
부트스트랩, 피그마 등에서 불리우는 그리드 시스템과는 조금 다른 얘기이다.
그리드 시스템에 대한 포스팅은 추후 할 예정이며, 우선적으로는 관련한 깃헙 레포를 첨부한다.
Sass + 그리드 시스템 활용
item
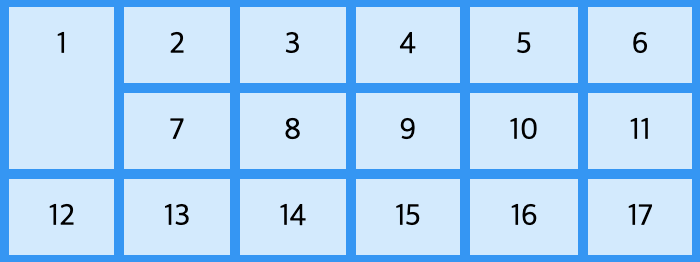
이번에는 그리드의 아이템에 대해 초점을 두고 알아보자.

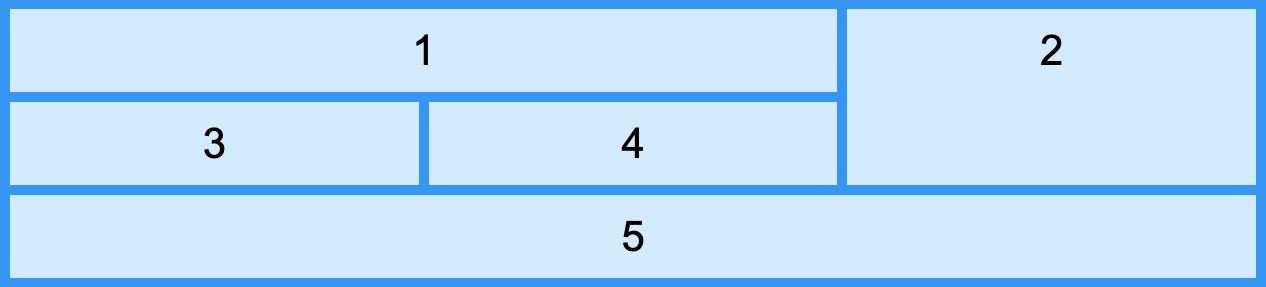
