
객체안의 파라미터를 지우는 법(REST 파라미터)
// 기존의 파라미터
const child = {
name: "철수",
age: 8,
school: "다람쥐초등학교",
money: 2000,
hobby: "수영",
};
//money와 hobby를 지우는법.
delete child.money;
delete child.hobby;js에서는 좋은 문법이아니다.
💢 원본을 바꾸지말자
const { money, hobby, ...rest} = child // 변수명 rest는 그냥 관례일뿐 맘대로 변수명 바꿔도 된다.
//rest
{name: '철수', age: 8, school: "다람쥐초등학교"}브라우저 저장소
Cookie / LocalStorage / SessionStorage
- Cookie : refreshToken(대표적으로 서버에 담아서 통신을 하는 방법)
- LocalStorage : 로그인을 하면 장바구니에 담겨있는 상품을 로컬스토리지에 데이터에 넣어놓고 백엔드컴퓨터의 데이터를 집어넣어 사용한다.(accessToken)
- SessionStorage
쿠키의 저장소 바꾸기
aaa=철수; ddd=맹구; zzz=짱구
"aaa=철수; ddd=맹구; zzz=짱구"
"aaa=철수; ddd=맹구; zzz=짱구".split(";")
(3) ['aaa=철수', ' ddd=맹구', ' zzz=짱구']
(3) ['aaa=철수', 'ddd=맹구', 'zzz=짱구']0: "aaa=철수"1: "ddd=맹구"2: "zzz=짱구"length: 3[[Prototype]]: Array(0)
"aaa=철수; ddd=맹구; zzz=짱구".split("; ").filter(el => el.startsWith("zzz="))
['zzz=짱구']0: "zzz=짱구"length: 1[[Prototype]]: Array(0)
"aaa=철수; ddd=맹구; zzz=짱구".split("; ").filter(el => el.startsWith("zzz="))[0]
'zzz=짱구'LocalStorage의 구조

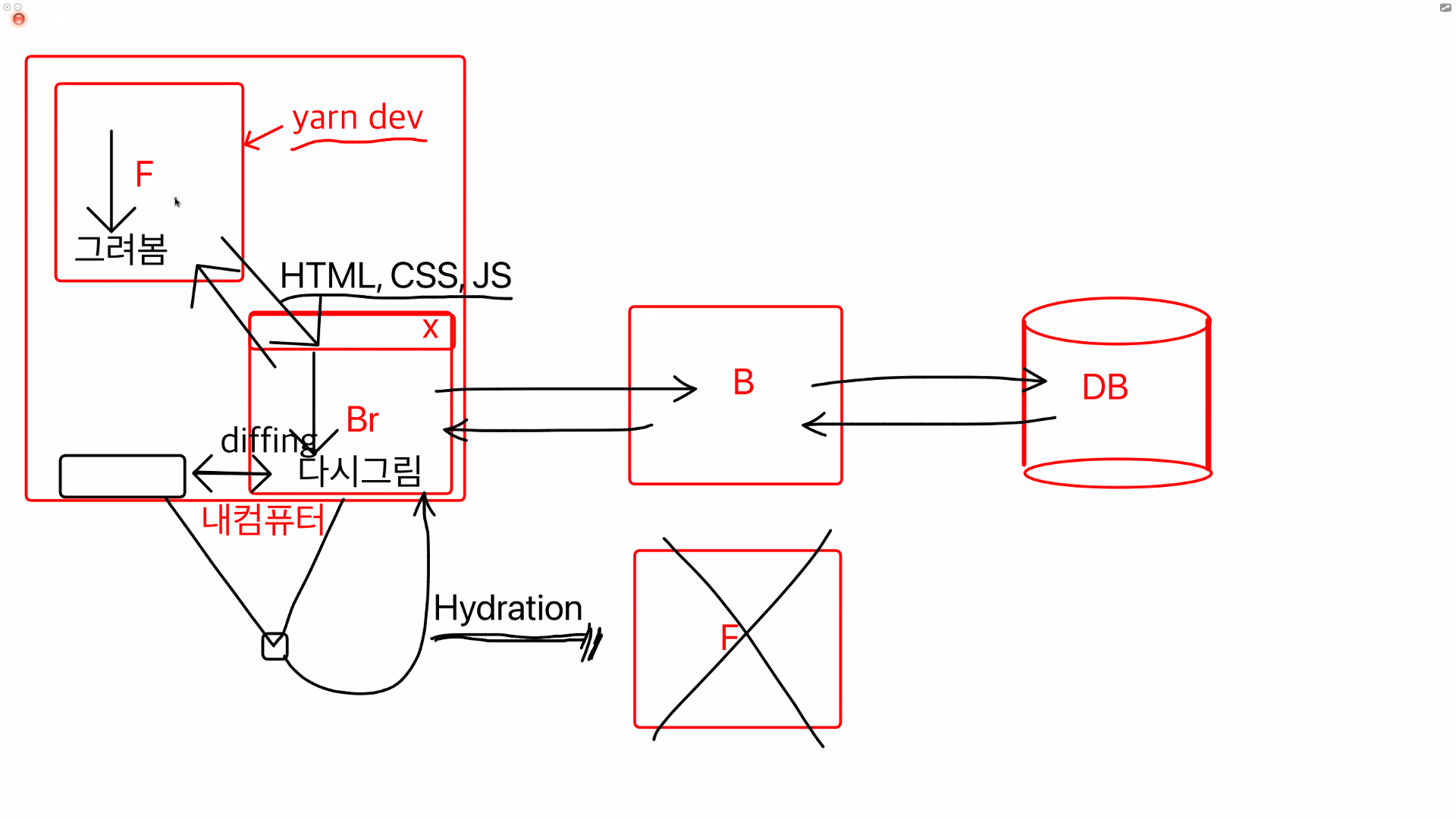
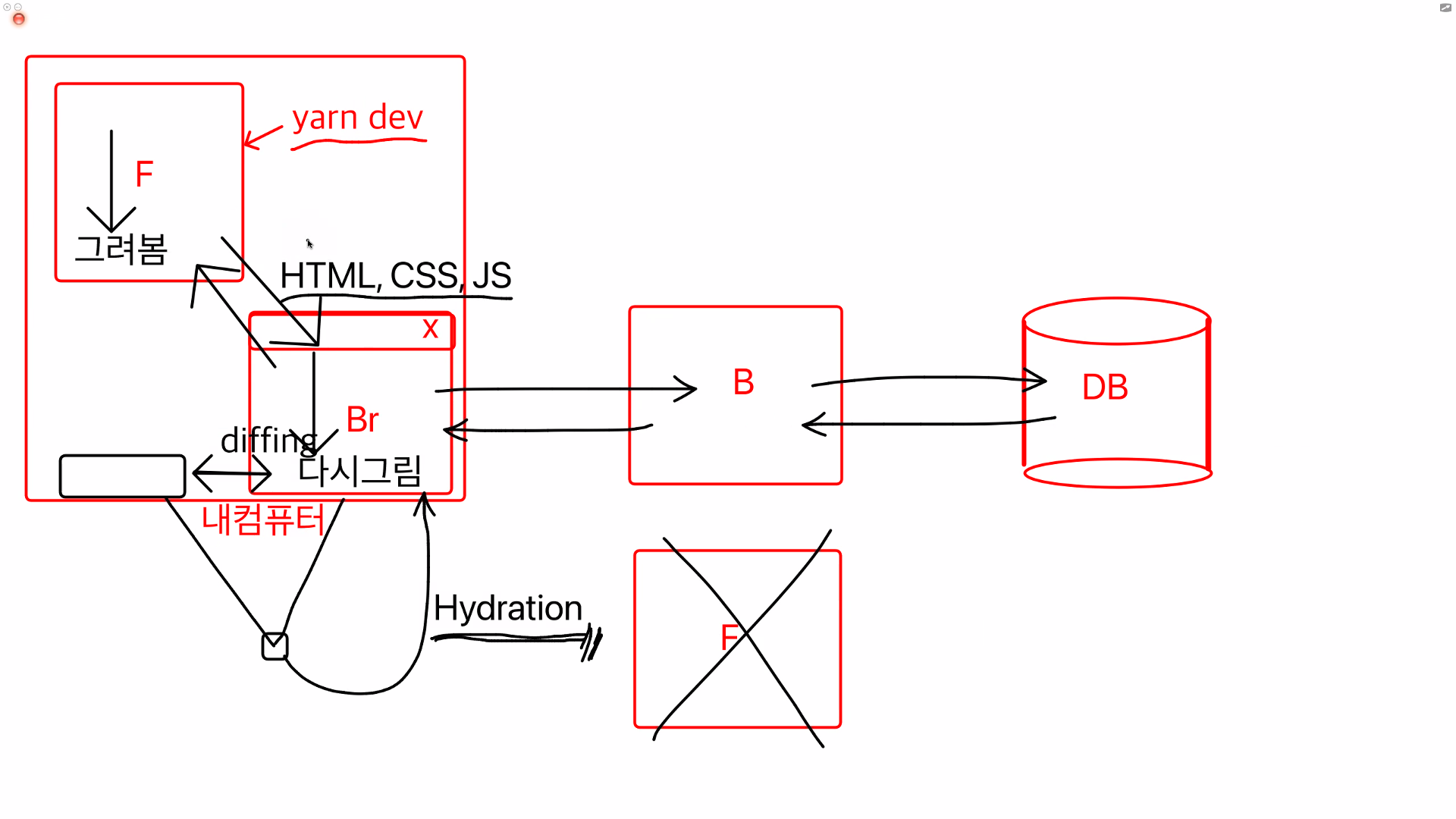
- hydration