React Query의 장점
- 기존의 미들웨어들과 달리 보일러 플레이트(=사용하기 위해 작성해야하는 기본적인 코드)가 많이 없다.
- 기존의 Redux thunk와 다르게 쉽고 직관적이다.
주요 키워드
- Query = axios의 get요청과 비슷(요청시 데이터 제공)
- Mutaion = 어떤 data를 변경하는 것 axios의 post, update, delete와 비슷
- Query Invalidation = Query를 무효화 시킨다는 뜻
- 무효화 = 기존의 쿼리를 무효화 시키고 최신 상태로 업데이트
사용법

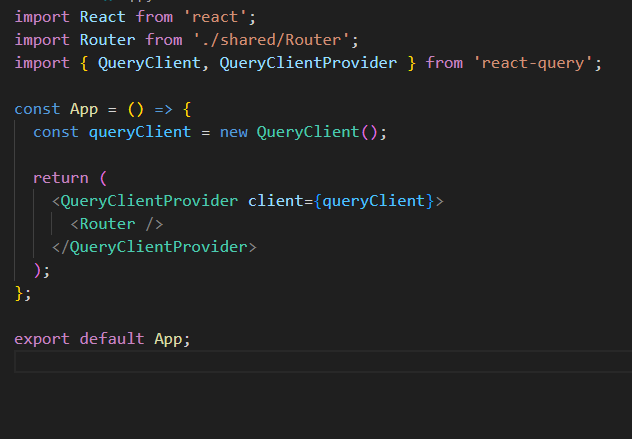
App.jsx에서 QueryClient를 불러온뒤 QueryClientProvider로 주입


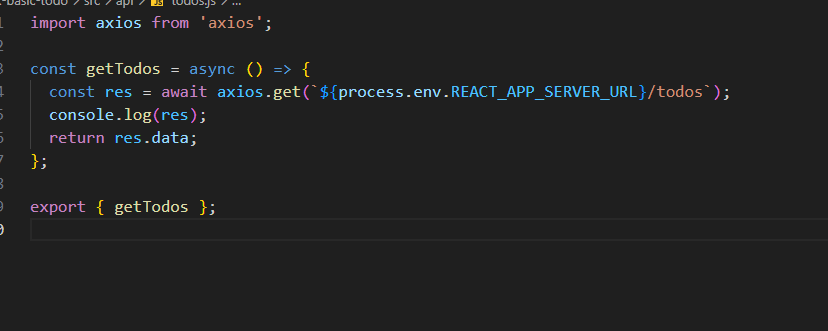
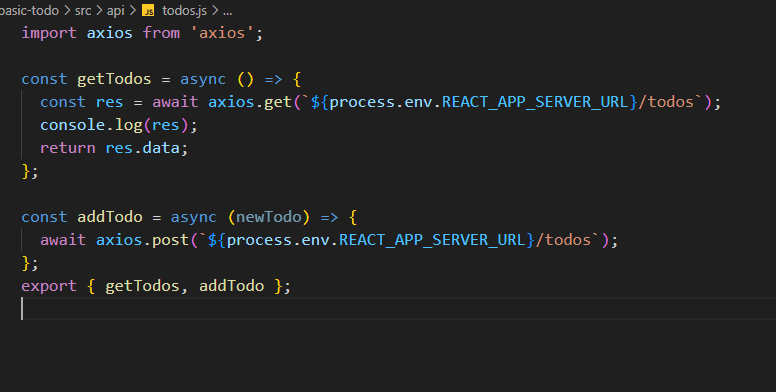
src폴더 아래 모든 API들을 저장할 파일을 만든뒤 내부에 내용 작성 후 export {함수} 로 내보낸다.

