Position 개념 정리
Position속성을 이용해 문서 상에 요소를 배치하는 방법을 지정
top, bottom, left, right 를 이용해 요소의 최종 위치를 결정
Position 속성 5가지
- static : 기본값
- relative : 요소 자기 자신을 기준으로 배치
- absolute : 부모(조상) 요소를 기준으로 배치
- fixed : 뷰포트 기준으로 배치
- stickey : 스크롤 영역 기준으로 배치
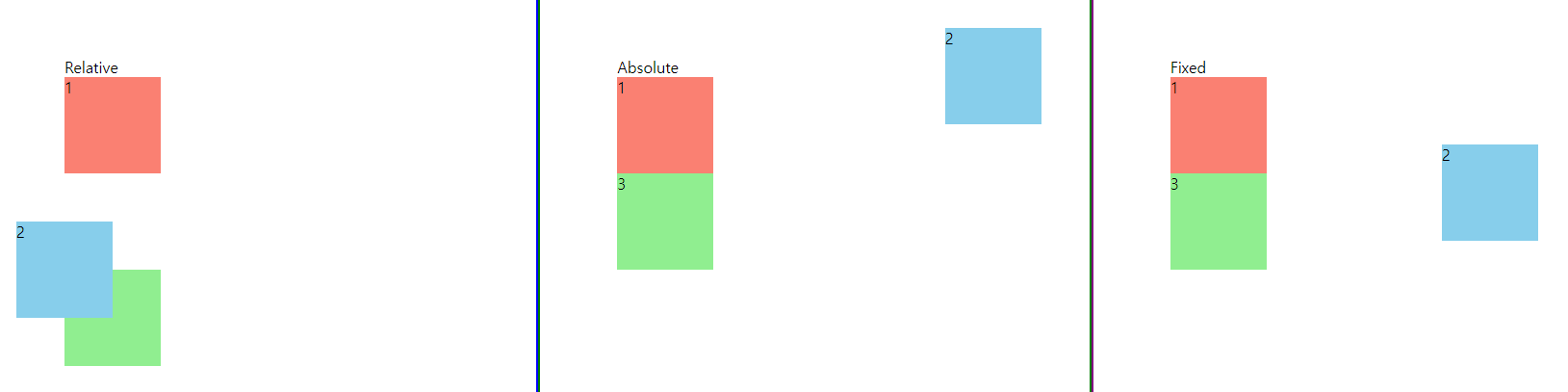
Relative
자기 자신의 원래 위치를 기준으로 배치
문서 상 위치가 유지됨
Absolute
조상 요소 위치를 기준으로 배치
문서 상 원래 위치를 잃어버림
- 부모 relative & 자식 absolute -> 부모의 위치를 기준으로 배치
- 조상 relative & 자식 absolute -> 조상의 위치를 기준으로 배치
- 조상 position 없음 & 자식 absolute -> window 객체의 viewport를 기준점으로 배치
Fixed
뷰포트를 기준으로 삼고 싶은 경우에 사용
스크롤해도 위치가 고정됨

유익한 글이었습니다.