Typography
text를 디자이너의 요구에 맞게 적용하는 것
font CSS 속성은 글자와 관련된 다양한 단축 속성이다.
이를 통해 요소의 글꼴 및 시스템 폰트로 설정할 수 있다.
이번 포스팅에서는 font와 관련된 다양한 속성에 대해서 알아보도록 하겠다.

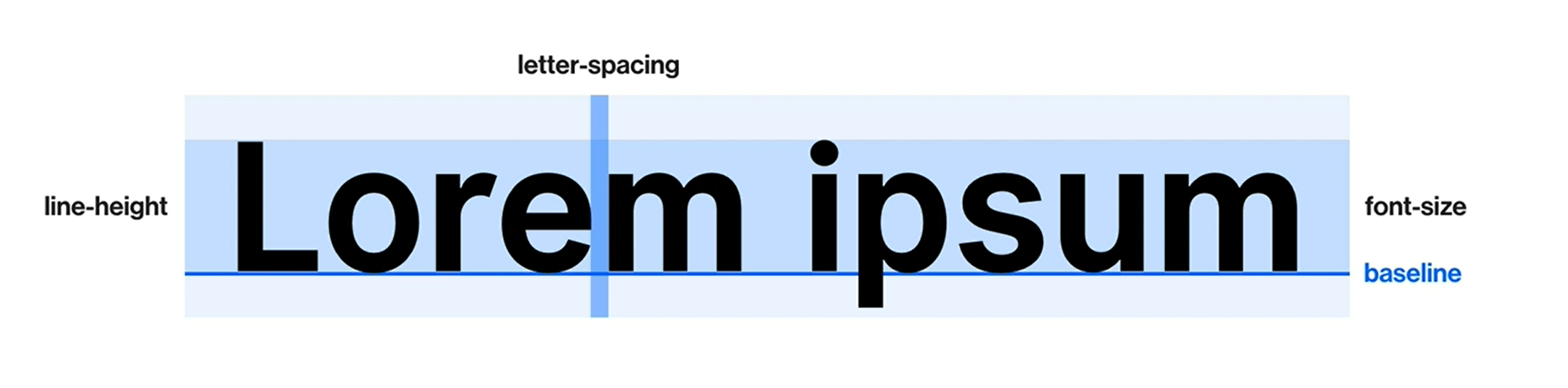
font-size
font-size 속성을 사용해 text의 크기를 지정한다.
font-size의 사용되는 속성값 단위는 px, em, rem등이 있다.
-
px: 절대 단위 -
em: 상대 단위, 실제로 적용된font-size
<div class="perent">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</p>
</div>.parent {
/* 부모 font-size: 20px로 지정해서
자식 p태그도 font-size: 20px로 지정 */
font-size: 20px;
}
p {
/* 기존 font-size: 20px에서 1.5배인 30px로 변경 */
font-size: 1.5em;
}
/* → 위의 예시처럼 불안정하기에 em단위를 자주 사용하지 않는다. */rem: 상대 단위, HTML에 적용된font-size
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="perent">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</p>
</div>
</body>
</html>.html {
/* html font-size: 20px로 지정해서
모든 html요소들의 font-size: 20px로 지정 */
font-size: 20px;
}
p {
/* 기존 font-size: 20px에서 3배인 60px로 변경 */
font-size: 3rem;
}line-height
line-height 속성을 사용해 text 줄간격을 지정한다.
line-height이 아무리 크더라고 글씨는 줄간격에 가운데에 배치되며 font-size와 마찬가지로 px, em, rem등의 속성값 단위를 사용한다.
p {
font-size: 16px;
/* 단위 em을 사용할 경우 관례적 생략(px, rem 관례적 생략불가능) */
line-height: 1.5;
}
letter-spacing
letter-spacing 속성을 사용해 text사이 간격을 지정한다.
letter-spacing 또한 px, em, rem등의 속성값 단위를 사용한다.
p {
font-size: 20px;
line-height: 1.5;
/* line-height와 반대로 단위 em을 사용해도 관례적 생략불가능 */
letter-spacing: -.03em;
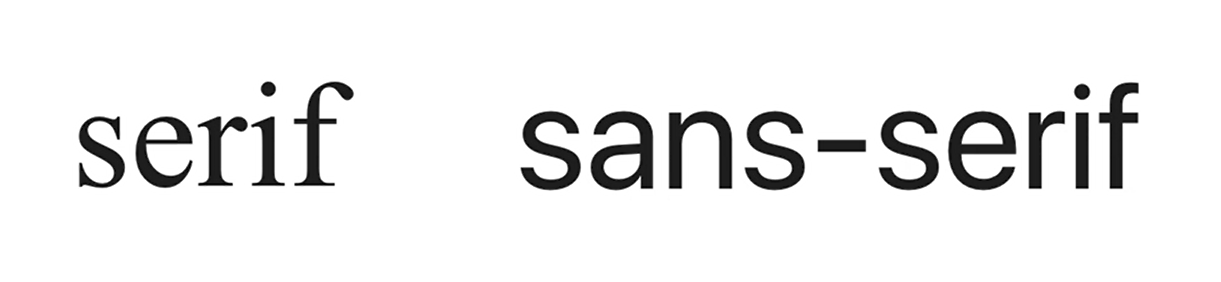
}font-family
font-family 속성을 사용해 text 서체를 지정한다.
