Start
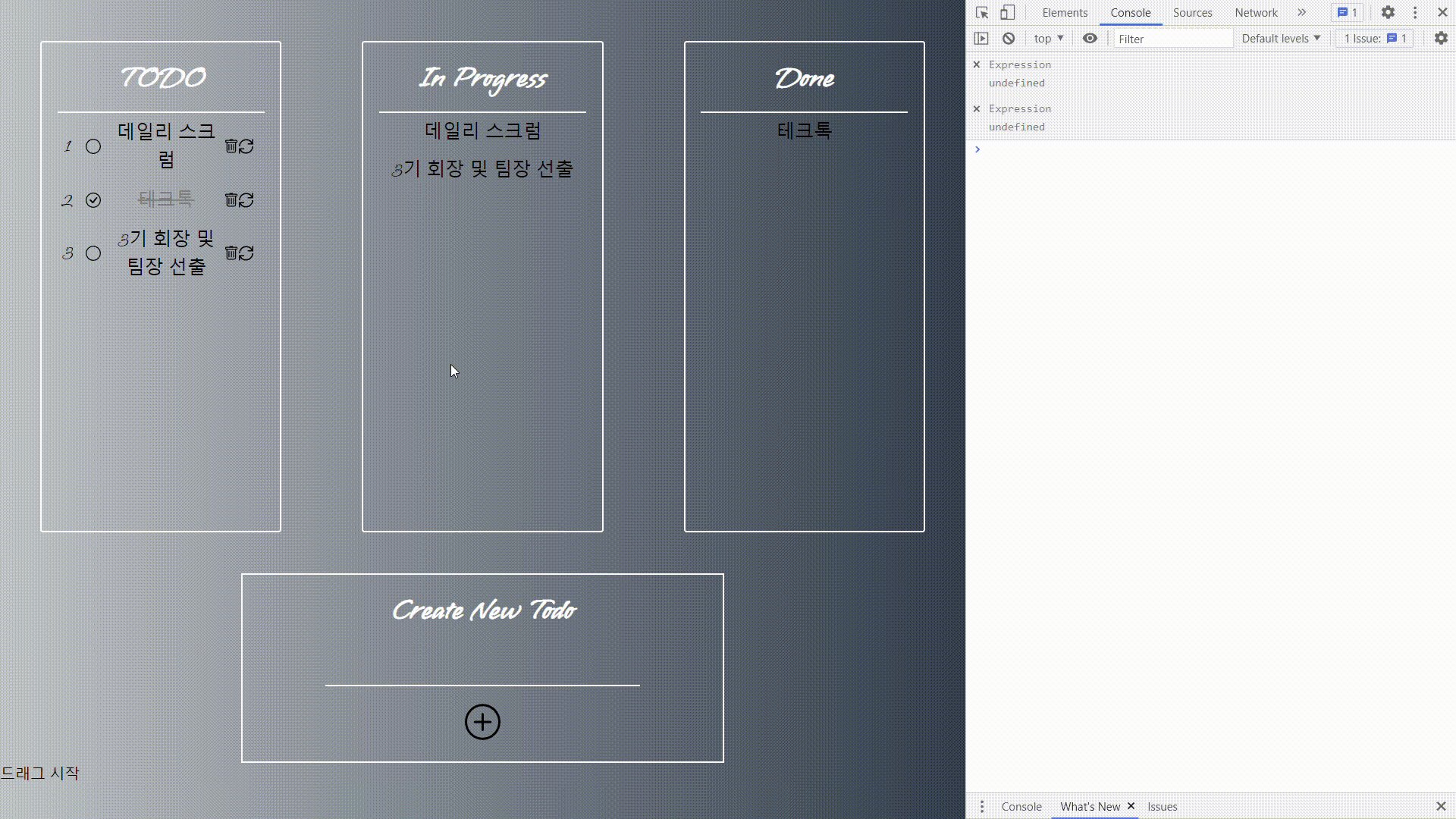
투두리스트 만들어보다가 drag & drop을 구현해보고 싶었다.
onDragStart와 onDragOver로 드래그앤 드랍을 구현할 수 있었다.
