모던 애자일 동아리 활동이 끝나고 우리 동아리만의 디자인 시스템을 만들자는 얘기가 나왔다.
22년 2월 기준으로 활동중인 3기는 본 프로젝트에 들어가야 하기 때문에 활동이 끝난 2기인 나와 프론트 개발자 1명, 그리고 디자이너 2명까지 총 4명이서 디자인 시스템(이하 MAUI, Modern Agile UI)을 만들기로 했다.
현재까지 계획한 컴포넌트는 Button, Select Box, Check Box, Radio Button, Rating이고 더 계속해서 추가할 계획이다.
이 중 내가 작업하기로 한 부분은 Check Box와 Radio Button이고 이번 포스팅은 Check Box에 대한 내용이다.
앞으로 MAUI 작업에 관한 내용들은 시리즈로 올릴 계획이다.
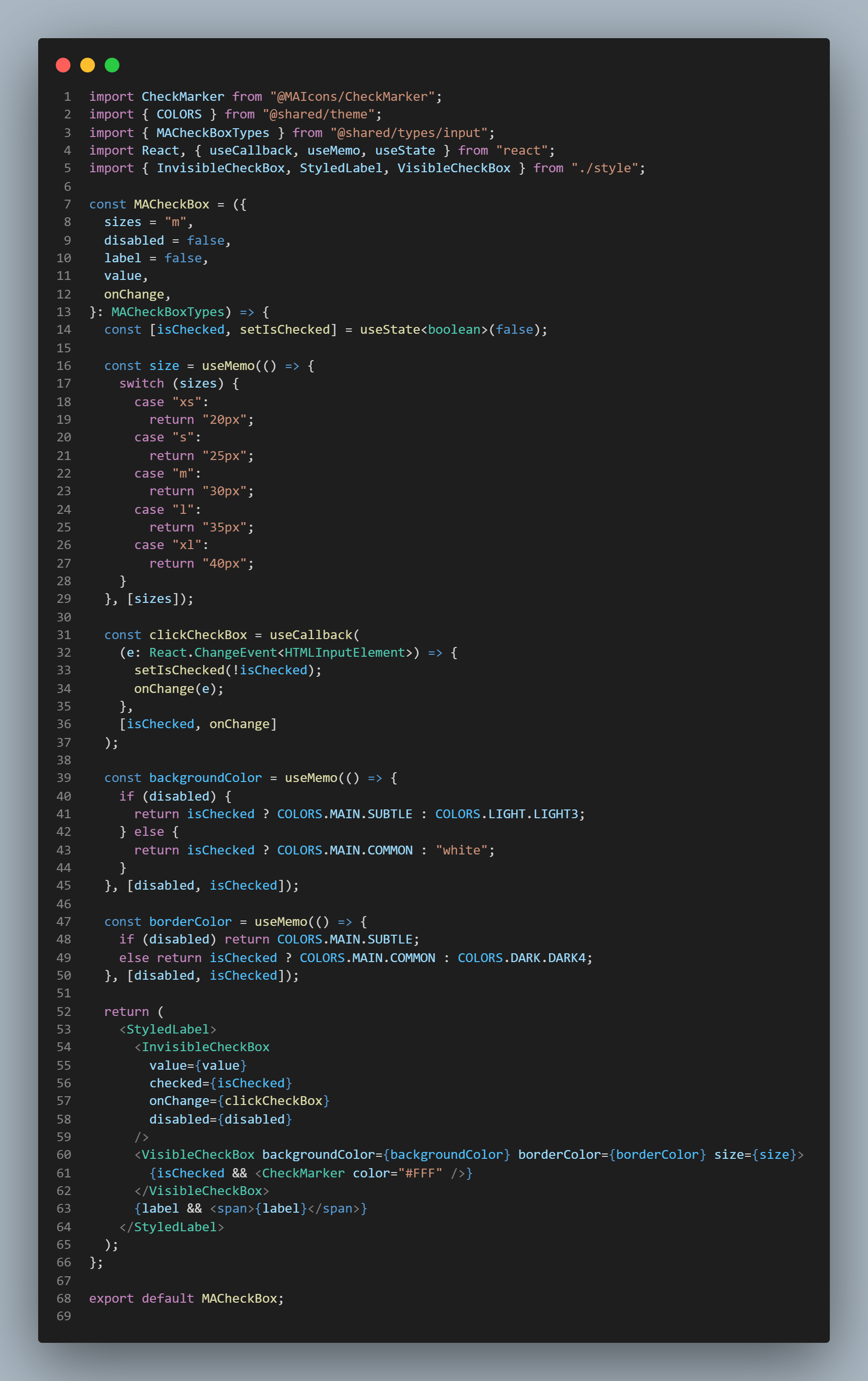
MAUI 작업에 사용되는 기술 스택은 React, Typescript, styled-component, Storybook이다. 다만 앞으로 나올 예시들은 Javascript가 사용되고 Storybook은 사용하지 않을 예정이다.
