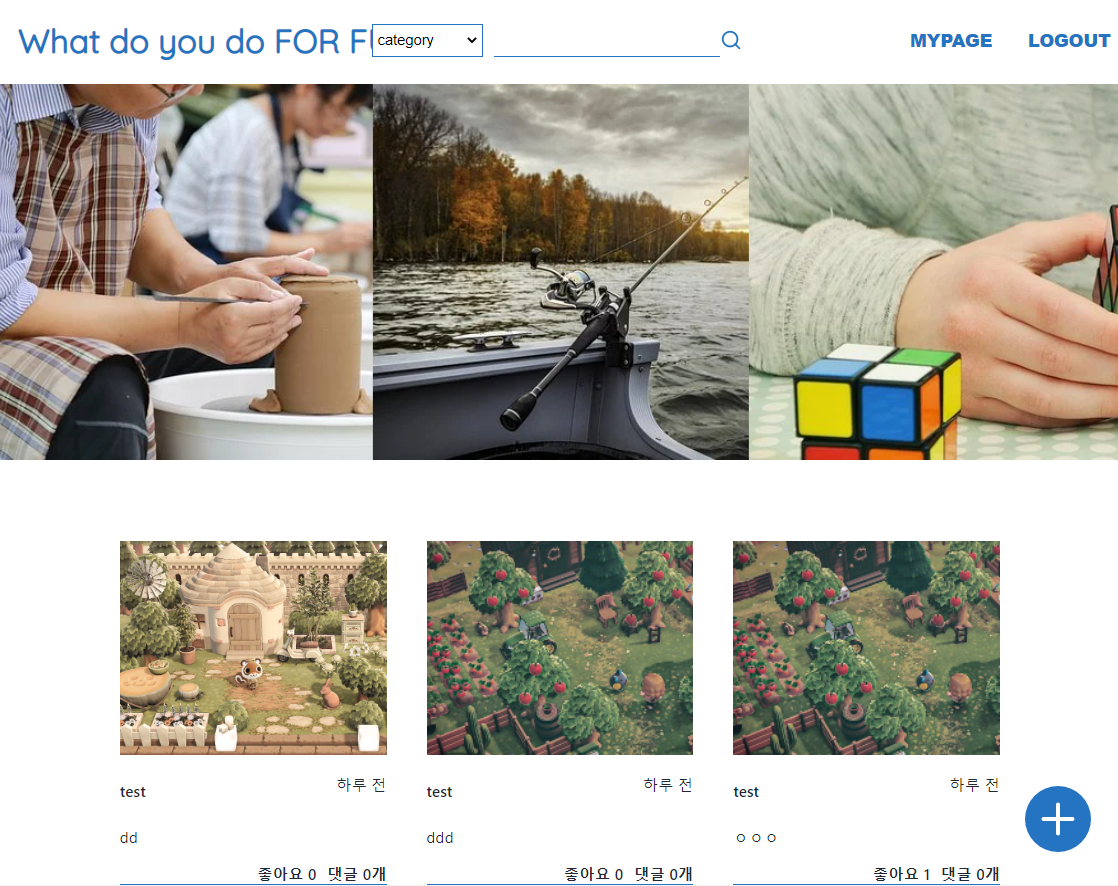
주제는 좋아하는 취미의 사진을 올리는 웹사이트를 구현했다.
인스타그램?과 같은 느낌인데 css보단 기능에 집중을 했다!