Goal
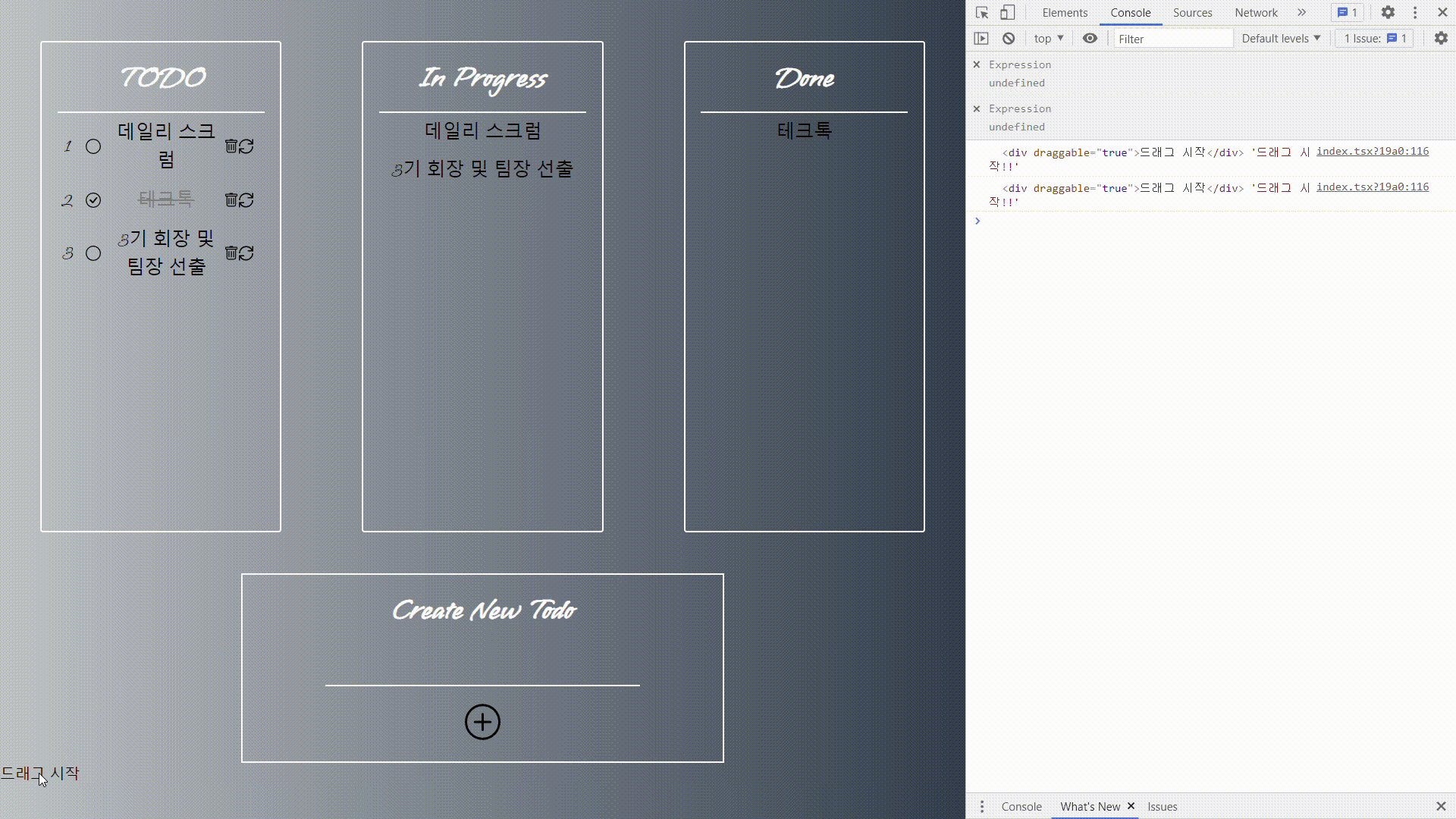
드래그앤 드랍을 구현
1. draggable
draggable 속성은 해당 element가 drag 가능한지 여부를 나타낸다.
따라서 drag를 가능하게 하기 위해서는 draggable 속성을 참으로 해줘야 한다.
