sass
프로그래밍 요소를 추가해 css 작성과 유지보수를 효율적으로 관리해준다.
scss 파일을 작성하면 css 파일로 변경해준다.
사용방법
- node, npm 설치 후, 아래 코드를 터미널에 입력하여 설치 확인
node -v
npm -v- 작업할 폴더에 npm init
npm init -y- sass 패키지를 import
npm i sass-
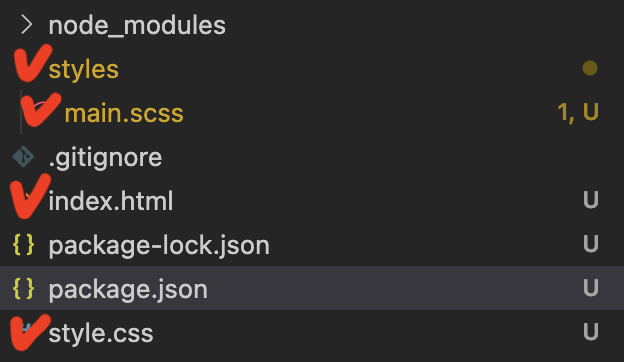
체크 부분 추가

-
코드 추가
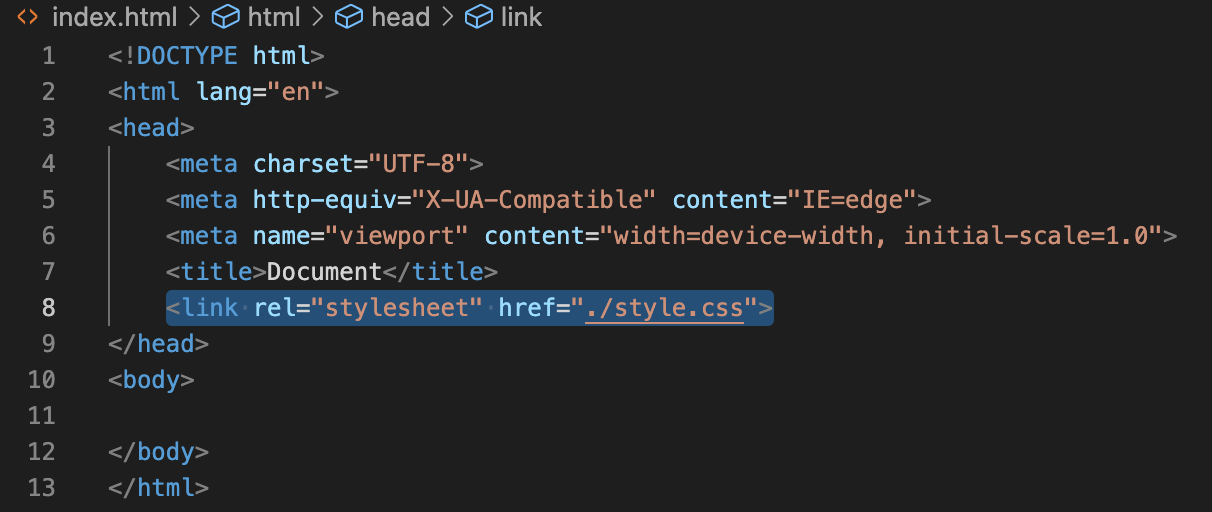
5-1. index.html

<link rel="stylesheet" href="./style.css">5-2. package.json> "scripts"
"sass": "node-sass -wr styles/main.scss ./style.css"-w: scss 파일 저장 시 자동 변환
-r: 관련 파일까지 변경해줌
node-sass [scss 입력 경로][css 출력 경로]
- 실행
npm run sass