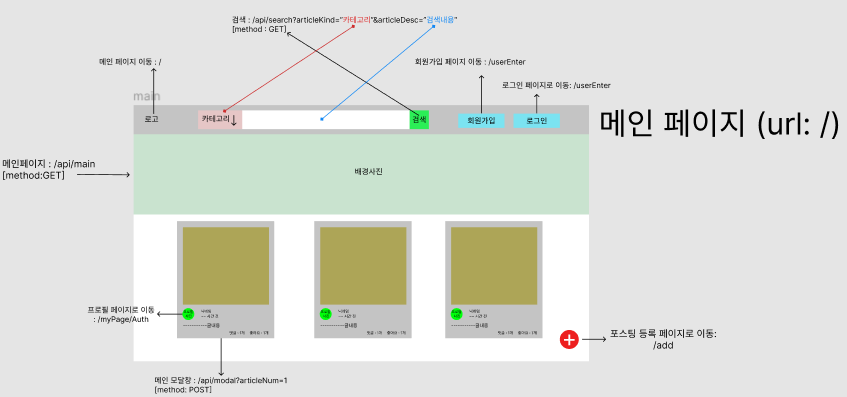
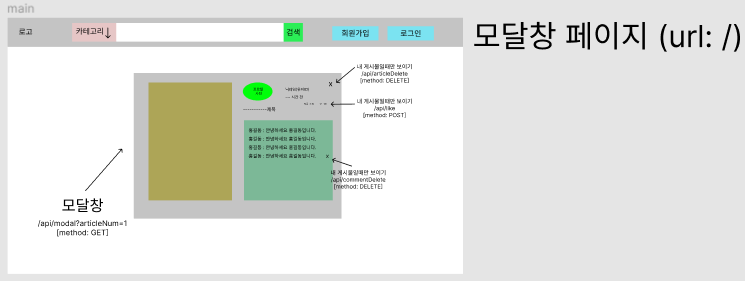
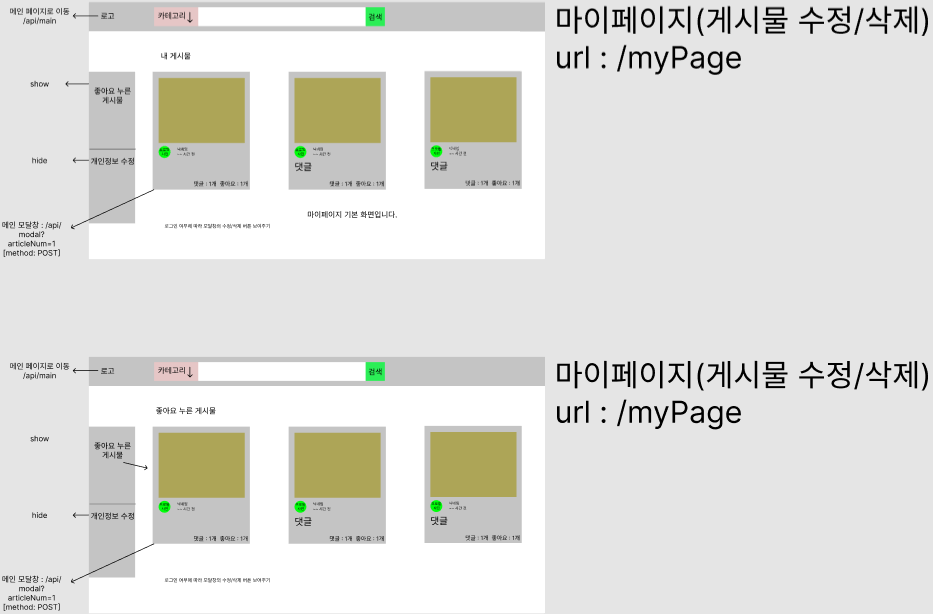
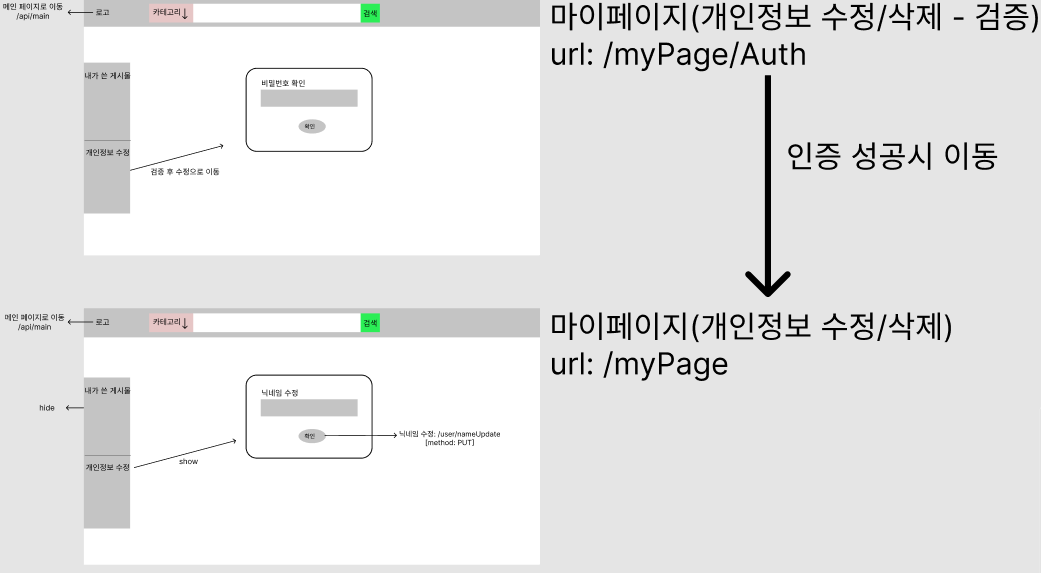
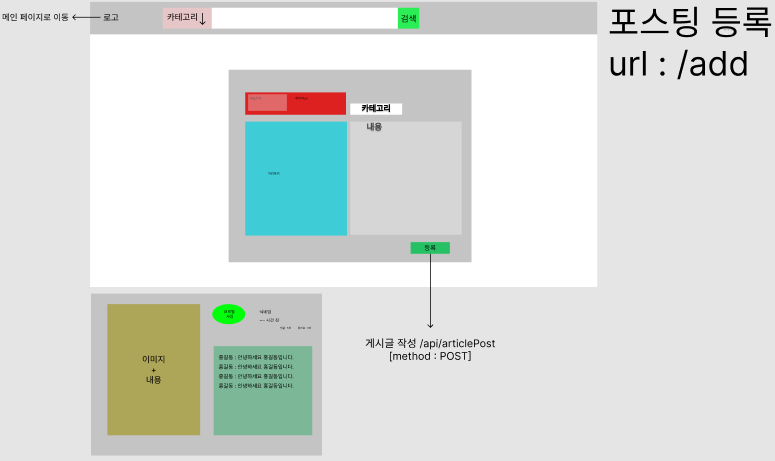
와이어프레임






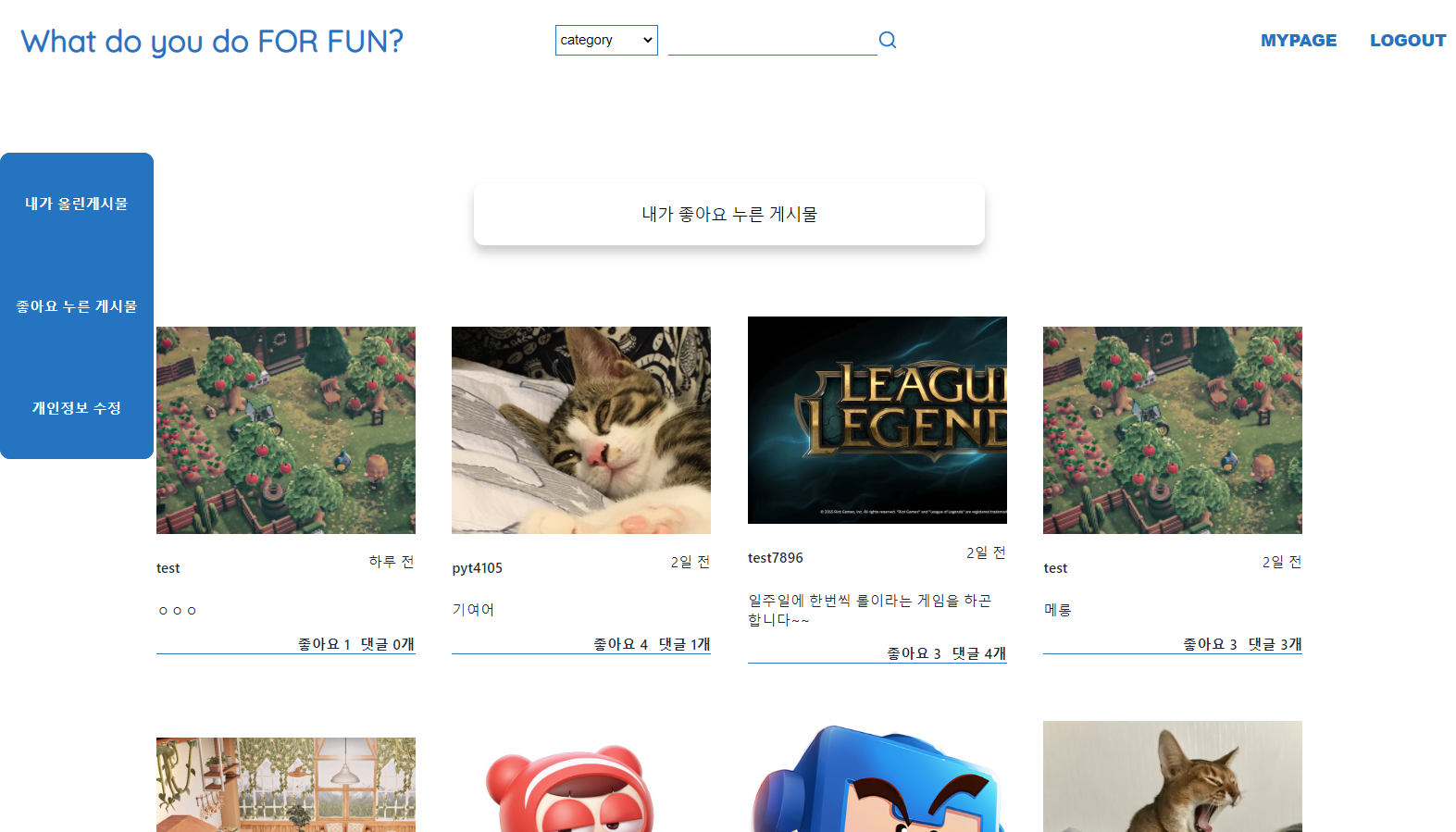
첫 프로젝트임에도 불구하고 API명세서를 백엔드분들과 만들면서 하고 싶은 기능들을 추가하다 보니 스코프과 꽤 많이 넓어졌다. 