npm: 자바스크립트 라이브러리 모아놓은 플랫폼
[문제점]
- node_modules 폴더 용량이 큼 → 서버에 그대로 배포하면 비효율적임
- import/require 문법은 브라우저 친화적이지 않음
[해결책]
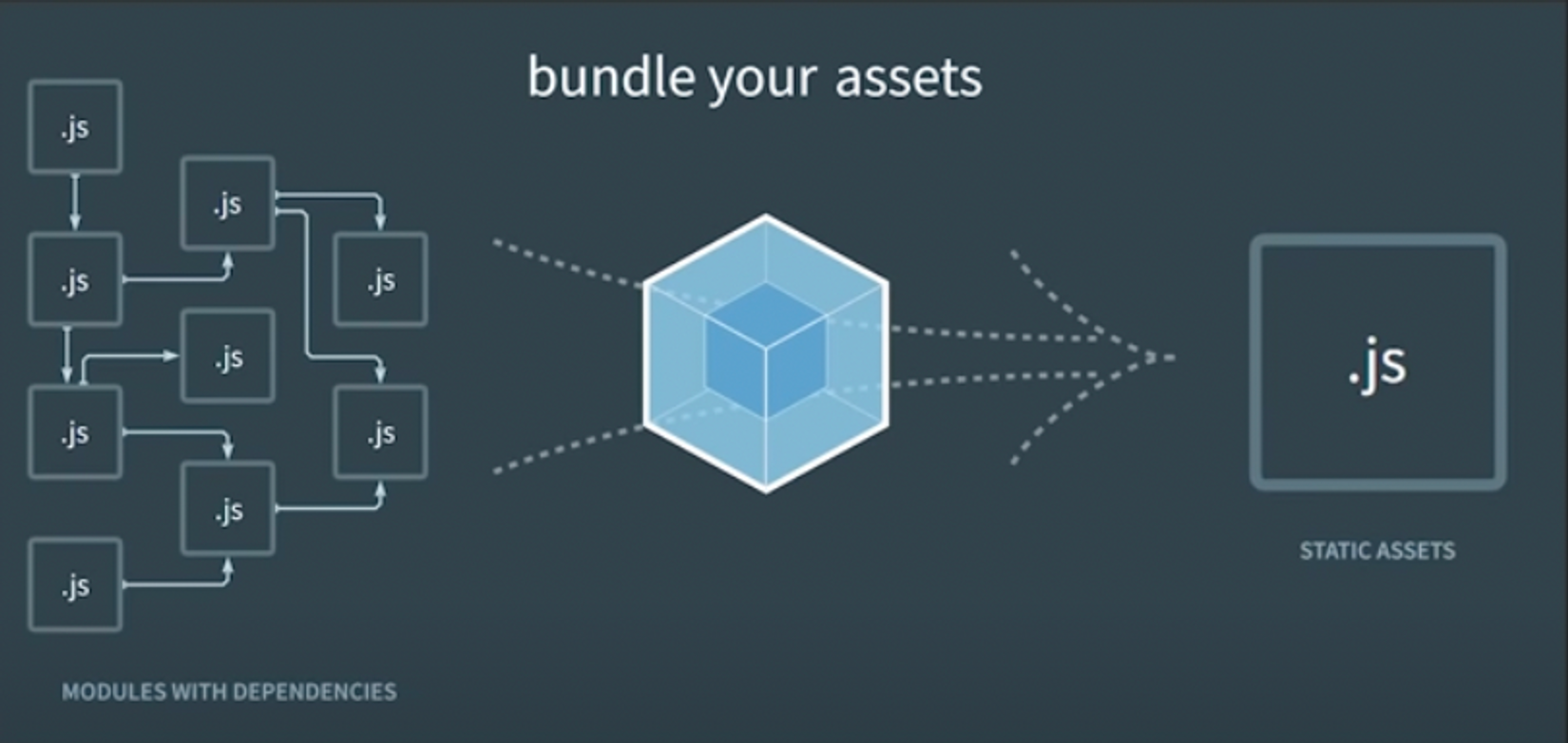
→ 모든 js파일을 하나로 합쳐 사용(번들링)

- 필요한 코드만 뽑아만 합쳐줌(용량 절약)
- 결과물은 js파일 하나이므로 import/require 필요 없음
❗️ npm 사용할거면 번들링 툴도 같이 써줘야함
npm+bundle tools
1) npm+webpack → npm 라이브러리가 많아지는 경우 웹팩 번들링 오래걸림
- create-react-app 사용
프로젝트가 커져도 빠르게 번들링 가능한 2세대
2) npm+vite
- 빠른 esbuild를 사용함(Go로 만들어짐)
- 라이브러리 설치하자마자 미리 bundle 만들어 놓음
- 소스코드는 필요한 것만 건드림
- 파일이 수정되는 경우, 다시 전체를 번들링하지 않고 변경사항만 반영
- vite+react
npm create vite@latestyarn create vite - 의존성 패키지 설치
yarn - 실행
yarn dev
3) npm+snowpack
