
Ch09 DOM
Node vs Element
DOM(Document Object Model)
HTML 문서를 객체로 표현한 것
→ JS에서 HTML을 제어할 수 있게 해줌
DOM API
여기서의 API는 '아주 단순하게 사용할 수 있는 명령들'을 의미
Node vs Element
노드(Node): HTML 요소, 텍스트, 주석 등 모든 것을 의미
요소(Element): HTML 요소를 의미 → 텍스트나 주석에서는 실행되지 않음
node > element > HTML element > div element
<body>
<div class="parent">
<!-- 주석 -->
<div class="child">1</div>
텍스트1
<div class="child">2</div>
텍스트2
</div>
</body>const parent = document.querySelector('.parent');-
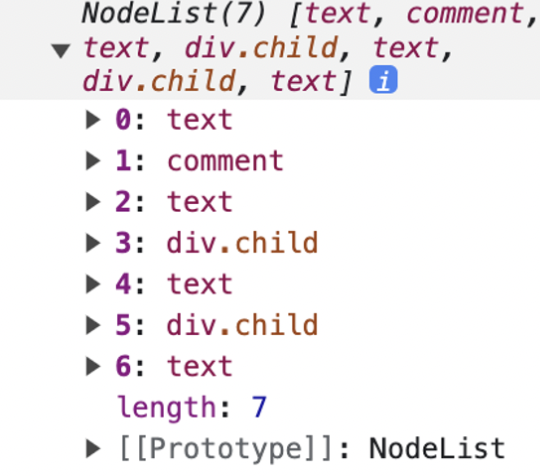
부모 요소의 모든 자식 노드 확인
console.log(parent.childNodes); // 줄바꿈도 하나의 노드로 인식
-
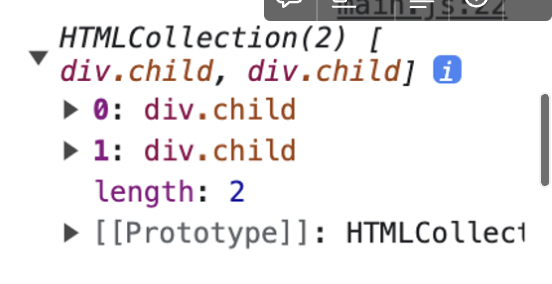
부모 요소의 모든 자식 요소 확인
console.log(parent.children);
-
dir: 하나의 객체 데이터를 보기 좋게 출력class N {} class E extends N {} console.dir(E); // class E console.dir(N); // class N console.dir(E.__proto__); // class N (E의 부모 클래스) console.dir(Element); // f Element() console.dir(Node); // f Node() console.dir(Element.__proto__); // f Node()
HTML 검색과 탐색의 DOM API
<body>
<div class="parent">
<!-- 주석 -->
<div class="child">1</div>
텍스트1
<div id="child2" class="child">2</div>
텍스트2
</div>
</body>document.getElementById()
HTML id의 속성(Attribute) 값으로 검색한 요소 반환
- 여러 요소가 검색되면, 가장 먼저 찾은 요소만 반환
- 검색 결과가 없다면
null반환
const el = document.getElementById('child2');
console.log(el); // <div id="child2" class="child">2</div>
const el2 = document.getElementById("child123");
console.log(el2); // nulldocument.querySelector()
CSS 선택자로 검색한 요소 하나 반환
- 여러 요소가 검색되면 가장 먼저 찾은 요소만 반환
- 검색 결과가 없으면
null반환
console.log(parent.children);document.querySelectorAll()
CSS 선택자로 검색한 모든 요소를 NodeList로 반환
- NodeList는 유사 배열이므로, 배열로 변환해야 배열 메서드 사용 가능
- NodeList는
.forEach()문 사용 가능
const nodeList = document.querySelectorAll(".child");
console.log(nodeList);
/**
* NodeList(2) [div.child, div#child2.child]
* 0: div.child
* 1: div#child2.child
* length: 2
* [[Prototype]]: NodeList
*/
nodeList.forEach((el) => console.log(el.textContent));
/**
* 1
* 2
*/
console.log(Array.from(nodeList).reverse()); // [div#child2.child, div.child]N.parentElement
노드의 부모 요소 반환
const el = document.querySelector(".child");
console.log(el.parentElement); // <div class="parent">...</div>E.closest()
자신을 포함한 조상 요소 중 CSS 선택자와 일치하는 가장 가까운 요소 반환
- 요소를 찾지 못하면 null 반환
const el = document.querySelector(".child");
console.log(el.closest("div")); // <div class="child">1</div>
console.log(el.closest("body")); // <body>...</body>
console.log(el.closest(".hello")); // nullN.previousSibling / N.nextSibling
노드의 이전 형제 혹은 다음 형제 노드 반환
const el = document.querySelector(".child");
console.log(el.previousSibling); // #text(줄바꿈)
console.log(el.nextSibling); // "텍스트1"E.previousElementSibling / E.nextElementSibling
요소의 이전 형제 혹은 다음 형제 요소 반환
const el = document.querySelector(".child");
console.log(el.previousElementSibling); // null
console.log(el.nextElementSibling); // <div id="child2" class="child">2</div>E.children
요소의 모든 자식 요소 반환
- HTMLCollection 객체 반환 → 유사 배열
- 유사 배열이므로 정적배열로 변환해야함 →
Array.from()사용
const el = document.querySelector(".parent");
console.log(el.children); // HTMLCollection(2) [div.child, div#child2.child]E.firstElementChild / E.lastElementChild
요소의 첫 번째 자식 혹은 마지막 자식 요소 반환
const el = document.querySelector(".parent");
console.log(el.firstElementChild); // <div class="child">1</div>
console.log(el.lastElementChild); // <div id="child2" class="child">2</div>DOM 생성, 조회, 수정
document.createElement()
메모리에만 존재하는 새로운 HTML 요소 생성하여 반환
- 실제 HTML에 추가되는 것이 아닌, 메모리 상에서만 존재
