Box Model
문서의 레이아웃을 구성하는 사각형 모양의 요소
문서의 레이아웃을 계산할 때, 브라우저의 렌더링 엔진은 표준 CSS 기본 박스 모델에 따라 각각의 요소를 사각형 박스로 표현한다.
CSS는 박스의 크기, 위치, 속성(색, 배경, 테두리 모양 등)을 결정한다.
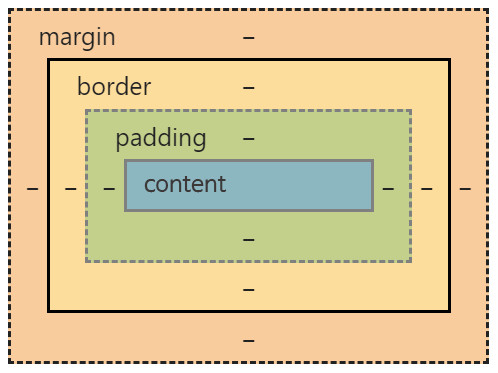
하나의 박스는 네 부분(영역)으로 이루어지며, 각 영역을 콘텐츠 영역, 안쪽 여백(패딩) 영역, 테두리 영역, 그리고 바깥 여백(마진) 영역이라고 부른다.

Box Model의 영역
-
Content : 내용(Content)이 들어 있는 Box, 가로는 width, 세로는 height
-
Padding : 안쪽여백, Content와 Border 사이의 공간을 의미
-
Border : 테두리를 의미하며 굵기, 스타일, 색상 순서로 명시 ex) border : 1px solid #000;
-
Margin : 바깥 여백, 요소와 요소 사이의 간격을 의미
Box model의 속기형(Shorthand)
-
시계방향(top, right, bottom, left)순서대로 설정값을 입력
-
top, bottom과 right, left는 짝 값의 명시가 없다면 짝의 값을 동일하게 적용
-
ex) padding : 20px 10px 30px 40px;, padding : 20px 10px;
Box Sizing
요소의 너비와 높이를 계산하는 방법을 지정
Box Sizing은 요소에 사이즈를 잡는 선언이다.
content-box, border-box속성을 사용하여 선언하며 기본적으로 HTML요소들은 box-sizing의 값이 content-box로 설정된다.
content-box는 width, height 프로퍼티 값은 content 영역을 의미하며, border-box는 width, height 프로퍼티 값은 content 영역, padding, border가 포함된 값을 의미한다.
.box {
/* weight, height로 설정한 값은 content영역에만 적용 */
box-sizing: content-box;
}
.box {
/* weight, height로 설정한 값은 content + padding + border영역에 적용 */
box-sizing:border-box
}
참고 자료
CSS 기본 박스 모델 입문 - MDN
box-sizing - CSS: Cascading Style Sheets | MDN
CSS3 Box Model | PoiemaWeb

