📒타입 좁히기
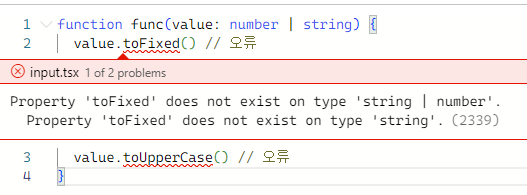
function func(value: number | string) {
value.toFixed() // 오류
value.toUpperCase() // 오류
}매개변수 value는 number 혹은 string 타입입니다.
따라서 함수 내부에서 value가 number 혹은 string 타입일 것이라고 생각하고 number나 string 메서드를 사용하면 다음과 같은 오류가 발생합니다.

value는 number | string 타입이고 이 타입에는 toFixed라는 메서드가 없기 때문입니다. string 타입일 때도 마찬가지입니다.
이런 경우 타입 좁히기(type narrowing)을 통해 변수가 특정 타입임을 보장해주어야 합니다.
function func(value: number | string) {
if (typeof value === "number") {
console.log(value.toFixed());
} else if (typeof value === "string") {
console.log(value.toUpperCase());
}
}이렇게 타입 좁히기를 통해 타입을 보장해주는 작업을 타입 가드라고 합니다.
✔️instanceof 타입 가드
instanceof 연산자를 이용하면 내장 클래스 타입 혹은 직접 만든 클래스 타입을 보장할 수 있는 타입 가드를 만들 수 있습니다.
function func(value: number | string | Date | null) {
if (typeof value === "number") {
console.log(value.toFixed());
} else if (typeof value === "string") {
console.log(value.toUpperCase());
} else if (value instanceof Date) {
console.log(value.getTime());
}
}instanceof는 특정 클래스의 인스턴스임을 확인하는 연산자이므로 클래스에만 사용 가능한 연산자입니다.
✔️in 타입 가드
type Person = {
name: string;
age: number;
};
function func(value: number | string | Date | null | Person) {
if (typeof value === "number") {
console.log(value.toFixed());
} else if (typeof value === "string") {
console.log(value.toUpperCase());
} else if (value instanceof Date) {
console.log(value.getTime());
} else if (value && "age" in value) {
console.log(`${value.name}은 ${value.age}살 입니다`)
}
}우리가 만든 타입임을 보장해주는 타입 가드는 in 연산자를 이용해서 만들 수 있습니다.