Custom Check Box
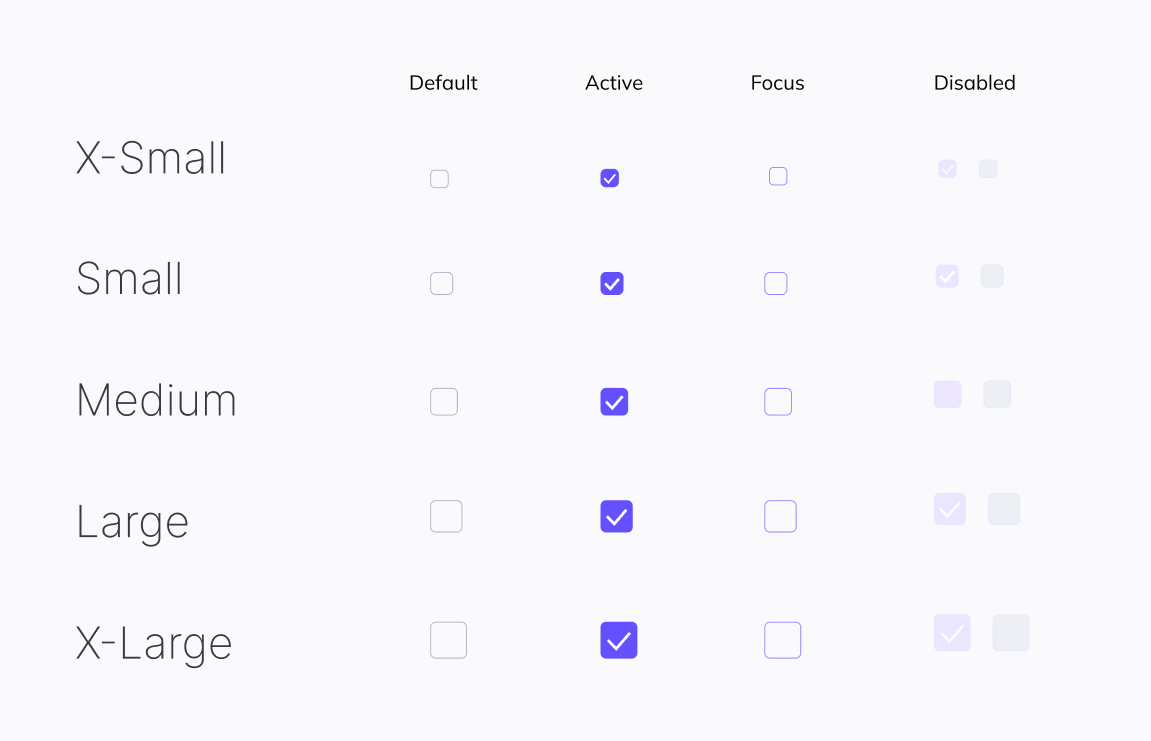
체크박스는 이미 만들어 본 경험이 있다. 그래서 작업이 크게 어렵지 않았다. 구현해야 하는 체크박스의 디자인은 다음과 같다.

