Transform
요소를 2차원, 3차원 공간에서 변형
transform CSS 속성은 요소에 회전, 크기 조절, 기울이기, 이동 효과를 부여한다.
주로 position: absolute된 요소를 가운데 배치할 때 사용하며 transform속성을 사용하게 되면 본래의 위치를 기억한 채 이동하기 때문에 다른 요소들에게 영향을 끼치지 않는다.


Transform 속성
translate(x, y)
Transform의 translate(x, y)속성은 해당요소를 원하는 위치로 이동시킬 때 사용한다.
.box {
/* 단위값으로 px, % 모두 사용가능 */
/* % -> transform이 적용된 요소 자신의 크기를 기준 */
/* x -> width기준, y -> height기준 */
transform: translate(100px, 50%);
transform: translateX(100px);
transform: translateY(50%);
}
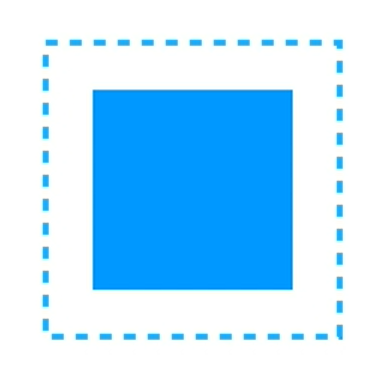
scale(n)
Transform의 scale(n)속성은 해당요소를 n배의 크기로 변형시킬 때 사용한다.
.box {
/* 해당요소의 2배, 0.5배의 크기로 변형 */
transform: scale(2);
transform: scale(0.5);
/* 해당요소의 width값의 0.5배, height값의 3배의 크기로 변형 */
transform: scale(0.5, 3);
}
}
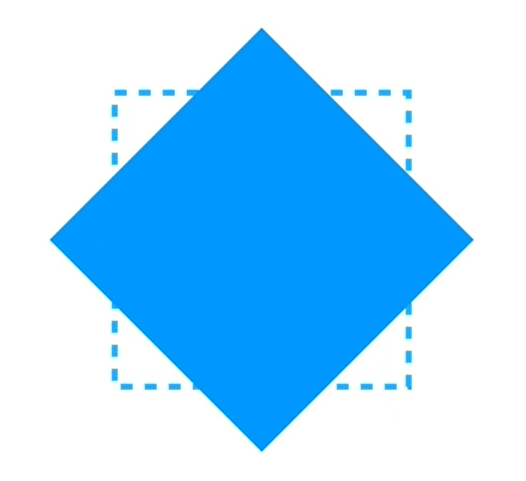
rotate(ndeg)
Transform의 rotate(ndeg)속성은 해당요소의 각도를 변형시킬 때 사용한다.
.box {
/* 해당요소를 45도의 위치로 변형 */
transform: rotate(45deg);
/* 해당요소를 180도의 위치로 변형 */
transform: rotate(180deg);
}
참고 자료
transform - CSS: Cascading Style Sheets | MDN
김버그의 CSS는 재밌다 - 기초부터 실무 레벨까지