1번같은 경우는 두개의 column과 하나의 row를 차지하고 있고 2번 같은 경우는 하나의 column과 두개의 row를 차지하고 있다.
grid-column
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto auto auto;
gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item1 {
grid-column: 1 / 5;
}
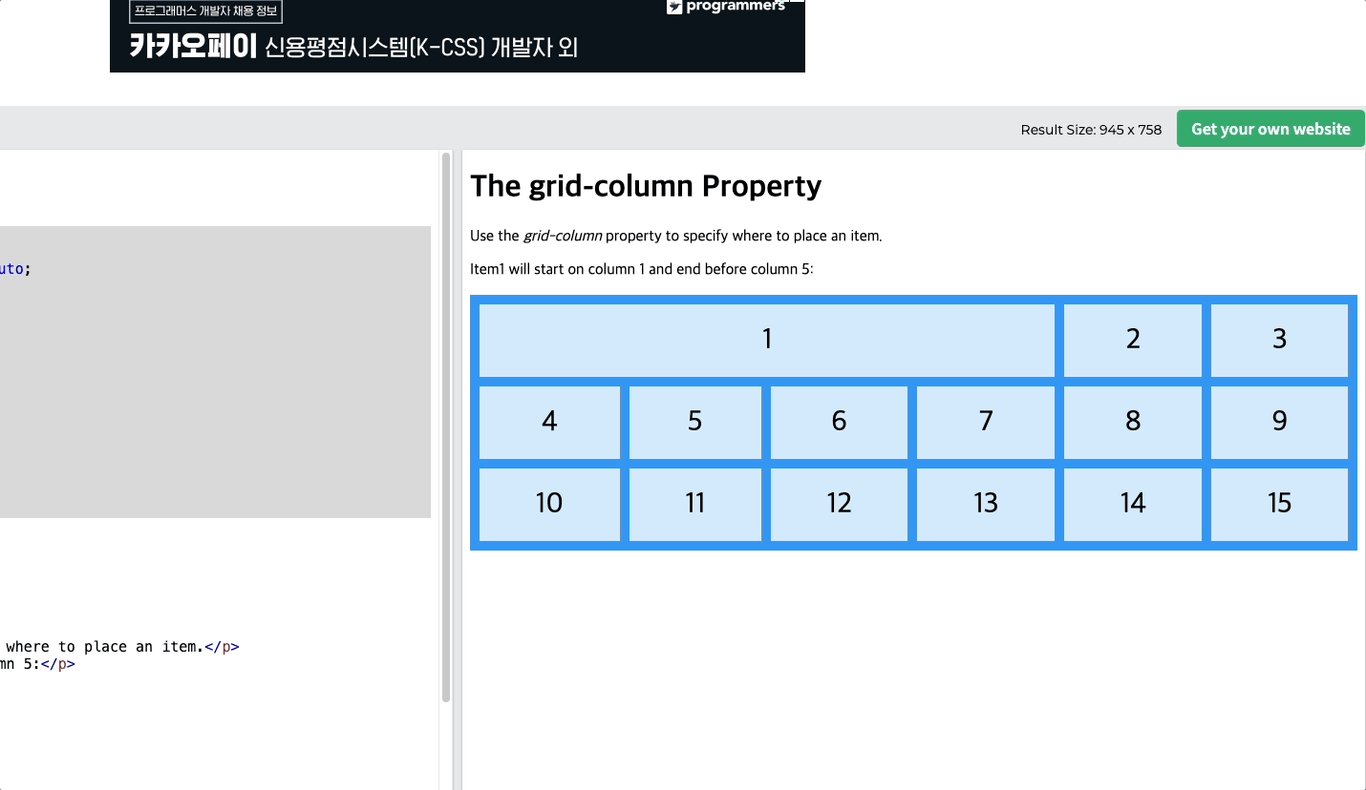
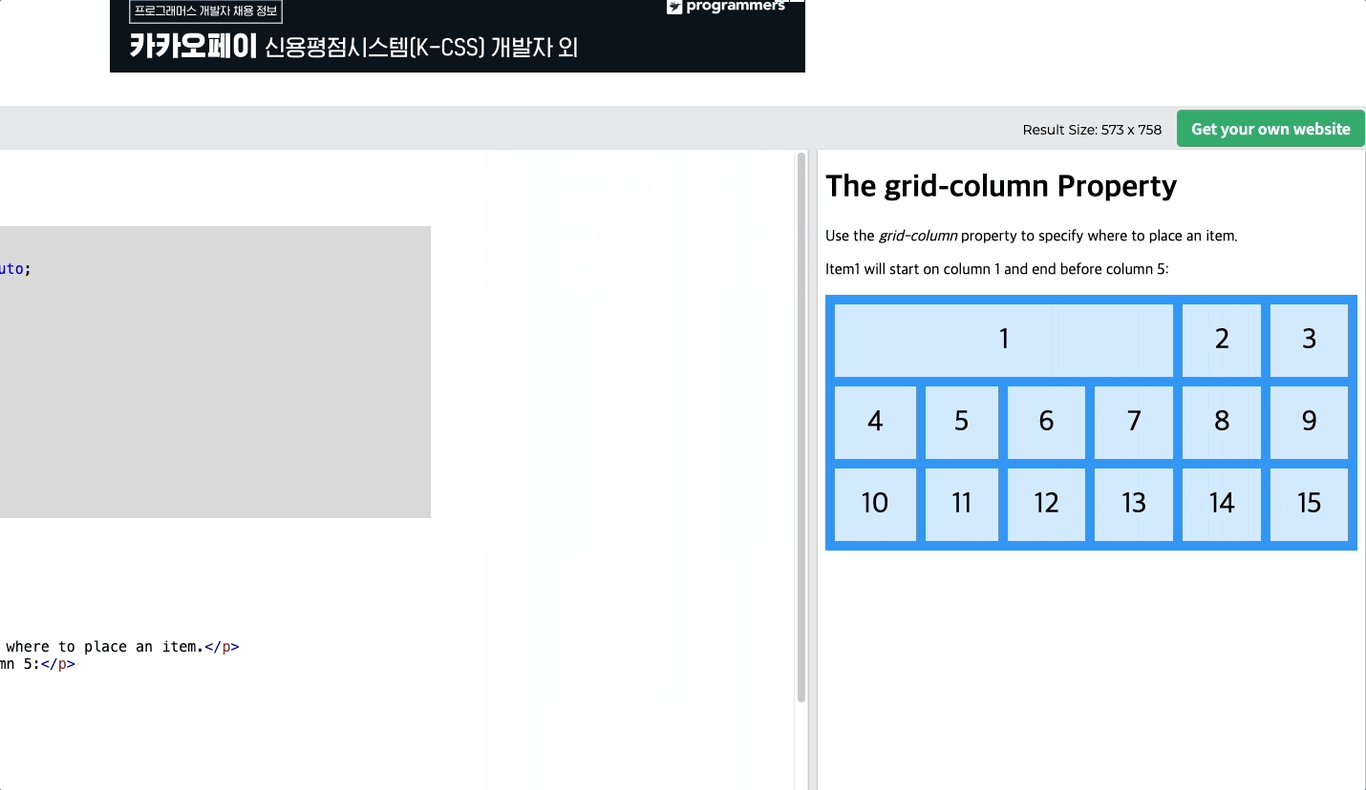
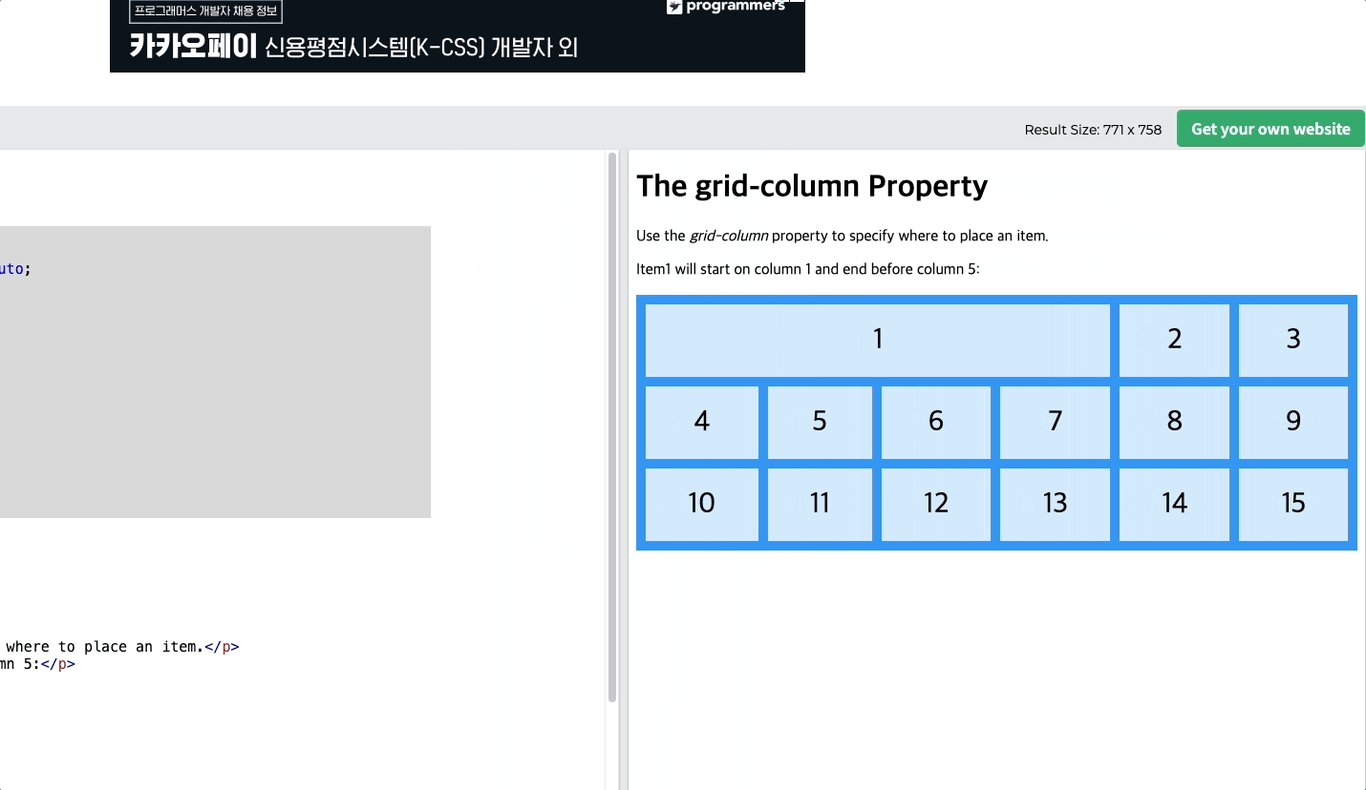
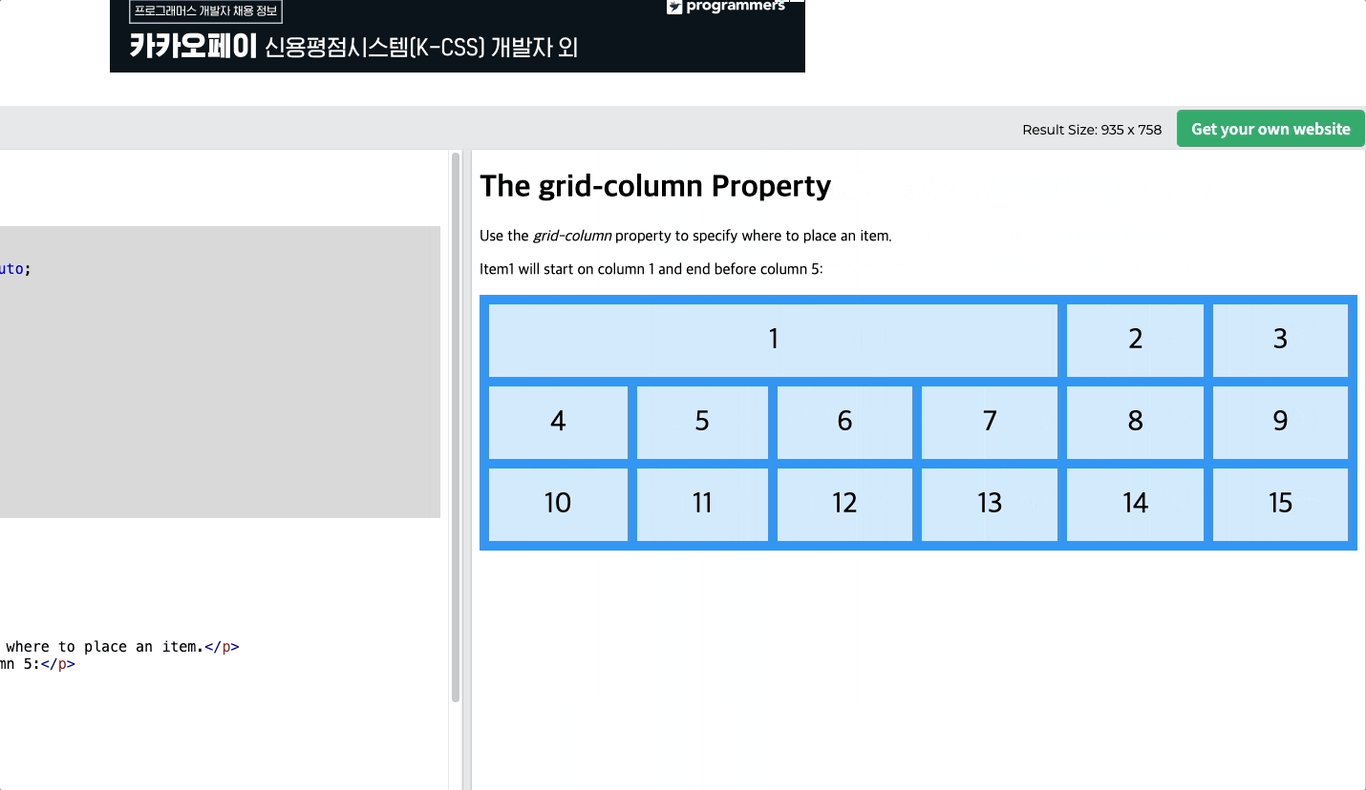
첫번째 예를 보면 1번이 스타트 라인이 1번에서 시작해서 마치는 라인이 5번에서 끝난다.
이를 표시하는 것이 다음과 같다.
grid-column: 1 / 5;두번째 예시를 보자.
