Next.js
Next.js는 서버 사이드 랜더링 방식의React프레임워크
React에서 SSR(Server Side Rendering)방식을 구현할 수 있지만 개발환경을 만들기가 복잡하다, 그래서 이러한 단점을 해결하기 위해 Next.js를 사용한다.
Next.js는 SSR방식의 React 프레임워크로서 보다 간편하게 SSR방식을 사용할 수 있다.
다만 프레임워크인만큼 자유도가 떨어진다는 단점이 있다.
Next.js 특징
- 서버에서 자바스크립트를 로딩
Next.js는 서버에서 자바스크립트로 HTML에 표시될 데이터를 첫 페이지로 클라이언트에게 넘겨준다.
이 후 클라이언트에서는 DOM을 그대로 랜더링하면 되므로 사용자에게 실제 보여지는 시점이 빠르다.
SEO문제 해결
SEO(Search Engine Optimization)는 검색 엔진 최적화를 뜻하며, 웹사이트가 검색 결과에 더 잘 보이도록 최적화하는 과정이다.
Next.js는 HTML, CSS, Javascript로 만들어진 HTML을 제공하여 SEO 문제를 해결한다.
그래서 검색엔진이 필요하고 사용자가 접근하는 페이지를 React로 개발할때 Next.js가 매우 유용하다.

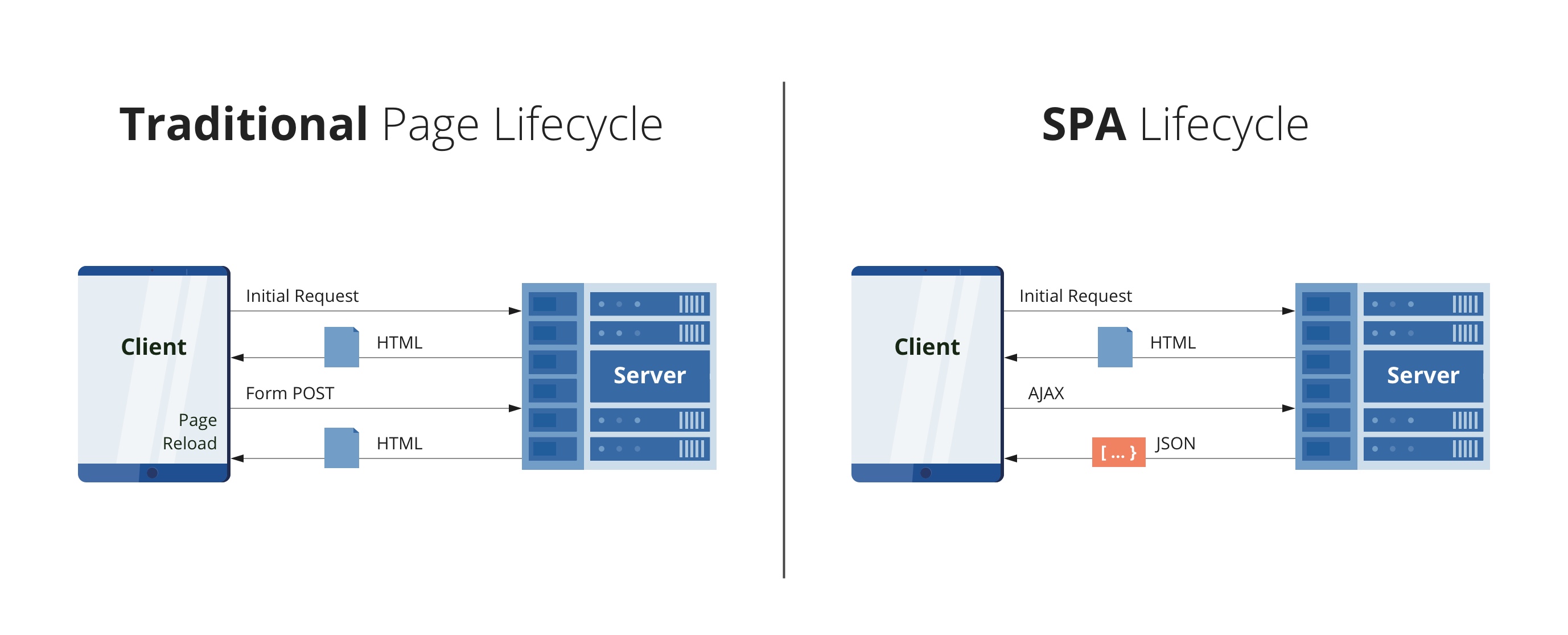
SPA(Single Page Application)장점 유지
SPA(Single Page Application)는 하나의 페이지로 구성된 웹 어플리케이션을 의미하며, Browser에서 처음 전체 페이지를 로드하고 이후 특정 부분만 Ajax를 통해 데이터를 바인딩하는 방식이다.
React, Vue, Angular...등의 자바스크립트 프레임워크는 이러한 SPA 방식을 사용한다.
Next.js는 첫 페이지를 SSR 방식으로 받은 뒤, 이후 요청, 다른 페이지 이동할 때부터는 CSR 방식으로 브라우저에서 처리하기 때문에 SPA의 장점을 유지할 수 있다.