const divEl = document.createElement("div");
console.log(divEl); // <div></div>
const inputEl = document.createElement("input");
console.log(inputEl); // <input>E.prepend() / E.append()
노드를 요소의 첫 번째 혹은 마지막 자식으로 삽입
const parentEl = document.querySelector(".parent");
const el = document.createElement("div");
el.textContent = "Hello~";
parentEl.prepend(new Comment(" 주석 "));
parentEl.append(el);
parentEl.append("Text");
// 연속으로 사용 가능
// parentEl.append(el, "Text");E.remove()
요소 제거
const el = document.querySelector(".child");
el.remove();E.insertAdjacentHTML()
'대상 요소'의 지정한 위치에 '새로운 요소' 삽입
대상_요소.insertAdjacentHTML(위치, 새로운 요소);
<!-- 'beforebegin' -->
<div class="target">
<!-- 'afterbegin' -->
Content!
<!-- 'beforeend' -->
</div>
<!-- 'afterend' -->const childEl = document.querySelector(".child");
const newEl = document.createElement("span");
newEl.textContent = "Hello~";
childEl.insertAdjacentElement("beforebegin", newEl);N.insertBefore()
'부모 노드'의 자식인 '참조 노드'의 이전 형제로 '노드' 삽입
부모_노드.insertBefore(노드, 참조 노드);
const parentEl = document.querySelector(".parent");
const childEl = document.querySelector(".child");
const newEl = document.createElement("span");
newEl.textContent = "Hello~";
parentEl.insertBefore(newEl, childEl);N.contains()
'주어진 노드'가 '노드'의 자신을 포함한 후손인지 확인
노드.contains(주어진_노드);
const parentEl = document.querySelector(".parent");
const childEl = document.querySelector(".child");
console.log(parentEl.contains(childEl)); // true
console.log(document.body, contains(parentEl)); // true
console.log(document.body.contains(childEl)); // true
console.log(document.body.contains(document.body)); // true
console.log(parentEl.contains(parentEl)); // true
console.log(parentEl.contains(document.body)); // false
console.log(childEl.contains(document.body)); // falseN.textContent
노드의 모든 텍스트를 얻거나 변경
const el = document.querySelector(".child");
console.log(el.textContent); // 1
el.textContent = "Hello~";
console.log(el.textContent); // Hello~E.innerHTML
요소의 모든 HTML 내용을 하나의 문자로 얻거나, 새로운 HTML 지정
const el = document.querySelector(".parent");
console.log(el.innerHTML); // <div class="child">1</div><div class="child">2</div><div class="child">3</div>
el.innerHTML = '<span style="color:red;">Hello~</span>';
el.innerHTML = /* html */ `
<div style='border: 4px solid red;'>
<span style="color:red;">Hello~</span>
<span style="color:red;">Hello~</span>
</div>
`;E.dataset
요소의 각 data- 속성 값을 얻거나 지정
요소.dataset.데이터이름
const el = document.querySelector(".child");
const str = "Hello world!";
const obj = { a: 1, b: 2 };
el.dataset.helloWorld = str;
el.dataset.object = JSON.stringify(obj);
console.log(el.dataset.helloWorld);
console.log(el.dataset.object);
// JSON.parse(): JSON 문자열을 자바스크립트 객체로 변환
console.log(JSON.parse(el.dataset.object));E.tagName
요소의 태그 이름 반환
const parentEl = document.querySelector;
const childEl = document.querySelector(".child");
const el = document.createElement("span");
console.log(parentEl.tagName); // DIV
console.log(childEl.tagName); // DIV
console.log(el.tagName); // SPAN
console.log(document.body.tagName); // BODYE.id
요소의 id 속성 값 얻거나 지정
const el = document.querySelector(".child");
console.log(el.id); // 빈 문자
el.id = "child1";
console.log(el.id); // child1
console.log(el); // <div class="child" id="child1"></div>E.className
요소의 Class 속성 값 얻거나 지정
const el = document.querySelector(".child");
console.log(el.className); // child
// 띄어쓰기 구분자로 여러 개의 클래스를 지정할 수 있다.
