이해하기에 앞서 반복숙달로 먼저 익숙해지기!
라우팅
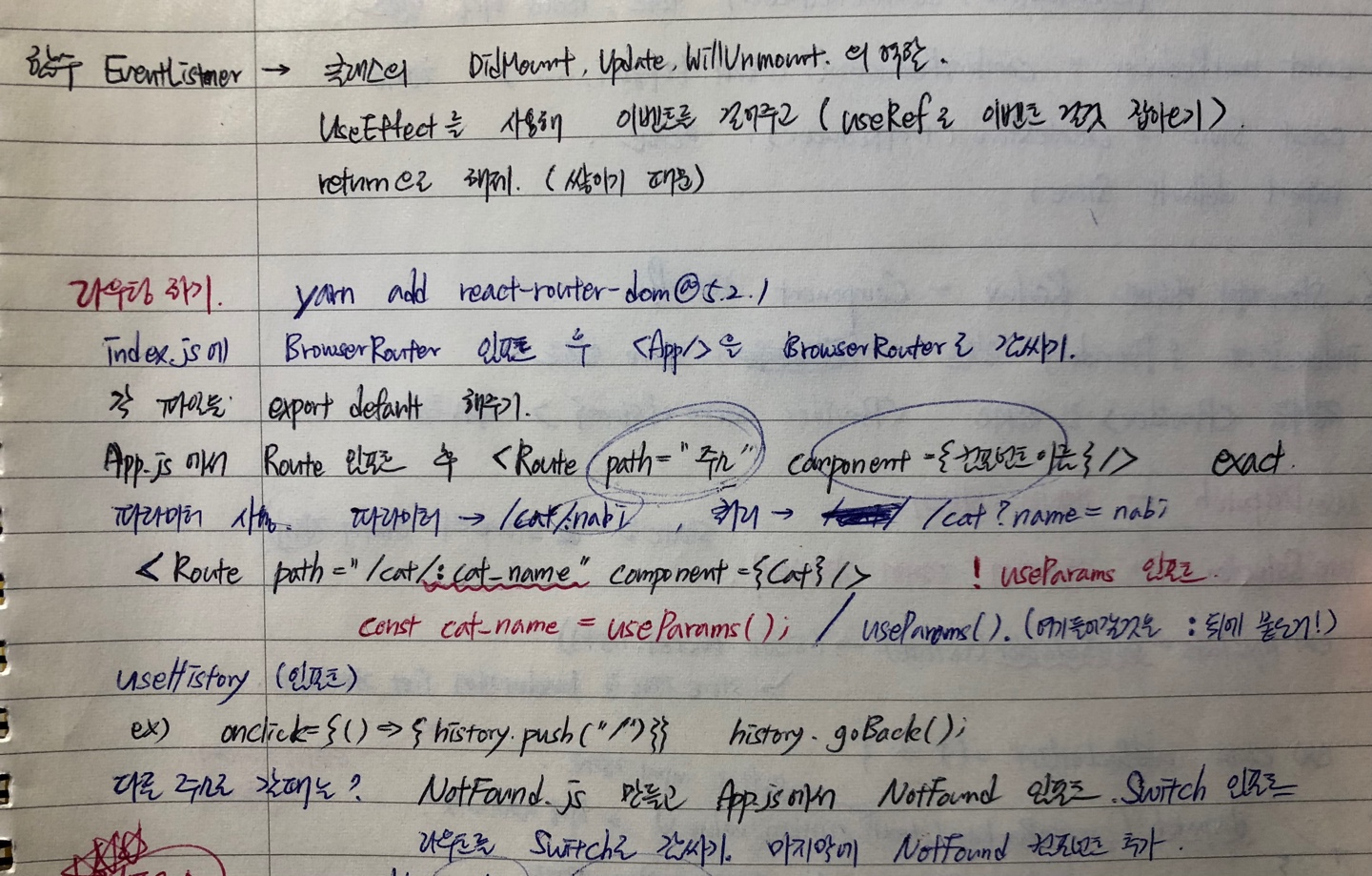
yarn add react-router-dom@5.2.1 (강의버전) 추가
- index.js에서 BrowserRouter 임포트 후 App 컴포넌트 감싸기
<BrowserRouter>
<App/>
<BrowserRouter/>- App.js에서 Route 임포트 후 컴포넌트 연결하기. path 경로 추가!
<Route path="주소" component={컴포넌트이름} />파라미터 사용
ex) 주소/:cat_name
useParams 임포트 하기
const cat_name = useParams();const 값 = useParams().??
여기서 ??에 들어갈 값은 path로 지정한 경로중 : 뒤에 나오는 값이랑 똑같이 넣어준다!!
:뒤에 붙은 값을 가져오고 싶을때 사용한다!!
useHistory
<button onClick={() => { history.push("경로") }}/>없는주소로 갈 경우에는??
- NotFound.js 만들고 App.js에서 임포트하기
- Switch도 임포트 해주고 라우트를 Switch로 감싸주기
- 제일 밑에 NotFound 컴포넌트 추가하기.