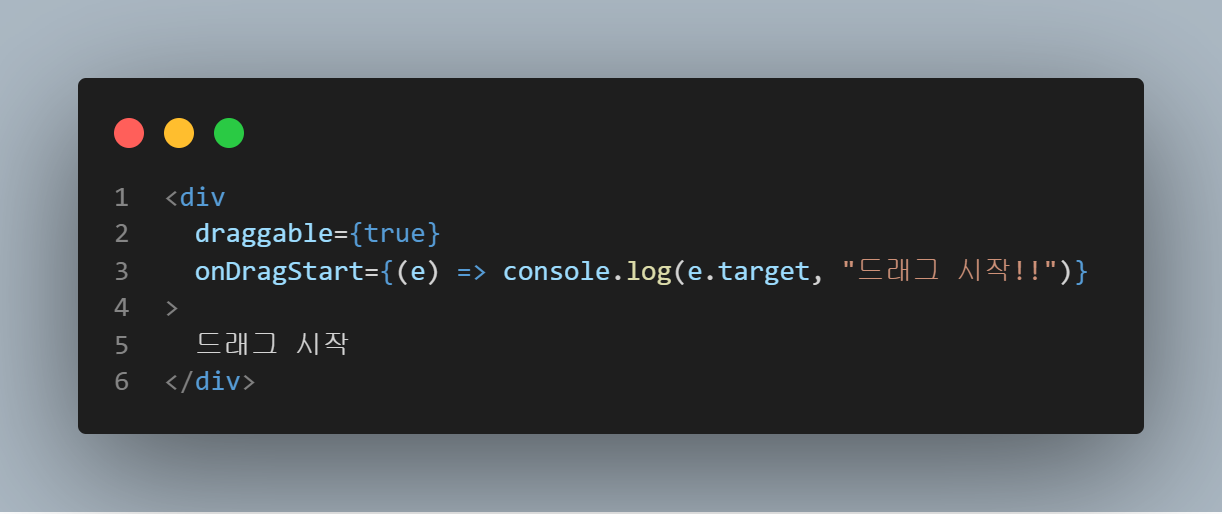
<div draggable={true}>드래그 