ProtoTyping 작업을 할 때, Figma라는 UI 작성 협업 툴을 처음 접하게 되었다.
기능 조작과 구성들에 대한 이해가 부족한 상태에서 작업을 하다보니 남들보다 작업 속도가 느려졌다.
어찌저찌 ProtoTyping을 끝냈지만 내 스스로한테 아쉬움이 많이 남았었다.
그래서 ProtoTyping이 끝난 후에 따로 Figma에 대한 공부를 별도로 진행하게 되었다.
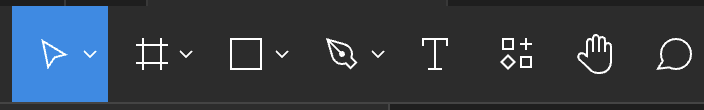
1. 좌측 상단 툴

Move, Frame, Shape, Pen, Text, Resources, Handling, Comment
- Move : 가장 많이 쓰이는 부분, 그냥 메인이라고 생각하면 편했다
기본적인 뷰의 설정/조작을 할 수 있음
- Frame : UI를 짜기 위한 배경틀을 생성할 때 사용했다
- Shape : UI를 구성하기 위한 도형을 생성할 때 사용했다
- Pen : 요소를 직접 만들거나, 직선/곡선을 그릴 때 사용
- Text : 텍스트 박스 생성
- Resources : UI에 넣을 이미지를 검색할 때 사용
- Handling : 창을 움직일 때 사용 (별로 사용 안함)
- Comment : 주석
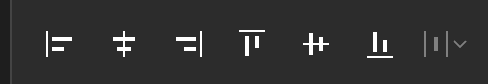
2. 우측 툴
- 정렬

좌, 중앙, 우측, 상단, 중앙, 하단 등 6가지의 기준으로 뷰를 정렬해준다.
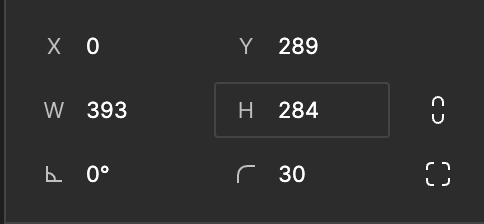
- 뷰 형태 및 위치 조작

X: X축 좌표
Y: Y축 좌표
W: 너비
H: 높이
각도와 CornerRadius
Shift를 누르고 키보드 위/아래를 누르면 10단위로 수치를 바꿀 수 있음
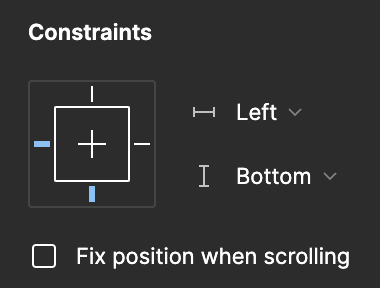
- 위치 고정

Frame의 크기에 구애받지 않게, 뷰의 고정된 위치를 잡아주는 부분이다
현 상태에서 뷰의 길이를 늘려도, 해당 뷰는 항상 좌측/하단 에 위치가 고정되어 있을 것이다
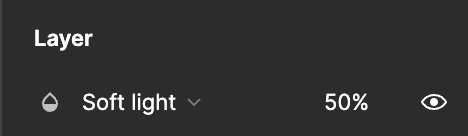
- 뷰의 스타일 조작

왼쪽은 뷰의 스타일 조작 (보이는 방식)
오른쪽은 뷰의 Opacity(투명도) 조작
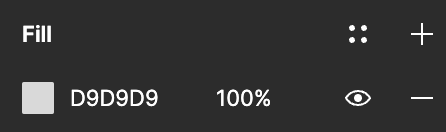
- Fill

뷰를 채울 색상 선택
눈 표시로 색 노출/숨기기 여부 선택 가능
+를 누르면 색상 추가, -를 누르면 색상 삭제
%를 통해 해당 색의 비율을 조절 가능 (주로 2개이상의 색을 섞을 때 사용)

