그리드 아이템의 순서를 재구성할 수 있다.
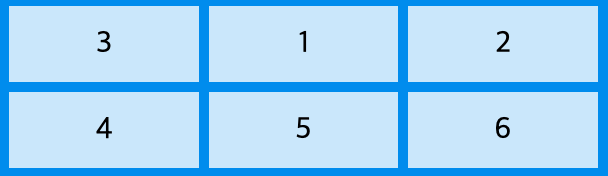
다음 이미지를 보면 순서대로 오름차순으로 그리드가 구성되어있다.

이러한 상태에서 3번을 1번 자리로 오게끔 하고 싶다면 다음처럼 할 수 있다.
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div:nth-child(3) {
order: 1;
}
.grid-container > div {
order: 2;
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
위처럼 원하는 그리드 박스에게 order라는 프로퍼티를 부여해주면 된다.
이때 3번 박스에만 order 프로퍼티를 부여하고, 다른 박스들에게는 order를 따로 부여하지 않는다면 order 프로퍼티를 부여받지 못한 다른 박스들이
order에서 우선순위를 갖게 된다.
따라서 이를 방지하기 위해서는 order를 3번 박스보다 높은 값으로 주어서
우선순위를 변경해주어야 한다.
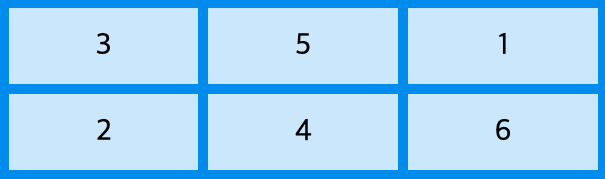
한번 더 연습하기위해 3번 뒤에 5번 박스가 오게끔 해보자. 어떻게 할 수 있을까?
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div:nth-child(3) {
order: 1;
}
.grid-container > div:nth-child(5) {
order: 2;
}
.grid-container > div {
order: 3;
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
위처럼 order 프로퍼티를 주어서 Grid item들의 순서를 재구성할 수 있다.