가능</div>2.onDragStart
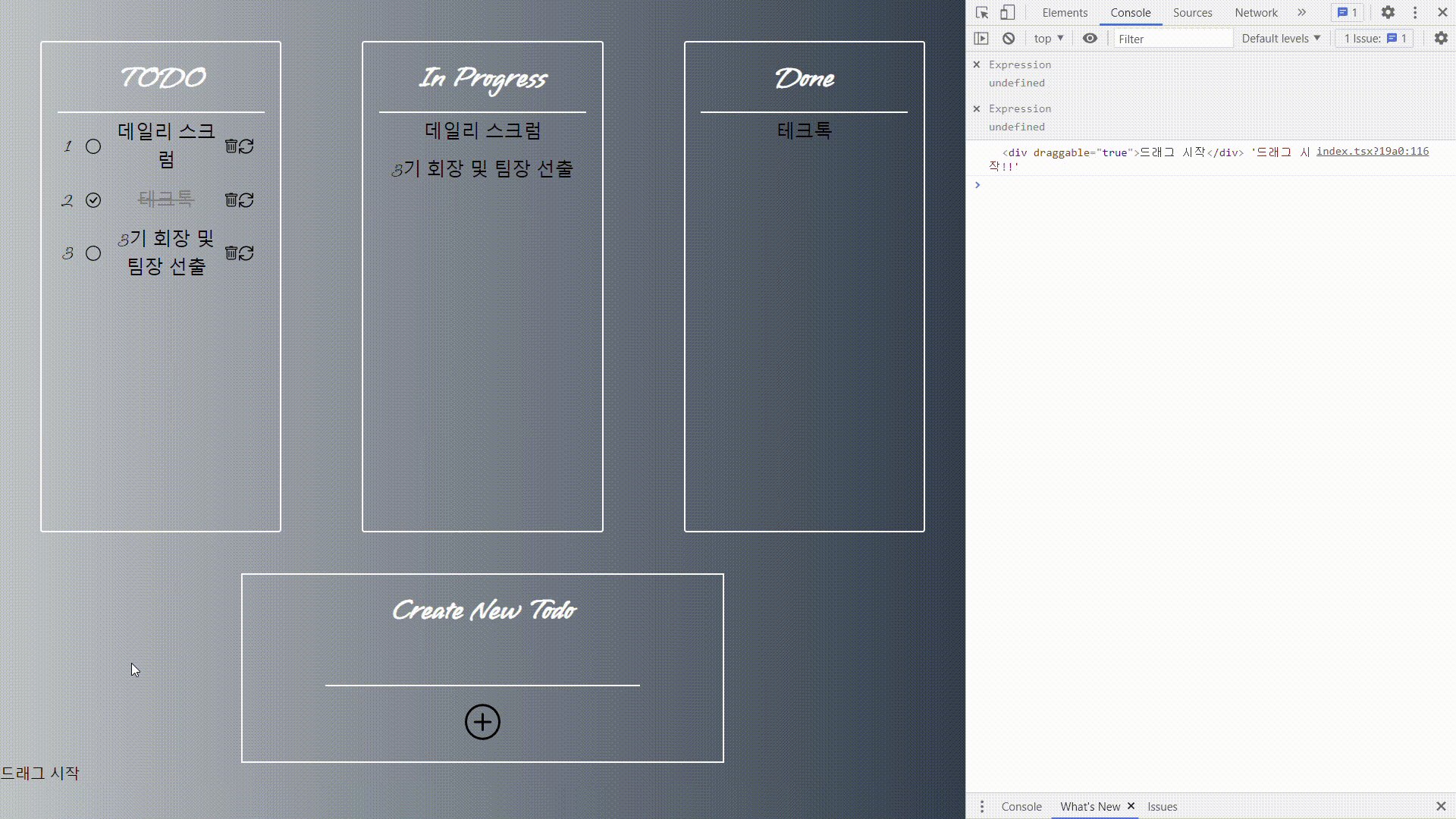
onDragStart이벤트는 