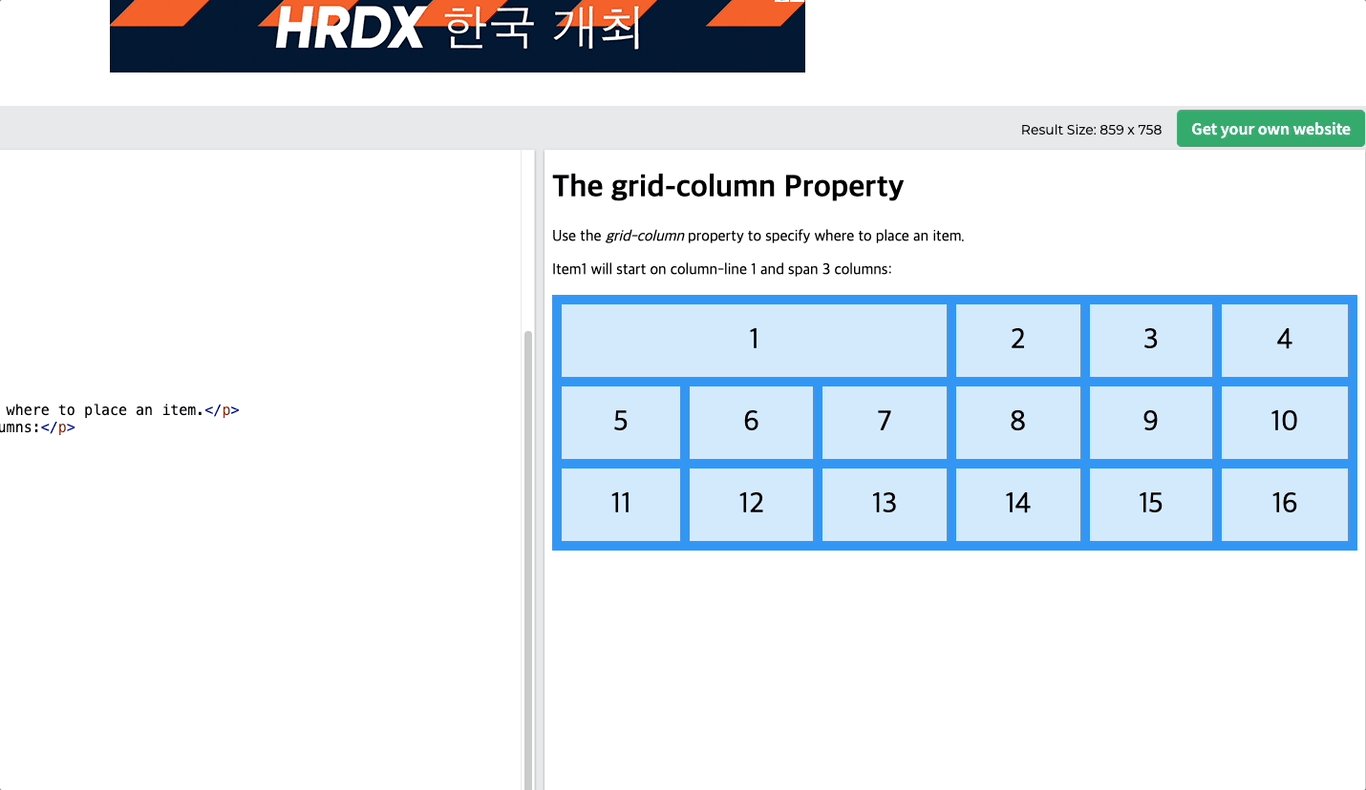
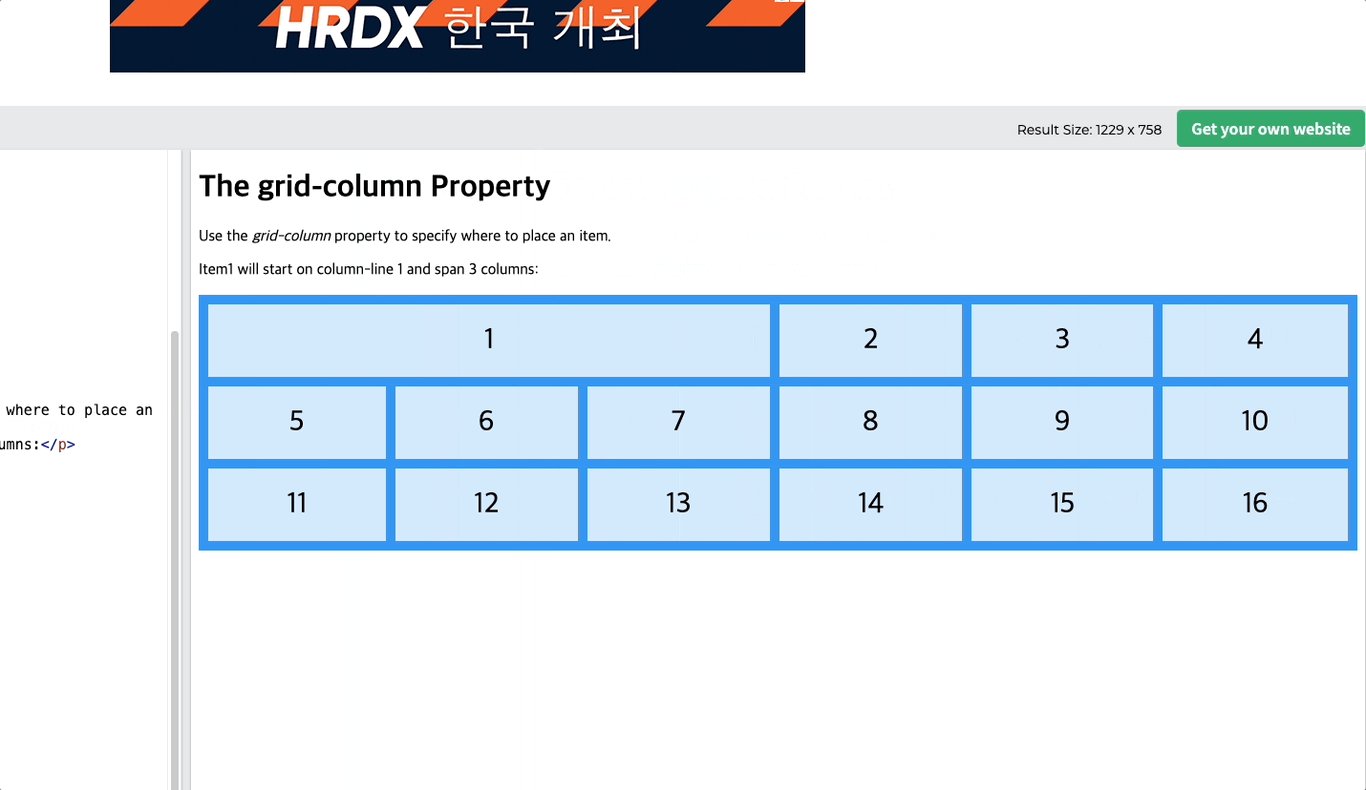
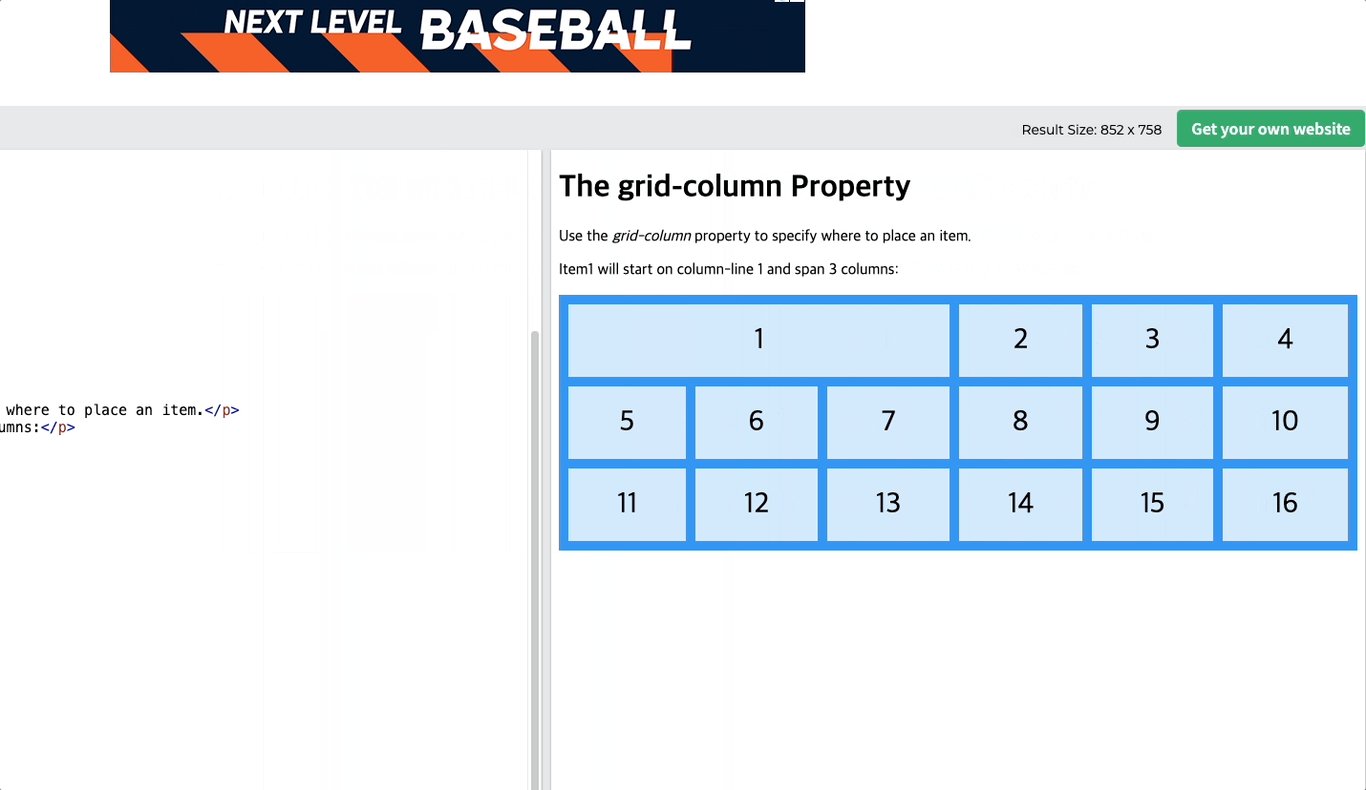
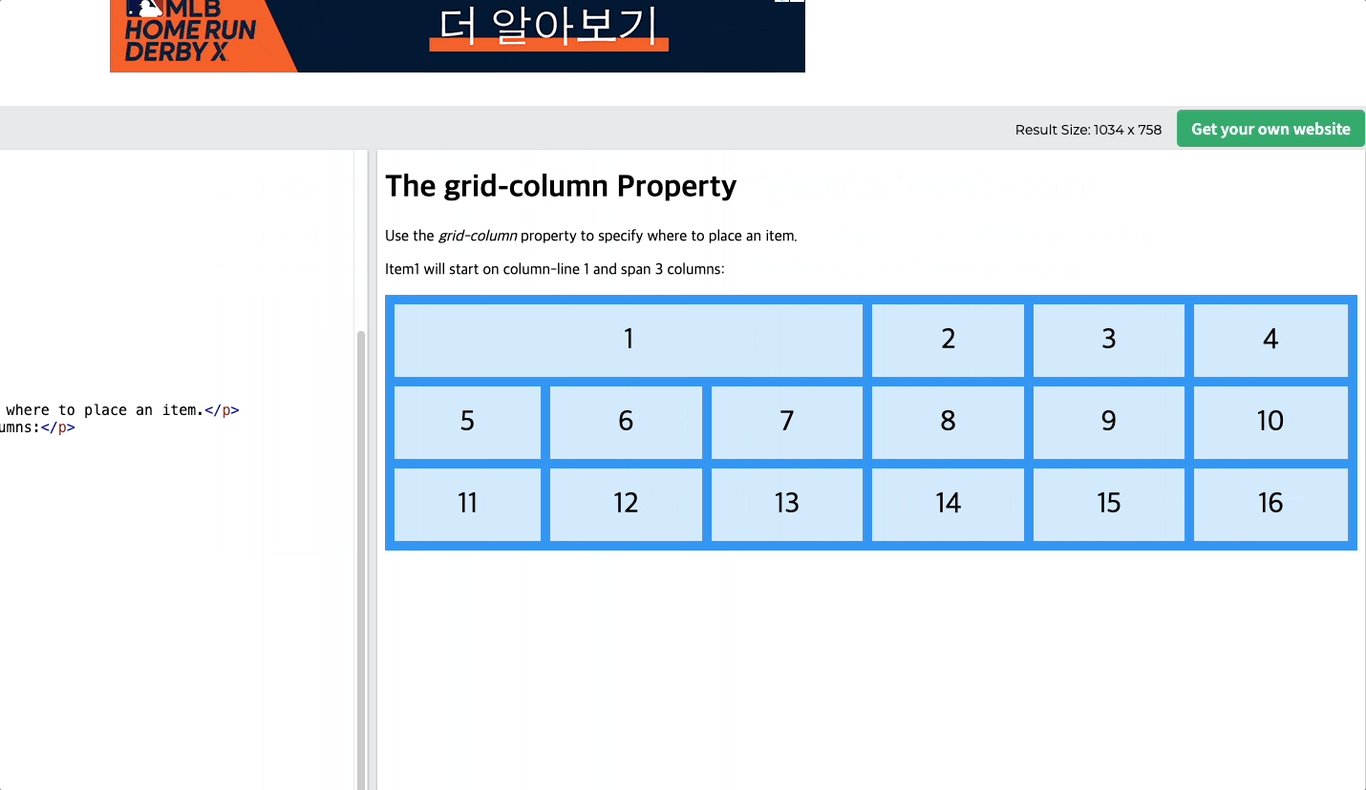
