이번에는 유튜브 클론 코딩 강의를 보면서 유튜브를 따라 만들어 보았다.
배포주소 : https://alsrl1371-youtube.netlify.app/
깃허브 : https://github.com/alsrl1371/youtube-clone-project
유튜브 데이터 api를 사용하여 여러가지 기능들도 넣어보고 iframe도 처음 사용해 보았다.
처음 사용해 보는 api 였기에 가이드를 천천히 읽어보고 따라오면서 프로젝트를 조금씩 완성해 나갔다.
넣어보고 싶은 기능들도 더 많이 남아있지만 추후에 천천히 업데이트 해나갈 생각으로 이번 프로젝트는 배포까지만 하고 마무리 지었다. 😂
favicon 문제..
favicon을 깃허브에 올릴때 이미지가 깨지는 현상이 계속 발생해서 GPT를 사용하여 찾아본 결과
이런 답을 받았다.. 해결이 잘 안돼서 결국 유튜브에 들어가서 페이지소스에 favicon을 그대로 긁어왔다.
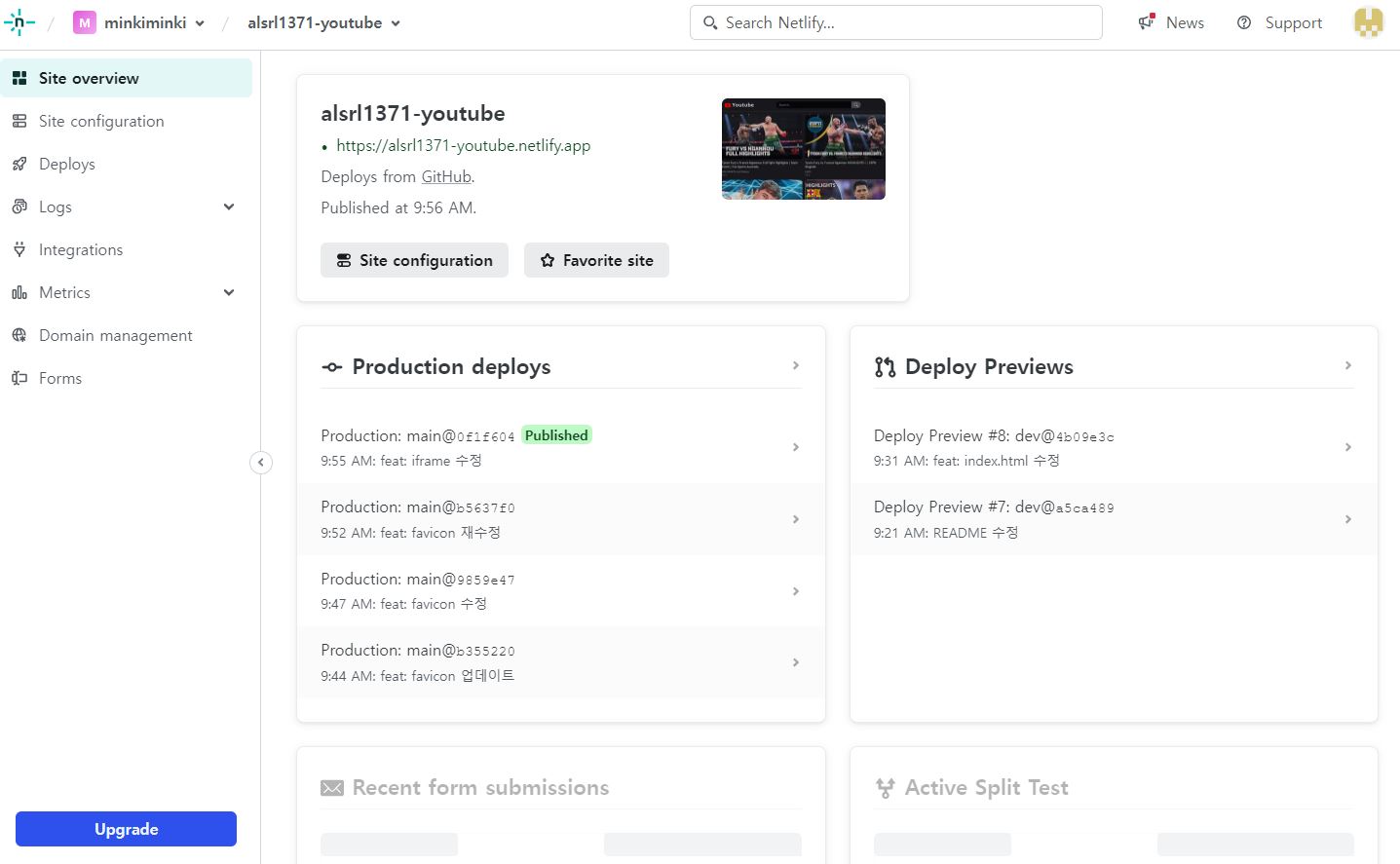
Netlify
배포는 Netlify를 사용하여 해봤다.
가이드를 천천히 따라가면서 보니까 그렇게 어렵지 않았다.
마지막
이번 프로젝트는 Typescript가 아닌 Javascript로 진행 했습니다!
그렇기에 어려운 부분도 없고 막히는 부분도 없었고, 프로젝트 자체가 가볍고 작아서 오랜 시간이 걸리지는 않았는데 재미도 있었고 깔끔하게 끝낸것 같습니다. ✨