드래그를 시작할 때 발생한다.


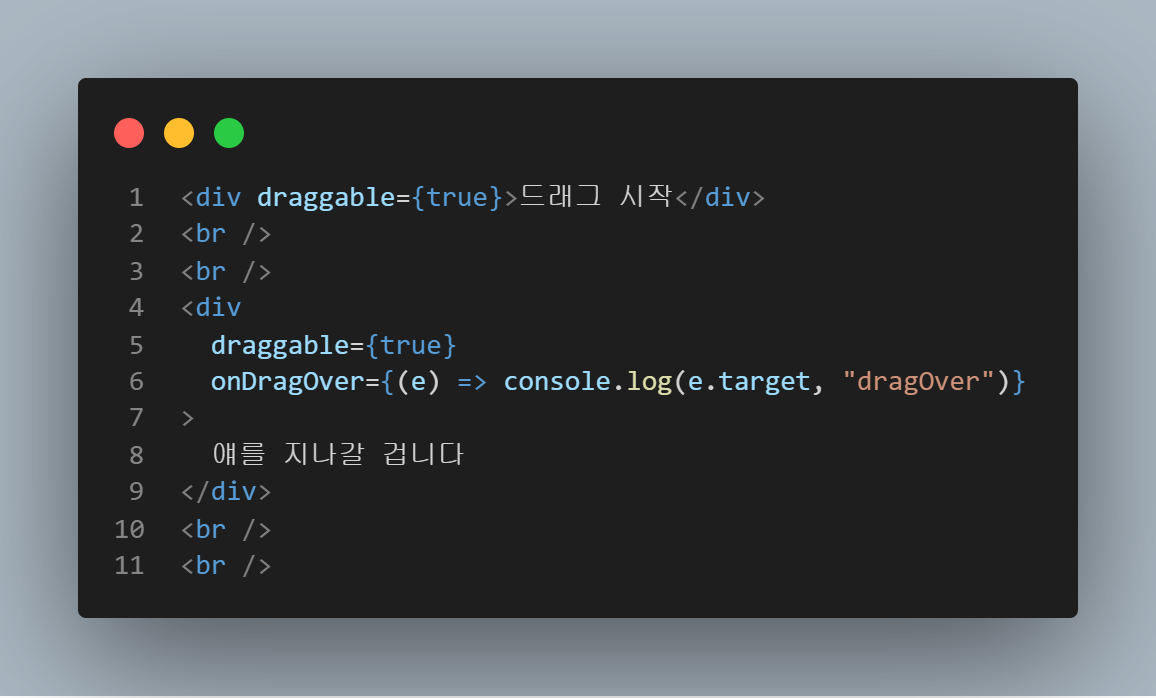
