https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math
Math의 정적 메서드들
사용자가 생성한 Math 객체의 메서드로 호출할 수 없고,
항상 Math.메서드()의 형태로 사용해야 한다. (Math는 생성자가 아니다)
Math.random() : 0~1 사이의 랜덤한 실수 반환
Math.floor() : 내림
Math.round() : 반올림
Math.ceil() : 올림
Math.abs() : 절댓값
Math.max(...Array) : 최댓값
- 배열을 그대로 넣으면 안 되고 숫자 형태로 넣어야 한다. min도 마찬가지.
Math.min(...Array) : 최솟값
new Date().toDateString()
- 날짜를 문자로 사용하고 싶을 때
new Date().toString()
- 날짜를 문자로 사용하고 싶을 때
const a = new Date()
const b = new Date().toString()
const c = new Date().toDateString()
console.log(a)
console.log(b)
console.log(c)출력결과
2022-09-28T01:20:08.362Z
Wed Sep 28 2022 10:20:08 GMT+0900 (대한민국 표준시)
Wed Sep 28 2022
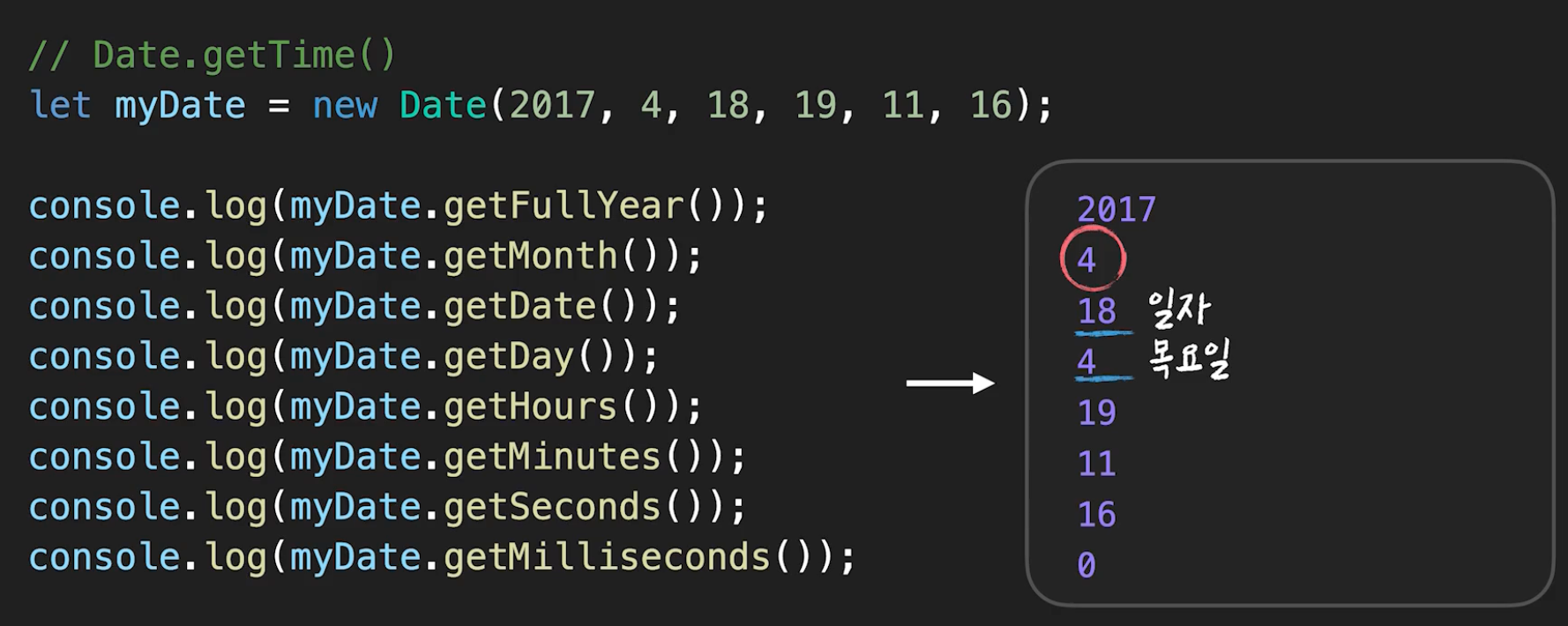
- getMonth()는 현재 월에서 -1 값으로 반환되므로 주의
(오늘이 9월이라면 new Date.getMonth() 를 하면 8이 반환된다.) - 요일은
일, 월, 화, 수, 목, 금, 토->0, 1, 2, 3, 4, 5, 6으로 반환
정수 판별
- Number.isInteger(num)
- num % 1 === 0 여부 확인