
TableView를 사용하던 도중 SectionHeader를 이용하는데 알 수 없는 빈 공간이 생겼습니다. 해결방법을 몰라서 여러 블로그를 참고하던 중 이와 관련된 블로그는 없는 것 같아 해결방법을 올리게 되었습니다. 아직 IOS배운지 한달 되어서 오류가 있을 수도 있으니 많은 지적 부탁드립니다.

먼저, 화면을 설명드리고 오류가 발생한 지점을 설명드리겠습니다.
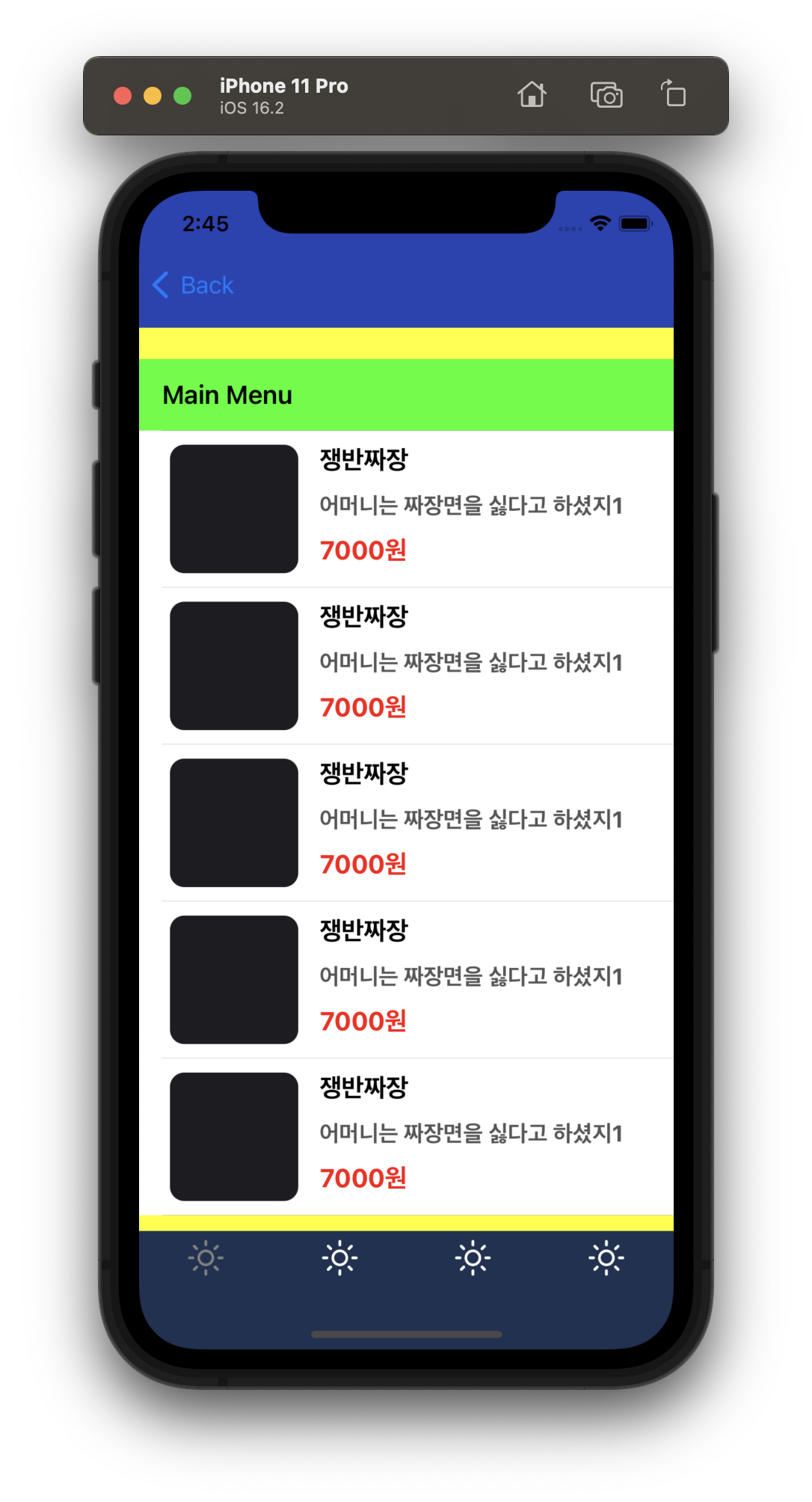
- 노란색으로 보이는 backgroundCView는 TableView의 backgroundColor입니다.
- 녹색으로 보이는 View는 SectionHeaderView의 Color입니다.
< tableView의 색으로 이루어진 알 수 없는 공백이 Section이 등장할 때 마다 생겼습니다>
발생한 문제
TableView의 layout을 TopView에 붙였음에도 Section HeaderView와 TopView, 다음 Section HeaderView가 등장할 때도 같은 공백이 계속 생성되는 것을 발견했습니다.
분명 이 공백은 Sectionfooter는 아니였고 SectionHeader의 크기도 지정해주었습니다.
해결하기 위해 시도한 것
func tableView(_ tableView: UITableView, heightForFooterInSection section: Int) -> CGFloat {
return CGFloat.leastNormalMagnitude
}
이 함수를 추가했습니다. Section을 생성할 때 SectionHeaderView의 공간과 SectionFooterView의 공간이 생성된다는 이야기를 들어서 안쓰는 경우 이렇게 최솟값으로 지정하여 안보이게 하는 방법을 사용한다고 합니다. 그렇지만 저는 밑에있는 함수를 적었을 때는 해결되지 않았습니다.