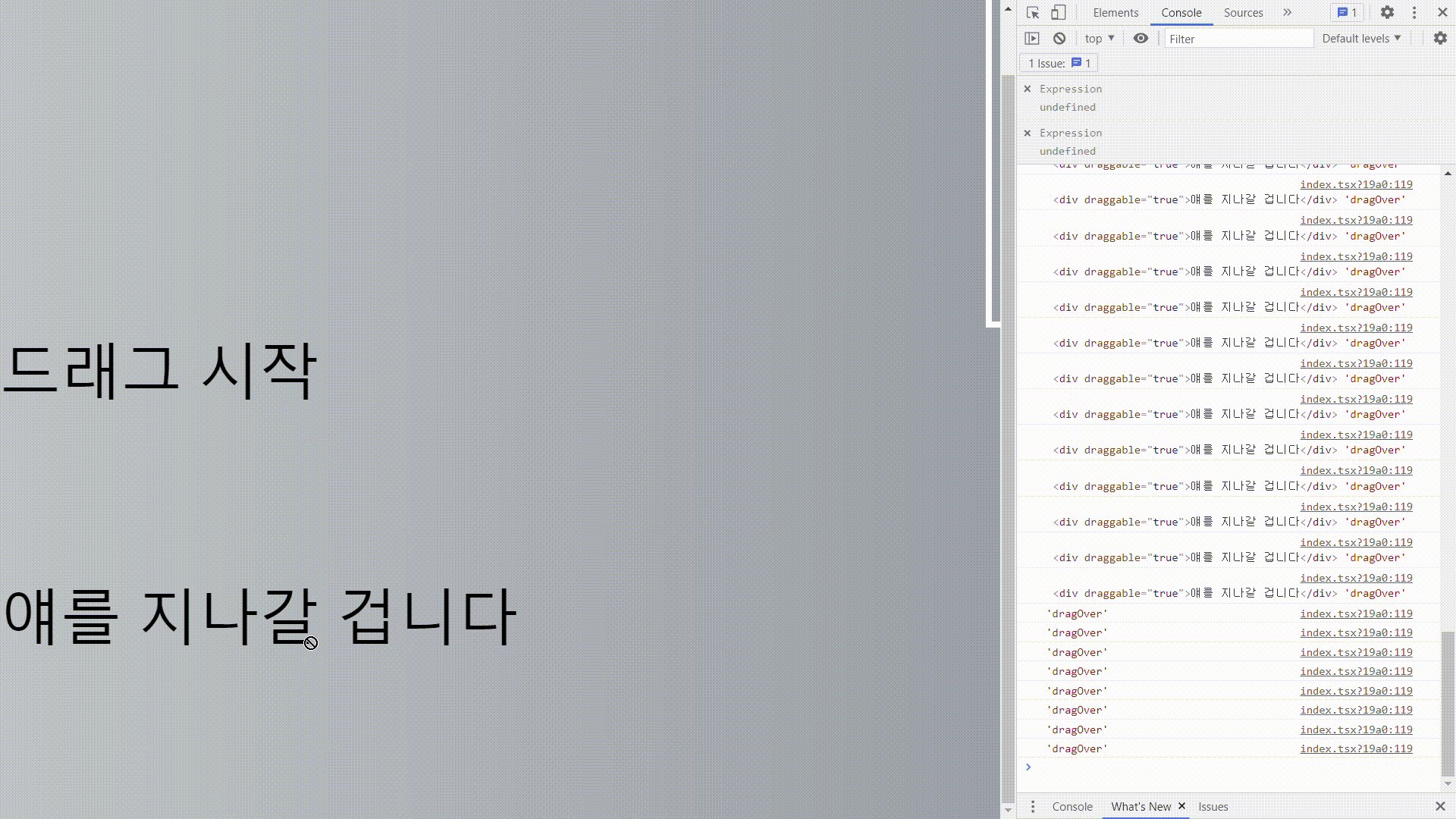
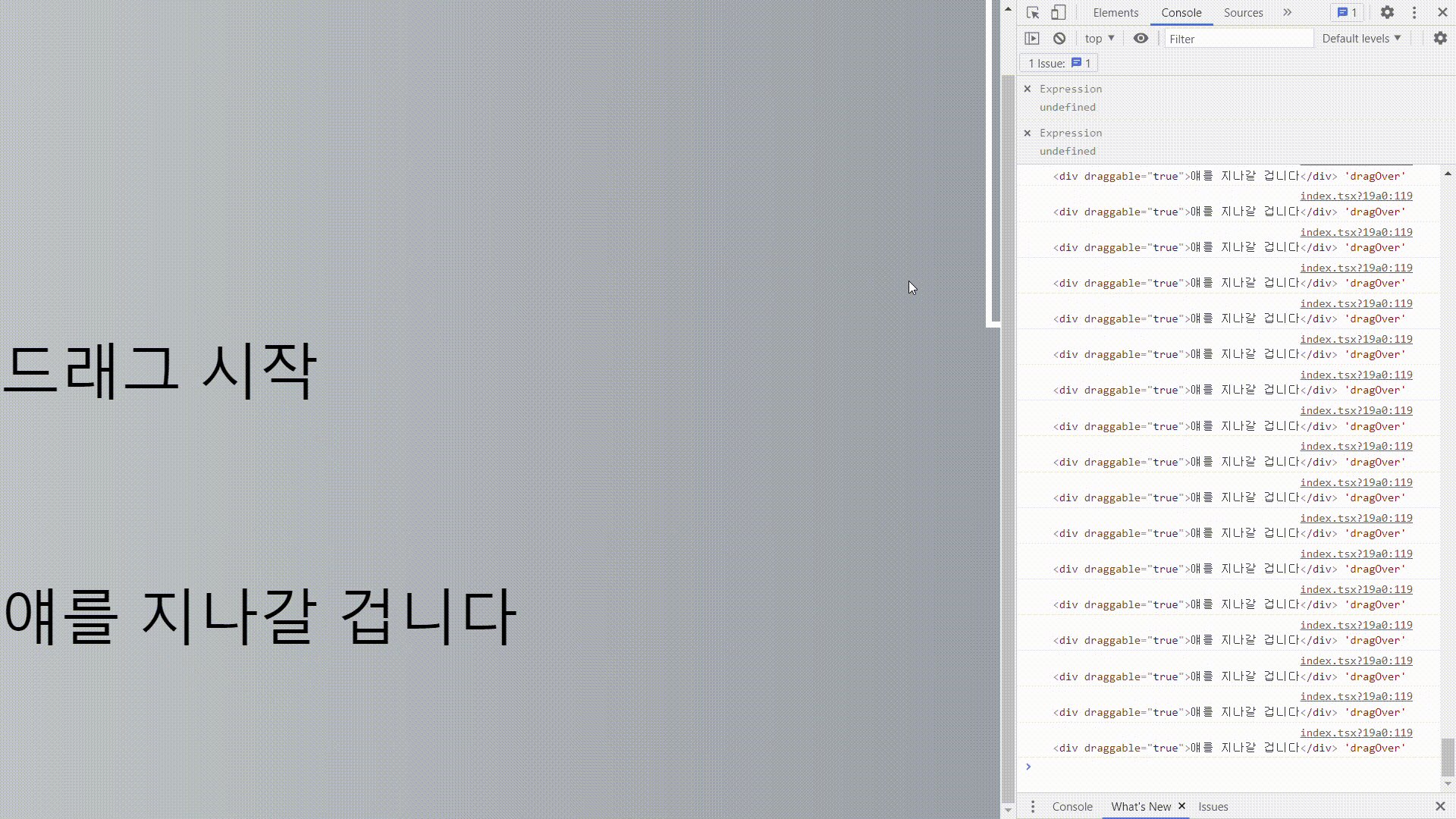