SSR & CSR방식
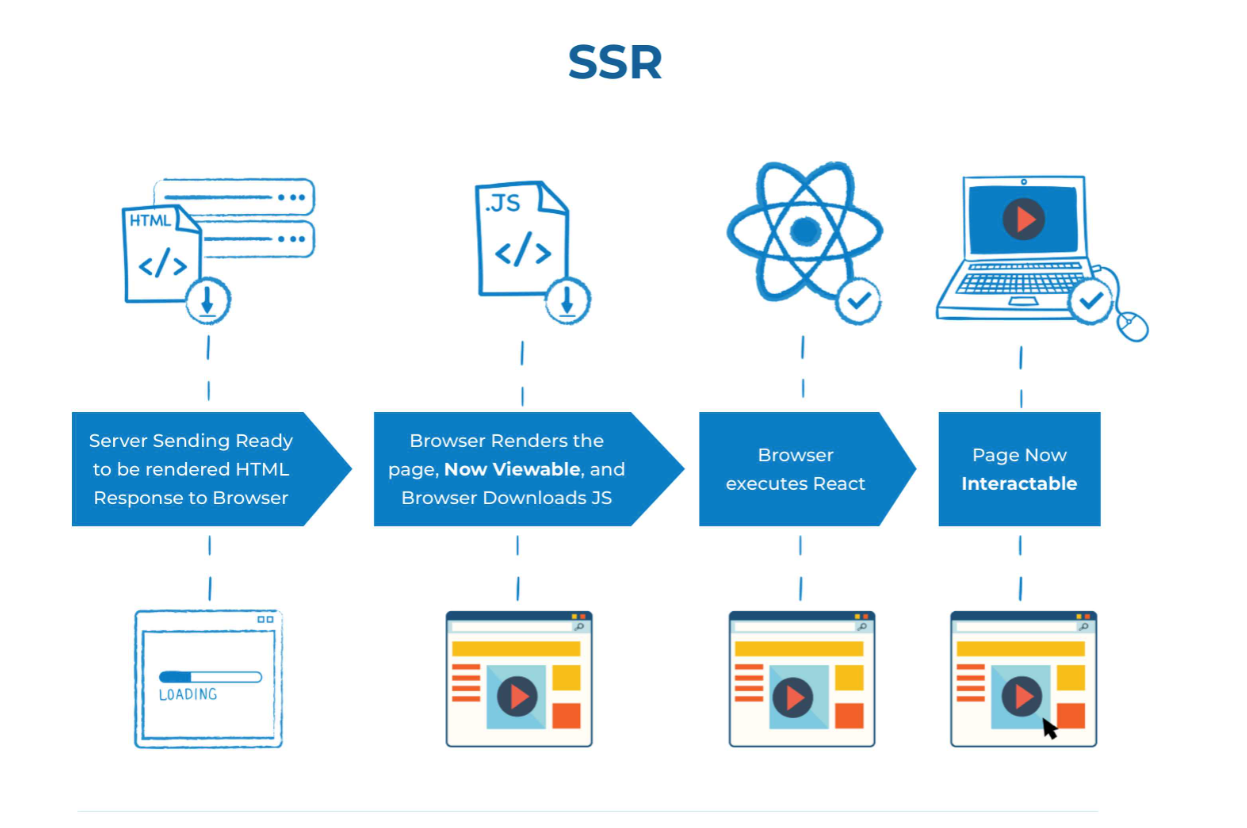
SSR

SSR(Server Side Rendering)은 서버로부터 완전하게 만들어진 html파일을 받아와 페이지 전체를 렌더링 하는 방식이다.
하나의 웹페이지는 다음과 같이 브라우저, 프론트 서버, 백엔드 서버, 데이터베이스 순서로 구성된다.
SSR은 전통적인 웹사이트 랜더링 방식으로 다음과 같은 순서로 브라우저 화면을 표시한다.
1.
Browser에서Front Server로 특정 페이지를 요청
2.Front Server는Backend Server로 페이지의 필요한 데이터를 요청
3.Backend Server는Database에 전달받은 데이터를 요청
4.Backend Server는Database에부터 받은 데이터를Front Server로 전송
5. 최종적으로 받은 데이터를Front Server에서HTML과Browser에 랜더링
CSR

CSR(Client Side Rendering)은 사용자의 요청에 따라 필요한 부분만 응답 받아 렌더링 하는 방식이다.
CSR은 데이터 없이 화면을 먼저 랜더링하고 이 후 데이터를 백엔드 서버에 요청해 데이터만 변경한다.
CSR은 다음과 같은 순서로 브라우저 화면을 표시한다.
1.
Browser에서Front Server로 데이터를 요청
2.Front Server는 페이지 요청과 상관없이 하나의Javascript파일(HTML,CSS,IMAGE…등)을 먼저 랜더링
3. 이 후Browser는Backend Server로 데이터를 요청
4.Backend Server는Database에서 데이터를 전달받아Browser로 전달
5. 전달받은 데이터를Browser에서 랜더링
SSR & CSR방식의 장단점
SSR방식은 데이터를 한번에 받아와 화면 전체가 한번에 그려지지만 해당 과정이 길기 때문에 로딩속도가 오래걸린다.
그래서 로딩화면은 아무것도 랜더링되지 않아 사용자 측면에서는 기다리기 힘들어한다.
CSR방식은 데이터를 요청받을때까지 로딩창을 표시하여 사용자 측면에서는 기다리게 된다.
하지만 현재페이지, 바뀔 페이지…등등 모든 페이지를 가져오기때문에 SSR방식보다 속도가 더 느려진다는 단점이 있다.
또한 CSR방식은 첫페이지에 로딩창을 띄우는데 이 때 검색엔진은 로딩창만 있는것을 확인하여 미완성의 페이지로 생각하여 검색엔진의 순위에서 떨어진다.