p {
/* font-family: "Poppins"적용 */
font-family: "Poppins";
/* font-family: "Poppins"적용하고 없다면 sans-serif적용 */
font-family: "Poppins", sans-serif;
/* font-family: "Poppins"적용하고 없다면 "Roboto"적용하고 없다면 sans-serif적용 */
font-family: "Poppins", "Roboto", sans-serif;
}
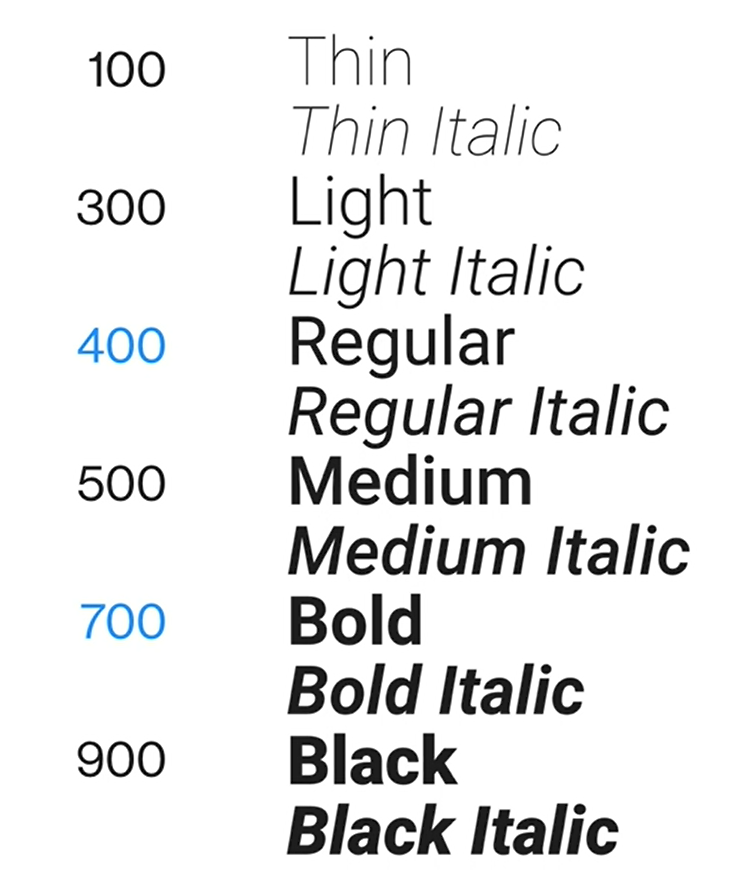
font-weight
font-weight 속성을 사용해 text 굵기를 지정한다.
p {
font-size: 20px;
line-height: 1.5;
letter-spacing: 0.01em;
font-family: "Poppins", sans-serif;
/* font-weight의 단위 100, 200, 300, 400, 500, 600, 700, 800, 900 */
font-weight: 400;
}
color
color 속성을 사용해 text 색상을 지정한다.
color의 사용되는 속성값 단위는 hex(#0066ff), rgb(rgb(0, 102, 255)), rgba(rgba(0, 102, 255. 1))등이 있다.
p {
font-size: 20px;
line-height: 1.5;
letter-spacing: 0.01em;
font-family: "Poppins", sans-serif;
font-weight: 400;
color: #0066ff;
}text-align
text-align 속성을 사용해 text 정렬을 지정한다.
p {
/* left, center, right */
text-align: center;
}text-indent
text-indent 속성을 사용해 text 들여쓰기를 지정한다.
p {
text-indent: 100px;
text-indent: -10px;
}text-transform
text-transform 속성을 사용해 영어와 같은 text를 변형한다.
p {
/* none, capitalize(첫글자만 대문자),
uppercase(모든글자 대문자), lowercase(모든글자 소문자) */
text-transform: none;
}text-decoration
text-decoration 속성을 사용해 text에 줄을 적용한다.
p {
/* none, underline(밑줄), line-through(가운데줄), overline(윗줄) */
text-decoration: none;
}
/* -> <a>태그에 밑줄을 없애는 용도로 자주 사용 */font-style
font-style 속성을 사용해 text에 스타일을 적용한다.
p {
/* normal, italic, oblique(거의 사용X) */
font-style: normal;
}
/* -> <em>태그에 italic효과를 없애는 용도로 자주 사용 */참고 자료
font - CSS: Cascading Style Sheets | MDN
김버그의 CSS는 재밌다 - 기초부터 실무 레벨까지