그 중 내가 맡은 부분은 회원가입 및 로그인 부분과 마이페이지였는데, 사실 강의를 따라가는게 많이 벅차서 기능을 구현할 줄 아는데 정말 많이 없었다. 코드를 작성하다가 막히면 강의코드를 보면서 공부를 하며 구현을 해냈다.
사실 내가 가장 많이 어려워했던 부분은 내가 기능을 추가했을 때 어디서부터 시작해야하며, 어떤 흐름으로 코드를 작성해야하는지 감을 못찼았던 부분이다. 어찌저찌 기능구현은 했지만 온전히 내 스스로 만든 코드가 아니었고, 그 코드를 이해하기도 솔직히 말하면 버겁고 어려웠다..
하지만 강의를 듣다가 실제로 무언가를 만들어내는 과정에서 프론트엔드가 리액트를 이용해 어떤역할을 담당하고 코드를 작성하는지 직접 느낄 수 있었던 것이 이번주차에서 느낀 가장 중요한 점이라고 생각한다. 또, 백엔드분들과 어떻게 소통을 하는지, 서로 어떤 작업들을 나누어서 하는지 알게되었고, 같이 무엇인가를 만들어내면서 소통을 하는게 즐거웠다! 백엔드 분들이 정말 실력이 뛰어나서 불편함없이 내 작업에 집중할 수 있었다.
아직 기술적으로 많이 부족하지만, 계속 공부하면서 코드를 작성하고 코드에 익숙해지면 언젠가 큰 어려움없이 코드를 작성하고 기능들을 구현해낼것이라고 믿어 의심치 않는다!



마지막으로 깃허브 주소!
https://github.com/ReactMiniProject/miniproject
