
🎃 지시자에서 사용되는 include
<%@ include file="" %>
- 서로 다른 JSP파일의 소스를 먼저 합치고 컴파일을 수행한다
- 지역변수가 서로 공유된다.
따라서 변수의 이름을 중복시키면 안된다.- 액션태그보다 많이 사용된다.
ex) header.jsp / index.jsp / login.jsp 만들기
<!--header.jsp-->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>header</title>
<style type="text/css">
div {
display: flex;
justify-content: space-around;
}
a {
text-decoration: none;
color: black;
}
a:hover {
cursor: pointer;
text-decoration: none;
color: red;
}
</style>
</head>
<body>
<%
String msg = "welcome~^^";
%>
<h1 align="center">include 알아보기</h1>
<h1 align="center"><%=msg %></h1>
<div>
<p><a href="index.jsp">대문페이지</a></p>
<p><a href="login.jsp">로그인</a></p>
</div>
<!--뒷부분은 index.jsp와 login.jsp에 이어지도록 할 예정이므로 날린다.--><!--index.jsp 대문페이지-->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="header.jsp" %>
<h1>대문페이지 입니다!</h1>
<img src="../gumball/logo.PNG">
<!-- header.jsp와 이어지므로 아래태그만 남겨두고 위는 모두 날린다 -->
<%
// String msg = "대문페이지 메세지";
// header.jsp와 지역변수가 공유되어 같은 이름인 msg를 선언하면 에러발생
%>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="header.jsp" %>
<form>
<p><input type="text" name="id" placeholder="id"></p>
<p><input type="password" name="pw" placeholder="pw"></p>
<p><input type="submit"></p>
</form>
<!-- header.jsp와 이어지므로 아래태그만 남겨두고 위는 모두 날린다 -->
</body>
</html>↓ header.jsp

↓ index.jsp(대문페이지 글씨 클릭시)

↓ login.jsp(로그인 글씨 클릭시)

대충 만들어보았지만 header를 기본으로 두고 뒷부분 이어지는 페이지는 여러개 만들 수 있음을 알 수 있다.
이어지는 페이지클릭시 include로 걸어둔 header는 계속해서 보이고
뒷부분 페이지인 아래쪽만 바뀌게 된다.
또한 위 코드 주석에도 적어놓았는데, 지시자의 include는 변수를 공유하므로 같은 이름의 변수는 선언할 수 없다.
🎃 액션태그에서 사용되는 include
<jsp:include page="" />
- 지역변수가 공유되지 않는다.
- 변수 충돌을 막기 위해 사용할 수 있다.
- ex) 게시판에 들어가서 어떠한 글을 클릭했을 때 아래에 게시판 글의 내용과 아래에 게시판목록을 또 보여주고 싶을 때
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>list</title>
</head>
<body>
<%
String msg1 = "list - 메세지1";
String msg2 = "list - 메세지2";
String msg3 = "list - 메세지3";
%>
<h1><%=msg1 %></h1>
<h1><%=msg2 %></h1>
<h1><%=msg3 %></h1>
<a href="view.jsp"><button>게시글내용 열기</button></a>
</body>
</html><!--view.jsp-->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>view</title>
<style>
td {
font-size: 30px;
}
</style>
</head>
<body>
<%
String msg1 = "view - 메세지1";
String msg2 = "view - 메세지2";
String msg3 = "view - 메세지3";
// list.jsp와 같은 이름으로 변수를 선언했지만 문제없다!
%>
<table border="1" cellspacing="0" cellpadding="15px">
<tr bgcolor="#fff5b1">
<td>게시글내용</td>
<td>대충 게시글 어쩌고</td>
<td>저쩌고</td>
</tr>
<tr>
<td><%=msg1 %></td>
<td><%=msg2 %></td>
<td><%=msg3 %></td>
</tr>
</table>
<jsp:include page="list.jsp"/>
</body>
</html>↓ list.jsp

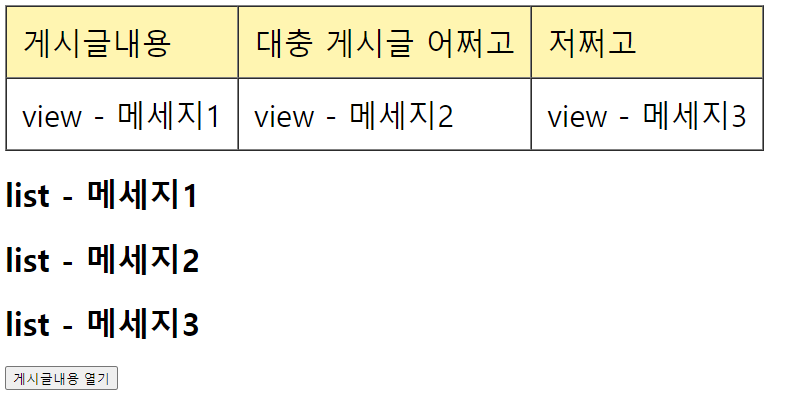
↓ view.jsp(아래에 list.jsp가 보임)

액션태그를 이용하여 include를 사용하면
지역변수가 공유되지 않기 때문에 같은 이름의 변수를 사용해도 문제없다!
🔥 한줄평
실제 웹사이트 / 게시판에 적용되는 내용이라 쉽게 이해되는 내용이었다.
간단한 예제도 다른 내용보다 쉽게 만들 수 있었다!
