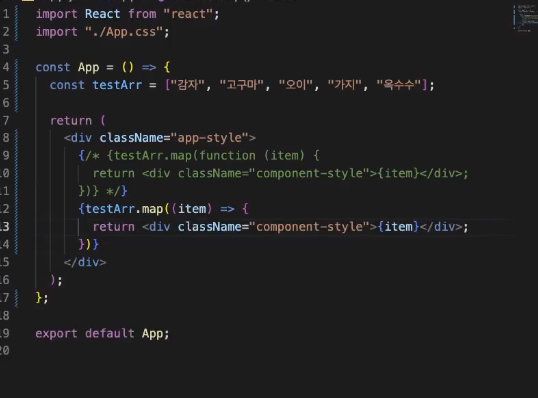
- map 활용

위와 같이 map함수를 활용해서 이름만 바꿔 끼우는 식으로 한줄로 코드를 줄임
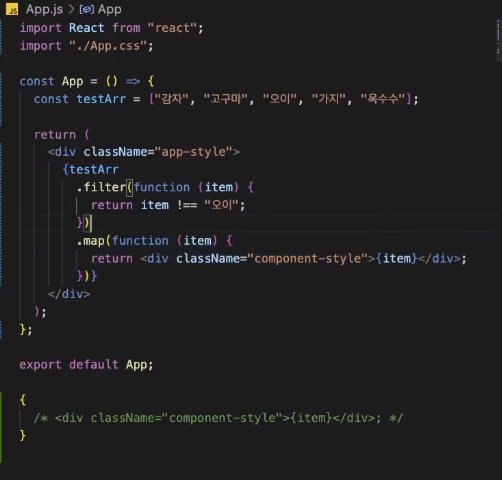
- map과 filter활용

filter로 오이가 아닌것을 골라 나머지들을 map으로 돌면서 출력
출력 결과

다른 예

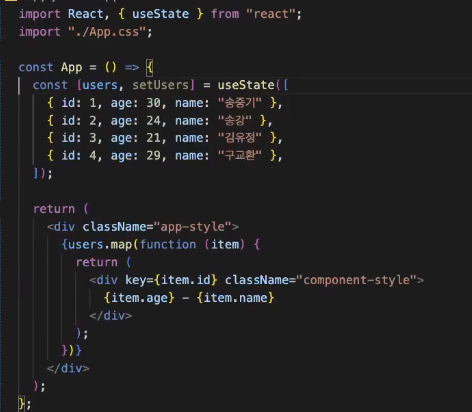
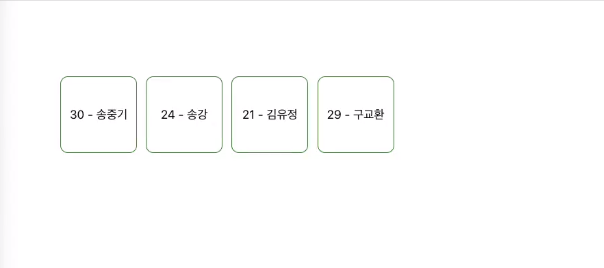
각 객체의 나이와 이름을 map함수를 통해 박스에 집어 넣는 법
map함수 쓸땐 key={}를 꼭 붙여줘야함.
단 값이 바뀔때 마다 화면이 재렌더링이 되야하기 때문에 users를 일반 배열이 아닌 state로 만들어줌
출력 결과



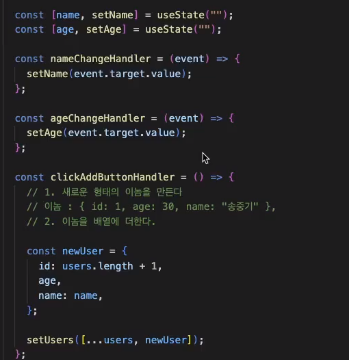
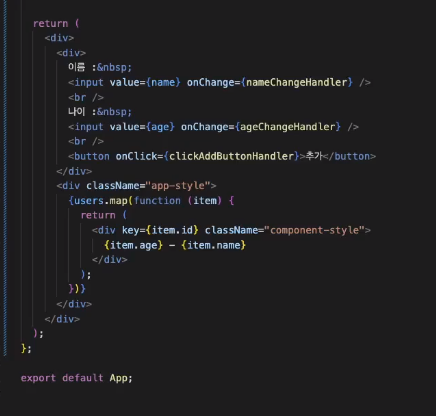
더 나아가서 input창에 나이와 이름을 입력하면 그 내용을 담은 박스가 추가되는 내용
1. onclick시에 할당된 clickbuttonHandler가 실행되고 각 input창이 onChange시 각 name,age핸들러가 실행된다.
2. clickbuttonHandler는 새 객체를 만들고 새 객체에 해당되는 내용을 setUsers를 통해 새로 집어 넣는다.
그러면 자동적으로 map함수에 의해 새로운 내용을 담은 박스가 추가됨.
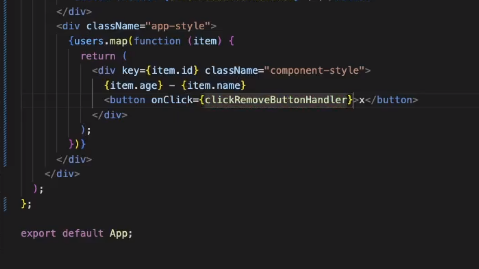
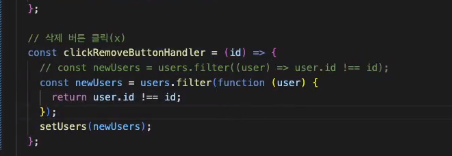
원하는 요소 삭제하는 방법


filter를 통해 user의 id값이 클릭한 요소의 id값과 일치하지 않을 경우 그 요소만 거르고 나머지만 렌더링하게 만듦.
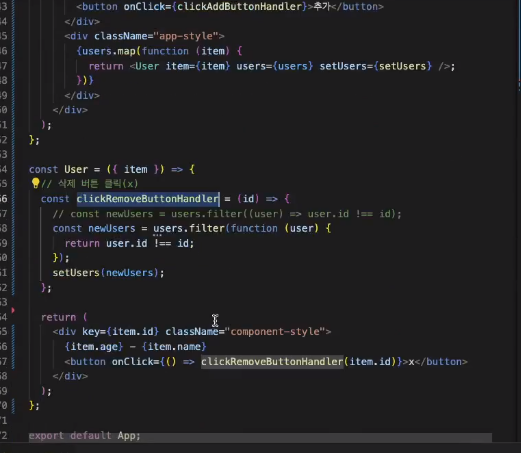
ClickRemoveButtonHandler만 따로 컴포넌트화 시켜줌

원하는 위치에 로 가져다 쓰고 필요한 부분들은 부모 컴포넌트로 부터 내려받아 사용 (item,users,setUsers)
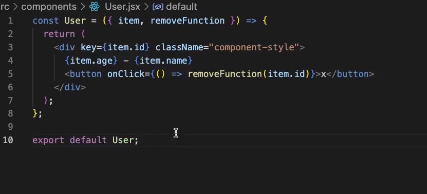
컴포넌트 다른 파일로 빼는 방법

다른 파일을 만들어 내용을 작성한 뒤
export로 빼주고 다른 파일에서 해당 파일을 import해주는게 필요함
보통 components 폴더를 만들어 그 내부에 파일 넣어둔다.