grid-column: 1 / span 3;
위에와 비슷하지만 1 / 4 가 아닌 1 / span 3을 썼다. 여기서의 span은 column의 수를 얘기한다.
이와 반대로 grid-rows 에서는 row의 수를 의미한다. 따라서 스타트 라인이 1번이고 3개의 column을 합친다는 의미이다.
만약 다음과 같이 2번에서 시작해서 3개를 합치는 것은 다음과 같다.
grid-column: 2 / span 3;
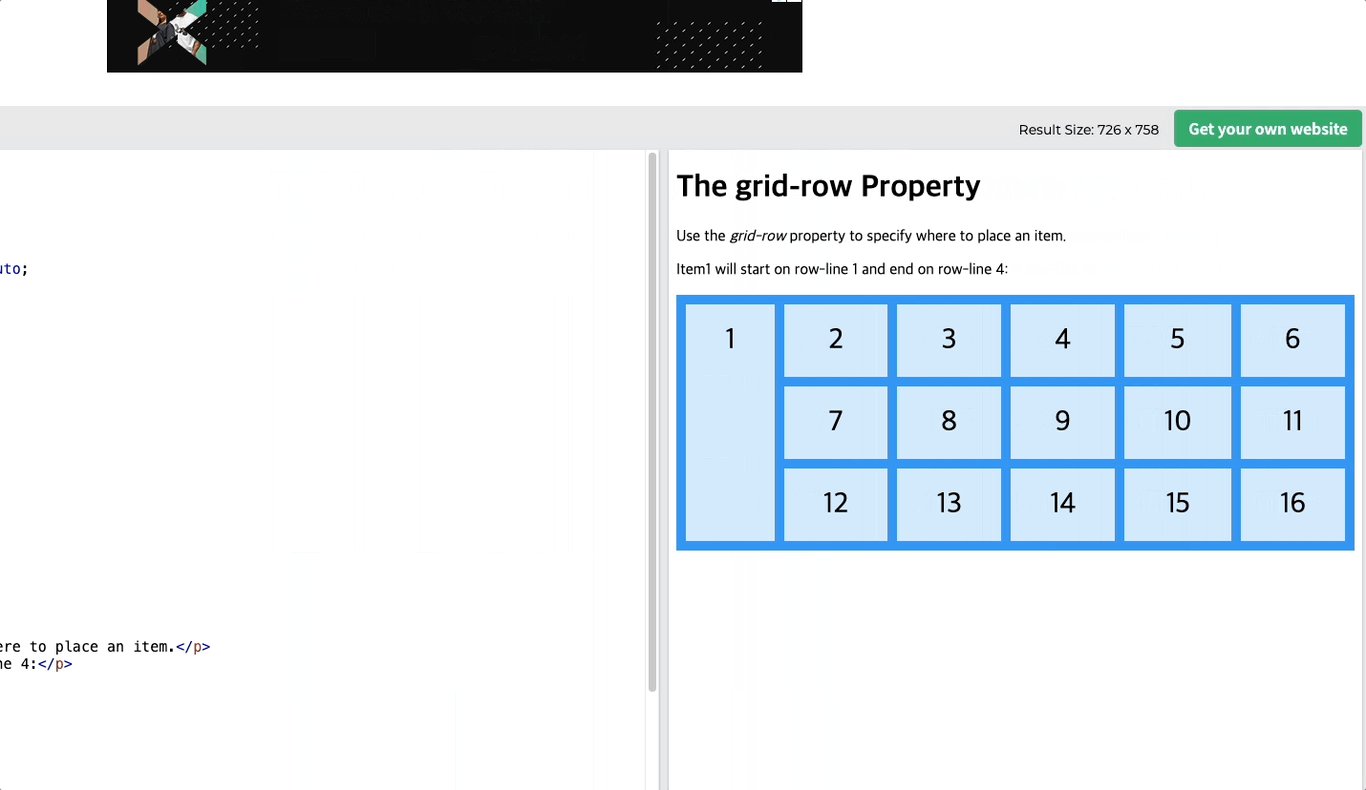
grid-row
이번에는 row다.