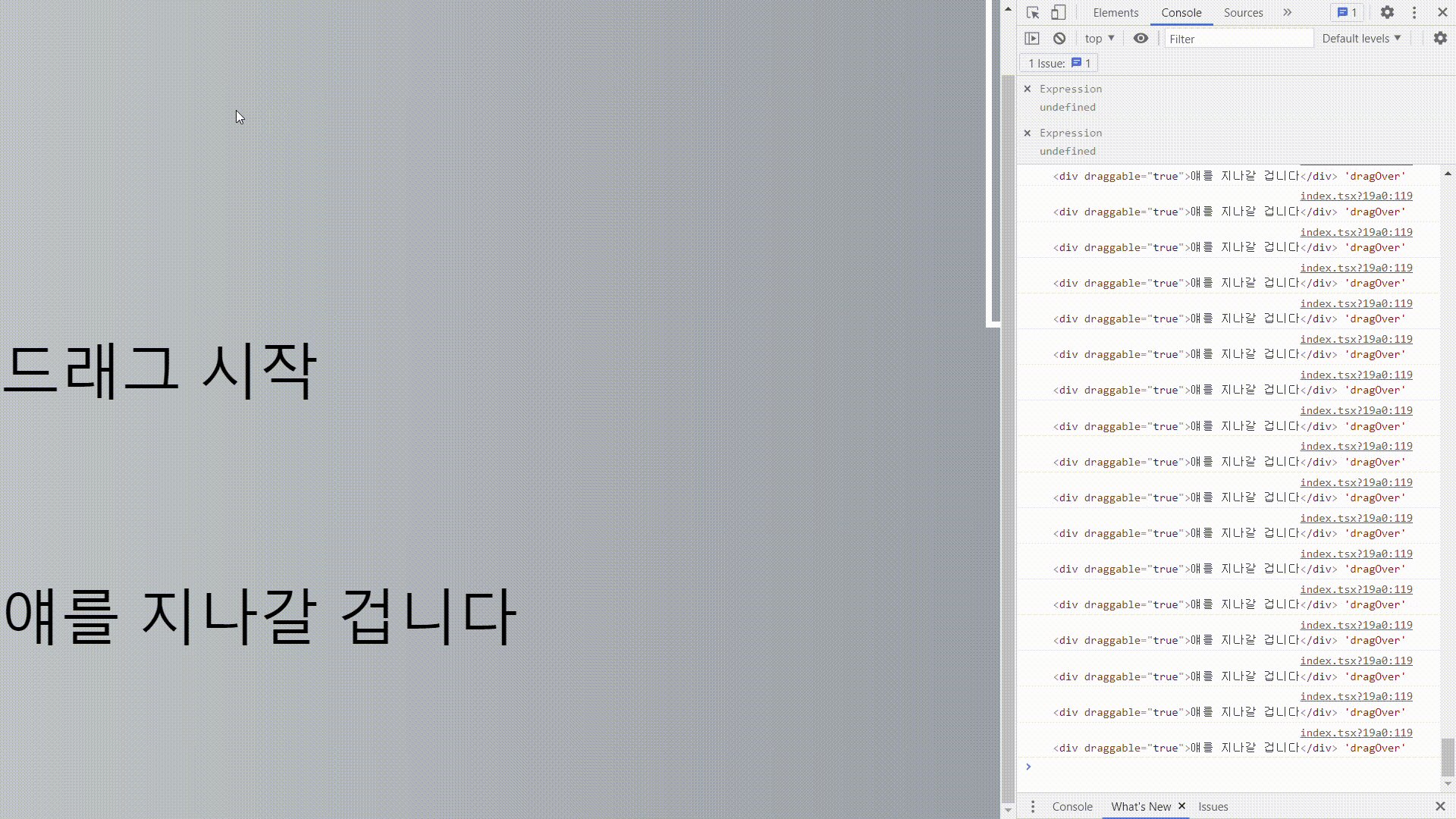
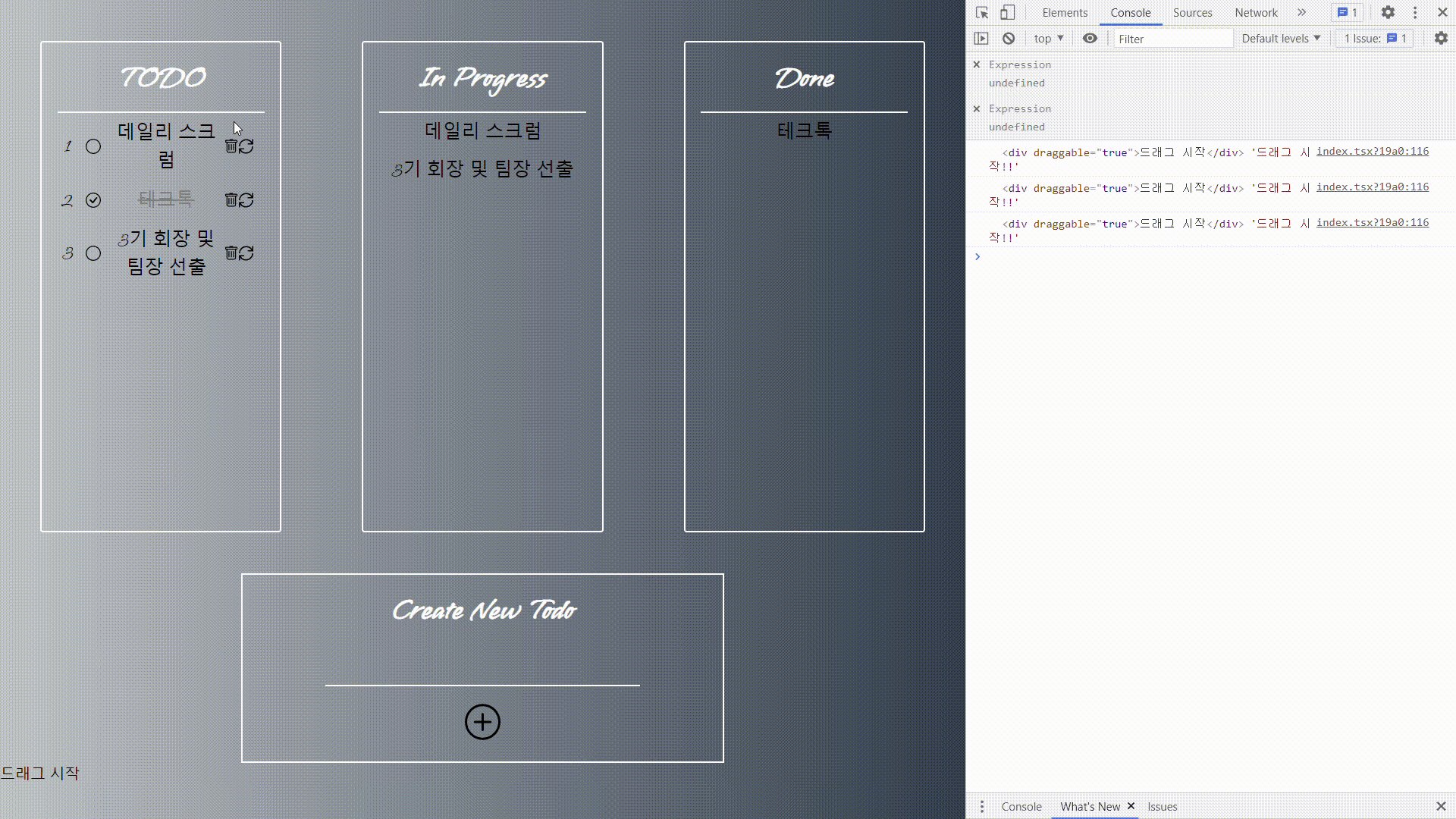
3. onDragOver
onDragOver 이벤트는 드래그 가능한 엘리먼트가 자신 위를 지나고 있을 때 발생한다.