Fact (사실)
Feeling (느낌)
코드스피츠 css Rendering 1회차 공부
맹대표님이 진행하시는 코드스피츠 css 렌더링 강의로 공부를 했습니다.
평소에 css 별생각 없이 사용했었는데 영상을 보니 그래픽 시스템, 렌더링 시스템, css 스펙, normal flow 이런 식으로 구성되어 있는데 대부분 처음 들어보는 단어와 개념들이었고 시스템 관련 부분은 간단하게 설명하셨지만 복잡한 개념이구나라는 생각이 들었다.
여기서 내가 실용적으로 도움이 되는 부분은 normal flow라는 부분이었었는데 nomal flow는 아래와 같은 2가지 계산을 사용한다고 한다.
- bfc ( block formatting context )
- ifc ( inline formatting context )
block은 부모의 가로를 다 차지하는 것이고 계산은 첫 번째 block context의 height이 2번째 block context의 y 값이 되는 공식이고
inline은 가로를 다 차지하지 않고 content 만큼의 자리를 차지한다 2번째 ifc 요소의 x는 1번째 ifc 요소의 가로만큼 떨어진 위치에 결정된다는 공식이다.
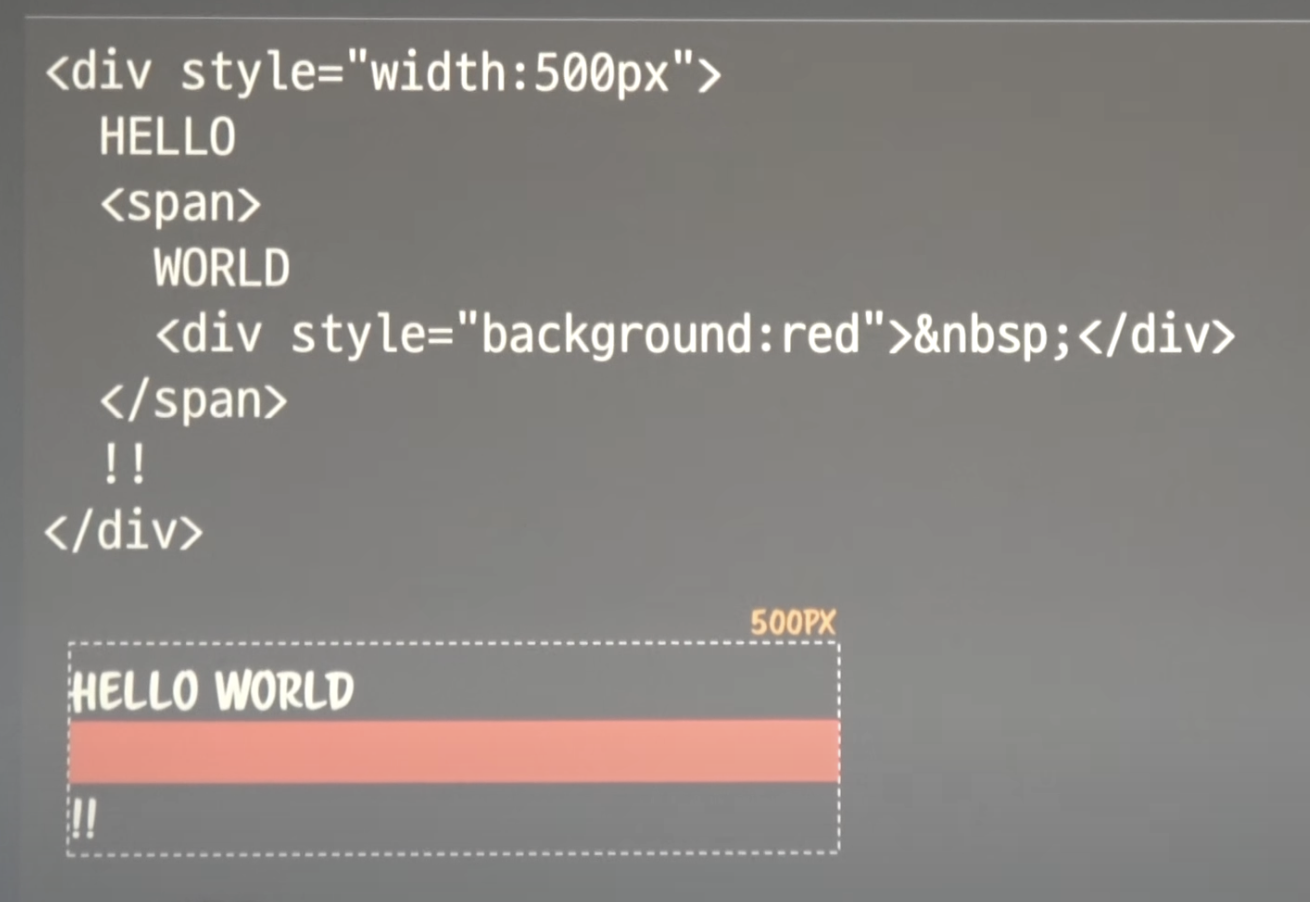
이처럼 시각적으로 보이는 거에만 집중되어 이런 계산 공식으로 움직인다는 생각을 하지 못했던 터라 흥미로웠는데 또 흥미로웠던 예제는 아래처럼 inline의 span 태그 안에 block인 div 태그를 넣었을 때 태그의 구조가 렌더링의 구조가 일치하는 것은 아님을 알 수 있는데 이는 렌더링 시스템과 dom의 구조는 무관하다는 사실이 흥미로웠다.

Finding (교훈)
맹대표님의 css 강의의 첫 시간이었지만 시작부터 내가 모르는 개념과 낯선 단어들을 이해하느라 여러 번 돌려봤습니다. 이 강의를 다 듣는다면 css를 바라보는 시각 자체가 변하여 전에는 생각도 못 해봤던 부분을 생각하여 접근할 수 있겠다는 생각이 드네요 꾸준히 공부해 봐야겠습니다