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto auto auto;
gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item1 {
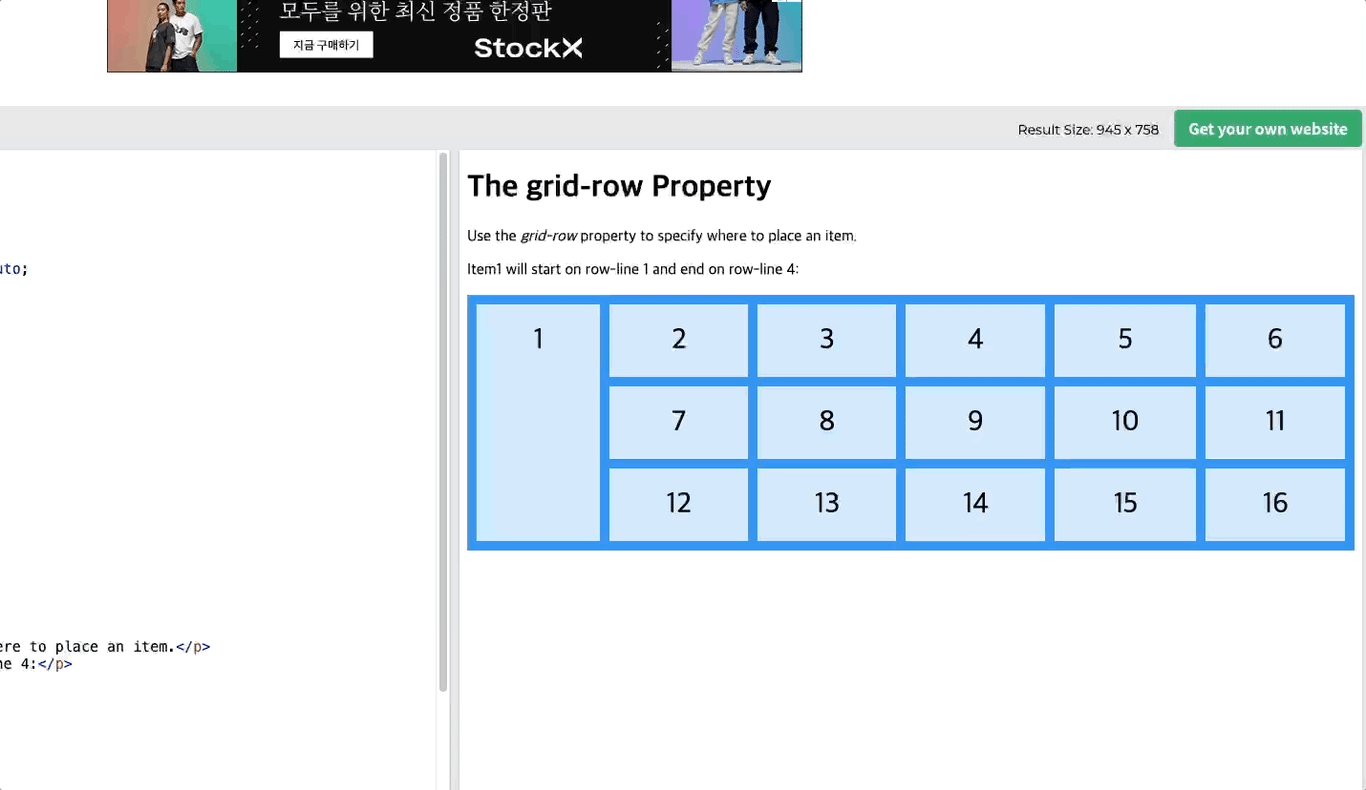
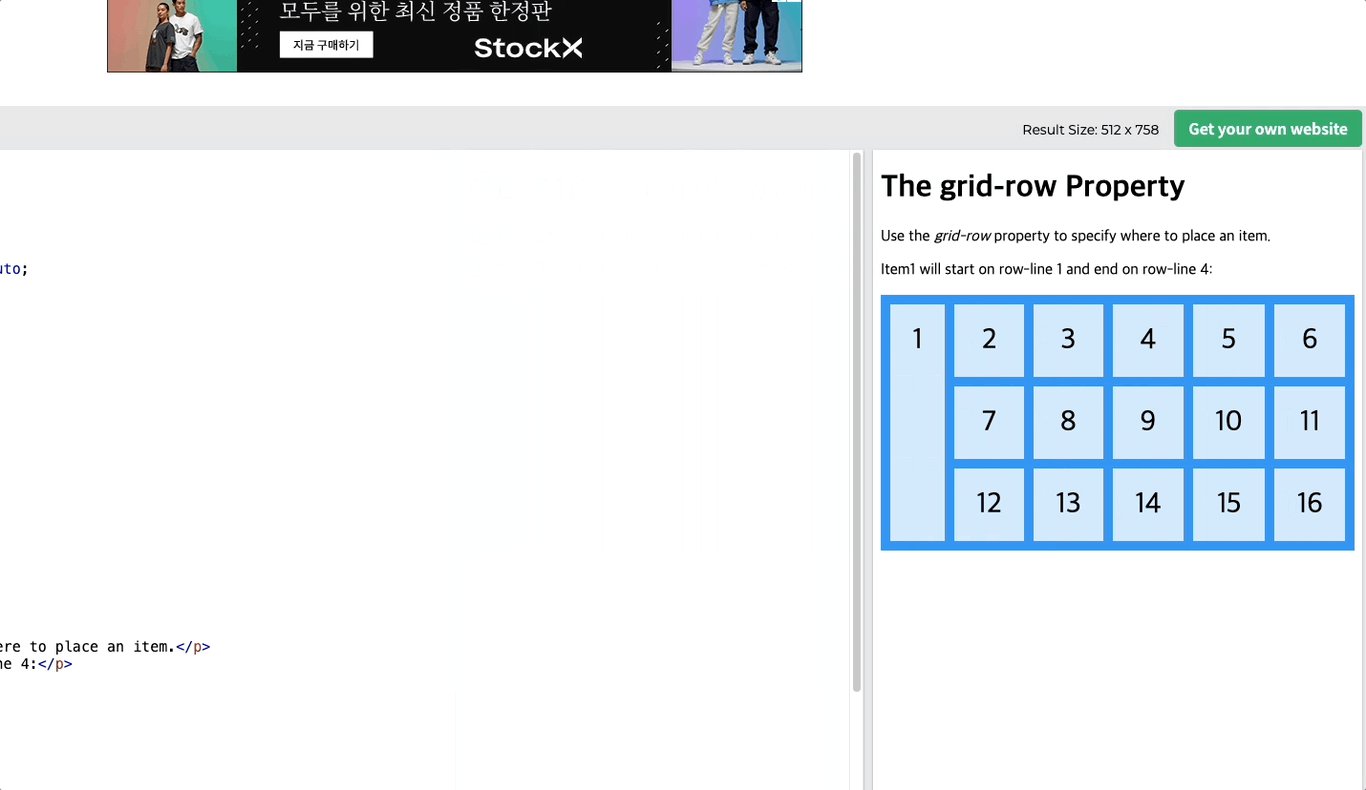
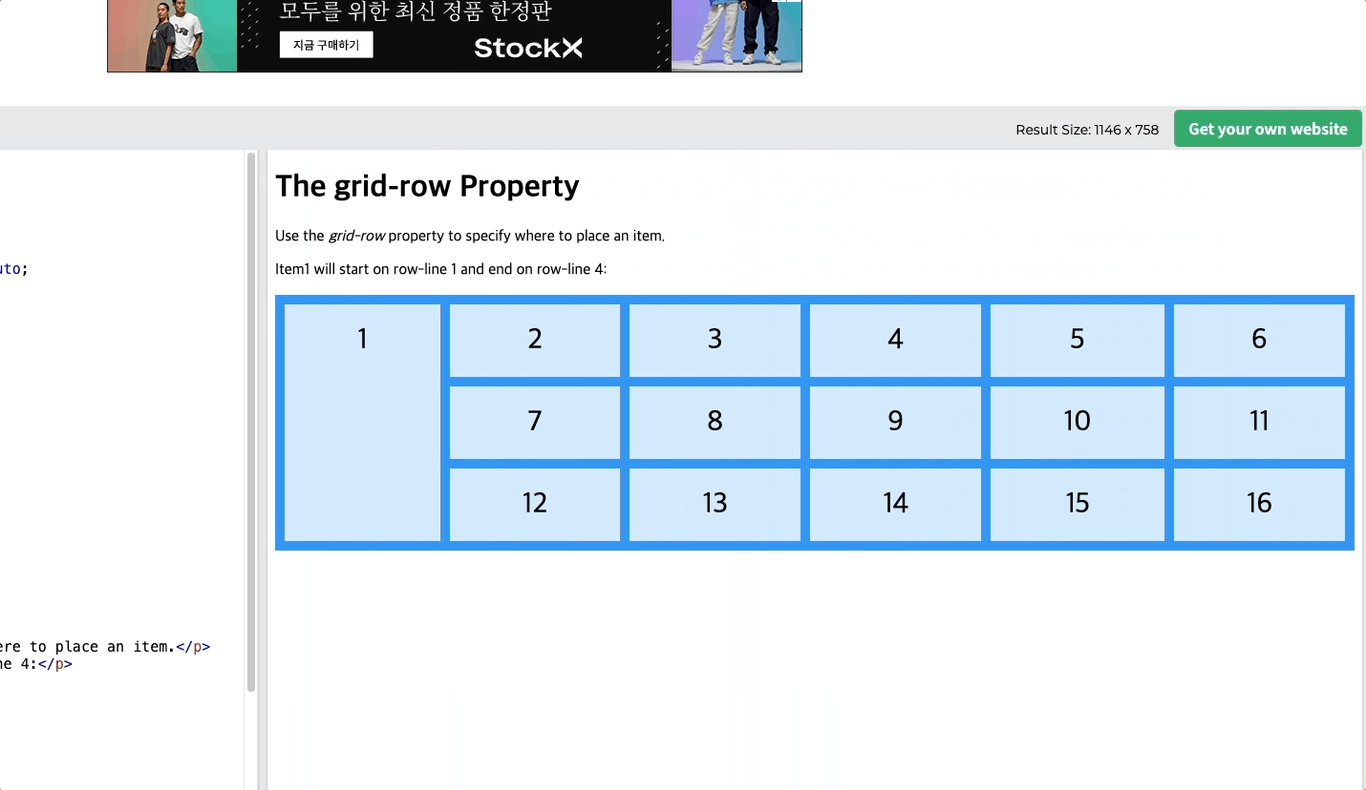
grid-row: 1 / 4;
}
1번 row에서 시작해서 1, 2, 3, 4 순으로 라인 4번에서 끝난다.
위와 동일하게 span을 사용한 예시를 보자.
grid-row: 1 / span 2;
1번에서 시작하여 두 개의 row를 합친다.
grid area
만약 다음과 같이 하려면 어떻게 해야 할것인가?

grid-area 라는 속성을 사용한다.
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto auto auto;
gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item8 {
grid-area: 1 / 2 / 5 / 6;
}위에서 grid-area: 1 / 2 / 5 / 6;
의 각각의 의미는 다음과 같다.
grid-area: 1 / 2 / 5 / 6;
/* 1 === row의 시작지점 */
/* 2 === column의 시작지점 */
/* 5 === row의 마치는 지점 */
/* 6 === column의 마치는 지점 */다음 포스팅에서부터는 실습 환경을 준비한 뒤 그리드를 사용해보자.