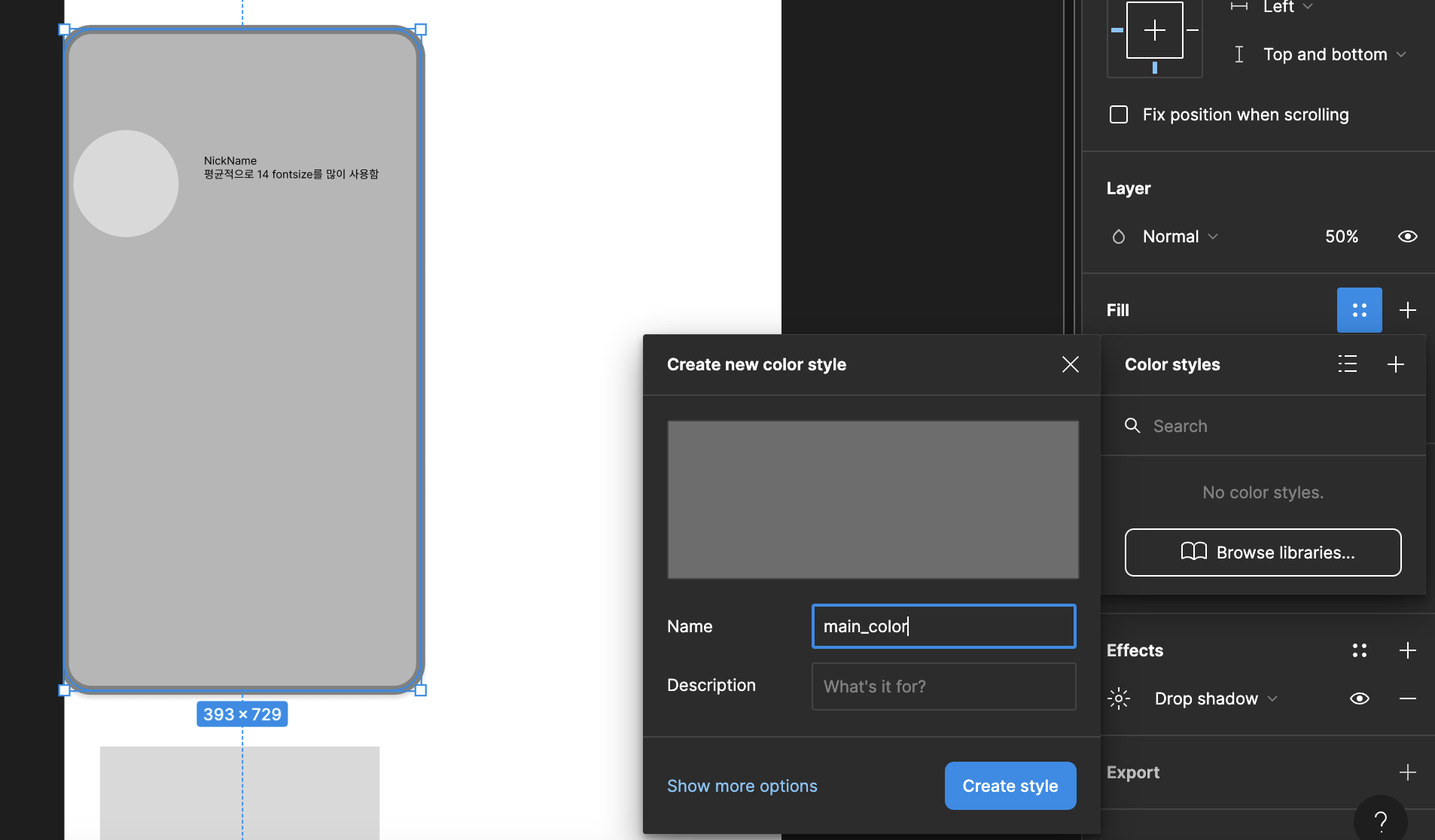
추가로, Fill 상단의 메뉴 버튼을 누르고, +를 누르면 선택된 색상에 별명을 붙여줄 수 있다
- Stroke

뷰의 테두리 설정에 관한 부분
테두리 색상 및 비율 선택
노출여부
테두리 추가 및 삭제
테두리 두께 조절
테두리 영역 설정
테두리 위치 설정(내부, 중앙, 외부)
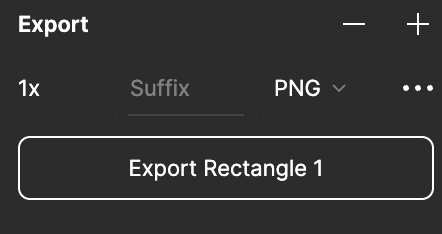
- Export
선택된 뷰를 이미지 파일로 만들어 다운받을 수 있음

개인적으로 프로토타입핑을 할 때 이 기능을 몰라서 엄청 고생을 했었다.
그래서 전체 프레임을 Export해서 짤라 썼었는데 이 기능을 알았더라면,, 덜 고생할 수 있지 않았을까 싶었다.
이제라도 알아서 다행인 기능인듯
실무 팁

위처럼 UI 요소 앞에 특수 기호를 넣어서 팀원들에게
해당 요소가 중요하다는 것을 표시하거나, 별도로 이것만 처리를 해달라는 소통의 의미로 쓰이는 경우가 있다고 함