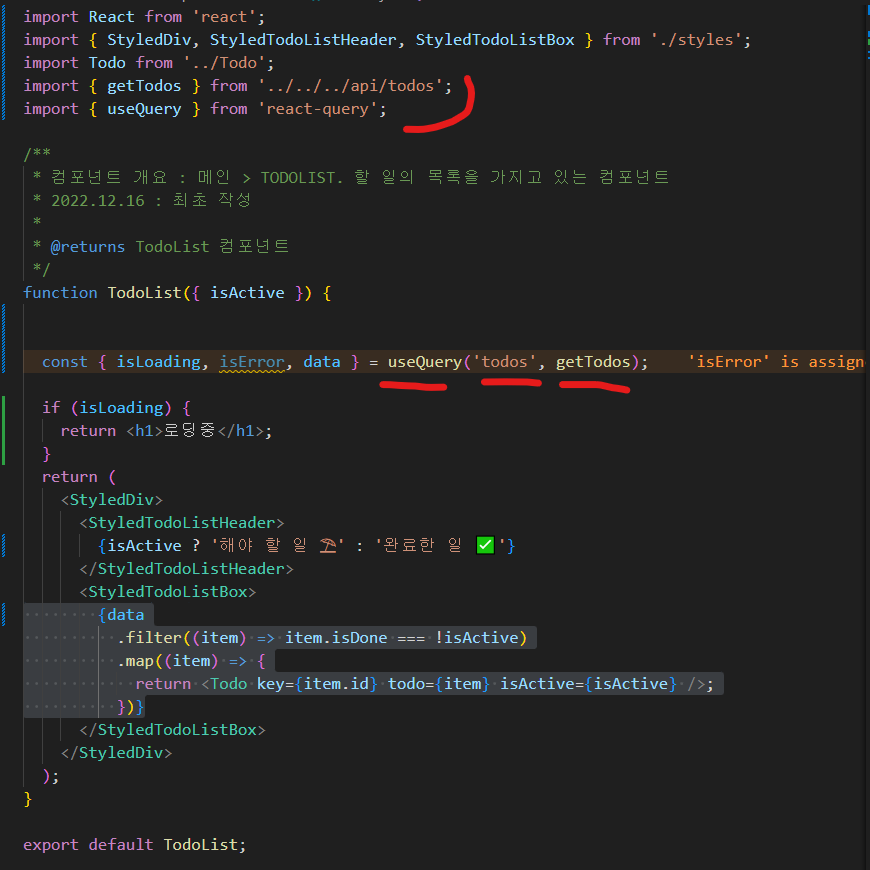
사용할 곳에서 useQuery를 통해 불러온다. useQuery는 인자를 두개 받는데 첫번째는 가져올 이름(todos) 두번째로 todos.js 에서 import해온 함수(getTodos)를 넣어주고 구조분해 할당으로 가져올 것만 가져온다. (isLoading, isError, data)(=리액트 쿼리 기본제공)
위 사진은 isLoading과 data를 사용한 경우
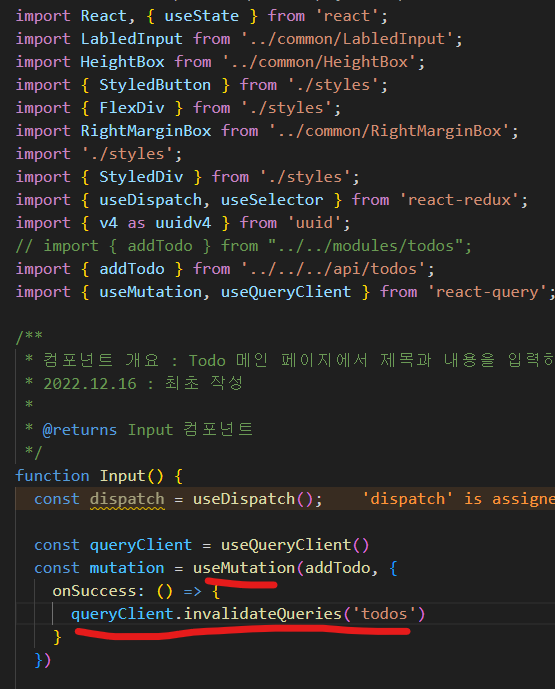
- useMutation 사용


위의 예와 같이 함수를 만들고 사용할 곳에서 import한뒤 useMutation을 사용. 첫번째 인자로 만든 함수를 넣어주고 성공했을시 invalidateQueries에 쿼리 키(todos)(=가져올 이름)을 넣어준다. 이렇게 되면 원래 get할때 썼던 쿼리 키(todos)를 무시하고 새로 할당해줌으로서 바로 업데이트를 해서 보여주게 만듦
- 쿼리 키? (첫번째 인자)
- refetching 하는 데 사용
- 캐싱 처리 하는 데 사용
- 쿼리 함수 (두번째 인자)
- 쿼리 함수는 Promise객체를 리턴
- promise객체는 반드시 data를 resolve하거나 에러를 내야함 (두 로직이 다 필요함)