el.className += " child1 active";
console.log(el.className); // child child1 active
console.log(el); // <div class="child child1 active"></div>E.classList
요소의 Class 속성 값 제어
.add(): 새로운 값 추가.remove(): 기존 값 제거.toggle(): 값을 토글 → 값이 없으면 추가, 있으면 제거.contains(): 값 포함 여부 확인
const el = document.querySelector(".child");
el.classList.add("active");
console.log(el.classList.contains("active")); // true
el.classList.remove("active");
console.log(el.classList.contains("active")); // false
el.addEventListener("click", () => {
el.classList.toggle("active");
console.log(el.classList.contains("active")); // true
});E.style
요소의 style 속성(인라인 스타일)의 CSS 속성 값을 얻거나 지정
- 인라인 작성 방식으로 작성된 CSS 속성만 읽을 수 있음
- 인라인 작성으로만 스타일 추가 가능
- 별도의 css 파일이나 style 태그를 통해 입력한 style은 요소의 style 속성만 가지고 확인 불가능
const el = document.querySelector(".child");
// 개별 지정!
el.style.width = "100px";
el.style.fontSize = "20px";
el.style.backgroundColor = "green";
el.style.position = "absolute";
// 한 번에 지정!
Object.assign(el.style, {
width: "100px",
fontSize: "20px",
backgroundColor: "green",
position: "absolute",
});
console.log(el.style); // CSSStyleDeclaration 객체 반환
console.log(el.style.width);
console.log(el.style.fontSize);
console.log(el.style.backgroundColor);
console.log(el.style.position);window.getComputedStyle()
요소에 적용된 스타일 객체 반환
const el = document.querySelector(".child");
const styles = window.getComputedStyle(el);
console.log(styles.width); // 100px
console.log(styles.fontSize); // 20px
console.log(styles.backgroundColor); // rgb(0, 128, 0)
console.log(styles.position); // absoluteE.getAttribute() / E.setAttribute()
요소에서 특정 속성 값을 얻거나 지정
const el = document.querySelector(".child");
el.setAttribute("title", "Hello world!");
console.log(el.getAttribute("title")); // Hello world!E.hasAttribute() / E.removeAttribute()
요소에서 특정 속성을 확인하거나 제거
const el = document.querySelector(".child");
console.log(el.hasAttribute("class")); // true
el.removeAttribute("class");
console.log(el.hasAttribute("class")); // false
console.log(el); // <div>1</div>브라우저 크기와 좌표
window.innerWidth / window.innerHeight
현재 화면(Viewport)의 크기를 얻음
console.log(window.innerWidth);
console.log(window.innerHeight);window.scrollX / scrollY
페이지 좌상단 기준, 현재 화면(뷰포트)의 수평 혹은 수직 스크롤 위치 반환
console.log(window.scrollX, window.screenY);window.scrollTo() / E.scrollTo()
지정된 좌표로 대상(화면, 스크롤 요소)을 스크롤
대상.scrollTo(x좌표, y좌표)
대상.scrollTo({top: Y, left: X, behavior: 'smooth'})
setTimeout(() => {
window.scrollTo({
left: 0,
top: 500,
behavior: "smooth",
});
}, 1000);
const parentEl = document.querySelector(".parent");
setTimeout(() => {
parentEl.scrollTo({
left: 0,
top: 500,
behavior: "smooth",
});
}, 1000);E.clientWidth / E.clientHeight
테두리 선(border)을 제외한 요소의 크기 얻음
const parentEl = document.querySelector(".parent");
const childEl = document.querySelector(".child");
console.log(parentEl.clientWidth, parentEl.clientHeight);
console.log(childEl.clientWidth, childEl.clientHeight);E.offsetWidth / E.offsetHeight
테두리 선(border)을 포함한 요소의 크기 반환
const parentEl = document.querySelector(".parent");
const childEl = document.querySelector(".child");
console.log(parentEl.offsetWidth, parentEl.offsetHeight);
console.log(childEl.offsetWidth, childEl.offsetHeight);E.scrollLeft / E.scrollTop
스크롤 요소의 좌상단 기준, 현재 스크롤 요소의 수평 혹은 수직 스크롤 위치 반환
// window 전역객체에 요소를 할당
window.parentEl = document.querySelector(".parent");
console.log(parentEl.scrollLeft, parentEl.scrollTop);E.offsetLeft / E.offsetTop
페이지 좌상단 기준, 요소의 위치 얻음
const parentEl = document.querySelector(".parent");
const childEl = document.querySelector(".child");
console.log(parentEl.offsetLeft, parentEl.offsetTop);
console.log(childEl.offsetLeft, childEl.offsetTop);E.getBoundingClientRect()
테두리 선(border)을 포함한 요소의 크기와 화면에서의 상대 위치 정보 반환
const parentEl = document.querySelector(".parent");
const childEl = document.querySelector(".child");
console.log(parentEl.getBoundingClientRect());
console.log(childEl.getBoundingClientRect());