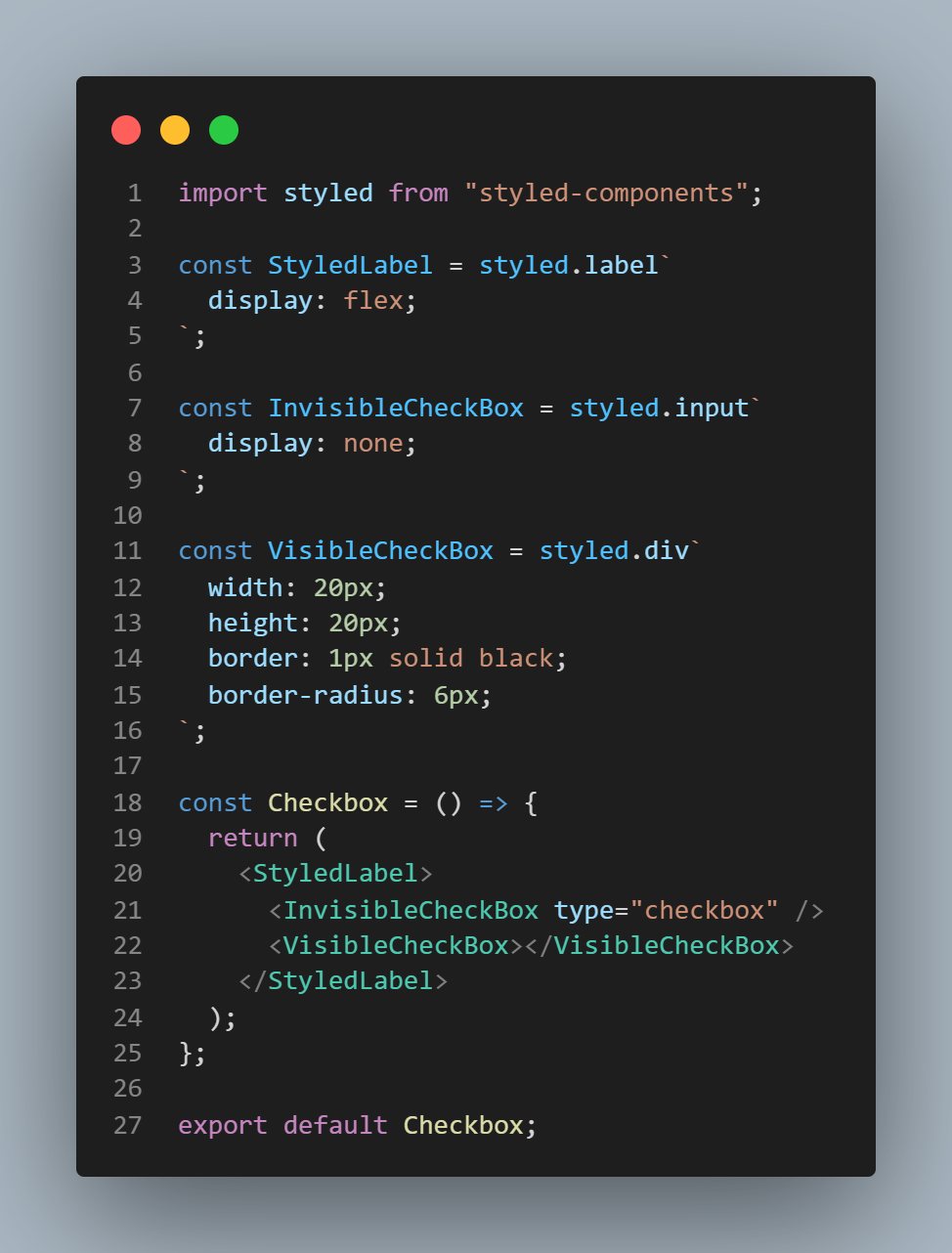
<input type="checkbox" /> 태그에 스타일을 적용해도 먹지 않는다. 따라서 label 태그를 적절하게 사용해야 한다.


input 태그에 display: none;을 주고 div 태그로 체크박스처럼 꾸며놓았다. 이렇게 하면 div 태그는 체크박스처럼 동작하고 내 마음대로 커스텀이 가능하다.
여기까지 하면 아무리 클릭을 해도 체크한 것처럼 보이지 않는다. 이제 체크한 상태를 표시해주도록 만들어 보자.