해결방법
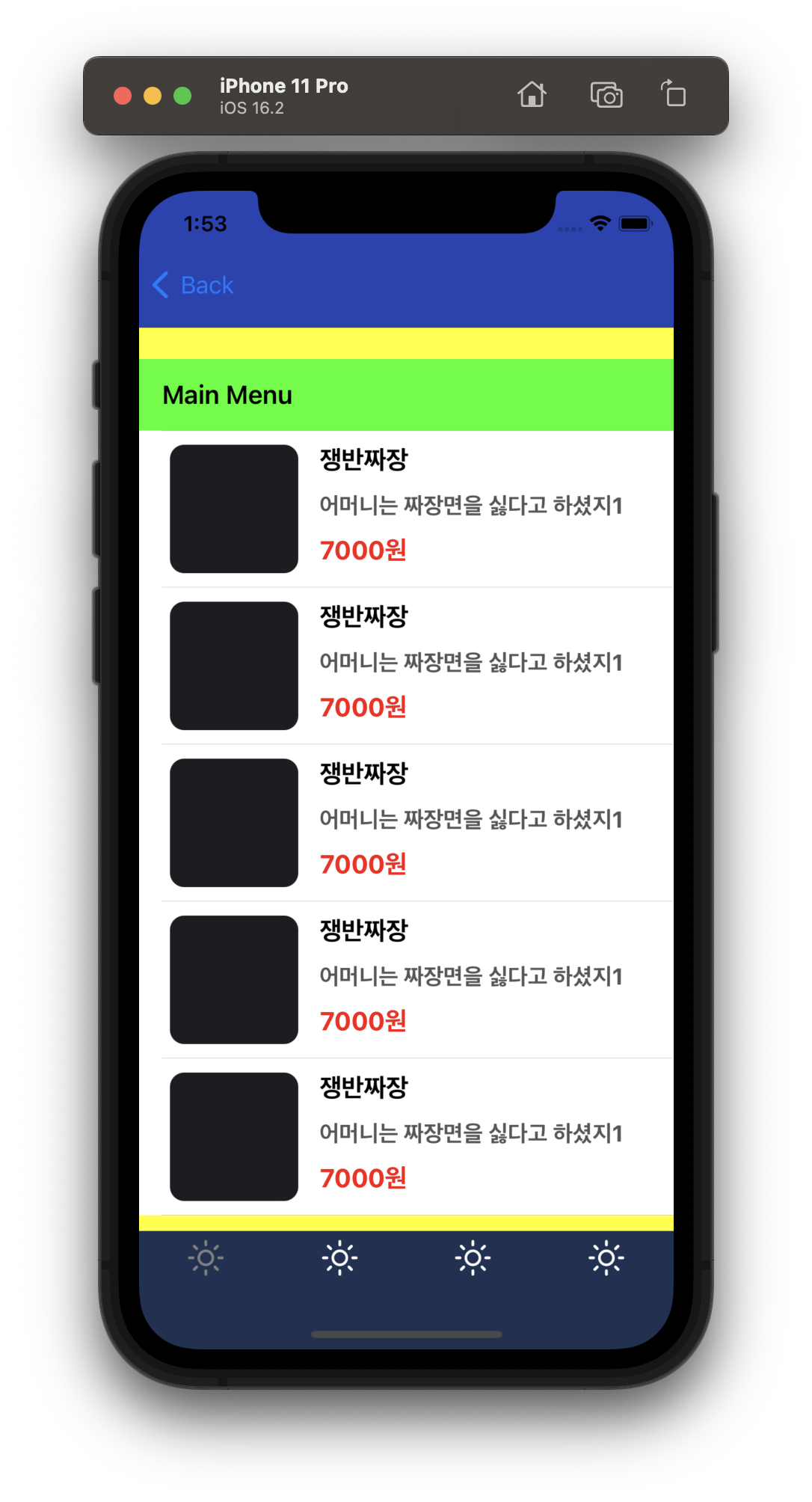
TableView를 생성할 때 이 한 줄을 추가했습니다.
tableView.sectionHeaderTopPadding = 0 //상단 여백 해결패딩이 뭘까?
Padding
- The object for defining space around the content in a table cell.
Properties- top, bottom, left, right
iOS 개발에서 패딩은 뷰의 콘텐츠(예: 텍스트 또는 이미지)와 뷰 경계 상자의 가장자리 사이의 공간을 나타냅니다. 보기에 패딩을 추가하여 보기의 모양과 가독성을 개선할 수 있으며 조정하여 여러 보기에서 일관된 모양과 느낌을 만들 수 있습니다.
Swift에서 패딩은 텍스트 라벨, 버튼, 이미지 등 다양한 UI 요소에 적용할 수 있습니다. 패딩은 일반적으로 많은 UI 요소에서 사용할 수 있는 padding 속성을 사용하여 설정됩니다.
패딩은 고정 값이나 뷰 너비 또는 높이의 백분율로 설정할 수 있으며 다양한 레이아웃 제약 조건을 사용하여 조정할 수 있습니다. 또한 패딩은 보기의 각 측면(상단, 하단, 왼쪽 및 오른쪽)에 대해 독립적으로 설정하거나 모든 측면에 균일하게 적용할 수 있습니다.
전반적으로 Swift 패딩은 iOS 사용자 인터페이스를 디자인하고 배치하는 데 중요한 개념이며 효과적으로 사용하면 앱의 모양과 유용성을 크게 향상시킬 수 있습니다.
결론
아직 IOS를 배운지 한달쯤 되어서 Padding을 사용해 보지 않았습니다.
제가 느끼기에 Padding을 잘 활용하여 조금 더 Apple스러운 디자인을 만들 때 잘 활용해야겠다고 느낍니다.
오류와 조금 더 알아야할 점 많이 알려주세요! 감사합니다.

많은 도움이 되었네요.