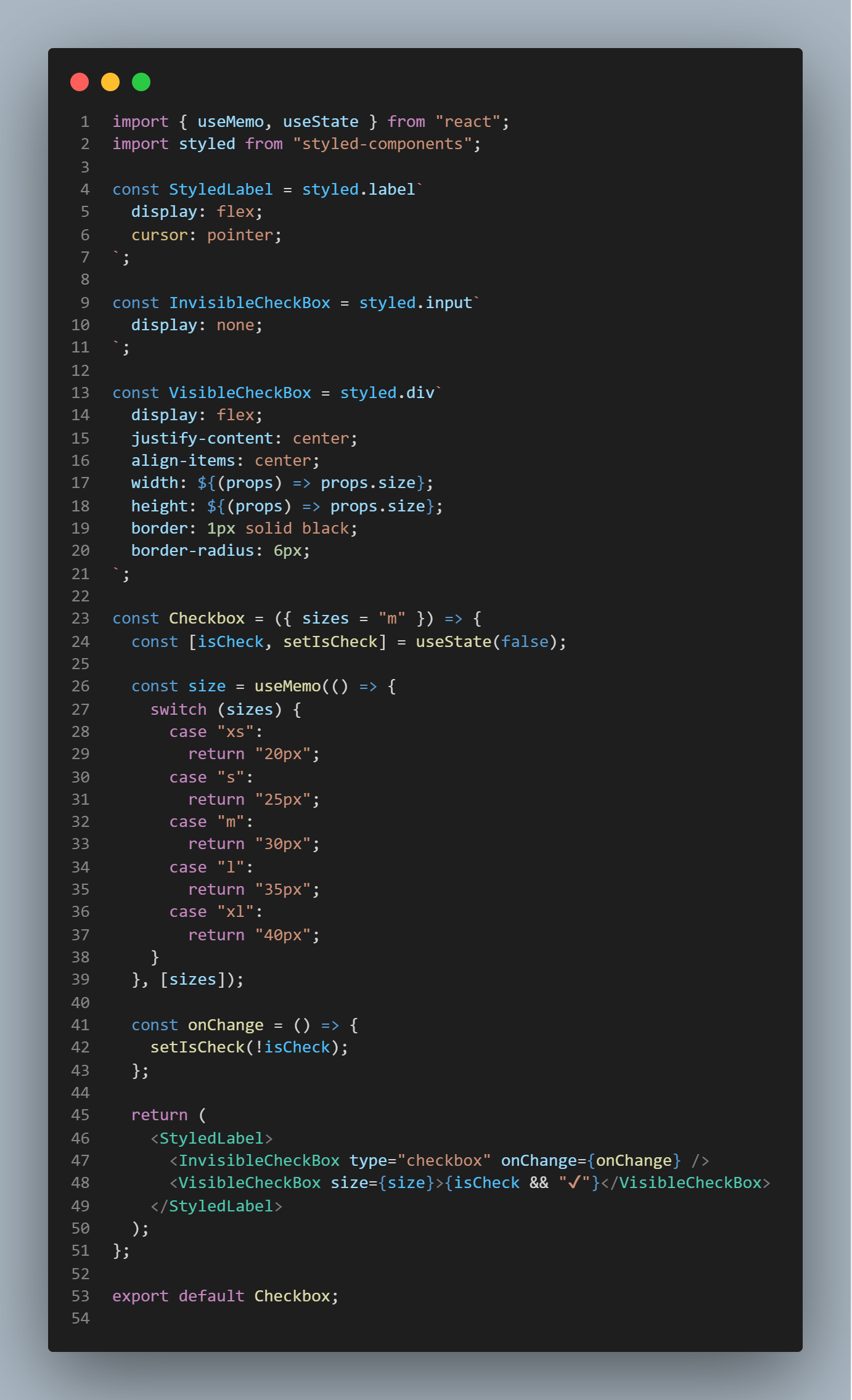
이제 클릭할 때마다 체크의 상태가 올바르게 표시되는 것을 확인할 수 있다.
앞으로 고려해야 할 사항들은 크게 3가지이다.
1. 크기 (XS, S, M, L, XL)
2. 상태 (Default, Active, Focus, Disabled)
3. onChange (사용자가 onChane props를 추가할 수 있도록 만들어야 한다.)
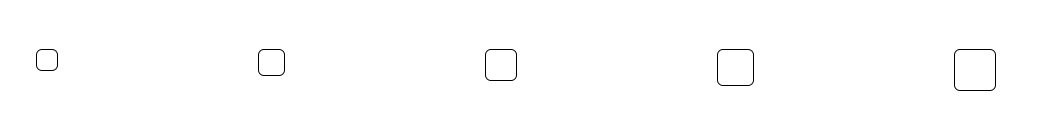
먼저 크기는 크게 5가지의 분기점으로 나뉜다. Checkbox 컴포넌트는 sizes라는 문자열 props를 받아서 크기를 처리한다.


( 왼쪽부터 xs, s, m, l, xl )
더 자세한 내용은 포스팅하기 힘들어서 결과물만 올리도록 하겠다.


마무리하며
체크박스 작업을 하면서 props를 줄이는 방법, 사용자들이 어떻게 하면 더 간편하게 접근할 수 있을까에 대한 고민을 많이 했다. 이 과정에서 번개장터에 취업하신 모던애자일 선배 그로밋님의 조언을 많이 받았다. 그로밋님 블로그
다음 포스팅에는 정말 고민 많이하고 나름 고생했던 라디오 버튼에 대해서 포스팅해보겠다.
그럼 20000
